-
vite基础,vite中 `@`符号是不被支持,不用@符号,直接用层级(./,../等)
vite

vite的优势:

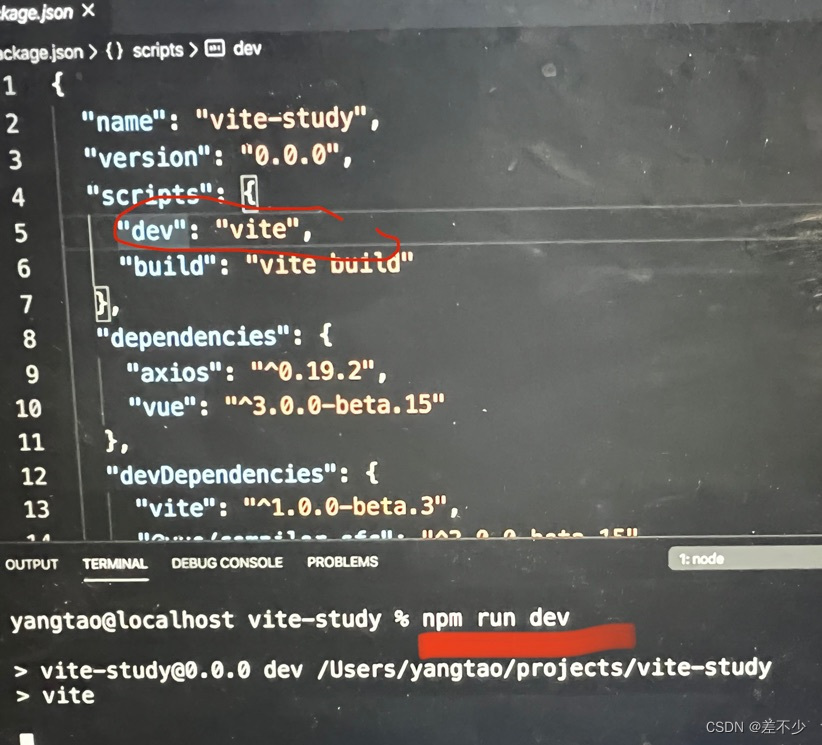
package.json中:

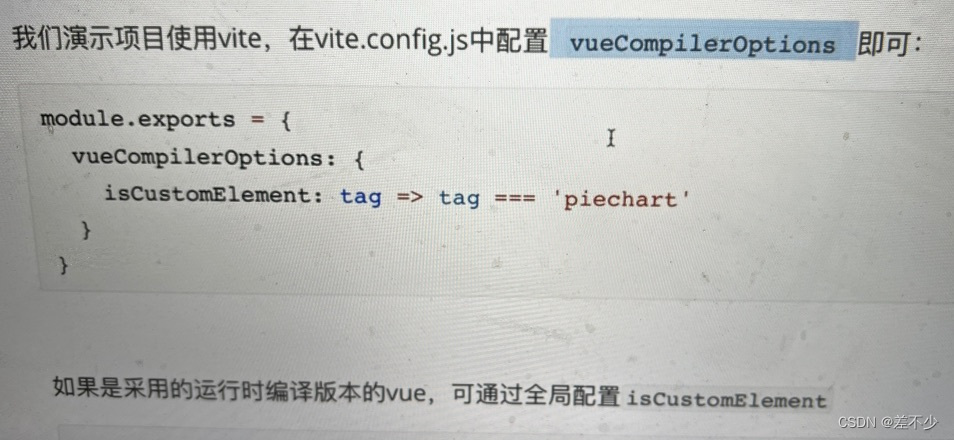
vite.config.js中配置vueCompikerOptions
vite.config.js得自己创建vite实现原理
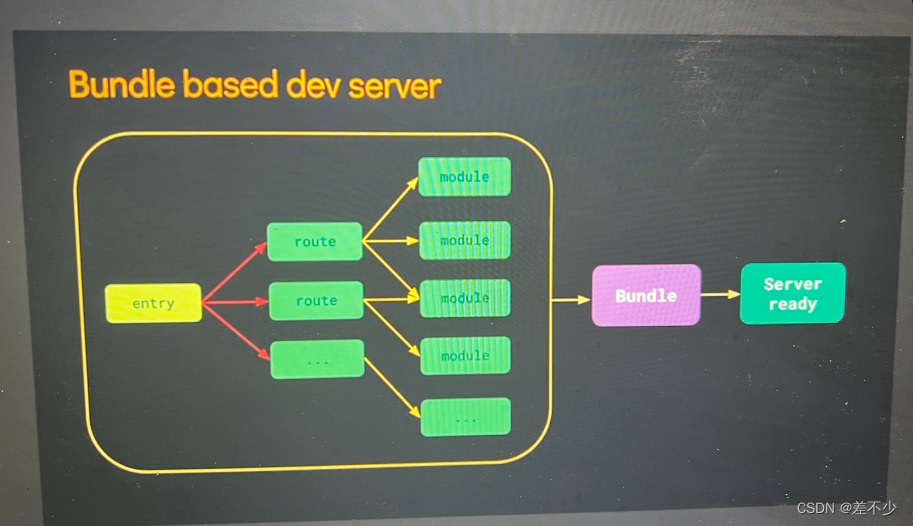
传统的:

最关键的是要有entry入口和出口需要把图片,sass代码和组件等全部打包转为html,css和js,再输出(bundle过程,开发的过程也是bundle过程),再给到
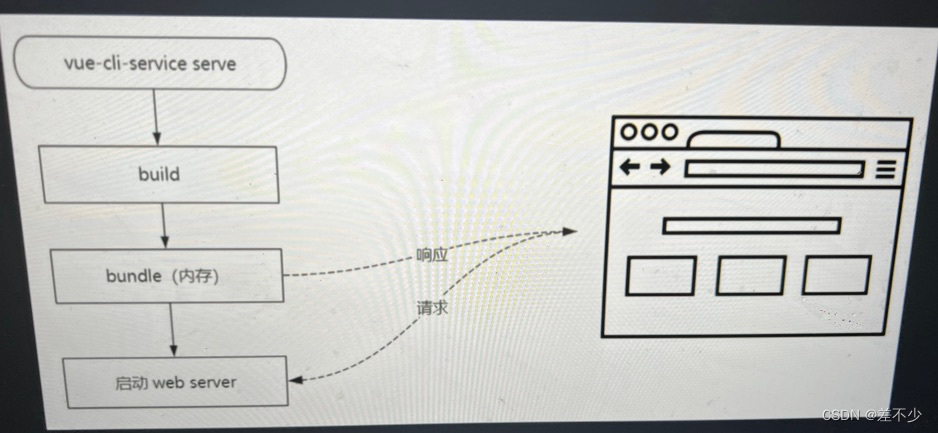
server ready(开发服务器)启动web server,然后才能在浏览器看到效果

不论是改了哪些东西,都得先进行编译存到内存,启动server服务,然后在浏览器中才能看见这个过程麻烦的地方:
有些地方没改也要重新编译,很浪费资源
所以在vite中有一个概念:
只去更新你更新过的代码就可以了
在生产环境就根本不打包
为什么要打包?
1、你现在的代码大多是
es6 es7 es8的语法,很多的浏览器是不支持的需要转义
2、你写了各种组件,各种文件,这些内容都是分散开来的,但他们相互之间有各种各样的联系,这些代码需要合并
3、css,js也需要合并现在浏览器基本上能对
es的语法支持了所以vite的做法:

先启动服务器
在进入entry入口,再去找文件,这些文件是不打包的
你请求哪个文件,它就按照es的模块化的语法去加载这个文件
vite最大特点: 开发环境下 压根 不打包vite用法:
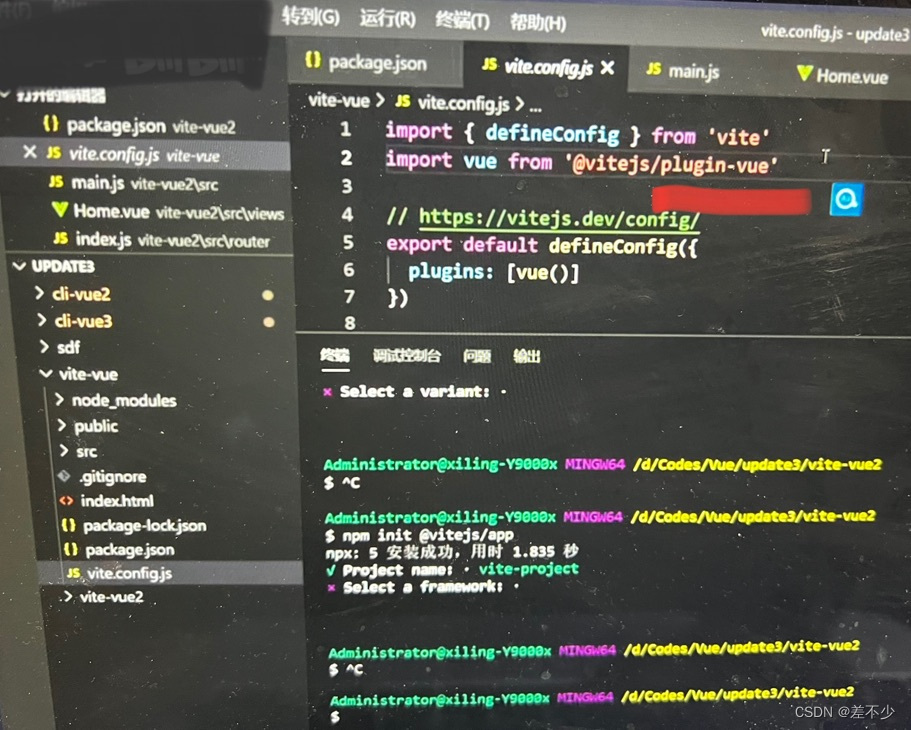
npm init @vite/app- 1
1、起项目名字
2、要使用vite工具构建一个什么样的项目
特点不仅仅支持vue

3、选js或者ts
选项结果:

然后 根据提示 输入 cd vite-vue 以及npm install

安装完就可以正常使用 npm run dev ,npm build等命令了怎么把以前cli脚手架的启动方式 迁移到vite的运行环境
首先要保证环境一致
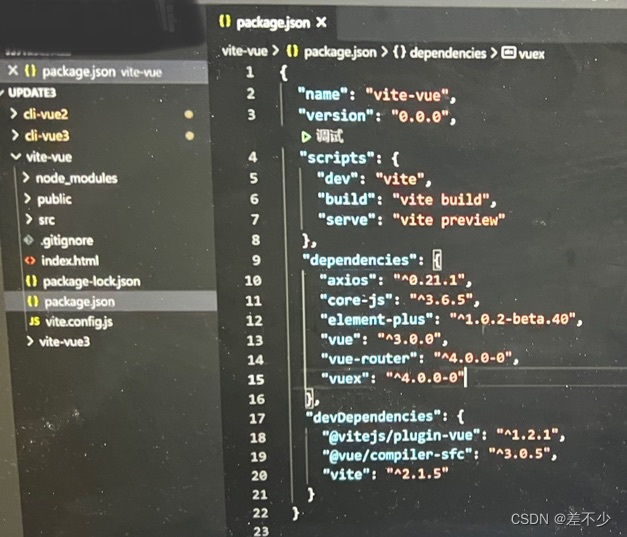
两个项目中的 package.json文件 中的配置必须一致
不一致的话 直接复制黏贴就行


然后在黏贴的过的项目中,打开终端 运行 npm i ,把这些粘贴过来的配置安装一下2、把原先项目中的src文件夹复制过来,替换掉vite项目中的src文件夹(vite项目中的src文件删除不要)
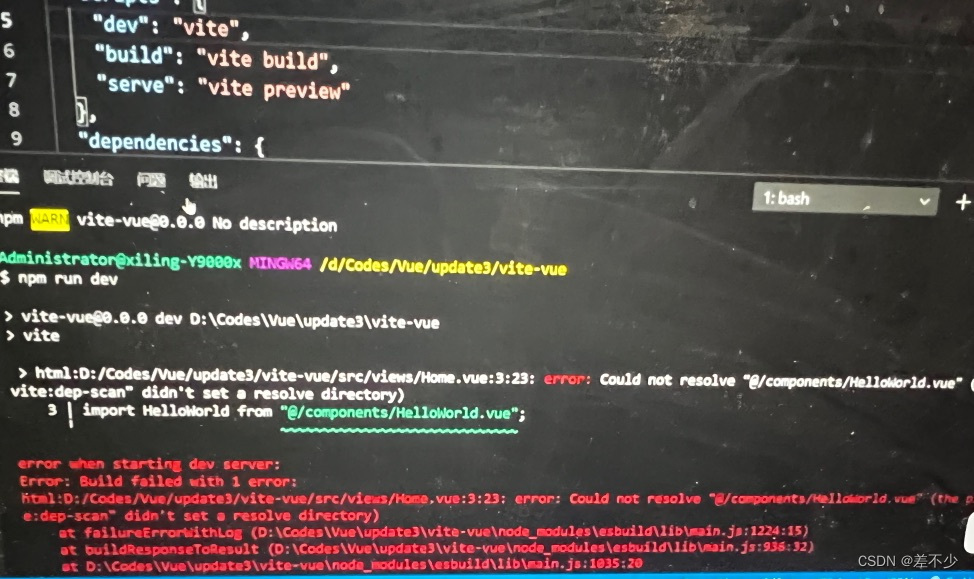
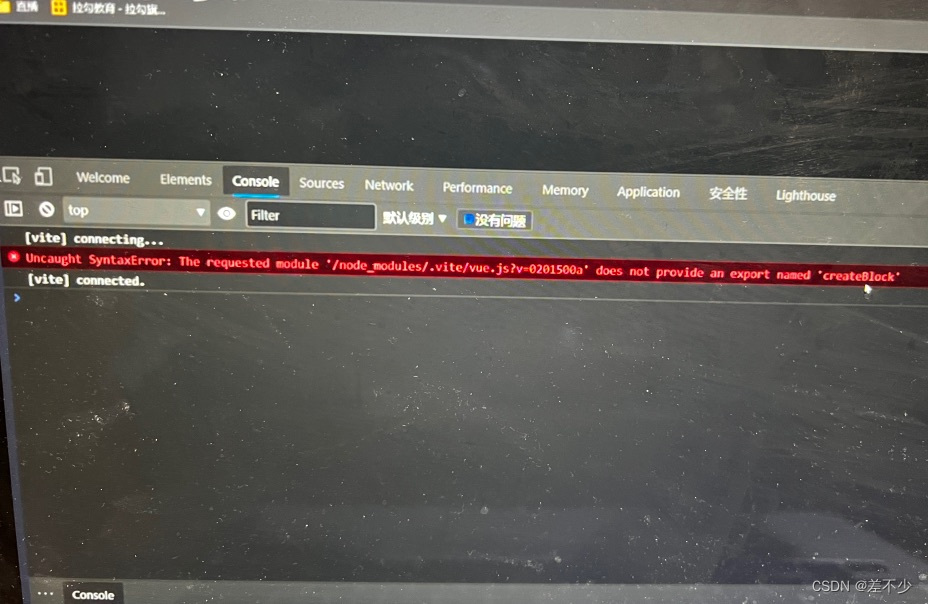
现在如果在vite项目中直接运行npm run dev 会报错

因为在vite项目中@符号是不被支持的解决方法:
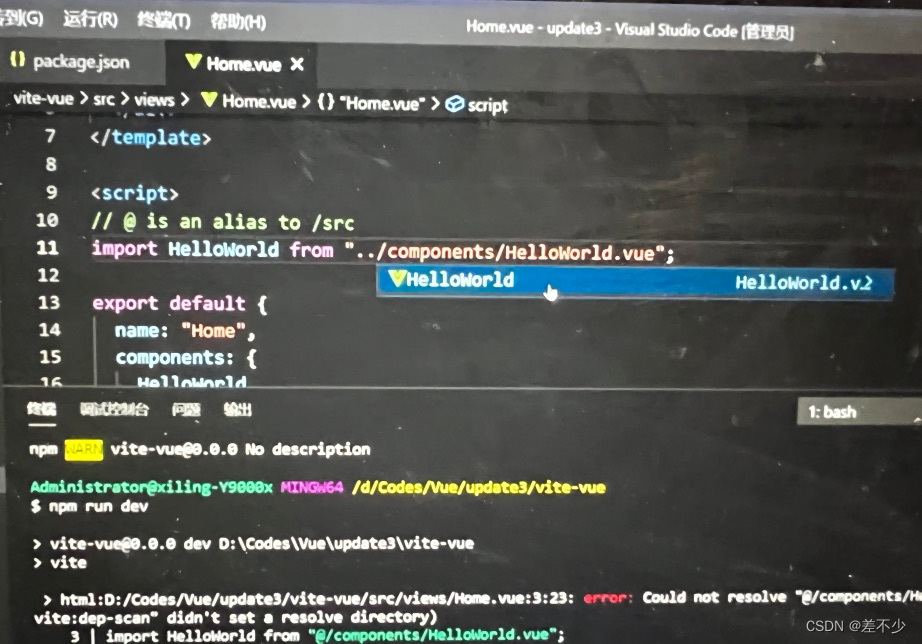
不用@符号,直接用层级(./,…/等)


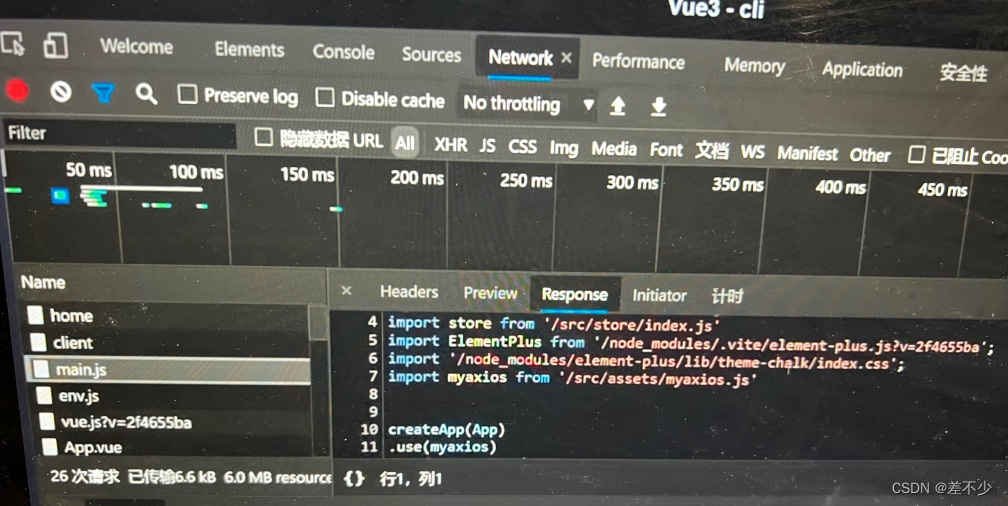
所有的引入都需要改vite中,发现所有文件中的引入路由(路径)没有任何改变(转义等)


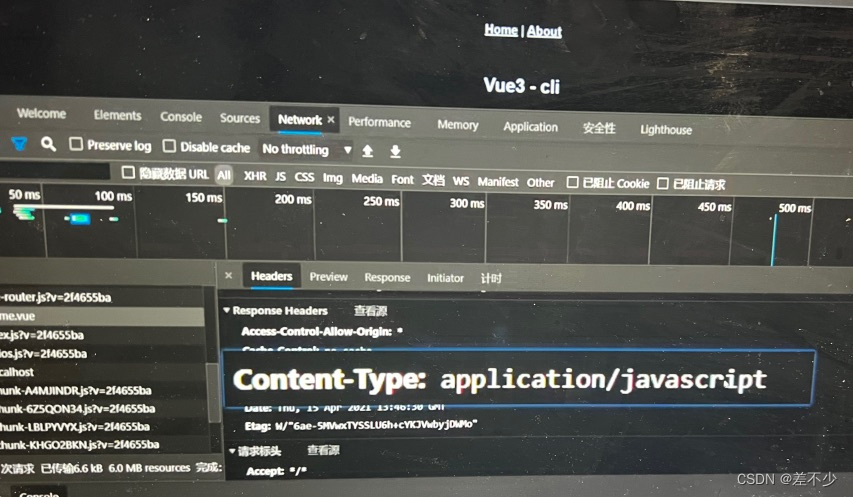
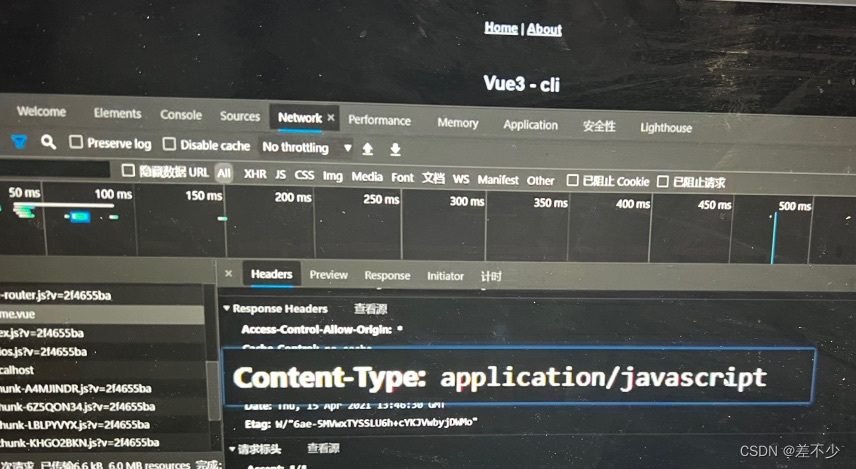
那它怎么识别vue文件是否是js文件或其他文件呢看network中的响应头content-type


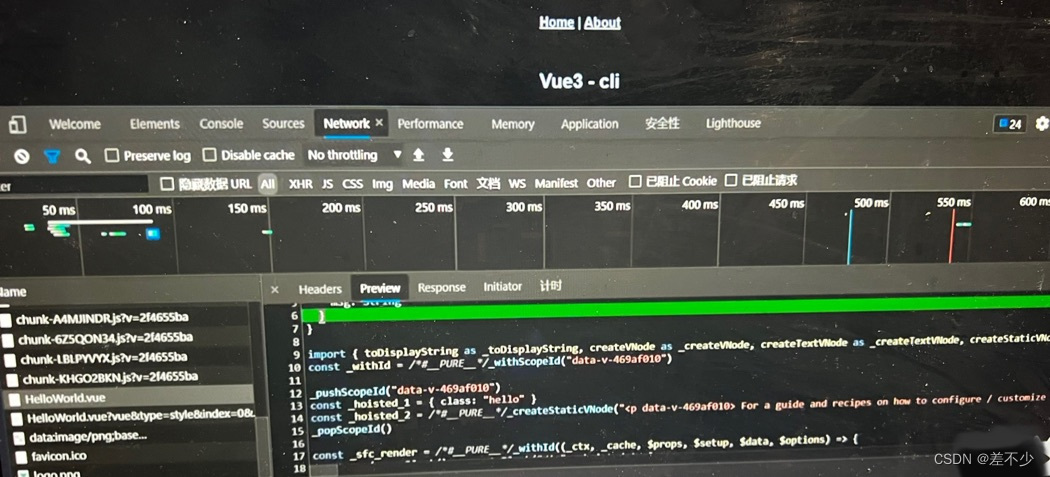
文件虽然是.vue结尾,但content-type是application/javascript,那它就会按照js的方式运行



运行后路由与代码中所写的一摸一样,所以可以证明 运行时代码并没有打包在生产环境
vite也需要打包
和原来的没有区别
vite只是在开发环境运行的快vue2的项目要使用vite
步骤和vue3项目迁移到vite一样
先把package.json配置修改成一样,再npm i安装,再替换src
运行
报错

原因:
因为vite支持多中框架,但不管是vue还是react等,都需要在vite.config.js文件中 以插件 的形式引入
而vite中vue默认 使用的是plugin.vue,而plugin.vue默认支持的vue3

plugin.vue默认支持 以vue3的插件方式 在vite下进行开发所以要用vue2,就得看能不能把默认的vue3配置改成vue2的
如何使用:
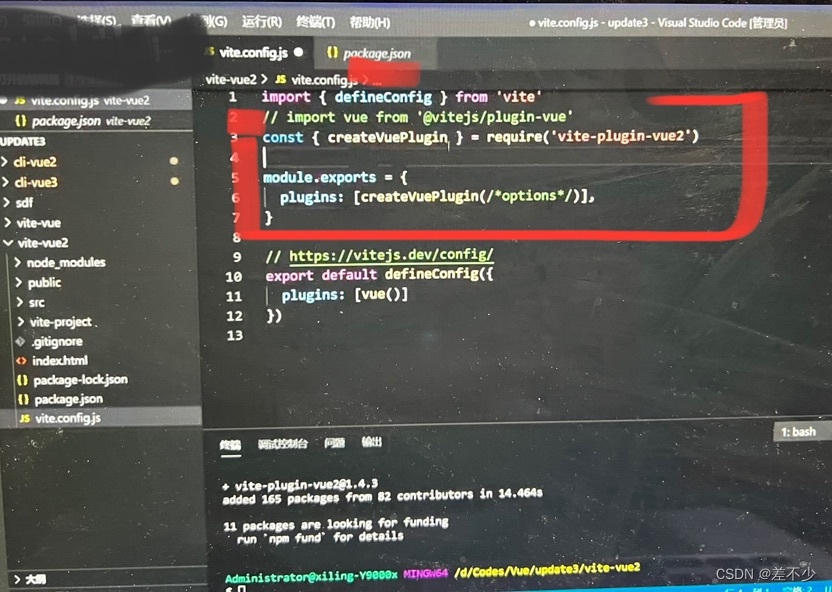
1、npm install vite-plugin-vue2 - -dev- 1
引入并使用:

复制到到 package.json中

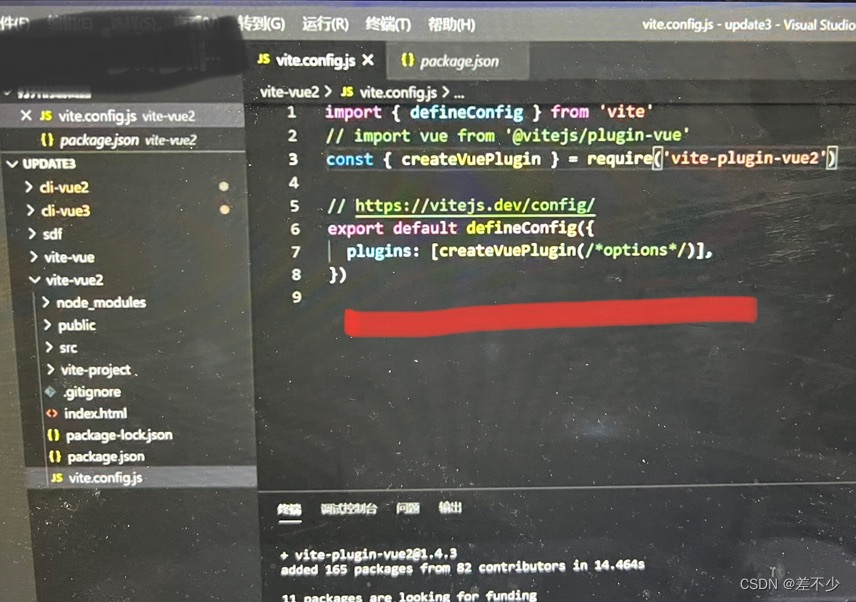
然后把plugins配置移动到 defineConfig中
然后删除const {createVuePlugin}这行代码

然后 npm run dev 即可
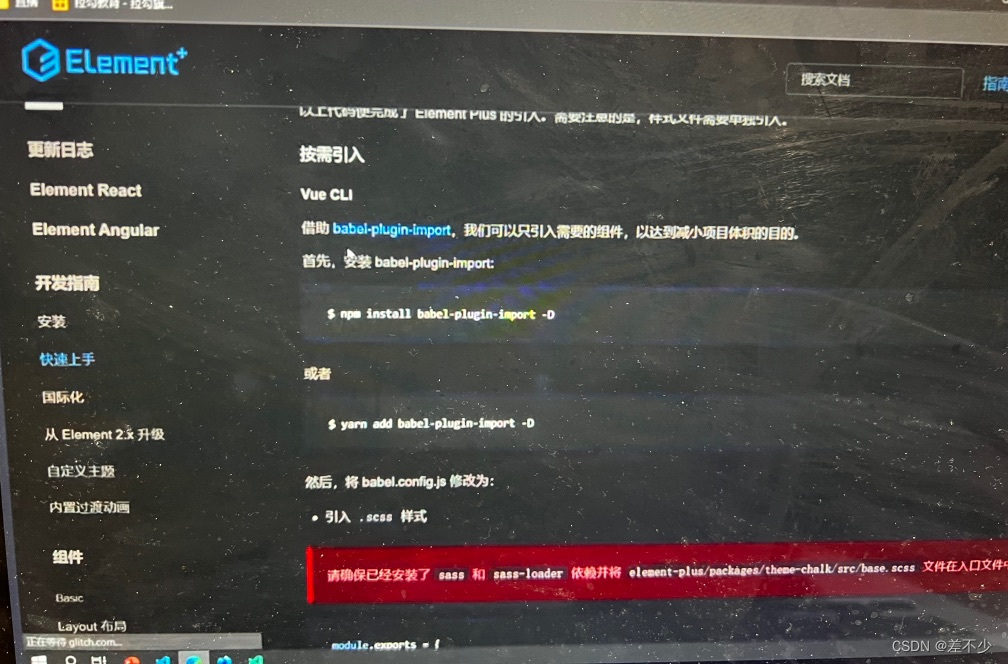
vite-plugin-vue2是专门让vite适配vue2项目的vue-element中的 快速上手 中 有vue cli 和 vite的引入方法
vue cli:

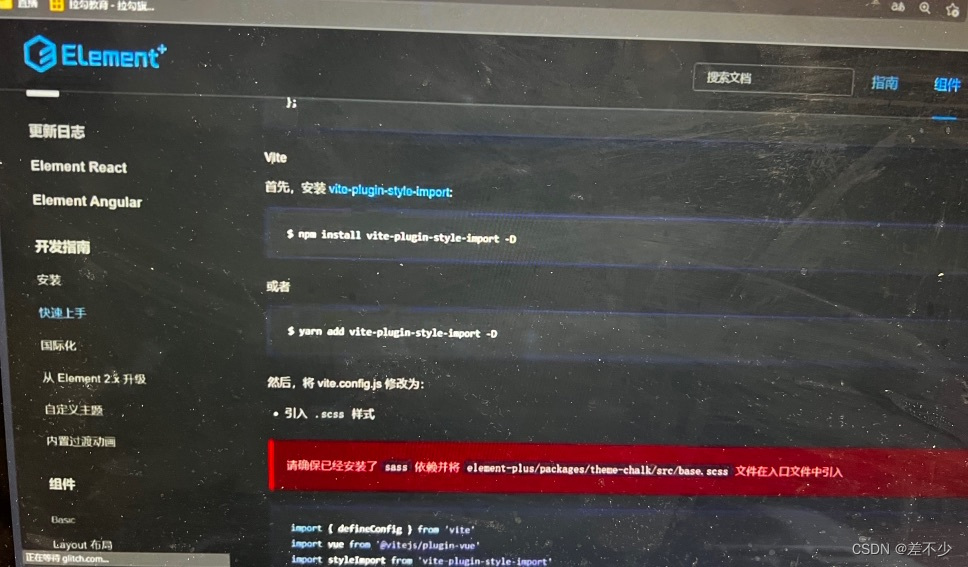
vite:

以上都不是按需引入
按需引入需要修改webpack配置,并且要把vite以插件的形式引入
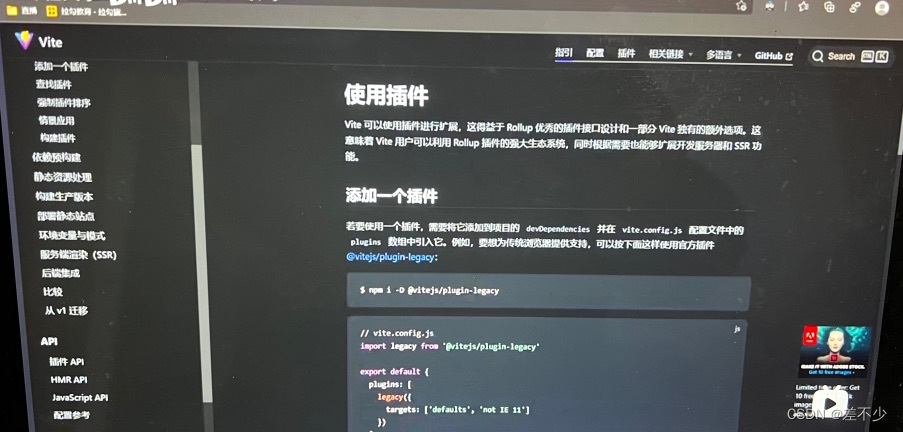
需要去vite的官网上看
在webpack中有的配置基本上都能在vite中找到相应的配置项

webpack项目支持vite的骚操作
wp2vite
wp2vite安装也很简单:npm install -g wp2vite- 1
值得一提的是,wp2vite已被vite官方收录:
-
相关阅读:
Maven 插件统一修改聚合工程项目版本号
【API封装接口的应用】大数据值得深思的十二个典型应用案例,和未来机遇畅想
openlayers示例教程100+【目录】
Python函数
【ElasticSearch】6亿文档存储的ES集群调优实战
利用 Kubernetes 降本增效?EasyMR 基于 Kubernetes 部署的探索实践
redis未授权访问漏洞【vulhub靶场】复现
在AOSP中根据设备特性进行个性化定制:利用getPackageManager().hasSystemFeature()接口实现
linux系统-umask详解
基于android平台下的猎聘校园系统的设计与实现
- 原文地址:https://blog.csdn.net/c62387723sq/article/details/126062162