-
vue获取外网IP、java后端及nginx多次转发获取真实IP
因为项目实际需求,需要后端获取真实请求ip;但后端又通过nginx做了多次转发,在获取ip时不能获取到真实IP地址。在解决该问题之前,先了解下vue前端如何获取外网ip
1.Vue前端获取外网ip
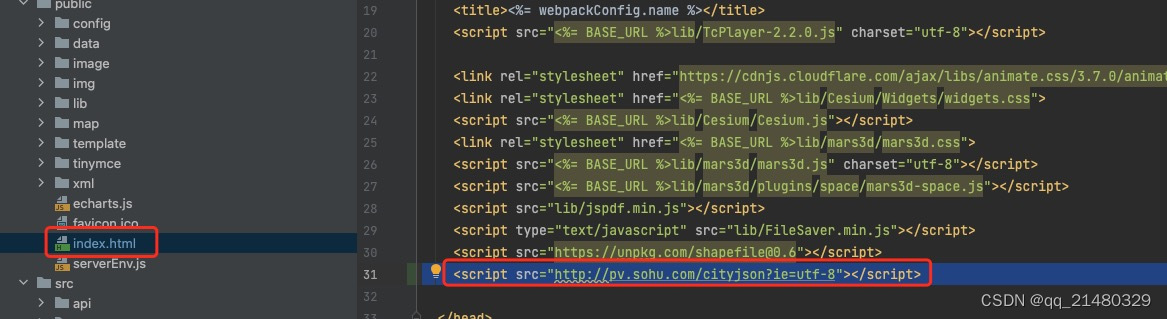
a.在公共index.html中加上,目录public/index.html下,如下图所示

2.使用

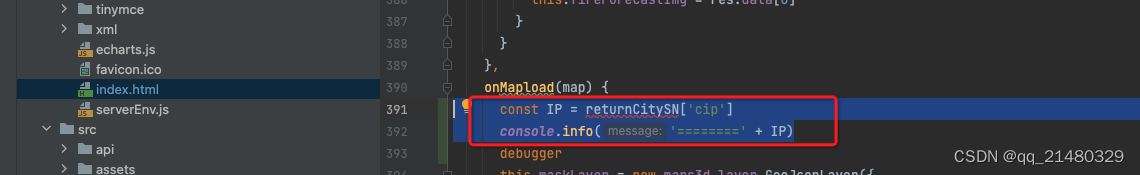
vue代码:1.在公共index.html中加上,目录public/index.html下 2.在vue中直接调用函数即可获取 const IP = returnCitySN['cip'] console.info('========' + IP)- 1
- 2
- 3
- 4
- 5
- 6
2.nginx多次转发获取真实ip,nginx需要做相应的配置
配置代码:
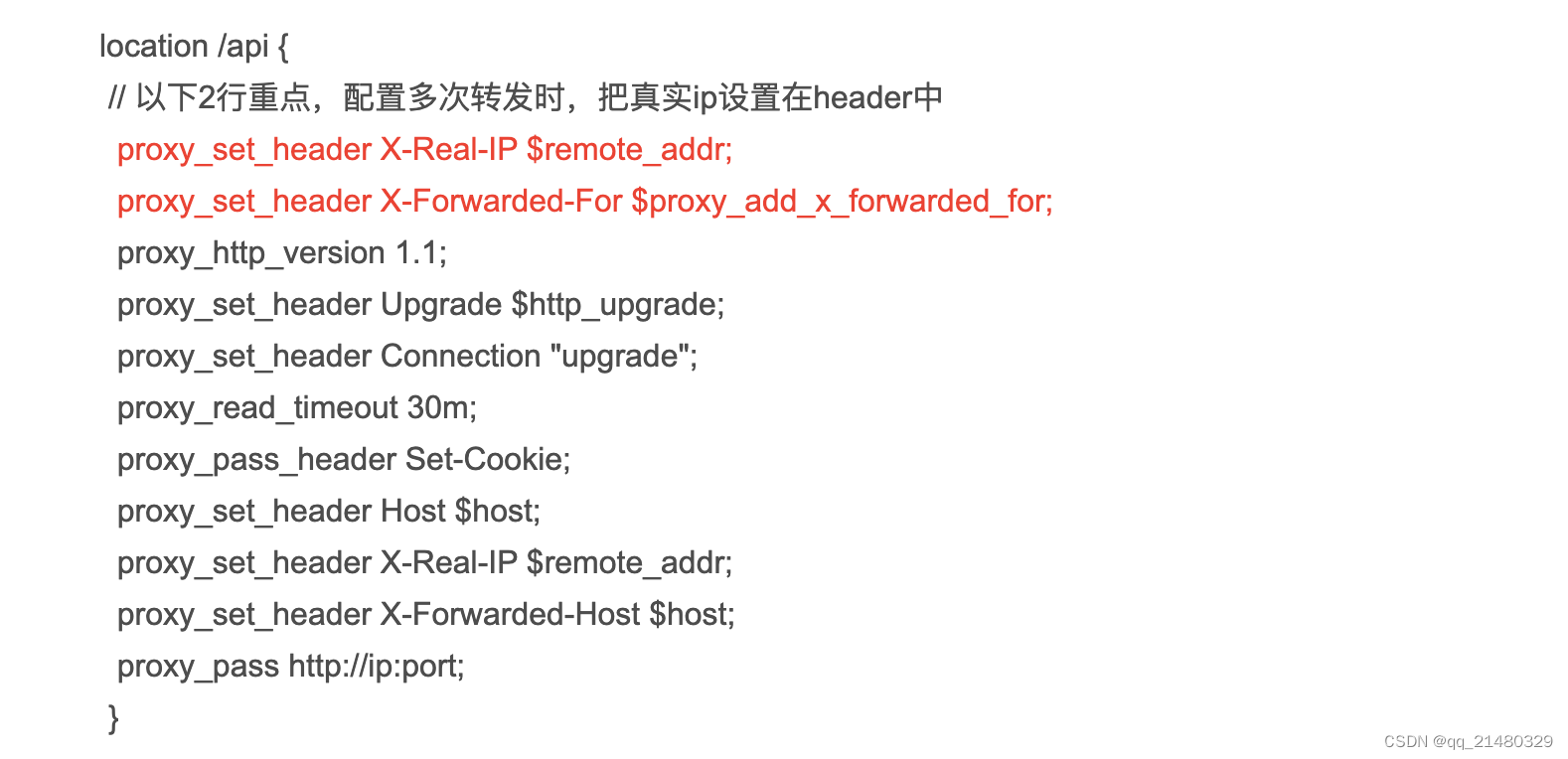
以下2行重点,配置多次转发时,把真实ip设置在header中
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
如下图所示:

配置代码:location /api { // 以下2行重点,配置多次转发时,把真实ip设置在header中 proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_read_timeout 30m; proxy_pass_header Set-Cookie; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-Host $host; proxy_pass http://ip:port; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
3.java后端代码
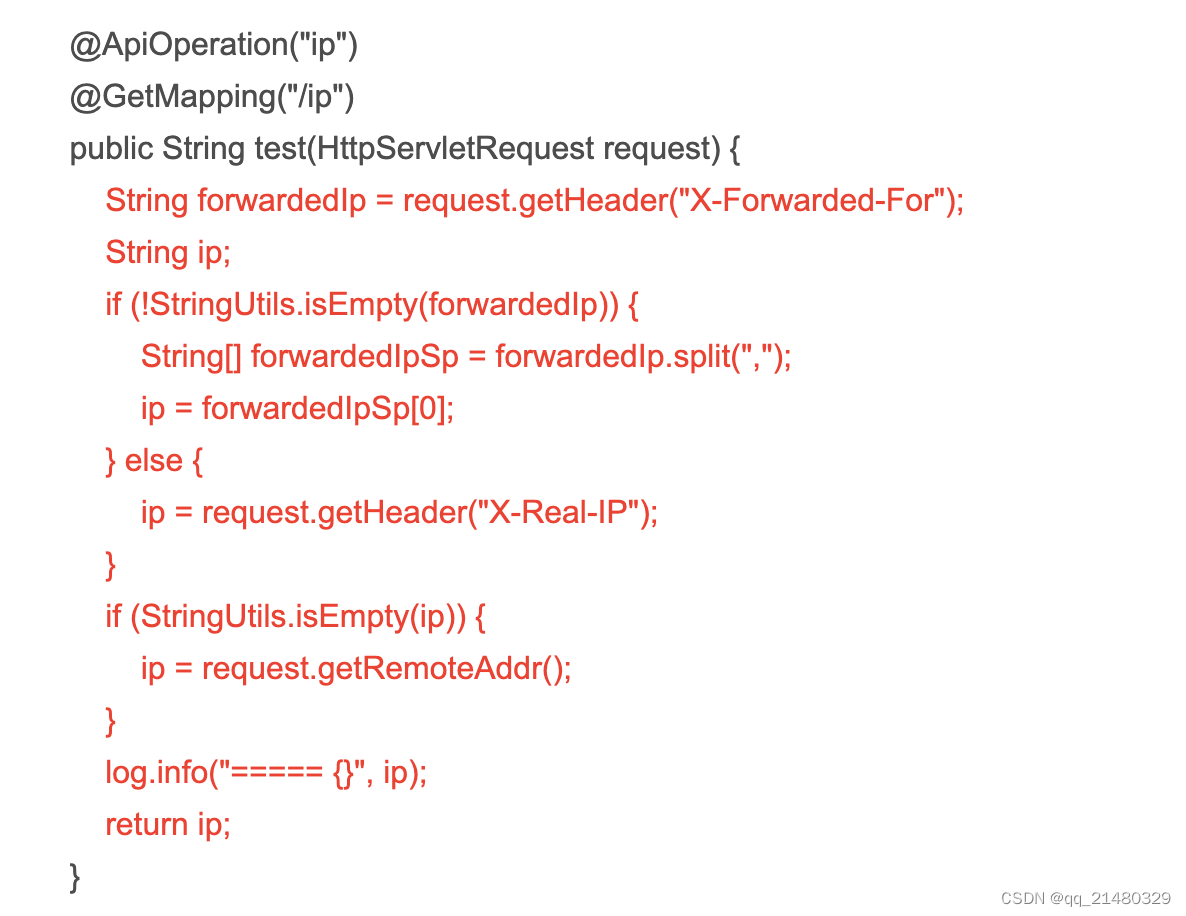
java代码如下图所示:

java代码:@ApiOperation("ip") @GetMapping("/ip") public String test(HttpServletRequest request) { String forwardedIp = request.getHeader("X-Forwarded-For"); String ip; if (!StringUtils.isEmpty(forwardedIp)) { String[] forwardedIpSp = forwardedIp.split(","); ip = forwardedIpSp[0]; } else { ip = request.getHeader("X-Real-IP"); } if (StringUtils.isEmpty(ip)) { ip = request.getRemoteAddr(); } log.info("===== {}", ip); return ip; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
4.相关大数据学习demo地址:
https://github.com/carteryh/big-data -
相关阅读:
APS手动编译,CLion测试
Linux 硬盘存储和文件系统介绍
机器学习周记(第三十八周:语义分割)2024.5.6~2024.5.12
css3加js实现放大镜效果
Hbase工作原理
记一次神奇的 pipe 错误
自动化测试面试经历
苹果关闭iOS 16和16.0.1验证通道,升级iOS 16.0.2后无法降级这2版本
海康工业相机如何提高相机帧率
IDC:云效产品能力No.1,领跑中国DevOps市场
- 原文地址:https://blog.csdn.net/qq_21480329/article/details/126236750
