-
vue+bpmn导入xml样板
还是先引入依赖
npm i bpmn-js- 1
然后大家可以下载我上传的
xmlStr.js
https://download.csdn.net/download/weixin_45966674/86339571
将他放在 项目 src 下的 assets目录下
这就是个 xml的样例魔板文件
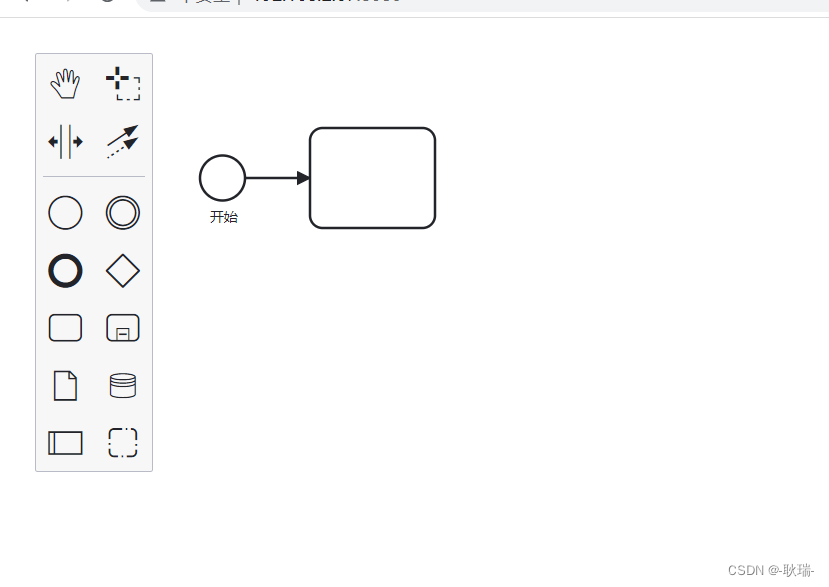
然后在要使用 bpmn的文件中编写代码如下<template> <div class="containers"> <div class="canvas" ref="canvas"></div> </div> </template> <script> import BpmnModeler from 'bpmn-js/lib/Modeler' // 引入 bpmn-js import xmlStr from '@/assets/xmlStr' export default { data () { return { bpmnModeler: null } }, methods: { async createNewDiagram () { // 将字符串转换成图显示出来 try { await this.bpmnModeler.importXML(xmlStr); this.success(); } catch (err) { console.log(err); } }, }, mounted () { const canvas = this.$refs.canvas // 生成实例 this.bpmnModeler = new BpmnModeler({ container: canvas }) this.createNewDiagram() // 新增流程定义 } } </script> <style lang="scss"> /*左边工具栏以及编辑节点的样式*/ @import '~bpmn-js/dist/assets/diagram-js.css'; @import '~bpmn-js/dist/assets/bpmn-font/css/bpmn.css'; @import '~bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css'; @import '~bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css'; .containers{ position: absolute; background-color: #ffffff; width: 100%; height: 100%; .canvas{ width: 100%; height: 100%; } .bjs-powered-by { display: none; } } </style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58

-
相关阅读:
3D可视化智慧园区建模监控系统,数字化解决方案
OceanBase 4.0 all-in-one 版本如何离线升级 obd
zabbix监控
升级Spring Cloud最新版后,有个重要的组件被弃用了。。。
MYSQL锁
【JQuery插件】手把手教你如何白瓢一个网站的全部付费资源!前端狂喜
智能BI平台(后端)-- 项目介绍
关于Python爬虫兼职,这里有一条高效路径
Java集合(Collection List Set Map)
git提交时会将target也提交
- 原文地址:https://blog.csdn.net/weixin_45966674/article/details/126216974
