-
vue(十一)——混入mixin
摘要
官方解释: 混入(mixin)提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项(如data、methods、mounted等等)。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
个人理解:简单来说就是将定义的数据、方法等放入相对应的地方,例如混入的data定义了一个name数据,原本组件并没有name这个数据,混入后组件就会多出name这条数。可以简单的理解为我没有的我就从你那拿过来,我有了就用我自己的。
1、混入写法
就是定义一个对象,里面的属性和组件属性保持一致,使用mixins:[myMixin]的写法来进行混入操作,混入后的数据可以作为组件属性或方法来使用。
- <template>
- <div class="hello">
- <div>
- {{name}}---{{age}}
- div>
- <button @click="getName">混入按钮button>
- div>
- template>
- <script>
- // 定义公共属性以及方法
- var myMixin={// eslint-disable-line no-unused-vars
- data() {
- return {
- age : 22,
- name : "旧时妖铛"
- }
- },
- methods: {
- getName(){
- alert(this.name);
- }
- },
- }
- export default {
- mixins:[myMixin],//混入写法
- name: 'HelloWorld',
- }
- script>
- <style scoped>
- style>
结果:

可以看出我的组件里其实并没有age和name,但是还是可以使用。
2、基本封装使用
其实就是将复用性比较多的逻辑抽离到一个文件中,哪里需要使用在哪里引入操作。
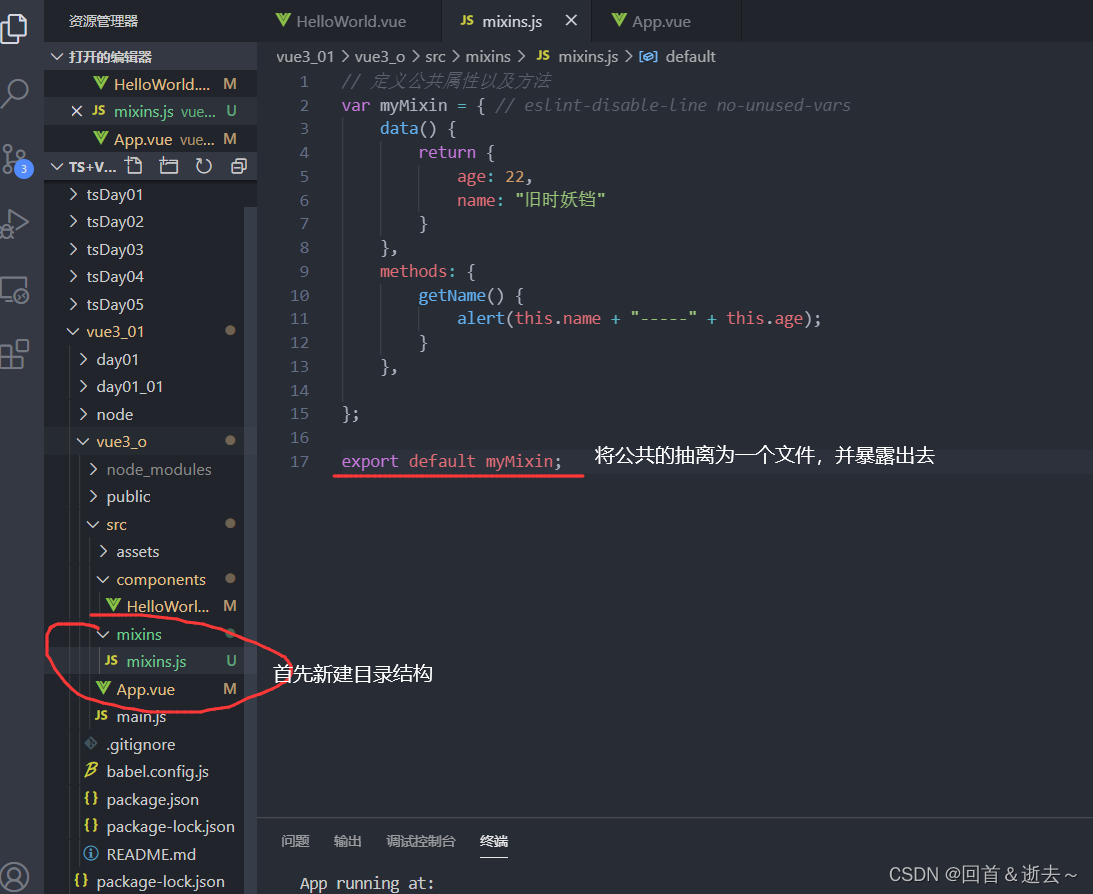
第一步:抽离封装:

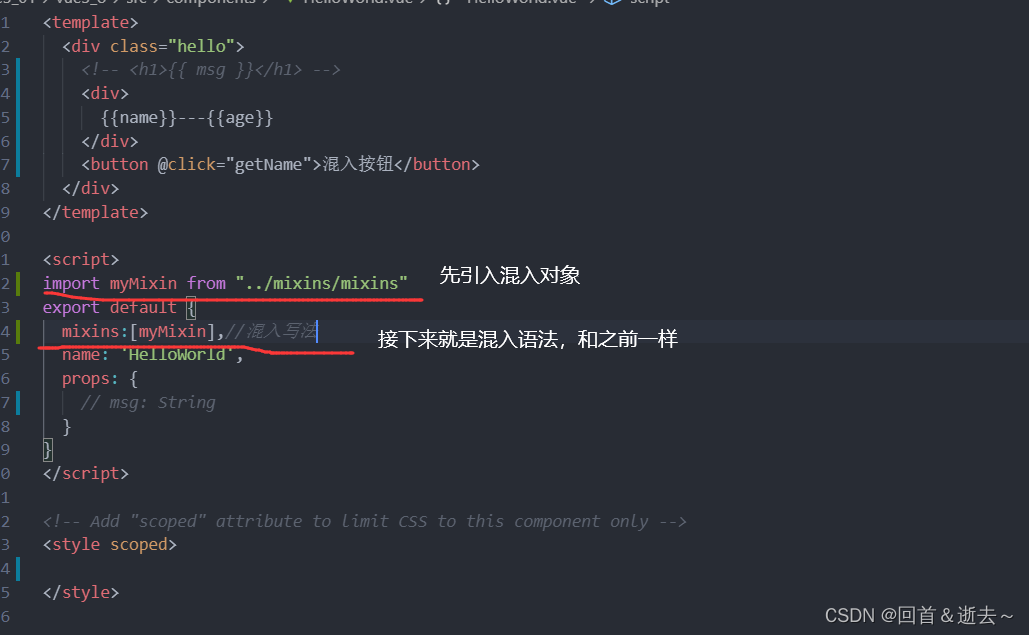
第二步:引入并使用

结果:

3、全局配置mixin
vue本身提供了全局配置mixin的功能,全局配置后组件将可以直接使用混入内容,不需要再向上面2中的一样需要引入操作后再使用。
第一步:在main.js中引入,并使用app.mixin(myMixin);进行配置

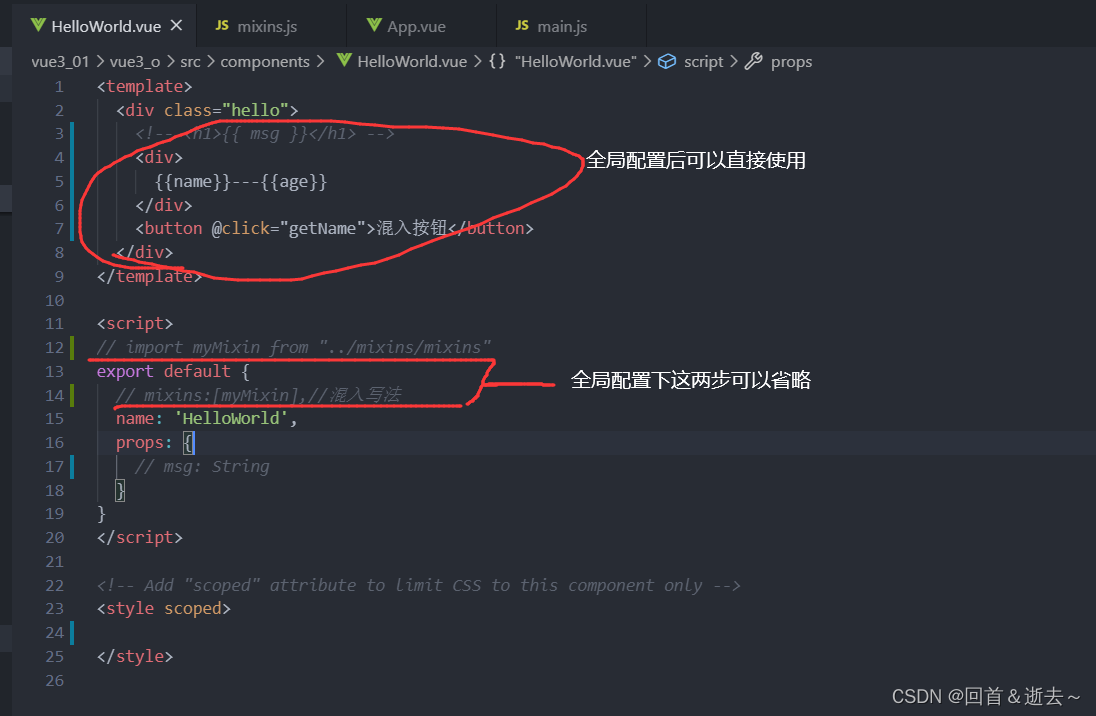
第二步,直接使用:
 结果:
结果:
-
相关阅读:
【VUE·疑难问题】定义 table 中每行的高度(使用 element-UI)
23软考备考已开始,网络工程师知识点速记~(3)
【代码审计-PHP】审计方法、敏感函数、功能点
QT : 仿照QQ 完成弹出登录窗口,并实例化组件
quarkus的异步操作,神奇
21天学习挑战赛--分班
有人在双11疯狂剁手,有人在双11被直播“治愈”
VMware虚拟机安装Ubuntu教程
数字孪生与GIS:智慧城市的未来之路
曲线艺术编程 coding curves 第十一章 玫瑰花形( ROSES)
- 原文地址:https://blog.csdn.net/qq_43957263/article/details/126213920
