-
JavaScript之事件
心中有乐园的人,哪管他两手空空
事件的注册与删除
给元素添加事件称为注册事件或绑定事件,注册事件的方法有两种:传统方法和方法监听注册方式。
传统注册方式:利用on开头的事件onclick,特点︰注册事件的唯一性,同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数。例如,我们设置一个按钮,点击时希望弹出一个窗口显示“hi”,如果在下面又创建一个事件,让同一个按钮点击显示“hello”,那么上面的“hi”就会被覆盖,只会弹出一个显示“hello”的窗口。
- btn.onclick = function(){
- }
方法监听方式:w3c推荐方式,使用addEventListener()方法,对应特点一个元素对应多个事件,并按照注册顺次序依次执行。还是据上面的例子,如果使用方法监听,那么点击按钮之后会依次弹出“hi”和“hello”窗口。
模板:
eventTarget.addEventListener(type,listener[, useCapture])eventTarget.addEventListener()方法将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数︰
--type:事件类型字符串,比如click、mouseover,要加单引号,注意这里不要带on。--listener:事件处理函数,事件发生时,会调用该监听函数,即function(){}。
--useCapture: 可选参数,是一个布尔值,默认是false。
删除事件:传统方法 eventTarget.onclick = null; 上个事件结束后事件就会被删除。方法监听删除方式 eventTarget.removeEventListener(type,listener[, useCapture] ) 。我们需要注意的是定义函数时要起名字了,因为下面在解绑事件时要指定函数。- divs[1].addEventListener('click', fn)// 里面的fn不需要调用加小括号
- function fn() {
- alert(22);
- divs[1].removeEventListener('click ', fn);
- }
事件流
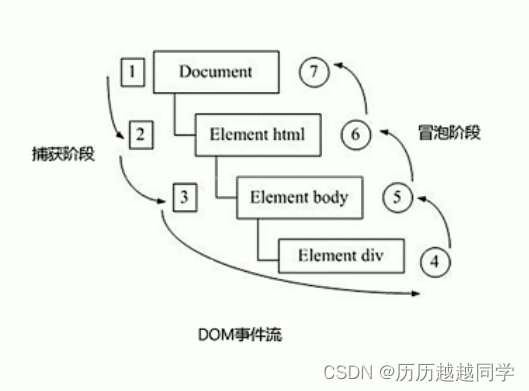
事件流描述的是从页面中接收事件的顺序。事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。比如我们给一个div注册了点击事件:DOM事件流分为3个阶段∶

捕获阶段---->当前目标阶段--->冒泡阶段
注意点
1. Js 代码中只能执行捕获或者冒泡其中的一个阶段。
2. onclick 和attachEvent只能得到冒泡阶段。
3. addEventListener(type,listener[,useCapture])第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;如果是false (不写默认就是false ),表示在事件冒泡阶段调用事件处理程序。其中有些事件是没有冒泡的,比如onblur、onfocus、onmouseenter、onmouseleave。
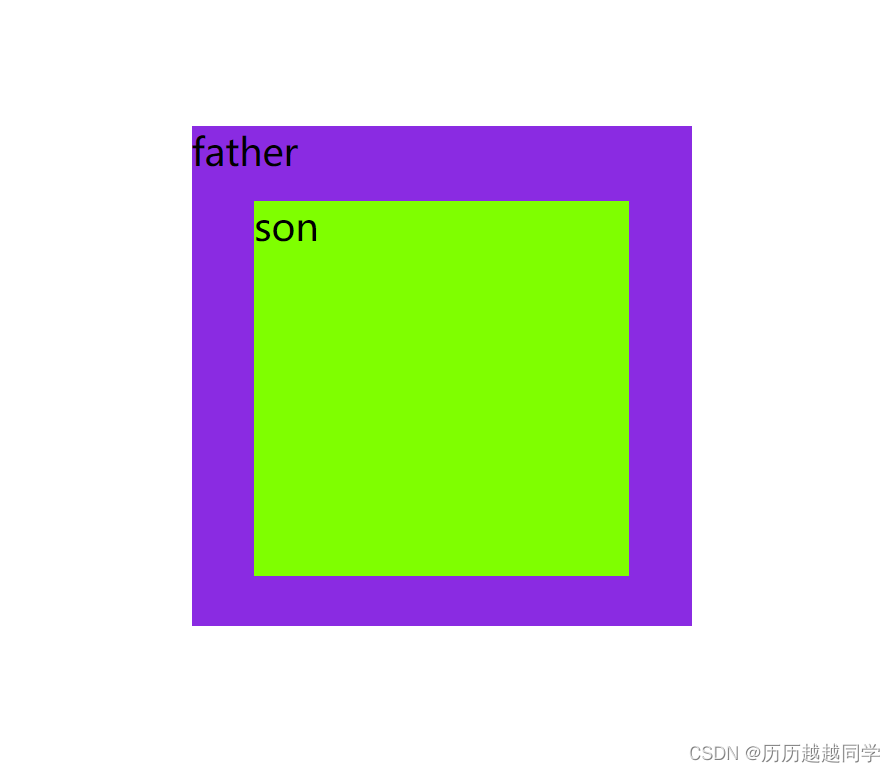
假设我们定义两个div,son在father的里面,绑定两个事件根据上面的事件流,点击son后,会触发冒泡阶段,数据传到father,同样也会出发father模块对话框出现。
- <body>
- <div class="father">
- father
- <div class="son">
- son
- div>
- div>
- <script>
- let father = document.querySelector('.father');
- father.addEventListener('click', function(){
- alert('father');
- }, false);
- let son = document.querySelector('.son');
- son.addEventListener('click', function(){
- alert('son');
- }, false);
- script>
- body>

事件对象
官方解释:event对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
简单理解∶事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象event,它有很多属性和方法。比如︰谁绑定了这个事件,鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。- eventTarget.onclick = function (event) {
- //这个event就是事件对象,我们还喜欢的写成e或者evt
- }
- eventTarget.addEventListener ( 'click', function (event) {
- })
这个event是个形参,系统帮我们设定为事件对象,不需要传递实参过去。当我们注册事件时,event对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
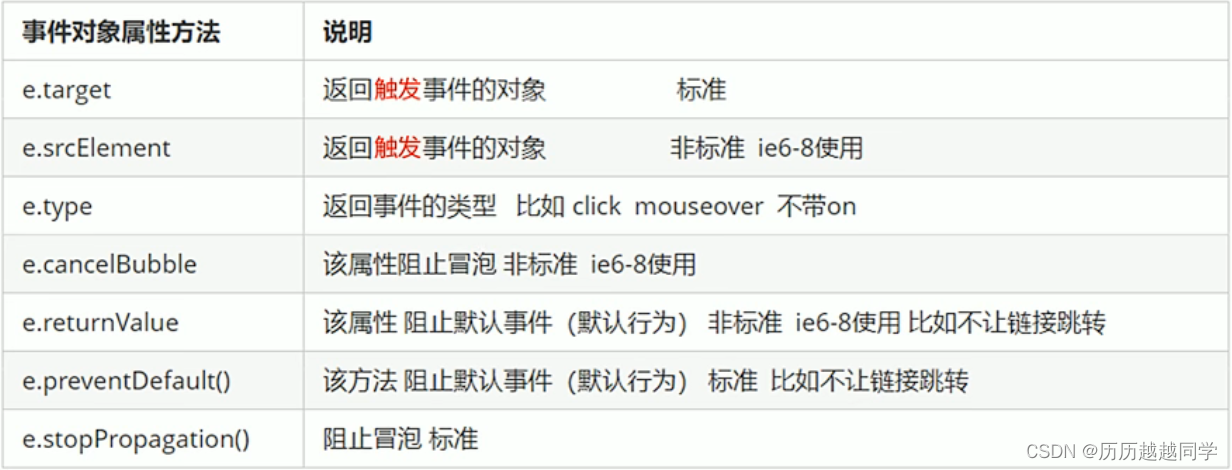
常见属性和方法
阻止冒泡
标准写法∶利用事件对象里面的stopPropagation()方法。
- <div class="father">
- father
- <div class="son">
- son
- div>
- div>
- <script>
- let father = document.querySelector('.father');
- father.addEventListener('click', function(){
- alert('father');
- }, false);
- let son = document.querySelector('.son');
- son.addEventListener('click', function(e){
- alert('son');
- e.stopPropagation();
- }, false);
- script>
在son里面加上这个方法,father的对话框就不会出现了,也就是阻止了冒泡。注意的是这里阻止的只是son和father之间的,并不会阻止father向body的冒泡。
事件的委托事件委托也称为事件代理,在jQuery里面称为事件委派。
事件委托的原理:不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。案例:假如给ul注册点击事件,ul下面有多个li,然后利用事件对象的target来找到当前点击的li,因为点击li,事件会冒泡到ul上,ul有注册事件,就会触发事件监听器。
事件委托的作用:我们只操作了一次DOM,提高了程序的性能而不用之前学的循环那么麻烦了。
常见的鼠标事件

-
相关阅读:
RabbitMQ(四) RabbitMQ的七种消息收发方式和四种交换机
MySQL中表的增删查改操作(CRUD)
图解Kubernetes的Pod核心资源-来白嫖啊
Monaco Editor教程(十九):编辑器自动完成建议项CompletionItem的配置详解
docker容器的设置本地时间(/etc/localtime)和本地时区(/etc/timezone)
VO、DTO
有序Map集合:LinkedHashMap和TreeMap该如何选用
项目管理没有思路,还是得靠它
Matlab创建文字云
产品经理与项目经理的区别?
- 原文地址:https://blog.csdn.net/qq_62272360/article/details/126207803
