-
【DOTweenPro】给美术的备忘录
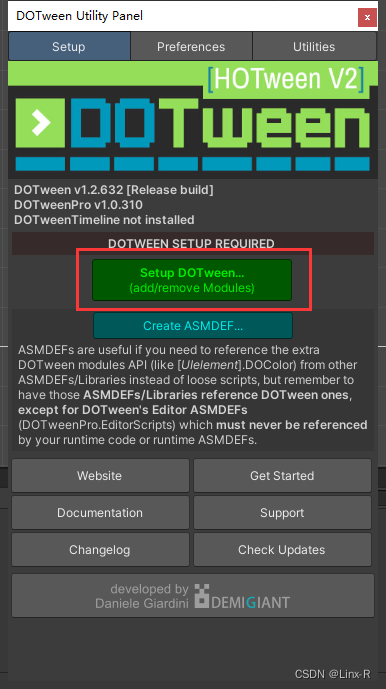
导入
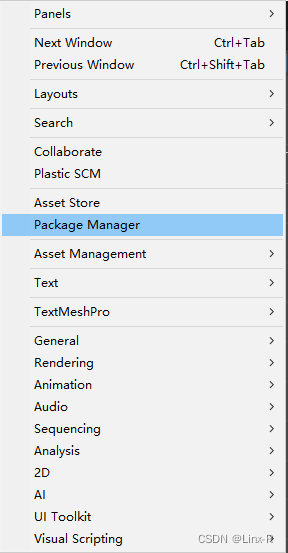
1.打开PackageManager

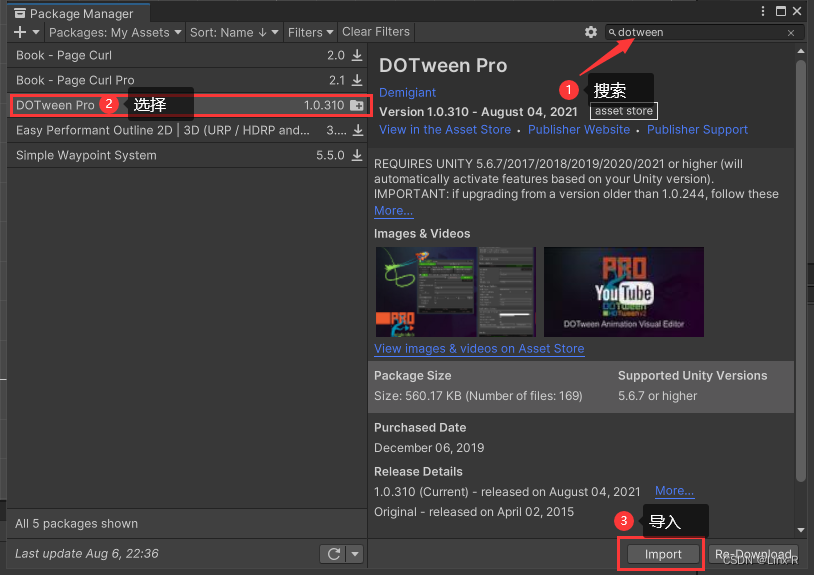
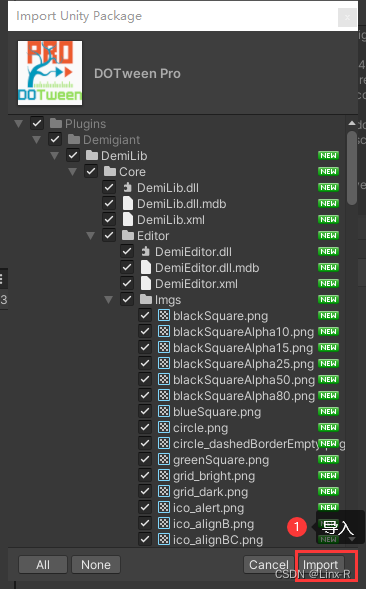
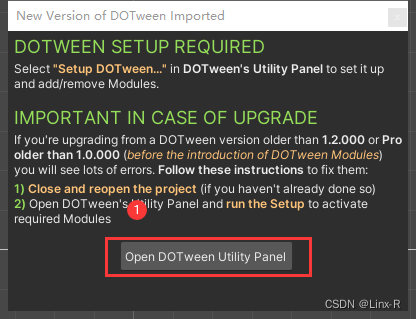
2.导入DoTween插件




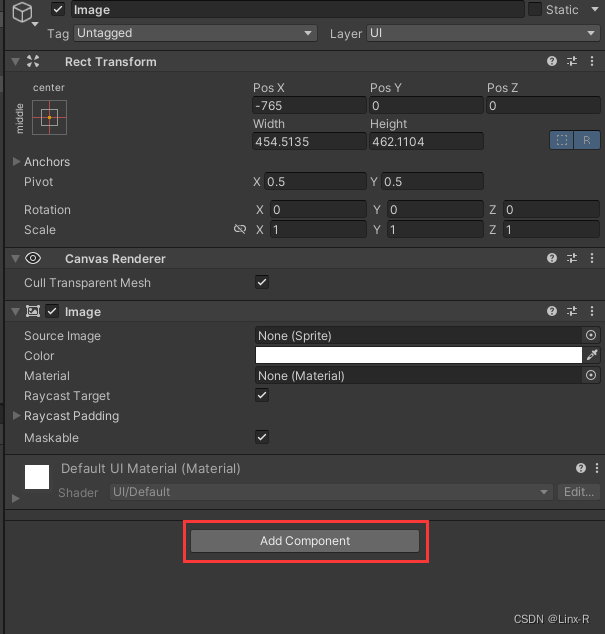
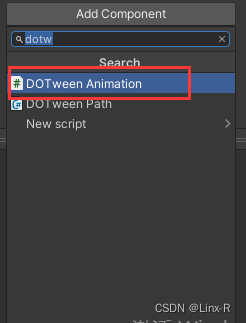
添加动效



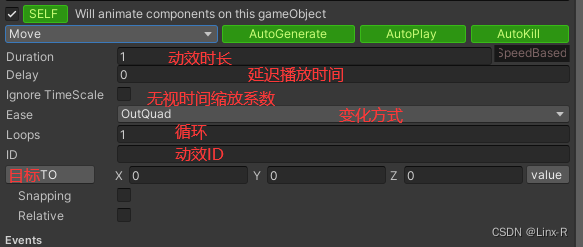
动效内容
DOTween的所有动效的面板都类似,只有目标值是不一样的

Move(移动)和LocalMove(本地移动)
目标是目标坐标点
Move和LocalMove的区别在于- Move是世界坐标
- LocalMove是基于父物体的坐标
- 在没有父物体时没有区别
- 在UI上好像没有区别
Rotate(移动)和LocalMove(本地移动)
目标是旋转的角度
Rotate和LocalRotate的区别- Rotate是在世界坐标系的旋转(实际目标值 = 父物体旋转角度-目标旋转角度)
- LocalRotate是基于父物体的旋转(实际目标值=目标值)
- 没有父物体时没有区别
Scale(缩放)
目标是缩放的值
- 一定基于父物体的缩放值
- 会影响子物体大小
Color(颜色)
目标是要变成的颜色
- 不会带着子物体一起改变
Fade(透明度变化)
目标是要达到的透明度
- 不会带着子物体一起改变
Text(文本变化)
目标是文字内容
其实就是一个打字机效果UIWidthHeight(宽高变化)
目标是宽度和高度变化
- 不会影响子物体大小(除非子物体对父物体做了宽高适配)
Punch(弹性)与Shake(抖动)
- Punch(弹性效果)
- 方向统一,逐渐减小抖动幅度
- 每次播放都一样
- Shake(抖动效果)
- 方向不统一,逐渐减小抖动幅度
- 每次播放都不一样
-
相关阅读:
洛谷P3065 First G
微服务架构之:Redisson分布式可重入锁原理
Lwip之PPP、PPPoE实现(二)
Sui成为DeFi增长的首选平台
js异步编程面试题你能答上来几道
go实战(1)-hello,world与包基础(1)-模块基础
硬核Vue3响应式原理解析,为你保驾护航渡过寒冬
speedoffice(Word)文档中如何插入图片
做题(2)
R语言使用epiDisplay包的aggregate函数将数值变量基于因子变量拆分为不同的子集,计算每个子集的汇总统计信息
- 原文地址:https://blog.csdn.net/ruanlinxi1994/article/details/126202548