-
19-渐变
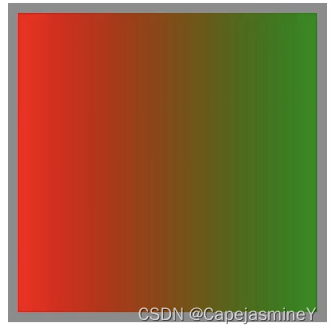
一、线性渐变
#支持多颜色 background:linear-gradient(red,yellow,green) #从左到右渐变,支持方向,默认从上到下 background:linear-gradient(to right,red,green) background:linear-gradient(to top right,red,green) 右上角 #支持角度 background:linear-gradient(0deg,red,green)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
background:linear-gradient(to right,red,green)

二、径向渐变
一个点到四周的渐变
background:radial-gradient(center,shape,size,start-color,…)
取值讲解:
1、颜色background: radial-gradient(red,green,blue); //从5%到15%红色渐变到绿色,从15%到60%绿色渐变到蓝色,之后全是蓝色 background: radial-gradient(red 5%,green 15%,blue 60%);- 1
- 2
- 3
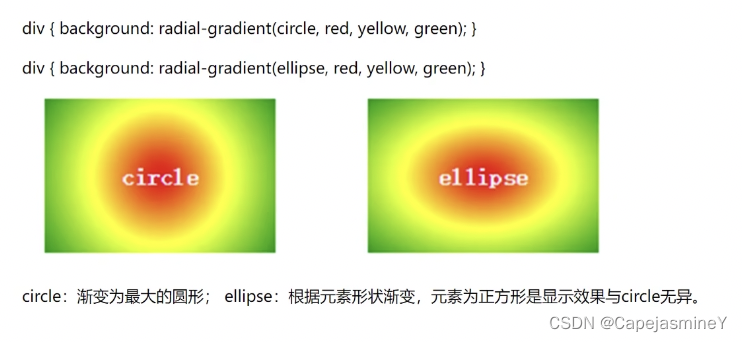
2、设置渐变形状

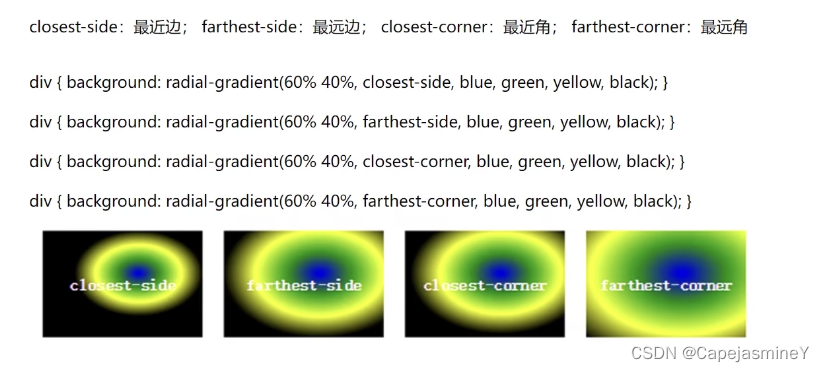
3、中心位置及不同尺寸的渐变
规定渐变到哪里停止:

注意:
background:-webkit-radial-gradient(60%,40%,closest-side,blue,green) # -webkit 加上后谷歌浏览器才能识别该属性,固定值- 1
- 2
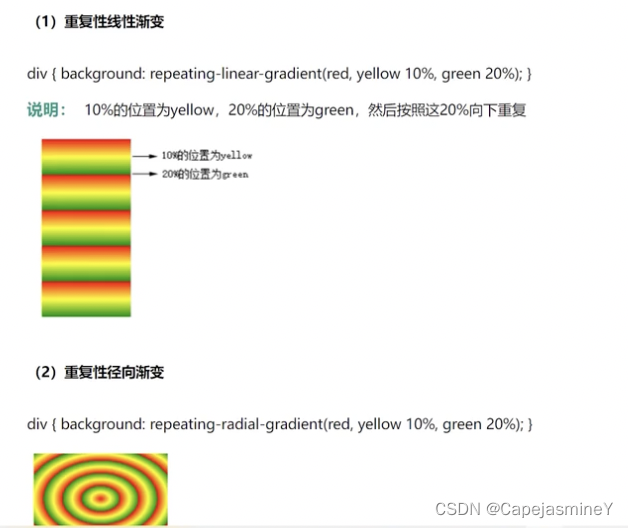
三、重复渐变
background:repeating-linear-gradient(red,yellow 10%,green 20%); background:repeating-radial-gradient(red,yellow 10%,green 20%);- 1
- 2

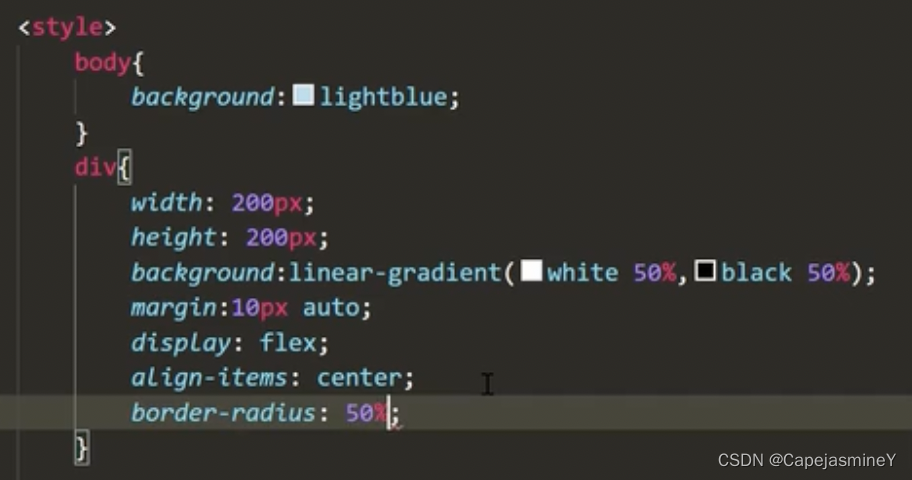
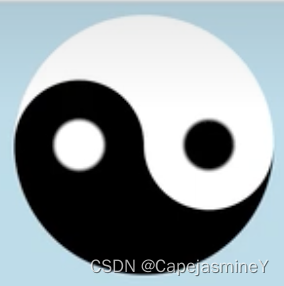
四、实现太极图
使用伪元素:


效果:

-
相关阅读:
剑指 Offer 30. 包含min函数的栈
时间任务管理软件OmniFocus 3 mac中文版软件特色
RF电路设计常见bug及解决方法
Docker基础:Docker安装及镜像加速配置
工具篇之Axure RP 10的使用
java基于springboot+vue+elementui的篮球竞赛预约平台
【渝偲】HSA-SH 巯基功能化人血清白蛋白 HSA-PEG-SH
视频集中存储/视频监控管理平台EasyCVR如何免密登录系统?详细操作如下
第十九章 Java绘图
登录功能(基于SpringBoot+MP+Vue实现的功能)
- 原文地址:https://blog.csdn.net/CapejasmineY/article/details/126203470