-
nodeJS--axios和fetch
axios
什么是axios: 简单来说:axios就是将原生AJAX进行封装,使用Promise实现的,它会生成Promise对象,方便我们进行网络请求的一种工具;使用时需要导入axios.js。
封装原理代码看之前写的promise封装AJAX
具有以下特征:- 从浏览器中创建 XMLHttpRequest
- 支持 Promise API
- 客户端支持防止CSRF
- 提供了一些并发请求的接口
- 从 node.js 创建 http 请求
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
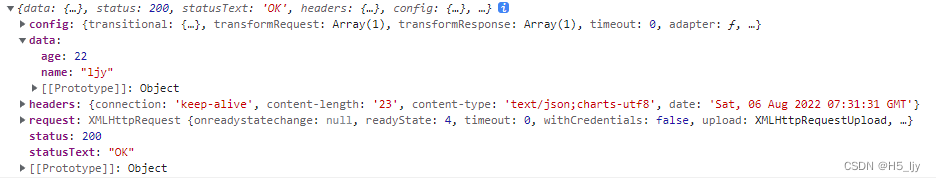
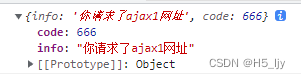
如何取出数据:
因为生成的是Promise对象所以使用它的then方法取出数据。
后端发送的数据是保存在data属性里面。//引入axios.js //这是绑定的点击事件,我想点击时axios才请求- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

axios的请求配置:
axaio( //常用的配置项 { // `url` 是用于请求的服务器 URL url: '/user', // `method` 是创建请求时使用的方法 method: 'get', // `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。 // 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL baseURL: 'https://some-domain.com/api/', // `headers` 是即将被发送的自定义请求头 headers: {'X-Requested-With': 'XMLHttpRequest'}, // `params` 是即将与请求一起发送的 URL 参数 // 必须是一个无格式对象(plain object)或 URLSearchParams 对象 params: { id: 11111 }, // `data` 是作为请求主体被发送的数据 // 只适用于这些请求方法 'PUT', 'POST', 和 'PATCH' data: { name: 'lisi' }, } )- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
axios请求方法别名
axios.request(config) //用做拦截器 axios.get(url[, config]) // 一般多用于获取数据 axios.delete(url[, config]) // 删除请求 axios.head(url[, config]) // axios.options(url[, config]) axios.post(url[, data[, config]]) //主要提交表单数据和上传文件 axios.put(url[, data[, config]]) //对数据全部进行更新 axios.patch(url[, data[, config]]) //只对更改过的数据进行更新- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
以 axios.post(url[, data[, config]]) 为例
axios.post()的第一个参数是url,第2个参数是data参数(即post的body),第三个参数是config对象。提供处理并发请求的助手函数
axios.all() 参数是可迭代对象,array,set 或者 map等 axios.spread() 参数是一个回调函数- 1
- 2
axios.all方法接受一个数组作为参数,数组中的每个元素都是一个请求,返回一个promise对象,当数组中所有请求均已完成时,执行then方法。
在then方法中执行了 axios.spread 方法。该方法是接收一个函数作为参数,返回一个新的函数。接收的参数函数的参数是axios.all方法中每个请求返回的响应。- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

fetch
什么是fetch:
fetch()方法定义在Window对象以及WorkerGlobalScope对象上,用于发起获取资源的请求,其返回一个Promise对象,这个Promise对象会在请求响应后被resolve,并传回Response对象。它是AJAX在ES6的替代品
fetch不是ajax的进一步封装,而是原生js,没有使用XMLHttpRequest对象。fetch优势:
语法简洁,更加语义化
基于标准 Promise 实现,支持 async/await
同构方便,使用 isomorphic-fetch
更加底层,提供的API丰富(request, response)
脱离了XHR,是ES规范里新的实现方式fetch存在问题
fetch是一个低层次的API,你可以把它考虑成原生的XHR,所以使用起来并不是那么舒服,需要进行封装。
fetch只对网络请求报错,对400,500都当做成功的请求,服务器返回 400,500 错误码时并不会 reject,只有网络错误这些导致请求不能完成时,fetch 才会被 reject。
fetch默认不会带cookie,需要添加配置项: fetch(url, {credentials: ‘include’})
fetch不支持abort,不支持超时控制,使用setTimeout及Promise.reject的实现的超时控制并不能阻止请求过程继续在后台运行,造成了流量的浪费
fetch没有办法原生监测请求的进度,而XHR可以配置详解:
Promise fetch(input[, init])- input: 定义要获取的资源,其值可以是:
-
- 一个字符串,包含要获取资源的URL,一些浏览器会接受 blob和data作为schemes。
-
- 一个Request对象。
- init: 一个配置项对象,包括所有对请求的设置。可选的参数有:
-
- method: 请求使用的方法,如GET、POST。
-
- headers: 请求的头信息,形式为Headers的对象或包含ByteString值的对象字面量。
-
- body: 请求的body信息:可能是一个Blob、BufferSource、FormData、URLSearchParams或者USVString对象,注意GET或HEAD方法的请求不能包含body信息。
-
- mode: 请求的模式,如cors、no-cors或者same-origin。
-
- credentials: 请求的credentials,如omit、same-origin或者include,为了在当前域名内自动发送cookie,必须提供这个选项。
-
- cache: 请求的cache模式: default、no-store、reload、no-cache、force-cache或者only-if-cached。
-
- redirect: 可用的redirect模式: follow自动重定向,error如果产生重定向将自动终止并且抛出一个错误,或者manual手动处理重定向。
-
- referrer: 一个USVString可以是no-referrer、client或一个URL,默认是 client。
-
- referrerPolicy: 指定了HTTP头部referer字段的值,可能为以下值之一: no-referrer、no-referrer-when-downgrade、origin、origin-when-cross-origin、unsafe-url。
-
- integrity: 包括请求的subresource integrity值,例如: sha256-BpfBw7ivV8q2jLiT13fxDYAe2tJllusRSZ273h2nFSE=。
返回值 :一个Promise,resolve时回传Response对象。
简单用法:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

Response对象的相关属性与方法:Response.headers: 只读,包含此Response所关联的Headers对象。
Response.ok: 只读,包含了一个布尔值,标示该Response成功,HTTP状态码的范围在 200-299。
Response.redirected: 只读,表示该Response是否来自一个重定向,如果是的话,它的URL列表将会有多个条目。
Response.status: 只读,包含Response的状态码。
Response.statusText: 只读,包含了与该Response状态码一致的状态信息。
Response.type: 只读,包含Response的类型,例如basic、cors。
Response.url: 只读,包含Response的URL。
Response.useFinalURL: 包含了一个布尔值,来标示这是否是该Response的最终URL。
Response.clone(): 创建一个Response对象的克隆。
Response.error(): 返回一个绑定了网络错误的新的Response对象。
Response.redirect(): 用另一个URL创建一个新的Response。Response实现了Body接口,相关属性与方法可以直接使用:
Body.body: 只读,一个简单的getter,用于暴露一个ReadableStream类型的body内容。
Body.bodyUsed: 只读,包含了一个布尔值来标示该Response是否读取过Body。
Body.arrayBuffer(): 读取Response对象并且将它设置为已读,并返回一个被解析为ArrayBuffer格式的Promise对象,Responses对象被设置为了stream的方式,所以它们只能被读取一次。
Body.blob():
读取Response对象并且将它设置为已读,并返回一个被解析为Blob格式的Promise对象。
Body.formData():
读取Response对象并且将它设置为已读,并返回一个被解析为FormData格式的Promise对象。
Body.json():
读取Response对象并且将它设置为已读,并返回一个被解析为JSON格式的Promise对象。
Body.text():
读取Response对象并且将它设置为已读,并返回一个被解析为USVString格式的Promise对象。 -
相关阅读:
vue前端 router路由hash和history模式区别
@weakify 与 @strongify 实现原理
Day45 力扣动态规划 : 1143.最长公共子序列 |1035.不相交的线 | 53. 最大子序和
安利几个小妙招教你如何快速翻译PDF文件
Spring Cloud Gateway核心过滤器之请求限流详解
Vue.js+SpringBoot开发木马文件检测系统
虹科分享 | 网络保险:有效承保网络风险解决方案
电源差异。
单调栈与单调队列(线性复杂度优化)
【程序人生】上海城市开发者社区小聚有感
- 原文地址:https://blog.csdn.net/qq_56973906/article/details/126194204
