-
JavaScript教程第五篇(作者原创)
JavaScript教程
博客主页:划水的阿瞒的博客主页
欢迎关注🖱点赞🎀收藏⭐留言✒
系列专栏:JavaScript 首发时间:🎞2022年8月5日🎠
如果觉得博主的文章还不错的话,请三连支持一下博主哦1.创建元素
1.1创建元素:document.createElement()
使用document.createElement()可以创建新元素。这个方法只接受一个参数,即要创建元素的标签名。
使用createElement()方法创建新元素的同时,也为新元素设置了ownerDocument属性,可以操作元素的特性。
新元素尚未被添加到文档树中,因此设置各种特性均不会影响浏览器的显示。要添加到文档树,可用appendChild()、insertBefore()、replaceChild()。(稍后讲到)
简单案例:
添加2.节点关系
文本关系如下:
"div1">"div2">2"div3">3"div4">4- 1
- 2
- 3
- 4
- 5
2.1父节点:parentNode
parentNode是指定节点的父节点.一个元素节点的父节点一般是一个元素(Element )节点。
每一个节点都有一个parentNode属性。此时获取的parent就是div1
2.2子节点:childNodes
childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
即时更新就是对节点元素的任意修改都会立即反映到结果里。
注意:子节点包括空格,回车等,不仅仅是标签元素(不同的浏览器有差异);这是网页的原始内容- 1
- 2
- 3
- 4
- 5
- 6
3.4 删除节点:removeChild()
该方法移除节点,接受一个参数,即要移除的节点,同时该方法返回被移除的节点。只能是一个节点,不能是一组节点。
function removeNodeTest(){ var oldDiv = document.getElementById("oldDiv"); document.getElementById("contentDiv").removeChild(oldDiv); }这是网页的原始内容- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
4.元素选择
4.1 getElementById()
返回一个匹配特定 ID的元素。id是大小写敏感的字符串,代表了所要查找的元素的唯一ID,如果没有则返回null。
4.2 getElementsByTagName()
getElementsByTagName() 方法返回一个实时的包含具有给出标签名的元素们的HTMLCollection。指定的元素的子树会被搜索,包括元素自己。
4.3 getElementsByName()
该方法返回一个实时的nodelist collection,包含文档中所有name属性匹配的标签。
4.4 getElementsByClassName()
该方法返回一个即时更新的 HTMLCollection,包含了所有拥有指定 class 的子元素。
5.属性操作
5.1 setAttribute()
添加一个新属性(attribute)到元素上,或改变元素上已经存在的属性的值。
5.2removeAttribute()该方法用于移除元素的属性。
5.3 getAttribute()
该方法返回元素上指定属性(attribute)的值。如果指定的属性不存在,则返

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
6.表格操作
表格对象由表格,行和单元格三个对象组成,每一个对象都有自己的属性和方法
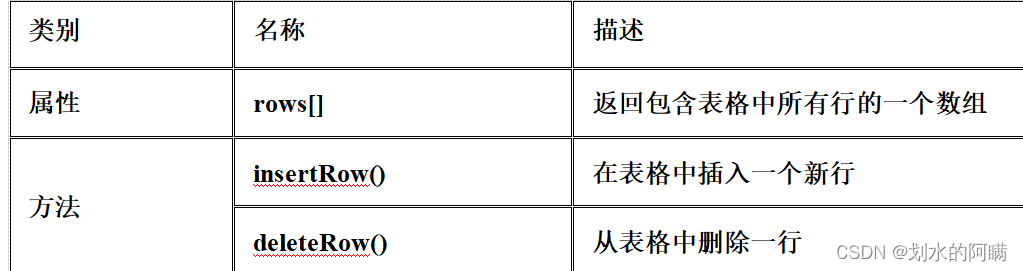
6.1 table对象的组成

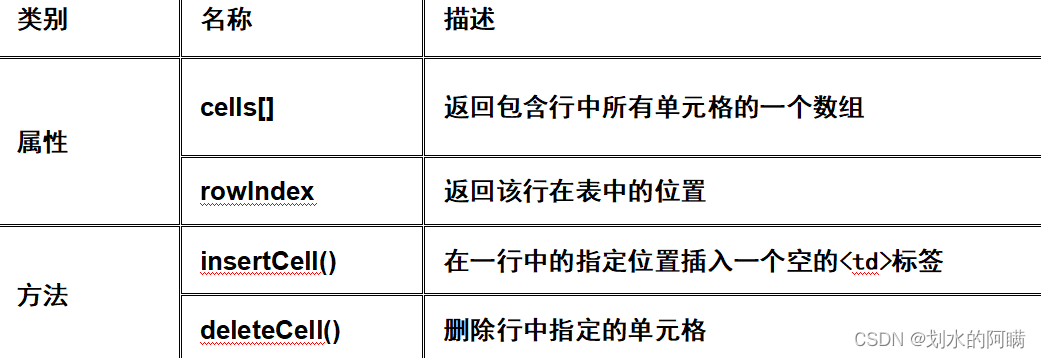
6.2 tableRow表格行对象

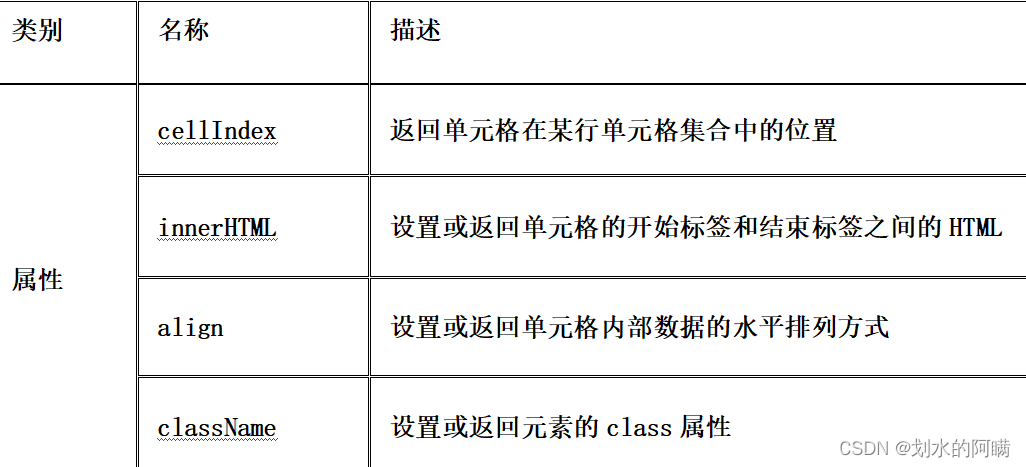
6.3 tableCell单元格行对象

案例
//增加购买的商品 function addProd(){ //获取购买商品的额信息 var prodname = document.getElementById("pname").value; var prodprice = document.getElementById("pprice").value; var prodnum = document.getElementById("pnum").value; //计算小计 var prodtotal = parseInt(prodprice)* parseInt(prodnum); //增加一个购物菜单 //获取表格 var carTab = document.getElementById("carTab"); //获取表格一共有多少行 var row_count = carTab.rows.length; //在最后增加一个新行 var new_row = carTab.insertRow(row_count); new_row.id="prod_"+row_count; //插入每一个单元格 var cell1 = new_row.insertCell(0); cell1.innerHTML=""; var cell2 = new_row.insertCell(1); cell2.innerHTML=prodname ; var cell3 = new_row.insertCell(2); cell3.innerHTML=prodprice; var cell4 = new_row.insertCell(3); cell4.innerHTML=prodnum; var cell5 = new_row.insertCell(4); cell5.innerHTML=prodtotal; var cell6 = new_row.insertCell(5); cell6.innerHTML="编辑|删除"; } function deleteProd(prodid){ //根据商品的ID,获取要删除的商品所在行 var deleteRow = document.getElementById("prod_"+prodid); //获取行的索引 var rowIndex = deleteRow.rowIndex; //删除 var carTab = document.getElementById("carTab"); carTab.deleteRow(rowIndex); } //删除多行 function deleteProds(){ if(confirm("是否确认要删除选中的商品")){ //获取所有的复选按钮 var chks = document.getElementsByName("chkprod"); //遍历每一复选按钮(从后往前遍历) for(var i = chks.length-1;i>= 0;i--){ var chk = chks[i]; //判断是否被选中 if(chk.checked == true){ deleteProd(chk.value); } } } } //修改购买的数量 function updateProd(prod_id){ //获取修改的行 var updateRow = document.getElementById("prod_"+prod_id); //获取要修改的数量的单元格 var numCell = updateRow.cells[3]; //把数量单元格里的内容变成一个输入框 numCell.innerHTML = ""; //把边界单元格修改为提交 var editCell = updateRow.cells[5]; editCell.innerHTML="提交|删除"; } //点击确认提交 function okProd(prod_id){ //获取要操作的行 var editRow = document.getElementById("prod_"+prod_id); //获取本行中文本框总的值(input 标签第一个是复选按钮,第二个是数量) var newnum =editRow.getElementsByTagName("input")[1].value; //获取单价 var price = editRow.cells[2].innerHTML; //把数量单远哥内容变化 editRow.cells[3].innerHTML=newnum; //给小计重新赋值 editRow.cells[4].innerHTML = newnum * parseInt(price); //为编辑按钮重新赋值 editRow.cells[5].innerHTML ="编辑|删除"; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
标签部分
表格的基础操作
"1" id="carTab" align="center">
商品的名称:"text" id="pname"/>"javascript:checkAll()">全选|"">全不选 商品名称 商品单价 商品数量 小计 操作 "prod_1"> "checkbox" name="chkprod" value="1" /> 方便面 2 3 6 "javascript:updateProd(1)">编辑| "javascript:deleteProd(1)">删除
商品的单价:"text" id="pprice"/>
商品的数量:"text" id="pnum"/>
"button" value="购买" οnclick="addProd()"/> "button" value="删除" οnclick="deleteProds()"/>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
-
相关阅读:
vue3-3-响应式数据与watch属性
鸿运主动安全监控云平台任意文件下载漏洞复现 [附POC]
Python网络安全项目开发实战:如何看清文件上传木马
【USRP】软件无线电基础篇:短波通信
【必知必会的MySQL知识】③DML语言
BSP视频教程第21期:轻松一键实现串口DMA不定长收发,支持裸机和RTOS,含MDK和IAR两种玩法,比STM32CubeMX还方便(2022-07-24)
人工智能轨道交通行业周刊-第61期(2023.9.18-9.24)
前后端防重复提交
跨境商城开发秘籍揭密:如何选择最适合你的技术方案?
【论文阅读】Q-BERT: Hessian Based Ultra Low Precision Quantization of BERT
- 原文地址:https://blog.csdn.net/qq_54525448/article/details/126187595