-
dreamweaver家乡主题网页设计 DIV布局个人介绍网页模板代码 DW学生个人网站制作成品下载 HTML5期末大作业
家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
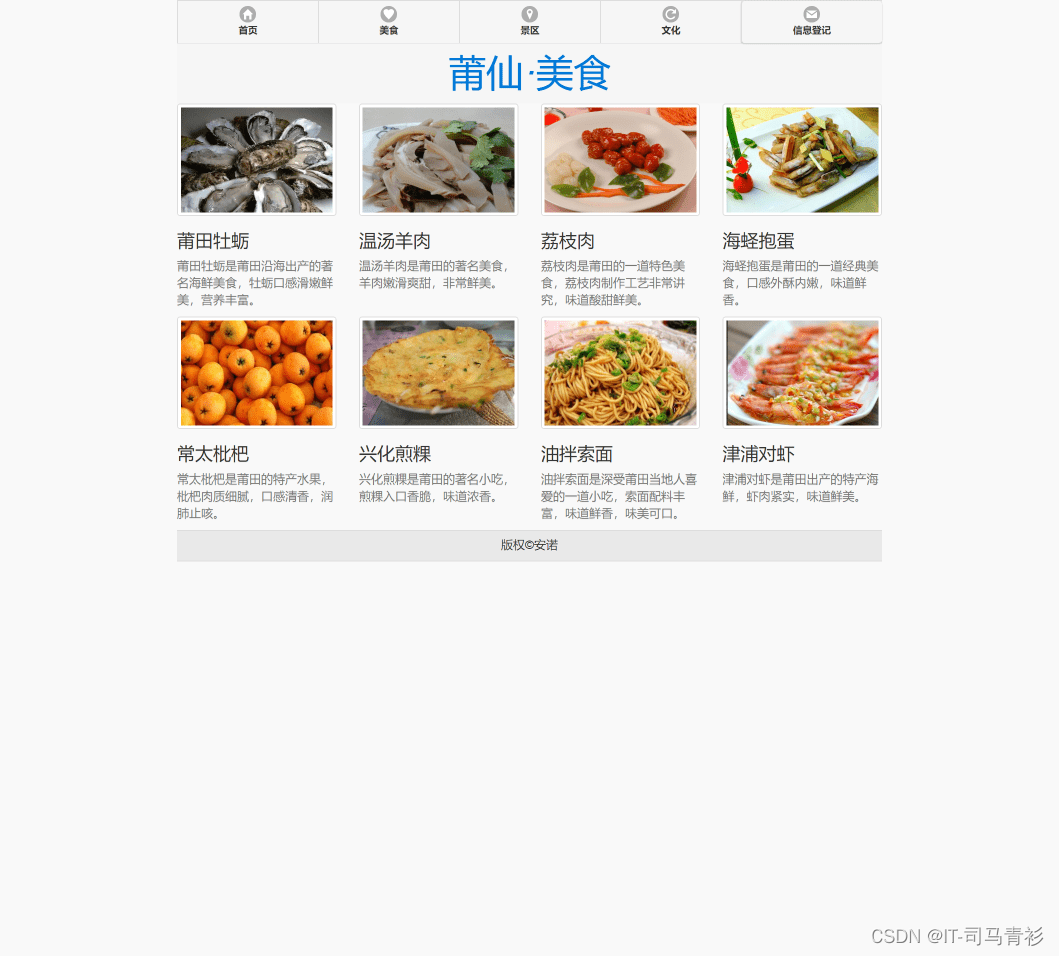
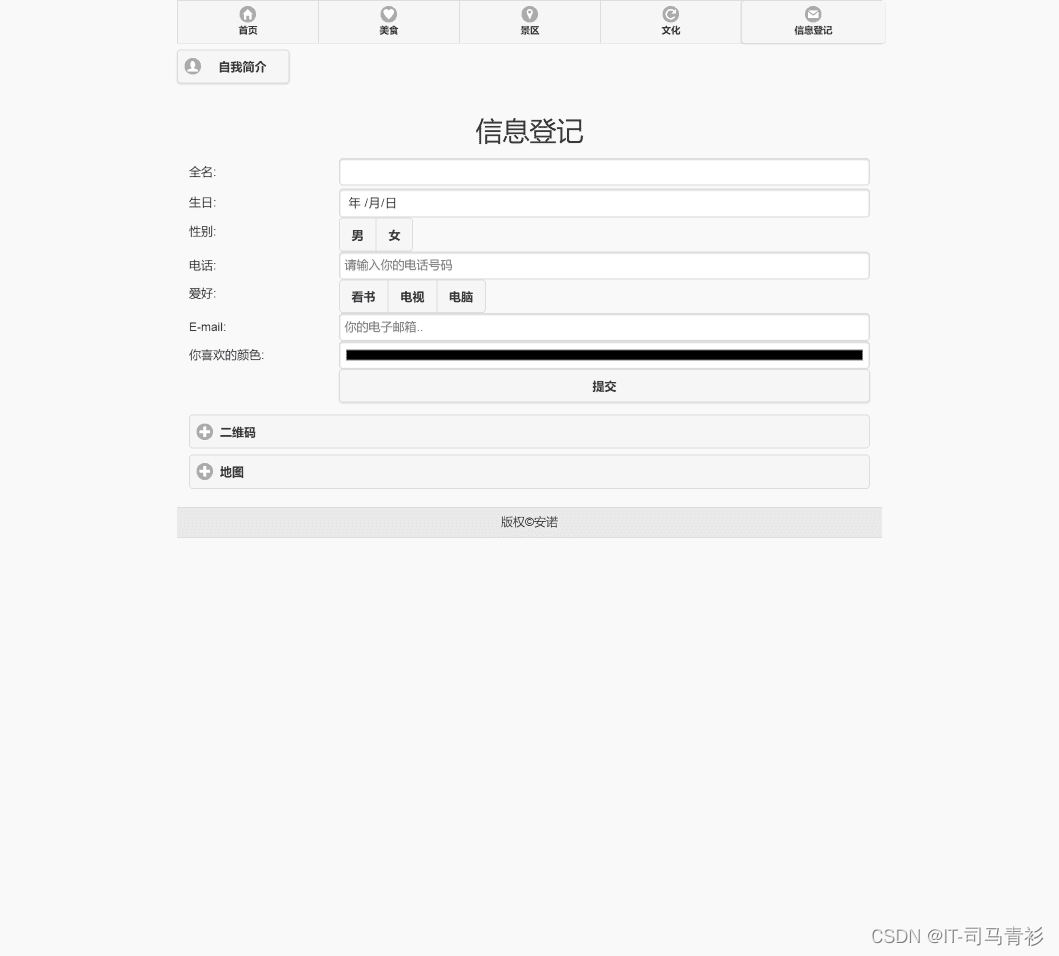
一、网页效果🌌





二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,user-scalable=no, initial-scale=1.0,maximum-scale=1.0, minimum-scale=1.0"> <title>首页title> <link rel="stylesheet" href="library/jquery.mobile-1.4.5/jquery.mobile-1.4.5.min.css"> <link rel="stylesheet" href="library/css/bootstrap.min.css"> <link rel="shortcut icon" href="xy_favicon.ico"> <link rel="stylesheet" href="css/common.css"> <link rel="stylesheet" href="css/index.css"> head> <body> <script src="library/jquery-1.11.1/jquery-1.11.1.min.js">script> <script src="library/jquery.mobile-1.4.5/jquery.mobile-1.4.5.min.js">script> <script src="library/js/bootstrap.min.js">script> <div class="container"> <div data-role="header"> <div data-role="navbar"> <ul> <li class="active"><a href="index.html" data-ajax="false" class="ui-icon-home ui-btn-icon-top"><span class="hidden-xs">首页span>a>li> <li><a href="food.html" data-ajax="false" class="ui-icon-heart ui-btn-icon-top"><span class="hidden-xs">美食span>a>li> <li><a href="spor.html" data-ajax="false" class="ui-icon-location ui-btn-icon-top"><span class="hidden-xs">景区span>a>li> <li><a href="culture.html" data-ajax="false" class="ui-icon-refresh ui-btn-icon-top"><span class="hidden-xs">文化span>a>li> <li><a href="contact.html" data-ajax="false" class="ui-icon-mail ui-btn-icon-top ui-btn ui-btn-inline ui-corner-all ui-shadow"><span class="hidden-xs">信息登记span>a>li> ul> div> div> <div class="main"> <div class="row"> <div class="banner col-md-1 col-sm-1 col-xs-1"> <img src="images/banner.jpeg" alt="" class=" visible-lg visible-md"> div> div> <div class="row sv_nav clearfix" data-role="controlgroup" data-type="horizontal"> <div class="sv_lt col-md-2 col-sm-2 col-xs-2"> <a href="#book" data-icon="info" data-rel="popup" data-transition="flip" class="ui-btn ui-btn-inline ui-corner-all" data-role="button"><img src="images/book.jpg" alt="" class="img-thumbnail"> <p class="text-muted">购票p> a> <div data-role="popup" id="book" class="ui-content" data-overlay-theme="b" data-dismissible="false"> <div data-role="header"> <h1>莆田购票务h1> div> <div data-role="main" class="ui-content"> <form method="post" action="#"> <label for="time">发车日期:label> <input type="date" name="time" id="time"> <label for="site">起止站点:label> <input type="text" name="site" id="site"> <label for="money">单张票价:label> <input type="text" name="money" id="money"> <label for="fname">姓名:label> <input type="text" name="fname" id="fname"> <label for="phone">电话:label> <input type="text" name="phone" id="phone"> <label for="id">身份证件label> <input type="text" name="id" id="id"> <input type="button" data-inline="true" value="提交" class="bk_sb"> form> div> <div data-role="footer"> <h1>莆田购票务系统h1> div> <a href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-icon-delete ui-btn-right ui-btn-icon-notext">a> div> div> <div class="sv_lt col-md-2 col-sm-2 col-xs-2"> <a href="#hotel" data-icon="info" data-rel="popup" data-transition="flip" class="ui-btn ui-btn-inline ui-corner-all" data-role="button"><img src="images/hotel.jpg" alt="" class="img-thumbnail"> <p class="text-muted">旅馆p> a> <div data-role="popup" id="hotel" class="ui-content" data-overlay-theme="b" data-dismissible="false"> <div data-role="header"> <h1>订房h1> div> <div data-role="main" class="ui-content"> <form method="post" action="#"> <label for="startime">开始住宿:label> <input type="date" name="startime" id="startime"> <label for="endtime">结束住宿:label> <input type="date" name="endtime" id="endtime"> <label for="room">房间号:label> <input type="text" name="room" id="room"> <label for="fname">姓名:label> <input type="text" name="fname" id="fname"> <label for="phone">电话:label> <input type="text" name="phone" id="phone"> <label for="id">身份证件label> <input type="text" name="id" id="id"> <input type="button" data-inline="true" value="提交" class="bk_sb"> form> div> <div data-role="footer"> <h1>订房系统h1> div> <a href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-icon-delete ui-btn-right ui-btn-icon-notext">a> div> div> <div class="sv_lt col-md-2 col-sm-2 col-xs-2"> <a href="#tour_guide" data-icon="info" data-rel="popup" data-transition="flip" class="ui-btn ui-btn-inline ui-corner-all" data-role="button"><img src="images/tour_guide.png" alt="" class="img-thumbnail"> <p class="text-muted">导游p> a> <div data-role="popup" id="tour_guide" class="ui-content" data-overlay-theme="b" data-dismissible="false"> <div data-role="header"> <h1>导游h1> div> <div data-role="main" class="ui-content"> <form method="post" action="#"> <label for="startime">开始时间:label> <input type="date" name="startime" id="startime"> <label for="endtime">结束时间:label> <input type="date" name="endtime" id="endtime"> <label for="tour_guide">选择导游:label> <div class="ui-field-contain"> <select name="select-native-1" id="select-native-1" data-iconpos="left"> <option value="1">请选择导游option> <option value="2">李导option> <option value="3">陈导option> <option value="4">张导option> select> div> <label for="fname">姓名:label> <input type="text" name="fname" id="fname"> <label for="phone">电话:label> <input type="text" name="phone" id="phone"> <input type="button" data-inline="true" value="提交" class="bk_sb"> form> div> <div data-role="footer"> <h1>导游系统h1> div> <a href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-icon-delete ui-btn-right ui-btn-icon-notext">a> div> div> <div class="sv_lt col-md-2 col-sm-2 col-xs-2"> <a href="#shop" data-icon="info" data-rel="popup" data-transition="flip" class="ui-btn ui-btn-inline ui-corner-all" data-role="button"><img src="images/shop.jpg" alt="" class="img-thumbnail"> <p class="text-muted">购物p> a> <div data-role="popup" id="shop" class="ui-content" data-overlay-theme="b" data-dismissible="false"> <div data-role="header"> <h1>购物h1> div> <div data-role="main" class="ui-content"> <form method="post" action="#"> <label for="fname">姓名:label> <input type="text" name="fname" id="fname"> <label for="phone">电话:label> <input type="text" name="phone" id="phone"> <label>菜类label> <div class="ui-field-contain"> <select name="select-native-1" id="select-native-1" data-iconpos="left"> <option value="1">请选择菜品option> <option value="2">包菜option> <option value="3">西红柿option> <option value="4">青菜option> select> div> <label for="map">配送地址:label> <input type="text" name="map" id="map"> <input type="button" data-inline="true" value="提交" class="bk_sb"> form> div> <div data-role="footer"> <h1>购物系统h1> div> <a href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-icon-delete ui-btn-right ui-btn-icon-notext">a> div> div> <div class="sv_lt col-md-2 col-sm-2 col-xs-2"> <a href="#take_out" data-icon="info" data-rel="popup" data-transition="flip" class="ui-btn ui-btn-inline ui-corner-all" data-role="button"><img src="images/take_out.png" alt="" class="img-thumbnail"> <p class="text-muted">外卖p> a> <div data-role="popup" id="take_out" class="ui-content" data-overlay-theme="b" data-dismissible="false"> <div data-role="header"> <h1>外卖h1> div> <div data-role="main" class="ui-content"> <form method="post" action="#"> <label for="room">房间号:label> <input type="text" name="room" id="room"> <label for="fname">姓名:label> <input type="text" name="fname" id="fname"> <label for="phone">电话:label> <input type="text" name="phone" id="phone"> <label>美食label> <div class="ui-field-contain"> <select name="select-native-1" id="select-native-1" data-iconpos="left"> <option value="1">请选择菜品option> <option value="2">汉堡option> <option value="3">可乐option> <option value="4">卷option> select> div> <label for="map">配送地址:label> <input type="text" name="map" id="map"> <input type="button" data-inline="true" value="提交" class="bk_sb"> form> div> <div data-role="footer"> <h1>外卖系统h1> div> <a href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-icon-delete ui-btn-right ui-btn-icon-notext">a> div> div> <div class="sv_lt col-md-2 col-sm-2 col-xs-2"> <a href="#vip" data-icon="info" data-rel="popup" data-transition="flip" class="ui-btn ui-btn-inline ui-corner-all" data-role="button"><img src="images/vip.png" alt="" class="img-thumbnail"> <p class="text-muted">vipp> a> <div data-role="popup" id="vip" class="ui-content" data-overlay-theme="b" data-dismissible="false"> <div data-role="header"> <h1>viph1> div> <div data-role="main" class="ui-content vip"> <form method="post" action="#"> <img src="images/vip.png" alt="" class="img-thumbnail"> <label>开通时长label> <div class="ui-field-contain"> <select name="select-native-1" id="select-native-1" data-iconpos="left"> <option value="1">请选择时长option> <option value="2">1个月/30元option> <option value="3">3个月/90元option> <option value="4">12个月/360元option> select> div> <label for="phone">电话:label> <input type="text" name="phone" id="phone"> <input type="button" data-inline="true" value="提交" class="bk_sb"> form> div> <div data-role="footer"> <h1>开通VIP服务h1> div> <a href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-icon-delete ui-btn-right ui-btn-icon-notext">a> div> div> div> <div class="news"> <a class="row"> <div class="col-md-9"> <h3>翡翠妈祖安座古田天后宫h3> <p class="text-muted">2020-12-15 09:25 莆田网 p> <p class="text-info hidden-xs">这尊翡翠妈祖,由中华妈祖文化交流协会副会长、上海玉成天赐有限责任公司董事长赵柳成先生捐赠。中华妈祖文化交流协会副会长、湄洲妈祖祖庙董事长林金赞到古田天后宫安排分灵安座有关信俗事宜。p> <p class="text-muted">湄洲日报 苏丽彬p> div> <div class="col-md-3"> <img src="images/later.jpeg" alt="" class="img-thumbnail hidden-sm hidden-xs"> div> a> <a class="row"> <div class="col-md-9"> <h3>莆田文峰宫为贫困大学生颁发助学金h3> <p class="text-muted">2020-12-15 09:25 莆田网 p> <p class="text-info hidden-xs">莆田网讯 12月8日,莆田文峰天后宫董事长陈鹭玲走进莆田学院,为该院17名品学兼优的家庭经济困难学生颁发“2020-2021学年文峰天后宫助学金”,每人获助2000元,共计34000元。这是2015年以来莆田文峰天后宫连续第6年为该学院学生颁发助学金。p> <p class="text-muted">湄洲日报记者 郑已东p> div> <div class="col-md-3"> <img src="images/wenfeng.jpg" alt="" class="img-thumbnail hidden-sm hidden-xs"> div> a> <a class="row"> <div class="col-md-9"> <h3>跨越海峡两岸的妈祖情缘h3> <p class="text-muted">2020-12-15 09:24 莆田网 p> <p class="text-info hidden-xs">自两岸开放探亲以来,台湾妈祖分灵庙源源不断地组团来湄洲妈祖祖庙谒祖进香,掀起天下妈祖回娘家的热潮。这份起始于乡愁,寄托于妈祖的“火热情感”并没有随时间冷却,反而在时光轮转中愈发凝实,蕴藏着冲破时间和空间的力量,几十年一直如此。p> <p class="text-muted">湄洲日报 周建国 文/图p> div> <div class="col-md-3"> <img src="images/love.jpg" alt="" class="img-thumbnail hidden-sm hidden-xs"> div> a> div> div> div> <div data-role="footer"> <h1>版权©安诺h1> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
2.CSS样式代码 🏠
@charset "utf-8"; * { padding: 0; margin: 0; } ol, ul { list-style: none; margin: 0; } a, a:hover { text-decoration: none; color: #000; } body { background-color: #ffffff; } html, body { font-size: 16px; margin: 0; padding: 0; } /* .wrap { width: 60%; margin: auto; padding: 0 15px; background-color: #f5f5f5; } */ /* 手机端 */ @media screen and (max-width:768px) { .container { max-width: 46.875rem!important; } } /* ipad端 */ @media screen and (min-width:768px) { .container { width: 46.875rem!important; margin: auto; } } /* 导航PC端 */ @media screen and (min-width:992px) { .container { width: 60.625rem!important; margin: auto; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!3.以上内容技术相关问题😈欢迎一起交流学习👇🏻👇🏻👇🏻🔥

-
相关阅读:
原油期货开户条件和流程是什么?
“座驾改造” VoxEdit 创作大赛
Codeforces 1878G 枚举 + 树上倍增
八股文--->并发编程
【Linux】实际项目应该如何完成?--安防监控系统项目的总结
安卓 实现60s倒计时的CountDownTimer(小坑)
Vue双向数据绑定原理(面试必问)
Flutter热更新技术探索
分类预测 | Matlab实现GA-XGBoost遗传算法优化XGBoost的多特征分类预测
[安全类] Xss跨站脚本攻击 springboot [解释与代码校验]
- 原文地址:https://blog.csdn.net/stu_365392777/article/details/126188619
