-
十二、【VUE-CLI】消息订阅与发布(待办事项案例 · 第五版)
十二、消息订阅与发布
1、消息订阅与发布(pubsub-js)
-
一种组件间通信的方式,适用于任意组件间通信
-
使用步骤:
-
安装pubsub-js:
npm i pubsub-js(安装别的消息订阅库也可以哦!) -
引入:
import pubsub from 'pubsub-js' -
接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身
methods(){ demo(data){......} } ...... mounted() { this.pid = pubsub.subscribe('xxx', this.demo) //订阅消息 }- 1
- 2
- 3
- 4
- 5
- 6
- 7
-
发布消息提供数据:
pubsub.publish('xxx',数据) -
最好在beforeDestroy钩子中,用
PubSub.unsubscribe(pid)去取消订阅
-
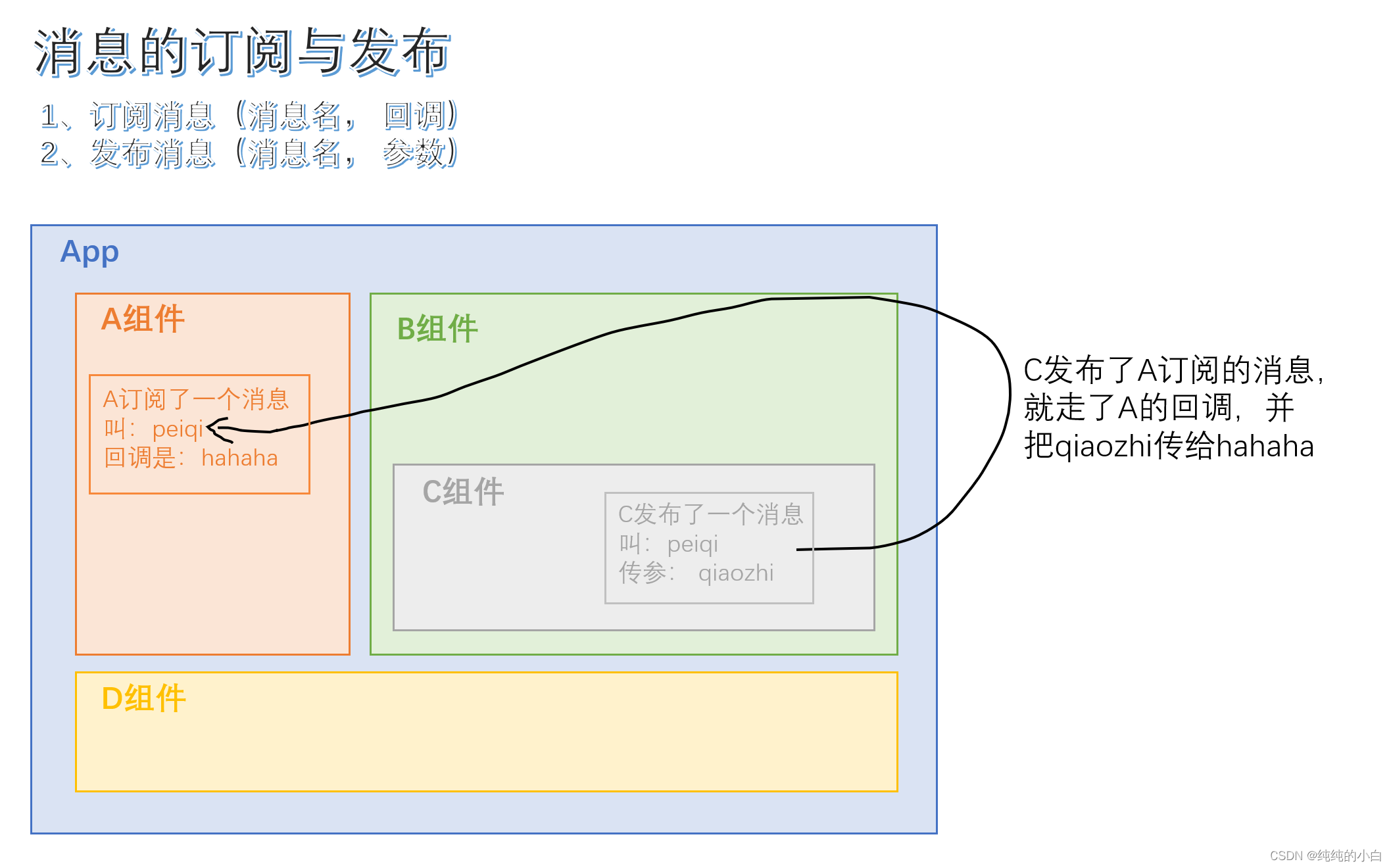
2、消息订阅与发布示意图

3、CODE
1、项目结构

2、App.vue
{{msg}}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
3、School.vue
学校名称:{{name}}
学校地址:{{address}}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
4、Student.vue
学生姓名:{{name}}
学生性别:{{sex}}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
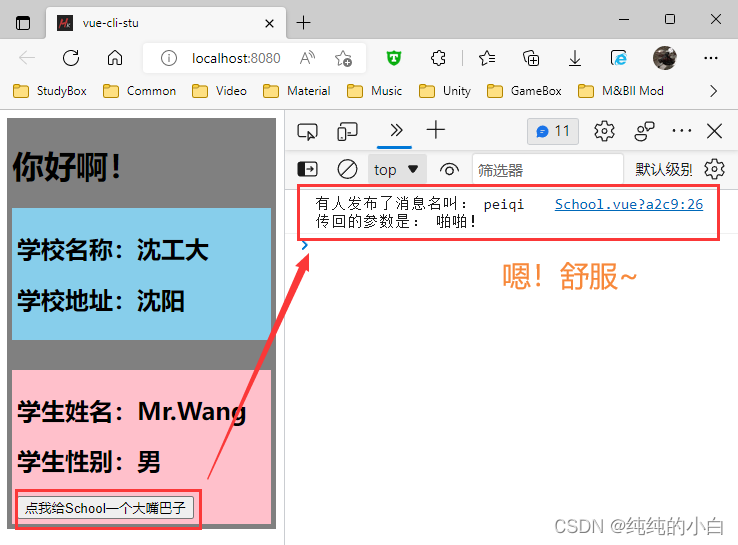
4、Result

5、待办事项案例 · 第五版(目前更推荐第四版全局事件总线实现)
只修改了 App.vue 、TodoItem.vue(此处只粘贴变更追加的代码)
1、App.vue
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
2、TodoItem.vue
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
-
-
相关阅读:
【解决方案】如何使用 Http API 代替 OpenFeign 进行远程服务调用
基于Java毕业设计制药企业人力资源管理系统源码+系统+mysql+lw文档+部署软件
【数据结构】串
springboot+实验课程辅助管理系统 毕业设计-附源码191113
MIMO 从入门到精通 -科普篇 1 - 5G Massive MIMO
【算法与数据结构】--常见数据结构--数组和链表
工程师常用的6种最佳实践
Android实战——一步一步实现流动的炫彩边框
C#应用程序的多语言方案 - 开源研究系列文章
小程序canvas层级过高真机遮挡组件的解决办法
- 原文地址:https://blog.csdn.net/qq_30769437/article/details/126187361
