-
JavaScript教程第二篇(作者原创)
JavaScript教程
博客主页:划水的阿瞒的博客主页
欢迎关注🖱点赞🎀收藏⭐留言✒
系列专栏:JavaScript 首发时间:🎞2022年8月5日🎠
如果觉得博主的文章还不错的话,请三连支持一下博主哦JavaScript对象事件处理
JavaScript是一种基于对象和事件驱动的解释性脚本语言 对象事件概念 指DHTML对象在状态改变、操作鼠标或键盘时触发的动作
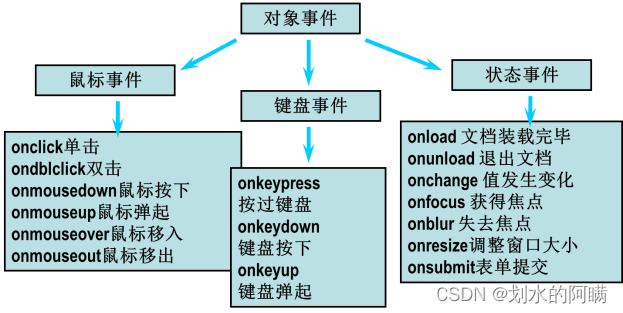
对象事件的分类 鼠标事件:针对鼠标单击、双击、移动等动作 键盘事件:针对按下键盘产生的动作
状态改变事件:在载入文档、退出、获取焦点、失去焦点、提交、变化等动作时产生的事件常见事件分类图

event事件对象 事件触发后将会产生一个event对象 event对象记录事件发生时的鼠标位置、键盘按键状态和触发对象等信息
clientX、clientY
事件触发时鼠标光标相对浏览器窗口的坐标 srcElement 触发该事件的标记对象 button 鼠标按下的键(1左键、2右键、4中键) keyCode 键盘按键的Unicode码案例:- 1
当事件处理比较复杂时应当定义一个相应的函数,让属性定义中直接使用函数作为事件的处理过程,例如:
<script language="JavaScript"> function myload() { alert("hello body"); } function myunload() { alert("goodbye"); } function myclick() { alert("hello button") } </script> <body onload="myload()" onunload="myunload()"> <input type="button" value="单击" onclick="myclick()"> </body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
String对象的使用
1.1自动创建字符串对象:
var str1=“hello world”; alert(str1.length);
1.2手工创建字符串对象
var str1= new String(“hello word”); alert(str1.length);
1.3获取字符串长度length
汉字、字母长度均为1
返回大于或等于0整数1.4 String函数的分类:
使用范例:
3.Array对象的使用
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
4.Date对象使用
4.1创建日期对象
//方法1:不指定参数 var nowd1=new Date(); alert(nowd1.toLocaleString( )); //方法2:参数为日期字符串 var nowd2=new Date("2004/3/20 11:12"); alert(nowd2.toLocaleString( )); var nowd3=new Date("04/03/20 11:12"); alert(nowd3.toLocaleString( )); //方法3:参数为毫秒数 var nowd3=new Date(5000); alert(nowd3.toLocaleString( )); alert(nowd3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var nowd4=new Date(2004,2,20,11,12,0,300); alert(nowd4.toLocaleString( )); //毫秒并不直接显示- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
4.2Date对象的方法: 获取日期和时间 getDate() 获取日 getDay () 获取星期 getMonth () 获取月 getFullYear () 获取完整年份 getYear ()
获取年 getHours () 获取小时 getMinutes () 获取分钟 getSeconds ()
获取秒 getMilliseconds () 获取毫秒 getTime () 返回累计毫秒数(从1970/1/1午夜)
设置日期和时间 setDate(day_of_month) 设置日 setMonth (month) 设置月 setFullYear (year) 设置年 setHours (hour) 设置小时 setMinutes
(minute) 设置分钟 setSeconds (second) 设置秒 setMillliseconds
(ms) 设置毫秒(0-999) setTime (allms) 设置累计毫秒(从1970/1/1午夜) 日期和时间的转换
getTimezoneOffset() 返回本地时间与GMT的时间差,以分钟为单位 toUTCString() 返回国际标准时间字符串
toLocalString() 返回本地格式时间字符串 Date.parse(x) 返回累计毫秒数(从1970/1/1午夜到本地时间)
Date.UTC(x) 返回累计毫秒数(从1970/1/1午夜到国际时间)4.3案例利用日期对象完成一个实现表的效果
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
当前时间:
5. RegExp正则表达式
5.1声明正则表达式的方式:
正则表达式直接量也被定义为包含在一对斜杠(/)之间的字符.所以,JavaScript可能会包含如下的代码:
var pattern = /s$/; 这行代码创建一个新的RegExp对象,并将它赋给变量parttern.这个特殊的RegExp对象和所有以字母"s"结尾的字符串都匹配.用RegExp()也可以定义 一个等价的正则表达式,代码如下: var pattern = new RegExp("s$"); new RegExp(pattern, attributes);- 1
- 2
- 3
- 4
- 5
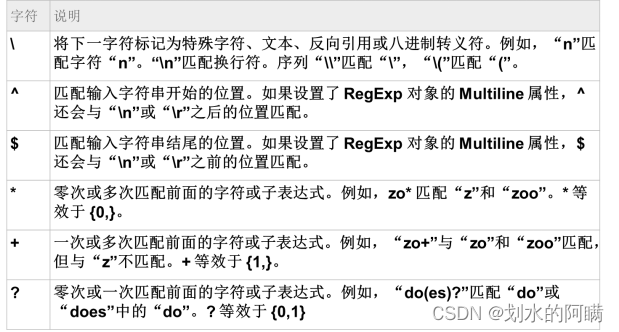
5.2 正则表达式的语法

5.3 常用的正则表达式
"^\\d+$" //非负整数(正整数 + 0) "^[0-9]*[1-9][0-9]*$" //正整数 "^((-\\d+)|(0+))$" //非正整数(负整数 + 0) "^-[0-9]*[1-9][0-9]*$" //负整数 "^-?\\d+$" //整数 "^\\d+(\\.\\d+)?$" //非负浮点数(正浮点数 + 0) "^(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*))$" //正浮点数 "^((-\\d+(\\.\\d+)?)|(0+(\\.0+)?))$" //非正浮点数(负浮点数 + 0) "^[A-Za-z]+$" //由26个英文字母组成的字符串 "^[A-Z]+$" //由26个英文字母的大写组成的字符串 "^[a-z]+$" //由26个英文字母的小写组成的字符串 "^[A-Za-z0-9]+$" //由数字和26个英文字母组成的字符串 "^\\w+$" //由数字、26个英文字母或者下划线组成的字符串 "^[\\w-]+(\\.[\\w-]+)*@[\\w-]+(\\.[\\w-]+)+$" //email地址 "^[a-zA-z]+://(\\w+(-\\w+)*)(\\.(\\w+(-\\w+)*))*(\\?\\S*)?$"- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
5.4 匹配多个连续相同的字符
var pattern = /(.)\1/;//这个1就是匹配前面的相同字符 用RegExp这样声明:p = new RegExp(“(.)\\1”);//\是转义 var s = "aa"; alert(pattern.test(s));//true s = "aaa"; alert(pattern.test(s));//true s = "aaaabbbb"; alert(pattern.test(s));//true s = "abababab"; alert(pattern.test(s));//false.因为最后这个没有连续所以为false- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
5.5 匹配固定个数的连续字符
//正则表达多,匹配连续的多个字符,注意下面这个{3} var pattern = /(.)\1{3}/;//匹配最少4个连续的字符,其中\1已经占用一个,3表示3个 var s = "aa“; alert(pattern.test(s));//false s = "aaaa"; alert(pattern.test(s));//true s = "aaaabbb"; alert(pattern.test(s));//true,因为有4个连续的字符 s = "abababab"; alert(pattern.test(s));//false.因为都没有连续- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
5.6 综合案例
<script type="text/javascript"> var characters = "_%#$&!@-"; function chk(){ var ele = document.getElementById("pwd"); var val = ele.value; if(val.length<6){ alert("最少六位"); return; }else{ var easy = 0;//用数值来表示密码的复杂度 //先判断是否是全部相同的字符 var len = val.length; len=len-1; p = new RegExp("(.)\\1{"+len+"}");//匹配相同的N个字符 if(p.test(val)){ easy=0;//0为非常简 }else{ //声明只包含a-z的字符正则 var p = /[a-z]/g;//如果只包含小写的字母 var chars = val.match(p); if(chars){ easy++;// } p=/[0-9]/g;//如果再包含数字则再加 chars=val.match(p); if(chars){ easy++; } //如果再包含 p = /(_|#|@|!)/; chars = val.match(p); alert(chars); if(chars){ easy++; } } } alert(easy); if(easy==1){ msg.innerHTML="密码太过简单"; }else if(easy==2){ msg.innerHTML="密码一般"; }else if(easy==3){ msg.innerHTML="密码强度很好"; }else{ msg.innerHTML="密码极其简单"; } } </script> 密码:<input name="pwd" id="pwd" type="text"/> <label id="msg"></label> <br/> <input type="button" value="验证" onclick="chk();"/>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
-
相关阅读:
Spring Boot配置文件及日志信息
[论文笔记]UNILM
Zero-Reference Deep Curve Estimation for Low-Light Image Enhancement
Spring Cloud LoadBalancer--负载均衡的原理(源码分析)
Kafka为什么这么快?
echarts学习总结
大数据之Maven+数据库连接池
C#中的DateTime类
菜鸟逆袭成为大佬,就靠这份《数据中心设施运维指南》,啃完你就知道多香了
10个好用的Mac数据恢复软件推荐—恢复率高达99%
- 原文地址:https://blog.csdn.net/qq_54525448/article/details/126187029