-
webpack的插件webpack-dev-server
webpack一个参数watch
- package.json

npm run watch,启动webpack检测打包,不会退出进程,只要修改文件,会自动生成新的文件- vscode插件,
live-server,启动一个服务,打开html文件 - 当修改原文件,通过webpack动态打包后,生成新的文件,liver-server刚好可以检测到文件变化,页面就刷新一下
- 上面可以做到,但是,这不是webpack实现的,而webpack实现的是一个插件
webpack-dev-server
webpack-dev-server的使用
yarn add webpack-dev-server
webpack-dev-server 在编译之后不会写入到任何输出文件。而是将 bundle 文件保留在内存中,事实上webpack-dev-server使用了一个库叫memfs(memory-fs webpack自己写的)- 模块热替换是指在 应用程序运行过程中,替换、添加、删除模块,而无需重新刷新整个页面;修改了css、js源代码,会立即在浏览器更新,相当于直接在浏览器的devtools中直接修改样式;默认情况下,webpack-dev-server已经支持HMR,我们只需要开启即可;在不开启HMR的情况下,当我们修改了源代码之后,整个页面会自动刷新,使用的是live reloading;

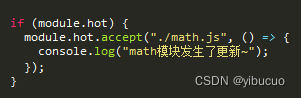
但是如果要热更新math.js文件,需要写如下代码:
webpack-dev-middleware的使用
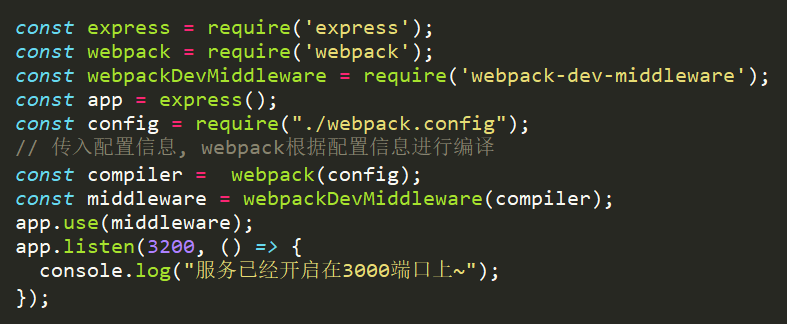
- server.js

- webpack.config.js

- 随便写一个入口js文件
node server.js,启动服务localhost:3000- 在浏览器中打开,就可以看到js代码在控制台中打印的结果
- 很不好的是,我们修改了入口js文件内容,需要刷新页面才能看到新的结果。
webpack加载vue文件和react文件,且热更新
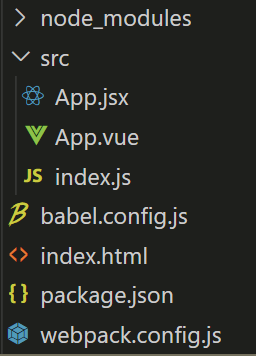
- 目录结构

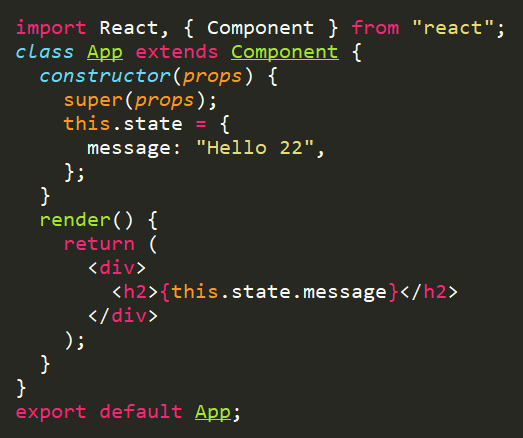
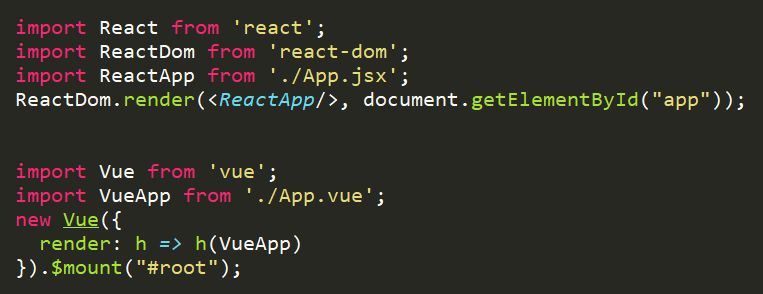
- App.jsx

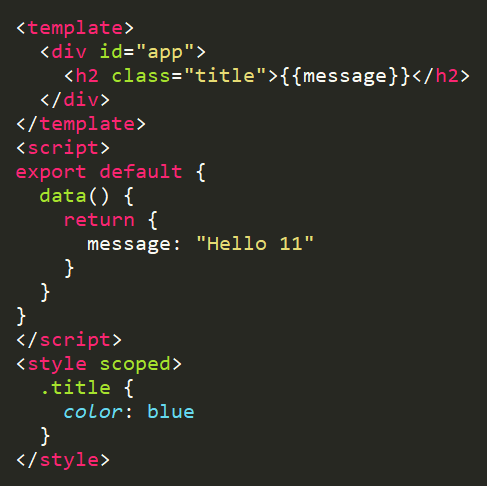
- App.vue

- index.js

- babel.config.js

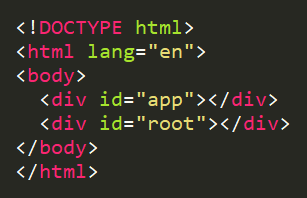
- index.html

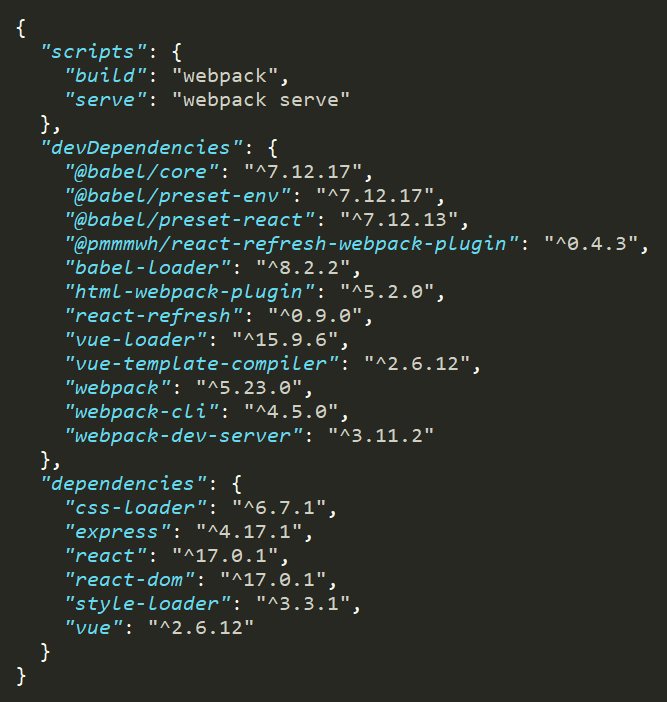
- package.json

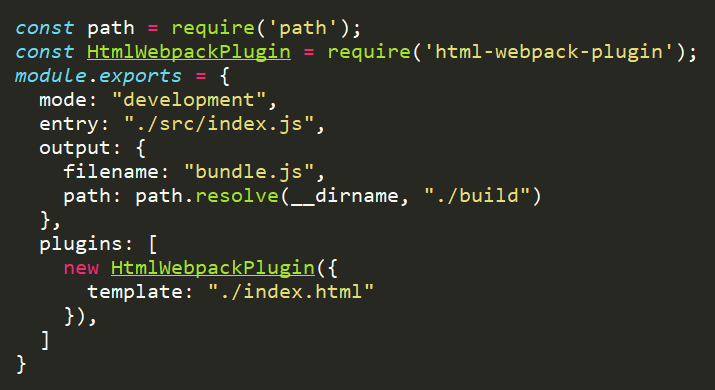
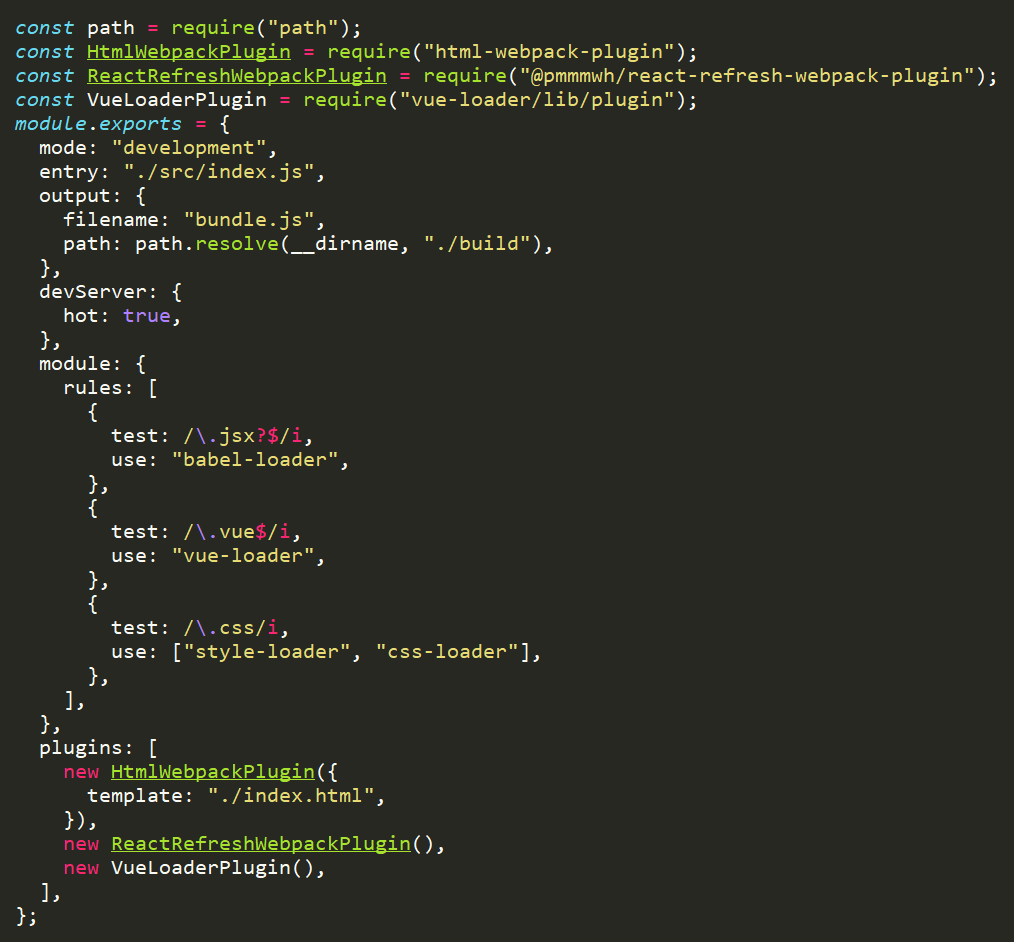
- webpack.config.js

- 反向安装后
yarn install - 执行命令
npm run serve - 打开
localhost:8080
webpack热更新HMR原理
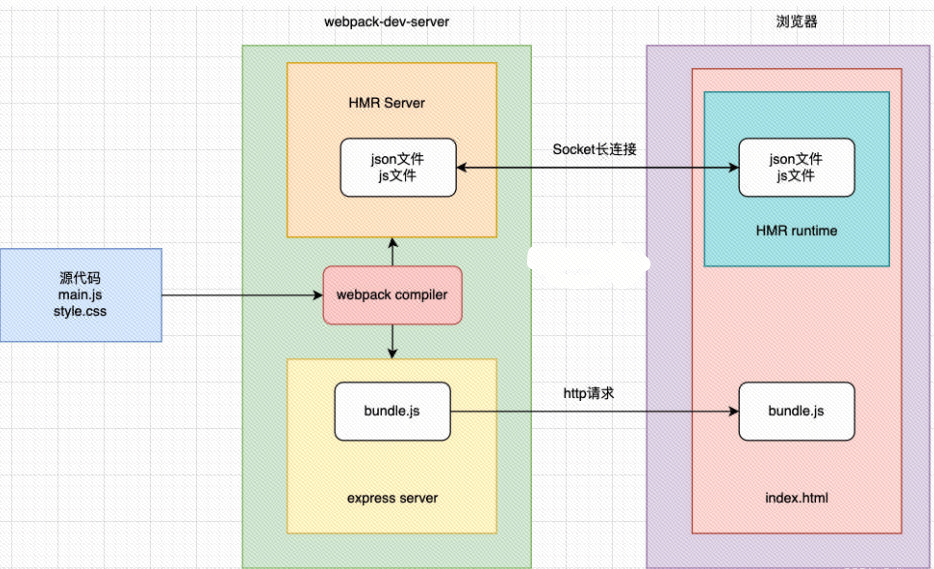
HMR的原理是什么呢?如何可以做到只更新一个模块中的内容呢?webpack-dev-server会创建两个服务:提供静态资源的服务(express)和Socket服务(net.Socket);express server负责直接提供静态资源的服务(打包后的资源直接被浏览器请求和解析)HMR Socket Server,是一个socket的长连接:- 长连接有一个最好的好处是建立连接后双方可以通信(服务器可以直接发送文件到客户端);
- 当服务器监听到对应的模块发生变化时,会生成两个文件
.json(manifest文件)和.js文件(update chunk); - 通过长连接,服务端可以主动将这两个文件直接发送给客户端(浏览器);
- 浏览器拿到两个新的文件后,通过
HMR runtime机制,加载这两个文件,并且针对修改的模块进行更新;
HMR原理图

- package.json
-
相关阅读:
mysql for update是锁表还是锁行
基于Zookeeper实现高可用架构
【JVM】 类加载机制、类加载器、双亲委派模型详解
“智能合约审计:确保区块链应用安全的关键步骤“
【DELM分类】基于matlab麻雀搜索算法改进深度学习极限学习机数据分类【含Matlab源码 2235期】
Android开发基础——Activity生命周期
C语言经典例题-20
对接艾睿电子Arrow EDI项目案例
ARM:使用汇编完成三个灯流水亮灭
【JS】前端面试常见手写题总结
- 原文地址:https://blog.csdn.net/formylovetm/article/details/126182615