-
JavaScript 设计模式之代理模式
代理模式,代理(proxy)是一个对象,它可以用来控制对另一个对象的访问。
现在页面上有一个香港回归最想听的金典曲目列表:
- 我的中国心
- 东方之珠
- 香港别来无恙
- 偏偏喜欢你
- 相亲相爱
- 1
- 2
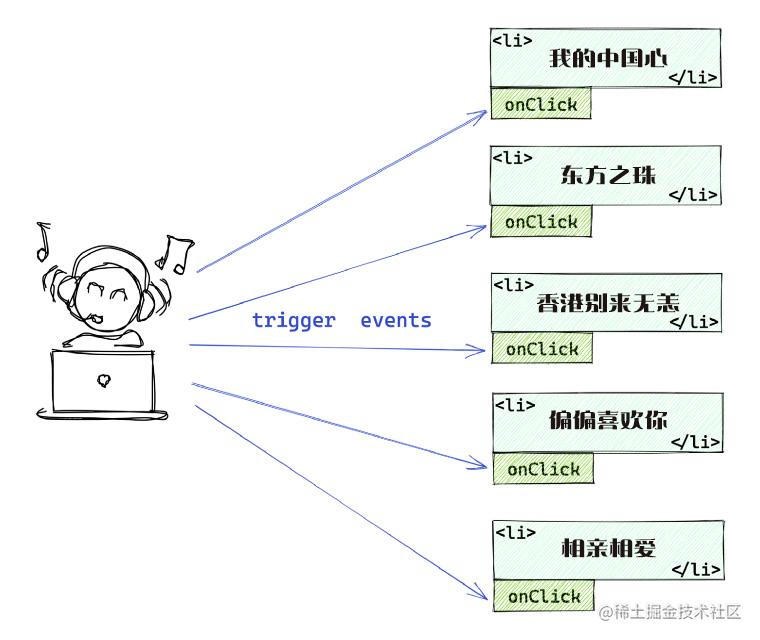
需要给页面添加一个效果:每当用户点击列表中的项目时,都会弹出一条消息:
我想听:${name},大致思路是给每个li元素添加一个点击事件。如下所示:代理模式 - 我的中国心
- 东方之珠
- 香港别来无恙
- 偏偏喜欢你
- 相亲相爱
- 1
- 2
- 3
- 4
这种方法可以满足要求,但这样做的缺点是性能开销,因为每个
li标签都绑定到一个事件。如果列表中有数千个元素,是否绑定了数千个事件?
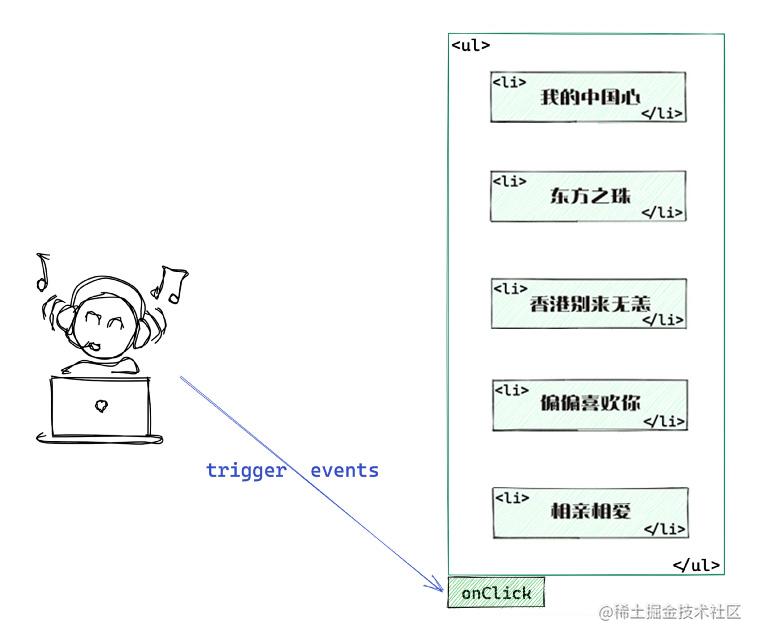
每个
li都有自己的事件处理机制,但不管是哪个li,其实都是ul的成员,这样可以将li的事件委托给父级节点ul,让ul成为这些li的事件代理。
这样,只需要为这些
li元素绑定一个事件,即为父级元素绑定一个事件。const container = document.getElementById('container') container.addEventListener('click', function (e) {if (e.target.nodeName === 'LI') {e.preventDefault()alert(`我想听: ${e.target.innerText}`)} })- 1
- 2
- 3
- 4
这就是代理模式的一种使用场合,代理模式是本体不直接出现,而是让代理间接解决问题。
- 在上面代理模式的代码中,
li并没有直接处理点击事件,而是将其委托给父级元素ul。 - 现实生活中,明星并不是直接出来谈生意,而是交给他们的经纪人,也就是明星的代理人。
代理模式的应用非常广泛,再来看另一个适用场景。假设有一个计算函数,参数是字符串,计算比较耗时。同时,这是一个纯函数,如果参数相同,则函数的返回值将相同。
function compute(str) {// 假设这个函数执行时间很长console.info("===> 超级计算开始了……");return `输入:${str}`; }- 1
- 2
现在需要给这个函数添加一个缓存函数:每次计算后,存储参数和对应的结果。在接下来的计算中,会先从缓存中查询计算结果。当然,可以直接修改这个函数的功能。但这并不好,因为缓存不是这个功能的固有特性。
说到缓存函数,在 《从源码中学习Javascript技巧》聊到其实现,其实现就是使用代理模式。
更好的解决方案是使用代理模式。
const cached = (fn) => {const cache = Object.create(null);return (str) => {const hit = cache[str];return hit || (cache[str] = fn(str));}; }; const cacheCompute = cached(compute); console.log(cacheCompute("DevPoint")); console.log(cacheCompute("DevPoint")); console.log(cacheCompute("juejin"));- 1
- 2
- 3
- 4
- 5
- 6
这样,就可以在不修改原函数逻辑的情况下为其扩展计算函数,这是代理模式的另一种使用场景,它允许向原始对象本身添加额外的功能,而无需更改它。
-
相关阅读:
【LeetCode: 2596. 检查骑士巡视方案:深度优先搜索】
如何在Linux服务器上部署Vue项目
CodeBERT理解
Redis02:企业架构介绍以及redis介绍
腐烂橘子图问题
每日一练 | 华为认证真题练习Day132
数据库查询语法
大厂linux运维面试题库(二)
非人脸场景AE模块调试方法及其合理性分析
python openai宠物名字生成器
- 原文地址:https://blog.csdn.net/qq_53225741/article/details/126182808