-
Nginx:防盗链原理和配置
目录
一、防盗链概念
防盗链简单来说就是存在我们服务中的一些资源,只有我们规定的合法的一类人才能去访问,其他人就不能去访问的资源(如css,js,img等资源)。
具体点就是用户发送请求给nginx服务器,nginx服务器根据请求去寻找资源,请求的比如说是有个index.html文件,这个文件中会包含很多js,css,img等资源,这些文件在这个骨架中会被二次请求,在第二次请求时,会在请求头部上加上有个referer,这个referer只会在第二次请求时才会被加上。(referer表示第二次资源的来源地址)
如下图中b站的referer头部展示:

二、Nginx防盗链的具体实现
valid_referers:nginx会通过查看referer自动和valid_referers后面的内容进行匹配,如果匹配到了就将$invalid_referer变量置0,如果没有匹配到,则将$invalid_referer变量置为1,匹配的过程不区分大小写
语法:valiad_referers none|blocked|server_names|string
默认值:-
位置(可以书写的地方):server,location
none:如果header中的referer为空,允许访问
blocked:在header中的referer不为空,但是该值被防火墙或代理服务器进行伪装过,如不带“http://”、“https://”等协议头的资源允许访问。
server_names:指定具体的域名或者IP
配置:

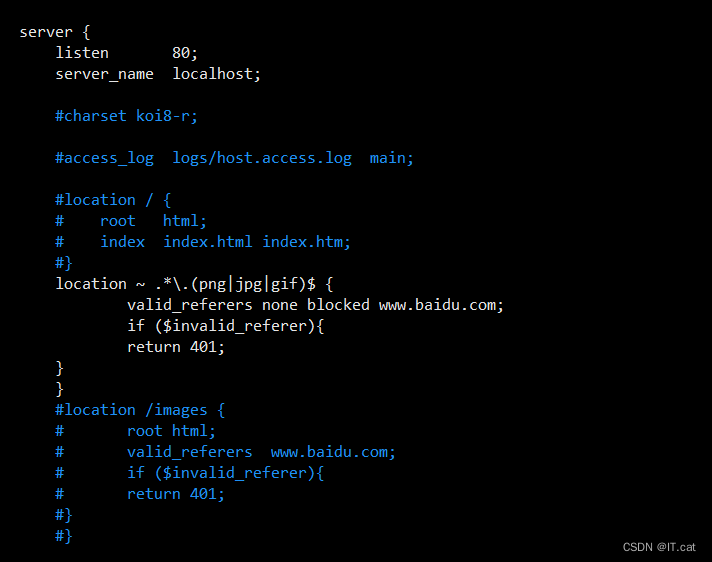
进入配置文件进行配置
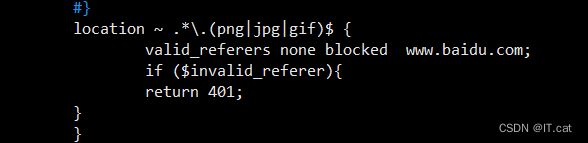
这里主要是对一些图片资源进行防盗(下面有配置的详细说明)
- location ~ .*\.(png|jpg|gif)$
- location:输入的url后面跟的路径,如果路径与location后的内容相匹配就执行location下的内容
- ~:开始正则匹配
- .*:.表示出换行符/n之外的所有字符,*就是匹配0次或多次。
- \.:\转译符号将具有特殊含义的字符,转为纯字符型,.这里有包含任意字符的意思,所以需要转译
- (png|jpg|gif)$:表示结尾要是以png、jpg、gif为结尾
- vaild_referers none blocked www.baidu.com
- 这个是如果返回的头部referer为www.baidu.com那么就不会执行valid_referer下面内容,反之就会
- if ($invalid_referer)
- 这个含义就是结合上面的valid_referer,如果请求头部为www.baidu.com,那么就$invalid_referer就会被赋值为0,就不会执行返回错误代码401,如果不是www.baidu.com,那么就会赋值为1,就会执行下面内容
- return 401:返回错误代码401
其实配置到这一步已经完成了对于防盗链的配置
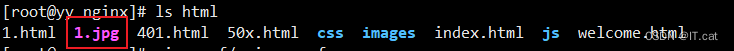
我提前准备好了一张图片来用于验证

三、验证和验证时的问题
配置好文件后记的restart或者-s reload一下服务
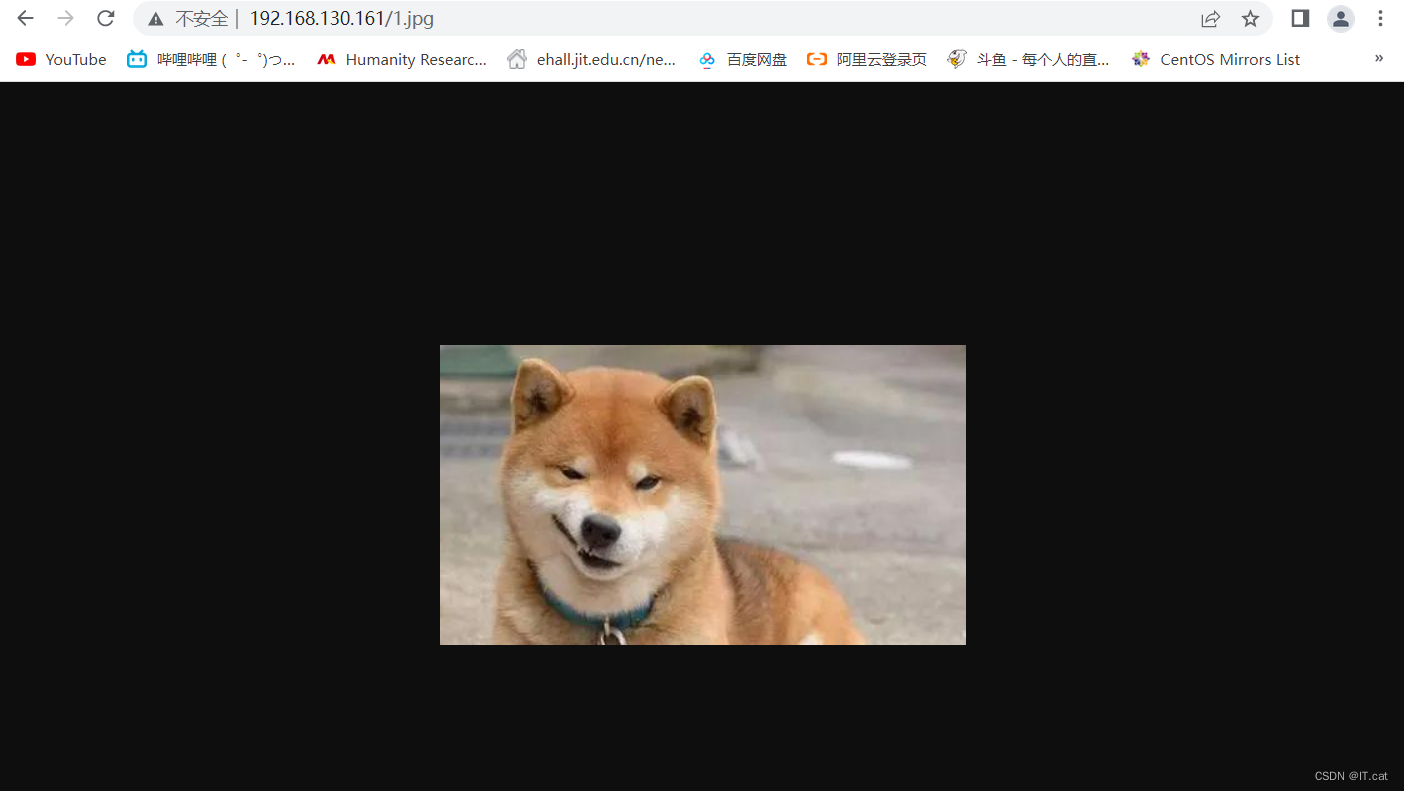
然后开始验证

欸嘿,我们不是明明对默认的html中的文件进行了防盗的配置了吗,那为什么我们直接输入ip和后面的以.jpg为结尾的路径还是会输出图片呢?为什么不是返回401报错呢?
解答:这里主要有两个原因:这种形式的访问是直接请求服务器中默认html中的1.jpg文件,是没有头部的(只有二次以上请求才会有referer头部),并且我们在配置文件中添加了[none]这个参数,它的含义就是当我们在没有头部referer时,依然能访问到文件,所以我们配置的防盗链在这个时候是不起作用的。
真正的验证:
没有none的验证
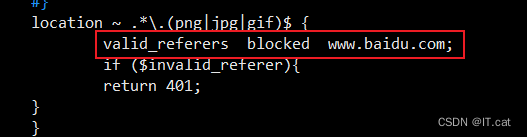
如果我们把none参数去掉看一下效果就行了

再访问一下,这就有防盗了

这样也就能验证成功了
加上none参数的验证
我们需要自己写一个或者复制html的文件

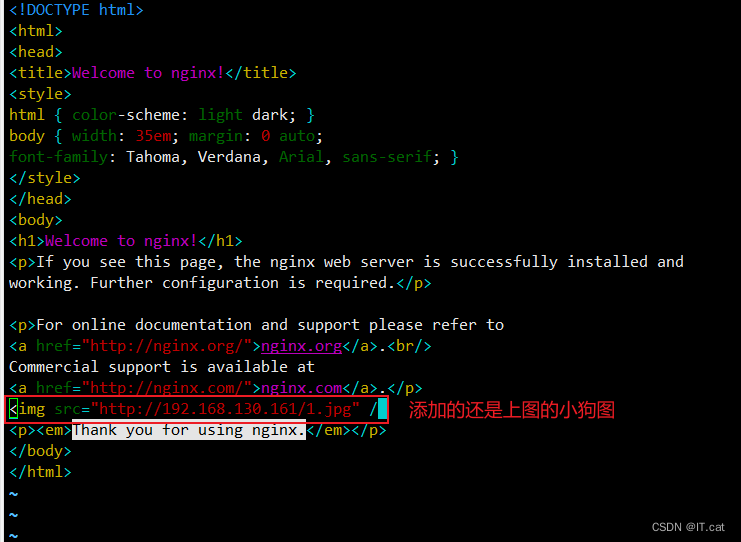
这里我直接复制了index.html中的文件,并在其中添加了图片路径

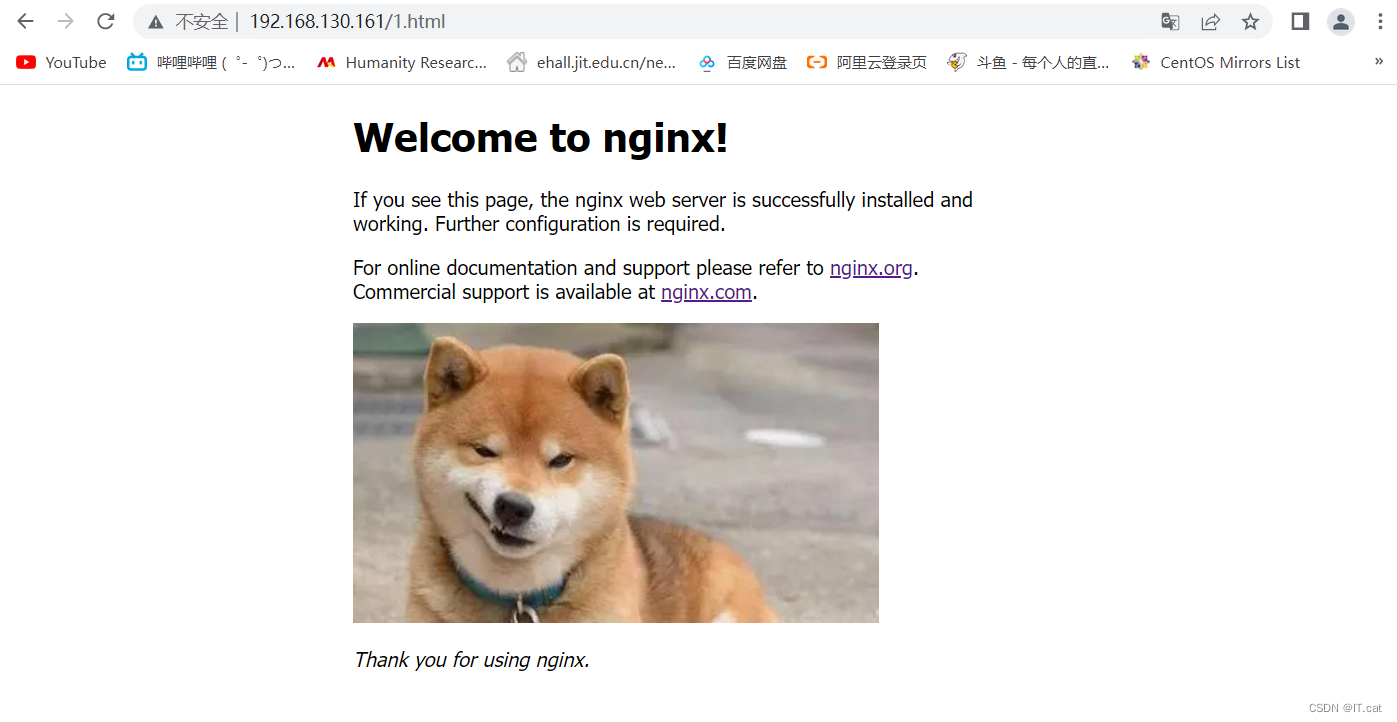
看一下页面效果
 就是这样。
就是这样。配置还是一开始的加none的那个

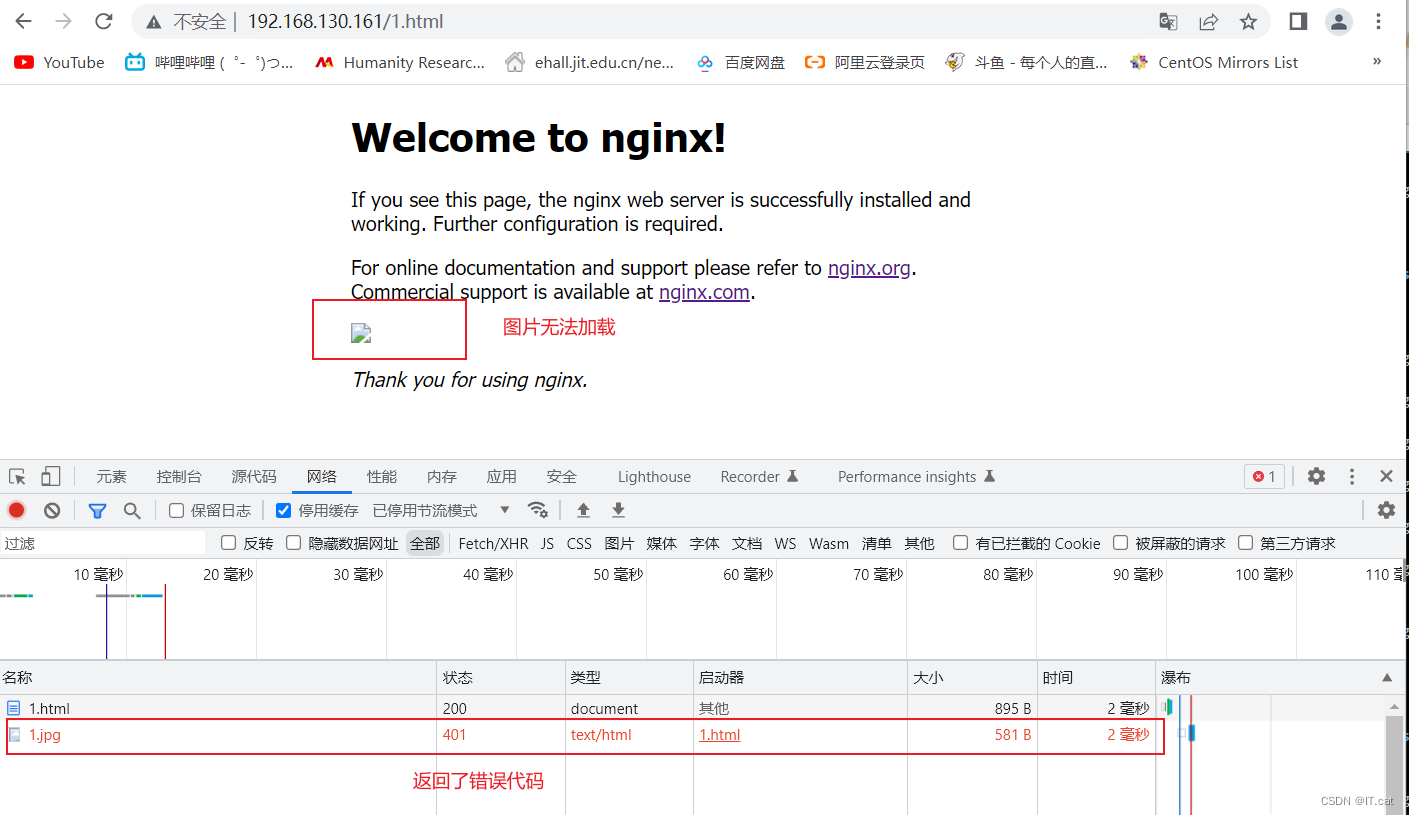
我们去访问这个1.html文件时看一下效果(下图的开发者界面按"F12"就能出来)

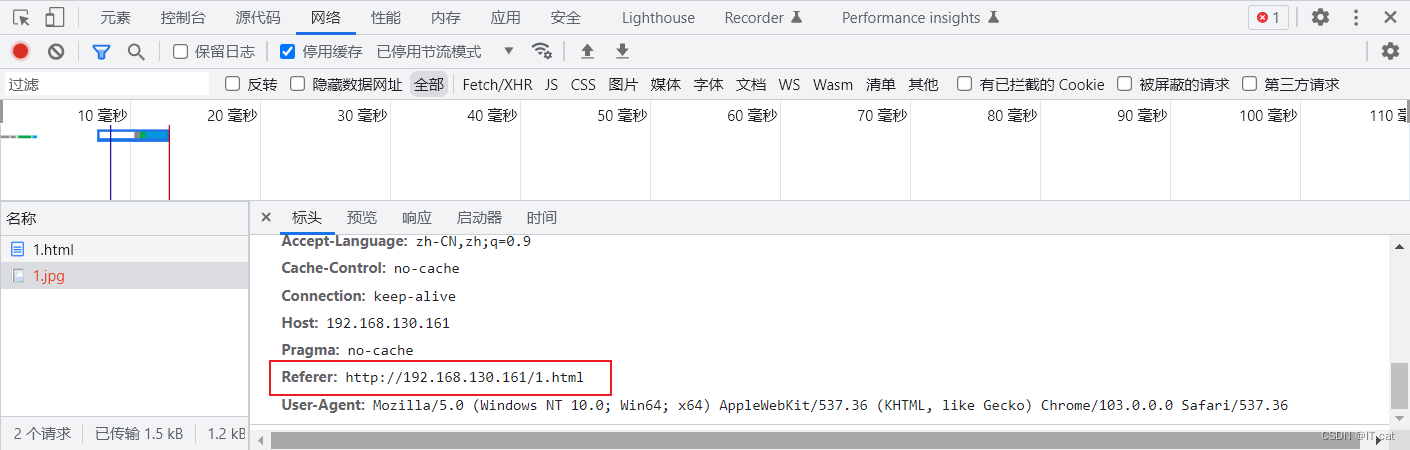
查看一下报错1.jpg的头部

因为无法匹配到这个头部IP,所以就会报401的错误
让报错返回的是一张图片

让我们报错时,不再是数字,而是这张图片
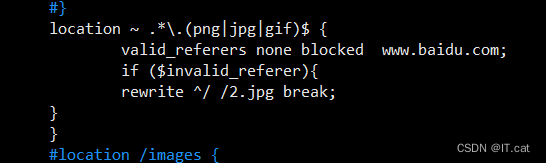
配置文件在下面

我们使用rewrite重定向,让它向我们返回这张图片
- rewrite ^/ /2.jpg
- rewrite:就是重定向url
- ^/:重定向到哪,^/表示所有
- /2.jpg:将什么重定向到哪
rewrite简单来说就是这个效果,我后面也会单独写一篇去详细说明rewrite的使用(rewrite很重要)
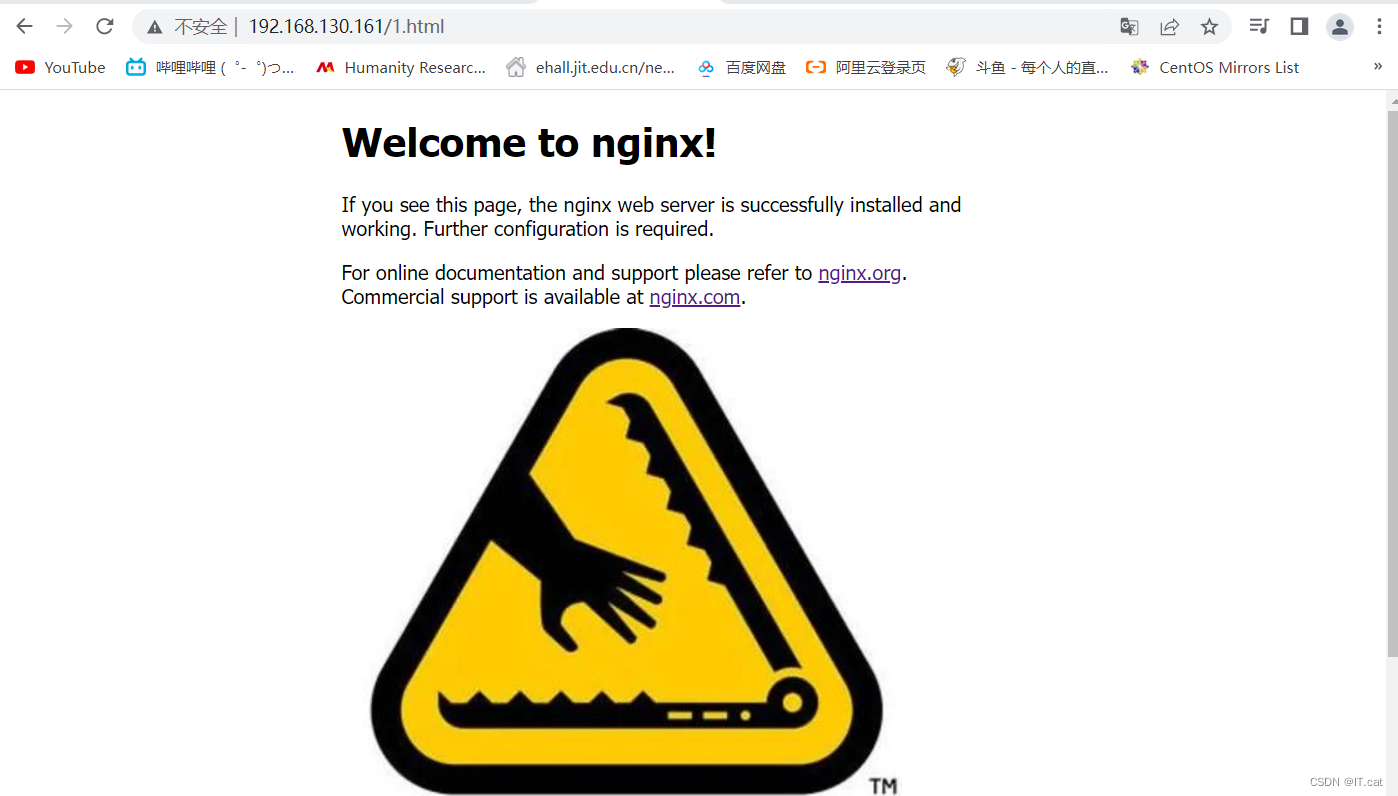
在访问一下,看一下之后的效果

会发现我们新添的这张图,代替了先前图的位置
到此这就是防盗链的东西了。
注意事项:
每次修改配置文件后都要重启服务,如果没有将文件配置到/var/lib/systemd/system就使用-s reload去重新加载文件
在配置过程中,我们刷新浏览器会得不到想要的结果,不要慌张,可能是浏览器的缓存没有被清除F12进入开发者模式,打开下面两项,再去刷新就可以了

或者

-
相关阅读:
ArangoDB 社区分布式集群 部署
Vue表单修饰符:v-model.lazy、v-model.number、v-model.trim
破圈的可能性
AI伦理专家:引领人工智能时代的道德导航者
【C++】学习笔记——类和对象_4
使用KiCad插件,将PCB焊接可视化
【QNX Hypervisor 2.2用户手册】目录
7-92 IP地址转换
SH-SSS丨《ISSD: 基于迭代式语音分离的说话人日志系统》论文线上分享
【Redis】五种数据String,List,Hash,Set,Zset类型的缓存操作分享
- 原文地址:https://blog.csdn.net/qq_57377057/article/details/126169014

