-
node.js环境搭建
1. Node.js是什么 SPA 单页面的应用程序
Node.js是一个JavaScript运行环境,JavaScript可以在服务端运行(基于服务器运行)
1.1 Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。
1.2 Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言注1:Node.js-->JavaScript运行环境,开发语言是:javascript
J2EE -->Java运行环境, 开发语言是java
注2:Node.js v10.15.3文档地址:http://nodejs.cn/api/Node.js是一个名叫Ryan Dahl的外国人推出的,因为Node第一次把JavaScript带入到后端服务器开发,加上世界上已经有无数的JavaScript开发人员,所以Node一下子就火了起来。
2. npm是什么 npm=maven
npm其实是Node.js的包管理工具(package manager)。为什么我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。
如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,
直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,
npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。注1:npm==maven 有点类似
3. Node.js环境搭建
由于Node.js平台是在后端运行JavaScript代码,所以,必须首先在本机安装Node环境。
回顾java开发的第一步:安装JDK,再配置环境变量java_home/classpath/path3.1 下载
下载地址:https://nodejs.org/zh-cn/download/
选择Windows二进制(.zip) 32或者64注1:Node有两个版本线: LTS是长期维护的稳定版本Current是新特性版本
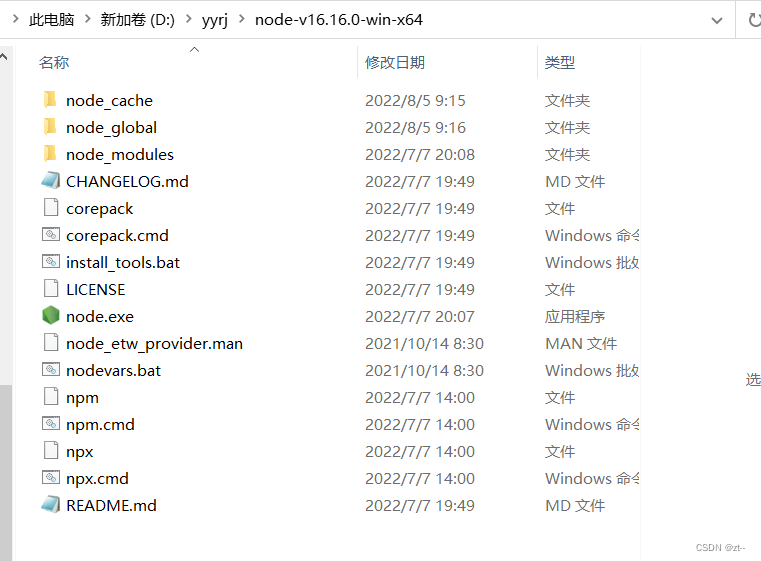
3.2 解压
将文件解压到指定位置(例如:d:\tools),并在解压后的目录下建立node_global和node_cache这两个目录
注1:新建目录说明
node_global:npm全局安装位置
node_cache: npm缓存路径
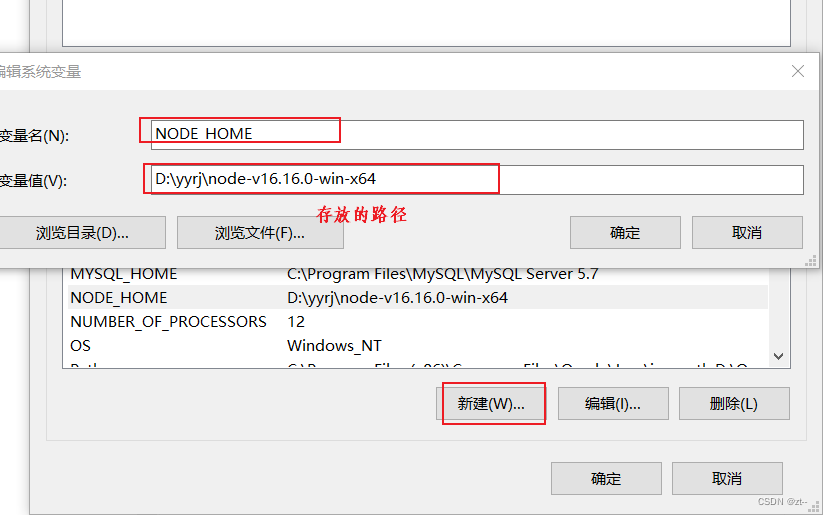
3.3 配置环境变量
新增NODE_HOME,值为:D:\tools\node-v10.15.3-win-x64
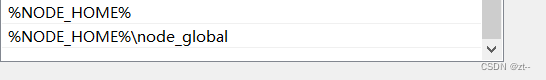
修改PATH并在最后添加:;%NODE_HOME%;%NODE_HOME%\node_global;
注1:环境变量查看
echo %node_home%
echo %path%
注2:测试安装是否成功:打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号
node -v
npm -v3.4 配置npm全局模块路径和cache默认安装位置(设置我们下载的模块的保存路径):
打开cmd,分开执行如下命令:(存放node_cache路径)
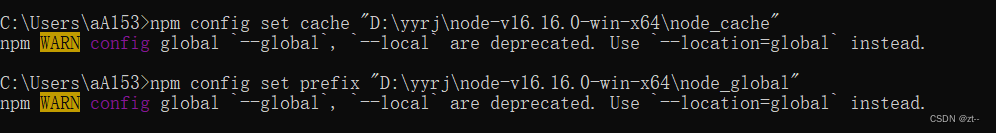
npm config set cache "D:\tools\node-v10.15.3-win-x64\node_cache"
npm config set prefix "D:\tools\node-v10.15.3-win-x64\node_global"

注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:"D:\tools\node-v10.15.3-win-x64\node_global",双引号不能少
注4:node_global全局安装位置类似于Maven中的本地Jar包仓库3.5 修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
3.5.1 --registry(推荐)
## 设置淘宝源
npm config set registry https://registry.npm.taobao.org/
## 查看源,可以看到设置过的所有的源
npm config get registry

注1:其实此步骤的内容就是将以下代码添加到C:\Users\用户名\.npmrc文件中
registry=https://registry.npm.taobao.org
3.5.2 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org注1:cnpm安装完成后,以后就可以用cnpm命令代替npm命令, 此时npm还是会用官方镜像,cnpm会用国内镜像
注2:如果要恢复成原来的设置,执行如下:
npm config set registry https://registry.npmjs.org/
3.6 验证所有安装结果
3.6.1 版本验证(同步骤3.3,注2)
node -v
npm -v
3.6.2 查看淘宝镜像设置情况
npm get registry3.6.3 测试:使用npm安装 webpack 模块:
npm install webpack -g执行完

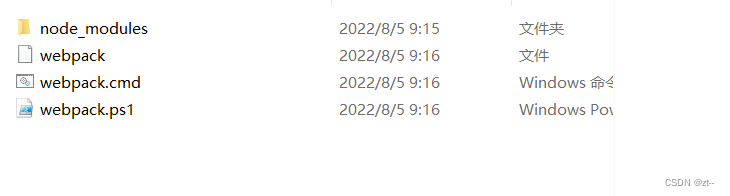
node_global文件夹会生成这些文件

## 以上命令执行完毕后,会生成如下文件
%node_home%\node_global\node_modules\webpack
4. 如何运行从网上下载的Node.js项目:nmgwap-vueproject-master.zip
将下载的项目解压到指定目录,如:D:\temp\vueproject
## 1. 打开命令窗口 cmd
## 2. 切换到d盘 d:
## 3. 进入指定目录 cd D:\temp\vueproject
## 4. 进行依赖安装 npm install
## 命令执行完后,(npm i)
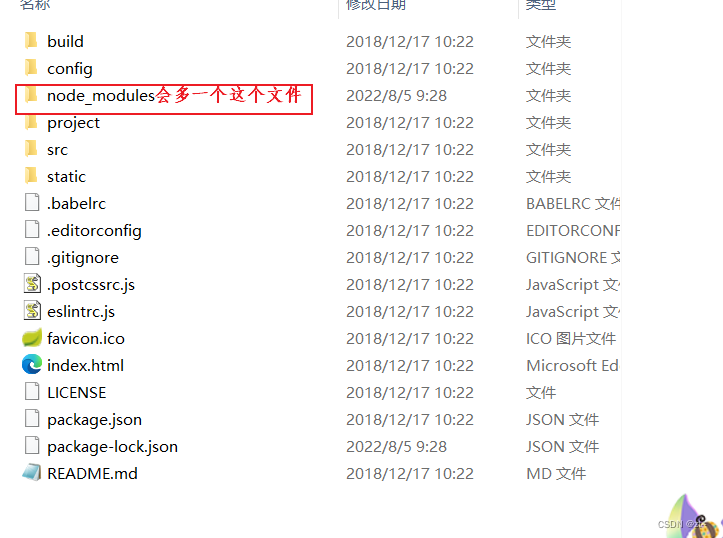
项目的根目录下多了一个node_modules文件夹,里面就是从npm远程库里下载的模块,然后“安装”到你的项目中,

## 此步骤可理解为根据maven项目中的pom文件下载jar包,项目中的package.json就好比maven项目中的pom.xml文件
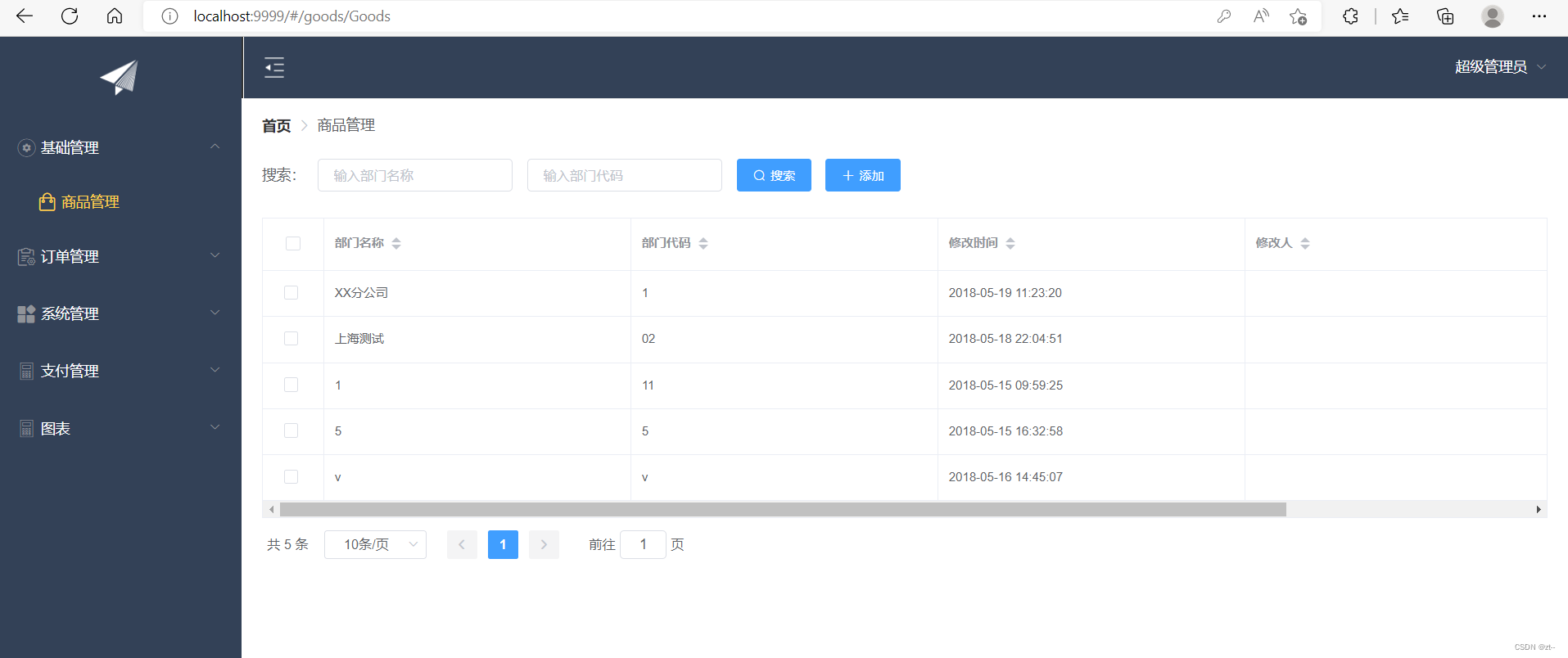
## 5. 在项目根目录vueproject启动项目
npm run dev

注1:nmgwap-vueproject-master.zip“资料”中已提供或在码云中下载项目
-
相关阅读:
【Lua基础 第4章】Lua的流程控制、#的作用、table的创建方式、table表常用方法、函数、多返回值、可变长参数
cesium 相机围绕视图中心点旋转
【iOS】—— 通知、单例、代理以及设计模式总结
51单片机学习:LED点阵实验(点亮一个点)
Oracle 数据脱敏
笔记(四)传统图机器学习的特征工程-连接
java基于SpringBoot+Vue+nodejs的高校自动排课系统 Element-UI
智慧能源发展方向、应用趋势
规则引擎Drools在贷后催收业务中的应用
小结笔记:多位管理大师关于管理的要素的论述
- 原文地址:https://blog.csdn.net/m0_67514201/article/details/126171526