-
vue2脚手架组件化开发
✨目录
🎈1,定义
🥇一,认识组件
🔊1,定义
组件就是用来实现局部(特定功能)效果的代码集合(html、css、js、image....))
🔊1.2,作用
由于一个界面的功能很复杂,组件的开发可以复用代码,简化项目编码,提高运行xiaolv。
🥇二,使用组件
🔊2.1三大步骤
(1)定义组件(创建组件):使用Vue.extend(options)创建。其中options和new Vue(options)时传入的那个options、几乎一样,但也有点区别:
el挂载不用写,因为最终所有的组件都要经过一个vm的管理,由vm中的el决定服务于哪一个容器。
data必须写成函数类型,避免组件被复用时数据存在引用关系。
在脚手架中template可以配置组件结构。
(2)注册组件
- 局部注册:靠new vue的时候传入components选项。
- 全局注册:vue.component('组件名',组件)
(3)编写组件标签(使用组件)
🥇三,脚手架组件化
🔊3.1认识包

node_modules:项目依赖
public:里面的静态资源在打包时不会受到webpack的影响,直接把东西复制到dist里面,(相当于开始时的根目录)
src 里面的assets里面也是放静态资源,会受到webpack的影响,里面的资源会进行压缩 最终都会返回给dist
.gitignore:版本管理忽略文件
babel.config.js:配置babel(把ES6+ 转换成ES5) babel本身不能转换,因为有一个预设,有很多插件,转换的时候依赖插件,并且还有一些配置
jsconfig.json:js的配置,baseUrl(基础路径)、paths(与baseUrl配和使用./scr/*,绝对路径)
package-lock.json:记录所安装包的详细信息(作用:查看包是否冲突,npm i时提高效率)
package.json:包的配置,至少写五项name、version、private、dependencies、devDependencies
readme:项目说明书
vue.config.js:脚手架创建项目时提供的,由于webpackconfig.js找不到
打开网页时 发请求给webpack-dev-sever 开启服务,配置 http-proxy-middleware 进行代理 所以运行可以进入页面
打包时,webpack隐藏dist文件夹,但其还是存在于内存中🔊3.2代码实现组件化(局部组件)
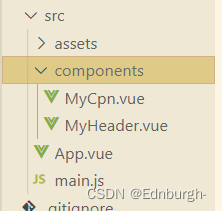
components为组件项,创建组件都在此项里面操作。
assets。里面存放资源,比如img图片,视频音频等.....
自定义命名.vue 这就是你所创建的组件
APP.vue是跟组件,老大哥
main.js是组件入口,所有组件都要引入

好了,不絮叨,直接上代码,
创建组件MyCpn(局部组件)
- //创建组件
- <template>
- <div>
- <h2>我是MyCpn组件h2>
- div>
- template>
- <script>
- export default {//引出组件
- name:'MyCpn'
- }
- script>
- <style scoped>
- h2{color: aqua;}
- style>
注册组件,使用组件
- <template>
- <div id="app">
- <img alt="Vue logo" src="./assets/logo.png">
- <my-cpn>my-cpn>
- div>
- template>
- <script>
- import MyCpn from './components/MyCpn.vue'
- export default {
- name: 'App',
- components: {//注册组件
- MyCpn
- }
- }
- script>
- <style>
- #app {
- font-family: Avenir, Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- text-align: center;
- color: #2c3e50;
- margin-top: 60px;
- }
- style>

🔊 3.3注册全局组件
在main.js组件入口里注册全局组件,引入
- import Vue from 'vue'
- import App from './App.vue'
- import MyHeader from './components/MyHeader.vue'//引入全局组件
- Vue.config.productionTip = false
- Vue.component('my-header',MyHeader);//注册全局组件
- new Vue({
- render: h => h(App),//render渲染页面
- }).$mount('#app')//挂载在id为app的容器,为app容器服务,相当于el
在app容器添加全局组件
- <template>
- <div id="app">
- <img alt="Vue logo" src="./assets/logo.png">
- <my-cpn>my-cpn>
- <my-header>my-header>
- div>
- template>
- <script>
- import MyCpn from './components/MyCpn.vue'
- export default {
- name: 'App',
- components: {//注册组件
- MyCpn
- }
- }
- script>
- <style>
- #app {
- font-family: Avenir, Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- text-align: center;
- color: #2c3e50;
- margin-top: 60px;
- }
- style>
在其他组件复用全局组件


🥇 四,组件命名规范
几个注意点:
1.关于组件名:
一个单词组成:
第种写法( 首字母小写): school
第二种写法(首字母大写): School
多个单词组成:
第种写法(kebab-case命 名): my-school
第二种写法(CamelCase命名): MySchool ( 需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中有的元素名称,例如: h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
2.关于组件标签:
第一 种写法: < school>
第二二种写法:
备注:不用使用脚手架时,会导致后续组件不能渲染。
3.一个简写方式:
const school = Vue . extend(options)可简写为: const school = options
各位大佬兄弟姐妹们,小编深夜总结出来的,小编是初学者,有不到位,或者错误的地方还望海涵,我们可以一起交流学习,希望我们能在这条路坚定走下去,且越来越好看😊😊😊😊😊
📣🔔另外,祝大家节日快乐,虽然祝福晚,但总比没有强
节日快乐。三连互粉嘎嘎-CSDN社区
 https://bbs.csdn.net/topics/607617003这里发了小小红包,可以去试试手气哦👀👀👀👀👀👀
https://bbs.csdn.net/topics/607617003这里发了小小红包,可以去试试手气哦👀👀👀👀👀👀 -
相关阅读:
【Android笔记14】Android基本的UI控件(Chronometer、SeekBar、RatingBar)
宏鑫科技在创业板过会:前三季度收入约7亿元,王文志为实控人
【原创】java+swing+mysql校园零食商城设计与实现
LeetCode每日一题(212. Word Search II)
熬夜拜读349页阿里面试通关手册,成功闯入字节
【Transformer 论文笔记】Attention is all you need
数据结构-b树
数据建设实践之大数据平台(五)安装hive
springboot+vue+elementUI 汽车车辆充电桩管理系统#毕业设计
pod之间的通信
- 原文地址:https://blog.csdn.net/m0_71345904/article/details/126168145
