-
Vue太难啦!从入门到放弃day02——vue常用特性
前言
继续学习vue的第二天,已经逐渐感觉到一点难度了,距离放弃又近了一步,大佬们赐予我力量吧!
文章目录
一、Vue常用特性
1.1 常用特性分类:
1、表单操作 2、自定义指令 3、计算属性 4、侦听器 5、过滤器 6、生命周期- 1
- 2
- 3
- 4
- 5
- 6
1.2 常用特性——表单操作
1.2.1 基于vue的表单操作——input单行文本
使用示例:- 1
1.2.2 基于vue的表单操作——textarea 多行文本
使用示例:- 1
1.2.3 基于vue的表单操作——select 下拉选项
使用示例: 注意事项:下拉选项默认是单选,如果需要多选,需要添加multiple属性,并且绑定的数据occupation要定义成数组- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
1.2.4 基于vue的表单操作——radio 单选框
使用示例:- 1
- 2
- 3
- 4
- 5
1.2.5 基于vue的表单操作——checkbox 多选框
使用示例: 注意事项:绑定的数据 hobby 要定义成数组,否则无法实现多选- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
1.2.6 基于vue的表单操作——表单提交
使用示例:- 1
- 2
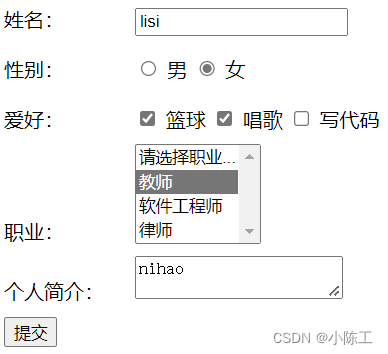
1.2.7 使用效果:

1.2.8 表单域修饰符:
1、number:转化为数值 2、trim:去掉开始和结尾的空格 3、lazy : 将input事件切换为change事件 使用示例:- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
1.3 常用特性——自定义指令
1.3.1 为何需要自定义指令?
当内置指令不能满足我们特殊的需求时,vue允许我们自定义指令。- 1
1.3.2 自定义指令的语法规则(获取元素焦点)
Vue.directive('focus', { inserted: function(el){ // el表示指令所绑定的元素 el.focus(); } });- 1
- 2
- 3
- 4
- 5
- 6
1.3.3 自定义指令的使用
- 1
1.3.4 带参数的自定义指令(改变元素背景)
Vue.directive('color', { // binding 为自定义的函数形参 通过自定义属性传递过来的值 存在 binding.value 里面 bind: function(el, binding){ // 根据指令的参数设置背景色 el.style.backgroundColor = binding.value.color; } });- 1
- 2
- 3
- 4
- 5
- 6
- 7
1.3.5 带参数的自定义指令的使用
<input type="text" v-color='msg'> data: { msg: { color: 'blue' } },- 1
- 2
- 3
- 4
- 5
- 6
1.3.6 局部指令
局部指令需要定义在vue实例中的directives的选项中,用法和全局用法一样 局部指令只能在当前组件里面使用 当全局指令和局部指令同名时以局部指令为准- 1
- 2
- 3
1.3.7 局部指令的语法规则
directives: { color: { bind: function(el, binding){ el.style.backgroundColor = binding.value.color; } }, focus: { inserted: function(el) { el.focus(); } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
1.4 常用特性——计算属性
1.4.1 为何需要计算属性?
表达式的计算逻辑可能会比较复杂,使用计算属性可以使模板内容更加简洁 计算属性适用于需要对多个变量或者对象进行处理后返回一个结果值的场景- 1
- 2
1.4.2 计算属性的用法
计算属性要写在vue实例中的computed属性中: computed: { reverseString: function(){ // 这里一定要有return,否则调用reverseString 的时候无法拿到结果 return this.msg.split('').reverse().join(''); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
1.4.3 计算属性跟方法的区别
我们发现,计算属性的语法规则和方法完全一致,那为什么不直接用方法呢? 因为计算属性是基于它们的依赖进行缓存的,而方法不存在缓存 拿上面的栗子来说,当多次调用 reverseString 的时候,只要里面的msg值不改变, 它就会把第一次计算的结果直接返回,直到msg值改变,计算属性才会重新发生计算 而调用methods中的方法的时候,它每次会重新调用- 1
- 2
- 3
- 4
- 5
1.5 常用特性——侦听器
1.5.1 侦听器的应用场景
侦听器主要用于数据变化时执行异步或开销较大的操作- 1
1.5.2 侦听器的用法
侦听器主要是通过vue实例中的watch属性来实现 watch: { firstName: function(val) { this.fullName = val + ' ' + this.lastName; }, lastName: function(val) { this.fullName = this.firstName + ' ' + val; } 注意: 这里firstName对应着data中的firstName,当firstName的值改变的时候会自动触发 watch- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
1.5.3 侦听器案例——验证用户名是否可用
需求:输入框中输入姓名,失去焦点时验证是否存在,如果已经存在,提示从新输入,如果不存在,提示可以使用。 实现步骤: 1. 通过v-model实现数据绑定 2.需要提供提示信息 3. 需要侦听器监听输入信息的变化 4. 需要修改触发的事件,改为失去焦点时触发- 1
- 2
- 3
- 4
- 5
- 6
- 7
代码实现: html部分:通过懒加载绑定数据,实现步骤4 <div> <span>用户名:</span> <span> <input type="text" v-model.lazy='uname'> </span> <span>{{tip}}</span> </div> vue部分: watch: { uname: function(val){ // 调用后台接口验证用户名的合法性 this.checkName(val); // 修改提示信息 this.tip = '正在验证...'; } } methods: { checkName: function(uname) { // 调用接口,但是可以使用定时任务的方式模拟接口调用 var that = this; setTimeout(function(){ // 模拟接口调用 if(uname == 'admin') { that.tip = '用户名已经存在,请更换一个'; }else{ that.tip = '用户名可以使用'; } }, 2000); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
1.6 常用特性——过滤器
1.6.1 过滤器的应用场景
Vue允许自定义过滤器,可被用于一些常见的文本格式化。- 1
1.6.2 过滤器的用法
Vue.filter('lower', function(val) { return val.charAt(0).toLowerCase() + val.slice(1); }); //该过滤器的作用是设置文本的首字母小写 <div>{{msg | lower}}</div> 注意:过滤器支持级联操作,可以用于插值表达式和v-bind属性绑定- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
1.6.3 局部过滤器
还可以在vue实例中定义过滤器规则: filters: { lower: function(val) { return val.charAt(0).toUpperCase() + val.slice(1); }- 1
- 2
- 3
- 4
- 5
1.6.4 带参数的过滤器
Vue.filter('format', function(value, arg) { if(arg == 'yyyy-MM-dd') { var ret = ''; ret += value.getFullYear() + '-' + (value.getMonth() + 1) + '-' + value.getDate(); return ret; } return value; }) <div>{{date | format('yyyy-MM-dd ')}}</div> 注意:value就是需要过滤的数据,arg是过滤器传递过来的参数- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
1.7 常用特性——生命周期
1.7.1 生命周期概述
Vue实例从创建到销毁的过程称为生命周期,在生命周期中会伴随着一些函数的自调用。我们称这些函数为钩子函数- 1
1.7.2 生命周期的过程
1、挂载(初始化相关属性) ① beforeCreate: 在实例初始化之后,数据观测和事件配置之前被调用。 ② created: 在实例创建完成后被立即调用。 ③ beforeMount: 在挂载开始之前被调用。 ④ mounted: el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。 2、更新(元素或组件的变更操作) ⑤ beforeUpdate 数据更新时调用,发生在虚拟DOM打补丁之前。 ⑥ updated 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。 3、销毁(销毁相关属性) ⑦ beforeDestroy 实例销毁之前调用。 ⑧ destroyed 实例销毁后调用。- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
1.8 常用特性——数组相关api
1.8.1 变异数组方法概述
在 Vue 中,重新定义了一系列方法来让数组拥有响应式特性,这些方法称为变异数组方法- 1
1.8.2 变异数组方法分类
push() 往数组最后面添加一个元素,成功返回当前数组的长度 pop() 删除数组的最后一个元素,成功返回删除元素的值 shift() 删除数组的第一个元素,成功返回删除元素的值 unshift() 往数组最前面添加一个元素,成功返回当前数组的长度 splice() 有三个参数,第一个是想要删除的元素的下标(必选),第二个是想要删除的个数(必选), 第三个是删除后想要在原位置替换的值 sort() 使数组按照字符编码默认从小到大排序,成功返回排序后的数组 reverse() 将数组倒序,成功返回倒序后的数组- 1
- 2
- 3
- 4
- 5
- 6
- 7
1.8.3 替换数组方法
替换数组方法不会改变原始数组,会返回一个新数组 filter:filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。 concat: concat() 方法用于连接两个或多个数组。该方法不会改变现有的数组 slice: slice() 方法可从已有的数组中返回选定的元素。该方法并不会修改数组,而是返回一个子数组- 1
- 2
- 3
- 4
1.8.4 动态数组响应式数据
Vue.set(vm.items, indexOfItem, newValue) vm.$set(vm.items, indexOfItem, newValue) ① 参数一表示要处理的数组名称 ② 参数二表示要处理的数组的索引 ③ 参数三表示要处理的数组的值- 1
- 2
- 3
- 4
- 5
总结
vue的很多特性都是很实用的,值得学习~
今天就学到这! -
相关阅读:
【图像处理】小波编码图像中伪影和纹理的检测(Matlab代码实现)
撞上元宇宙冷门新职业 我变年入百万打工人
C++ ASIO 实现异步套接字管理
计算机网络(第四弹) --- TCP 套接字编程的通信模型及实现流程
基于Python实现的神经网络分类MNIST数据集
Java面向对象编程
Java集合框架详解(二)——泛型
牛客刷题总结——Python入门:输入输出、字符串、类型转换
Java访问修饰符学习资料
专有网络VPC 是什么
- 原文地址:https://blog.csdn.net/qq_40652101/article/details/126160770
