-
JavaWeb基础7——会话技术
用于复习快速回顾
目录
会话技术
会话跟踪技术的概述
会话:会话指的是客户端与服务器交互的一个时间段。
用户打开浏览器,访问web服务器的资源,会话建立,直到有一方断开连接,会话结束。在一次会话中可以包含多次请求和响应。
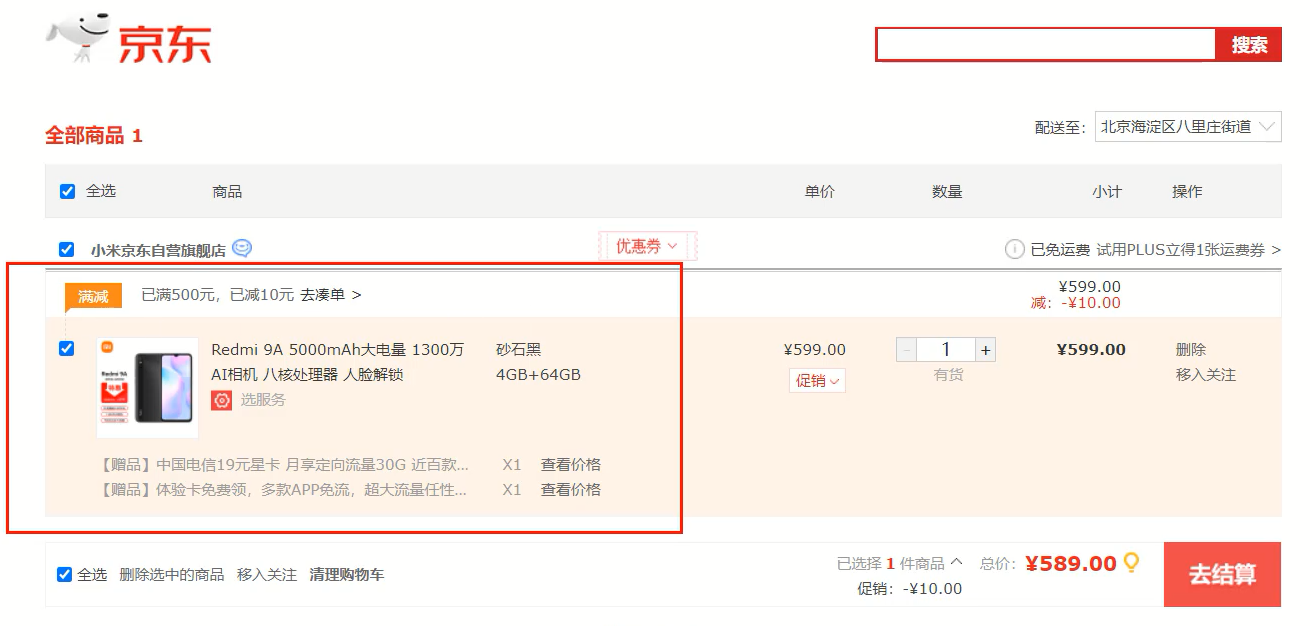
用实际场景来理解下会话,比如在我们访问京东的时候,当打开浏览器进入京东首页后,浏览器和京东的服务器之间就建立了一次会话,后面的搜索商品,查看商品的详情,加入购物车等都是在这一次会话中完成。
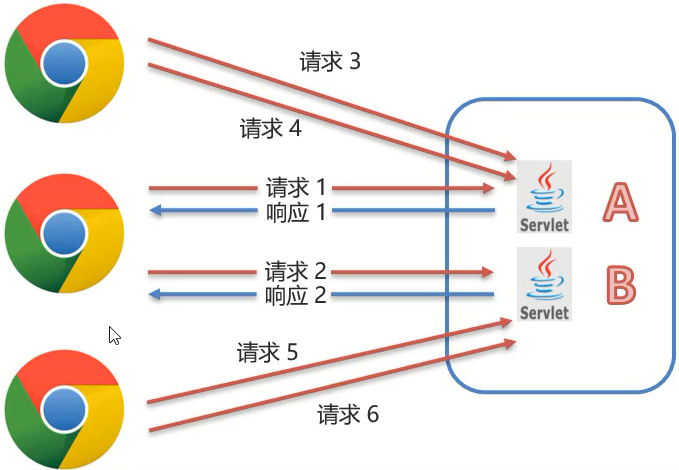
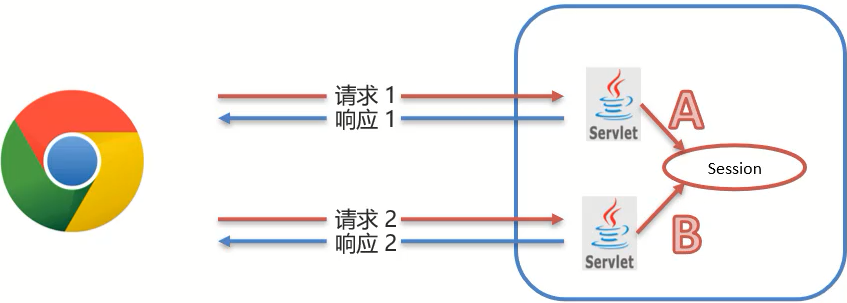
思考:下图中总共建立了几个会话?

每个浏览器都会与服务端建立了一个会话,加起来总共是3个会话。
会话跟踪:一种维护浏览器状态的方法,服务器需要识别多次请求是否来自于同一浏览器,以便在同一次会话的多次请求间共享数据。
会话跟踪技术的应用
-
服务器会收到多个请求,这多个请求可能来自多个浏览器,如上图中的6个请求来自3个浏览器
-
服务器需要用来识别请求是否来自同一个浏览器
-
服务器用来识别浏览器的过程,这个过程就是会话跟踪
-
服务器识别浏览器后就可以在同一个会话中多次请求之间来共享数据
-
购物车:
加入购物车和去购物车结算是两次请求,但是后面这次请求要想展示前一次请求所添加的商品,就需要用到数据共享。
-
页面展示用户登录信息:很多网站,登录后访问多个功能发送多次请求后,浏览器上都会有当前登录用户的信息[用户名]。

-
网站登录页面的
记住我功能:当用户登录成功后,勾选记住我按钮后下次再登录的时候,网站就会自动填充用户名和密码,简化用户的登录操作。多次登录就会有多次请求,他们之间也涉及到共享数据
-
登录页面的验证码功能:生成验证码和输入验证码点击注册这也是两次请求,这两次请求的数据之间要进行对比,相同则允许注册,不同则拒绝注册,该功能的实现也需要在同一次会话中共享数据。

思考:为什么现在浏览器和服务器不支持数据共享呢?
-
浏览器和服务器之间使用的是HTTP请求来进行数据传输
-
HTTP协议是无状态的,每次浏览器向服务器请求时,服务器都会将该请求视为新的请求
-
HTTP协议设计成无状态的目的是让每次请求之间相互独立,互不影响
-
请求与请求之间独立后,就无法实现多次请求之间的数据共享
会话跟踪技术的实现方式:
(1)客户端会话跟踪技术:Cookie
(2)服务端会话跟踪技术:Session
它们之间最大的区别:Cookie是存储在浏览器端而Session是存储在服务器端。
Session译为会议,会话。
小结
-
HTTP协议是无状态的,靠HTTP协议是无法实现会话跟踪
-
想要实现会话跟踪,就需要用到Cookie和Session
Cookie
简介
Cookie:
客户端会话技术。将数据保存到客户端,以后每次请求都携带Cookie数据进行访问。
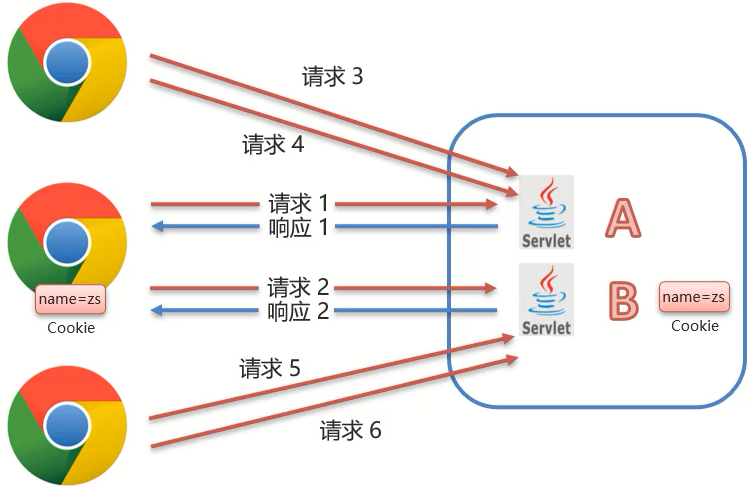
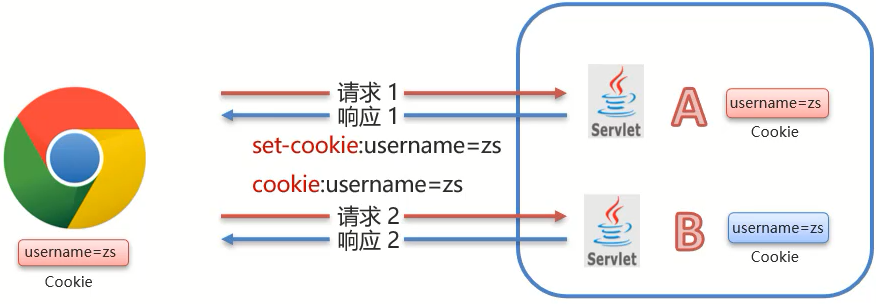
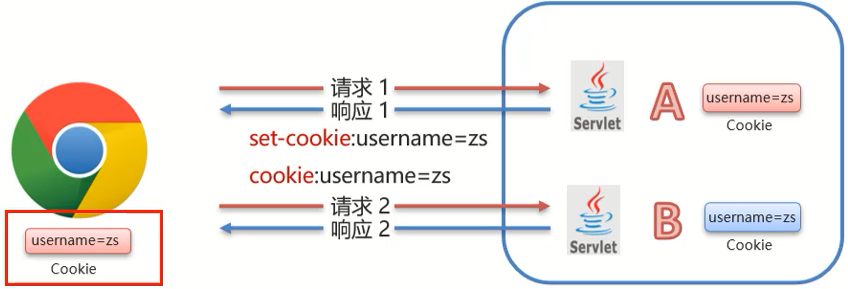
Cookie的工作流程

-
服务端提供了两个Servlet,分别是ServletA和ServletB
-
浏览器发送HTTP请求1给服务端,服务端ServletA接收请求并进行业务处理
-
服务端ServletA在处理的过程中可以创建一个Cookie对象并将
name=zs的数据存入Cookie -
服务端ServletA在响应数据的时候,会把Cookie对象响应给浏览器
-
浏览器接收到响应数据,会把Cookie对象中的数据存储在浏览器内存中,此时浏览器和服务端就建立了一次会话
-
在同一次会话中浏览器再次发送HTTP请求2给服务端ServletB,浏览器会携带Cookie对象中的所有数据
-
ServletB接收到请求和数据后,就可以获取到存储在Cookie对象中的数据,这样同一个会话中的多次请求之间就实现了数据共享
Cookie的发送和获取

发送Cookie
-
创建Cookie对象,并设置数据
Cookie cookie = new Cookie("key","value");-
发送Cookie到客户端(浏览器):使用response对象
response.addCookie(cookie);案例完成Cookie的发送:
需求:在Servlet中生成Cookie对象并存入数据,然后将数据发送给浏览器
1.创建Maven项目,项目名称为cookie-demo,并在pom.xml添加依赖
2.编写Servlet类,名称为AServlet
3.在AServlet中创建Cookie对象,存入数据,发送给前端
4.启动测试,在浏览器查看Cookie对象中的值
(1)创建Maven项目cookie-demo,并在pom.xml添加依赖Servlet、jsp、jstl
- <properties>
- <maven.compiler.source>8maven.compiler.source>
- <maven.compiler.target>8maven.compiler.target>
- properties>
- <dependencies>
- <dependency>
- <groupId>javax.servletgroupId>
- <artifactId>javax.servlet-apiartifactId>
- <version>3.1.0version>
- <scope>providedscope>
- dependency>
- <dependency>
- <groupId>javax.servlet.jspgroupId>
- <artifactId>jsp-apiartifactId>
- <version>2.2version>
- <scope>providedscope>
- dependency>
- <dependency>
- <groupId>jstlgroupId>
- <artifactId>jstlartifactId>
- <version>1.2version>
- dependency>
- <dependency>
- <groupId>taglibsgroupId>
- <artifactId>standardartifactId>
- <version>1.1.2version>
- dependency>
- dependencies>
- <build>
- <plugins>
- <plugin>
- <groupId>org.apache.tomcat.mavengroupId>
- <artifactId>tomcat7-maven-pluginartifactId>
- <version>2.2version>
- plugin>
- plugins>
- build>
(2)在Servlet中创建Cookie对象,存入数据,发送给前端
- @WebServlet("/aServlet")
- public class AServlet extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //发送Cookie
- //1. 创建Cookie对象
- Cookie cookie = new Cookie("username","zs");
- //2. 发送Cookie,response
- response.addCookie(cookie);
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- this.doGet(request, response);
- }
- }
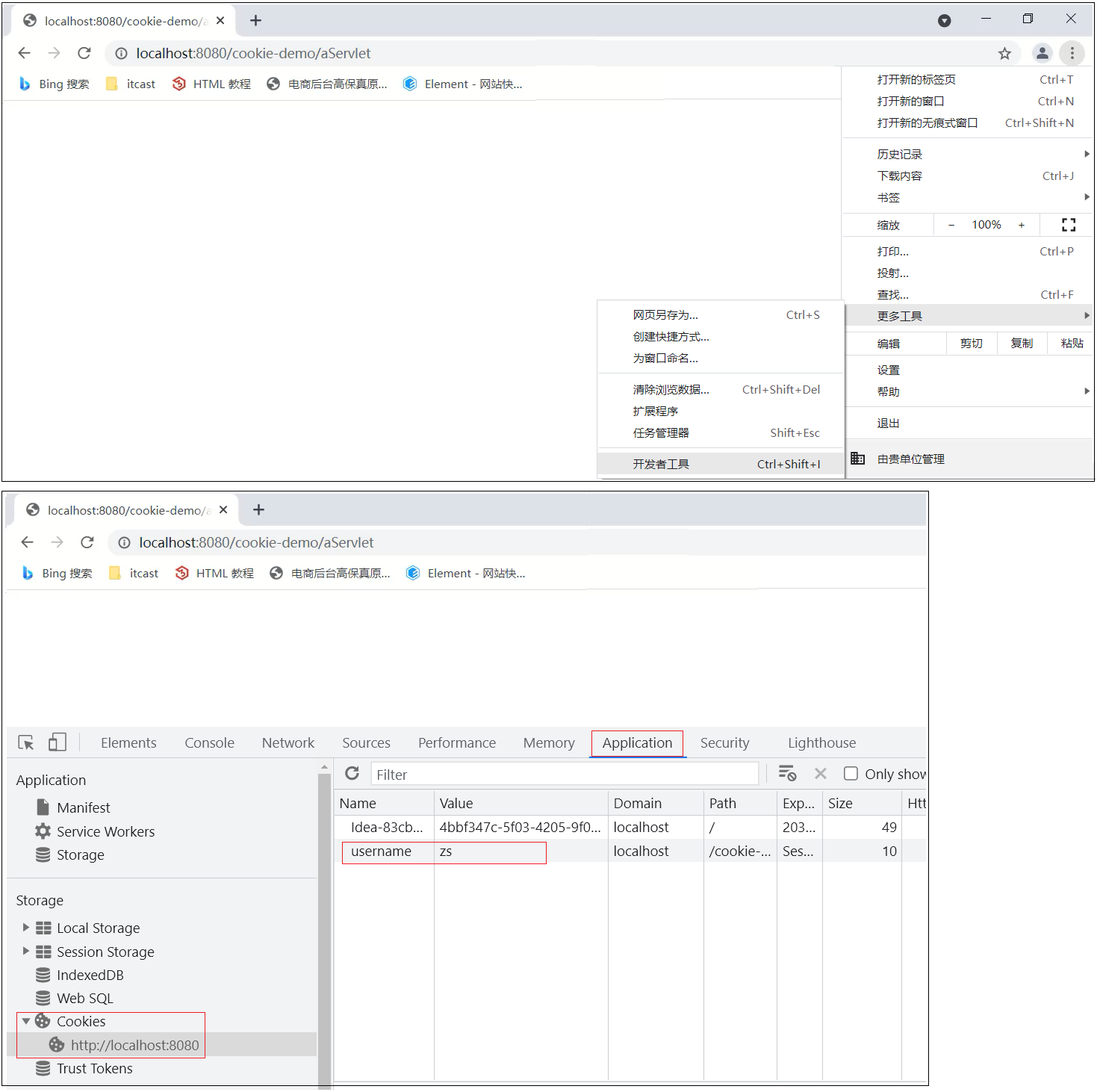
(3)启动测试,在浏览器查看Cookie对象中的值
访问
http://localhost:8080/cookie-demo/aServletchrome浏览器查看Cookie的值,有两种方式:
方式一:

方式二:选中打开开发者工具或者 使用快捷键F12 或者 Ctrl+Shift+I

获取Cookie
-
获取客户端携带的所有Cookie,使用request对象
Cookie[] cookies = request.getCookies();-
遍历数组,获取每一个Cookie对象:for
-
使用Cookie对象方法获取数据
- cookie.getName();
- cookie.getValue();
案例完成Cookie的获取:
需求:在Servlet中获取前一个案例存入在Cookie对象中的数据
1.编写一个新Servlet类,名称为BServlet
2.在BServlet中使用request对象获取Cookie数组,遍历数组,从数据中获取指定名称对应的值
3.启动测试,在控制台打印出获取的值
(1)在BServlet中使用request对象获取Cookie数组,遍历数组,从数据中获取指定名称对应的值
- @WebServlet("/bServlet")
- public class BServlet extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //获取Cookie
- //1. 获取Cookie数组
- Cookie[] cookies = request.getCookies();
- //2. 遍历数组
- for (Cookie cookie : cookies) {
- //3. 获取数据
- String name = cookie.getName();
- if("username".equals(name)){
- String value = cookie.getValue();
- System.out.println(name+":"+value);
- break;
- }
- }
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- this.doGet(request, response);
- }
- }
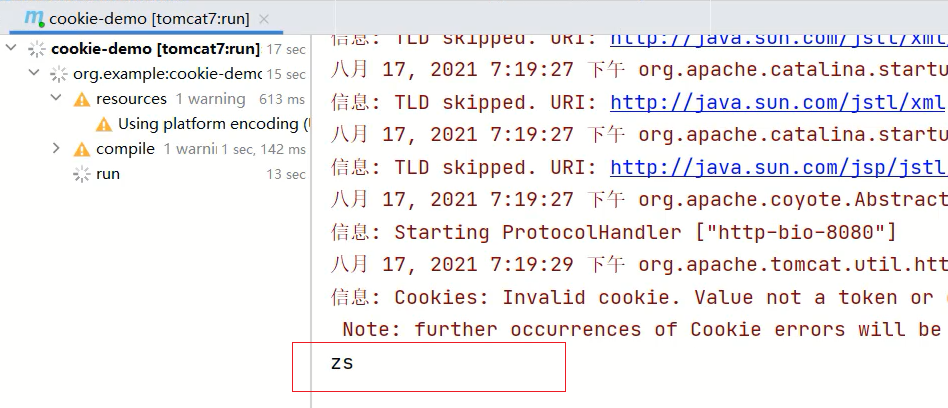
(2)启动测试,在控制台打印出获取的值
访问
http://localhost:8080/cookie-demo/bServlet
在IDEA控制台就能看到输出的结果:

小结
-
发送Cookie:
-
创建Cookie对象,并设置值:Cookie cookie = new Cookie("key","value");
-
发送Cookie到客户端使用的是Reponse对象:response.addCookie(cookie);
-
-
获取Cookie:
-
使用Request对象获取Cookie数组:Cookie[] cookies = request.getCookies();
-
遍历数组
-
获取数组中每个Cookie对象的值:cookie.getName()和cookie.getValue()
-
介绍完Cookie的基本使用之后,那么Cookie的底层到底是如何实现一次会话两次请求之间的数据共享呢?
Cookie的原理
对于Cookie的实现原理是基于HTTP协议的:
-
响应头:set-cookie
-
请求头: cookie

过程:
-
前面的案例中已经能够实现,AServlet给前端发送Cookie,BServlet从request中获取Cookie的功能
-
对于AServlet响应数据的时候,Tomcat服务器都是基于HTTP协议来响应数据
-
当Tomcat发现后端要返回的是一个Cookie对象之后,Tomcat就会在响应头中添加一行数据
Set-Cookie:username=zs -
浏览器获取到响应结果后,从响应头中就可以获取到
Set-Cookie对应值username=zs,并将数据存储在浏览器的内存中 -
浏览器再次发送请求给BServlet的时候,浏览器会自动在请求头中添加
Cookie: username=zs发送给服务端BServlet -
Request对象会把请求头中cookie对应的值封装成一个个Cookie对象,最终形成一个数组
-
BServlet通过Request对象获取到Cookie[]后,就可以从中获取自己需要的数据
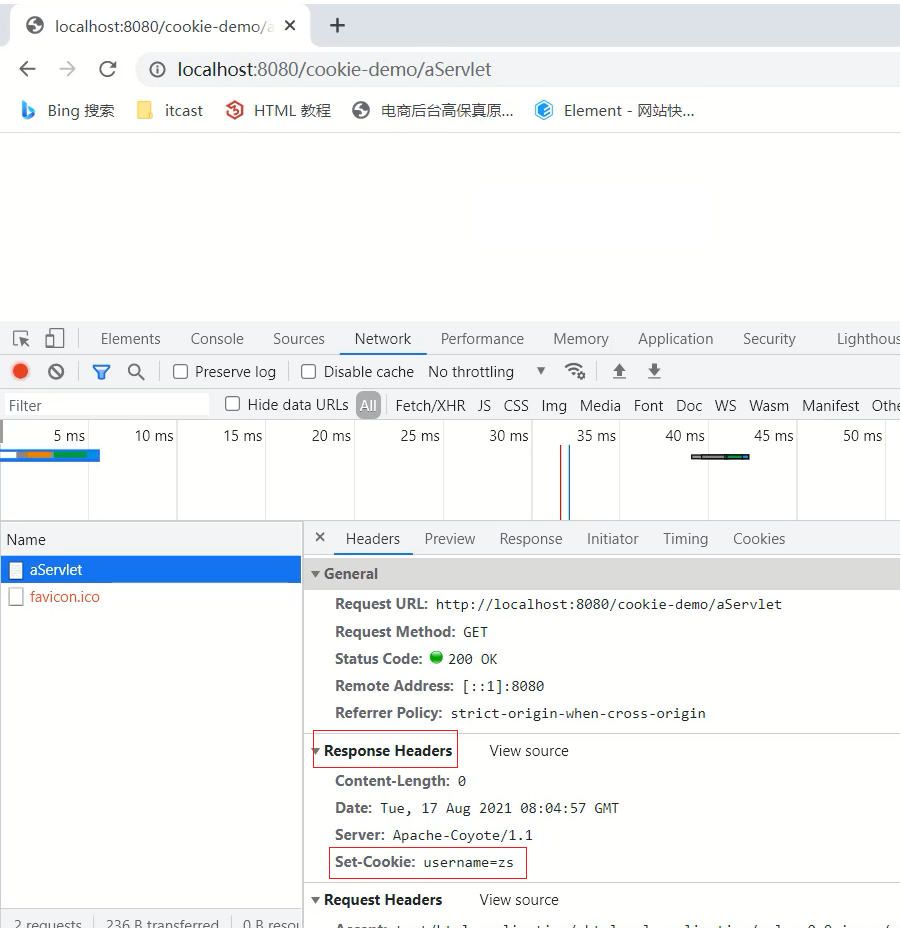
案例验证:
(1)访问AServlet对应的地址
http://localhost:8080/cookie-demo/aServlet使用Chrom浏览器打开开发者工具(F12或Crtl+Shift+I)进行查看响应头中的数据

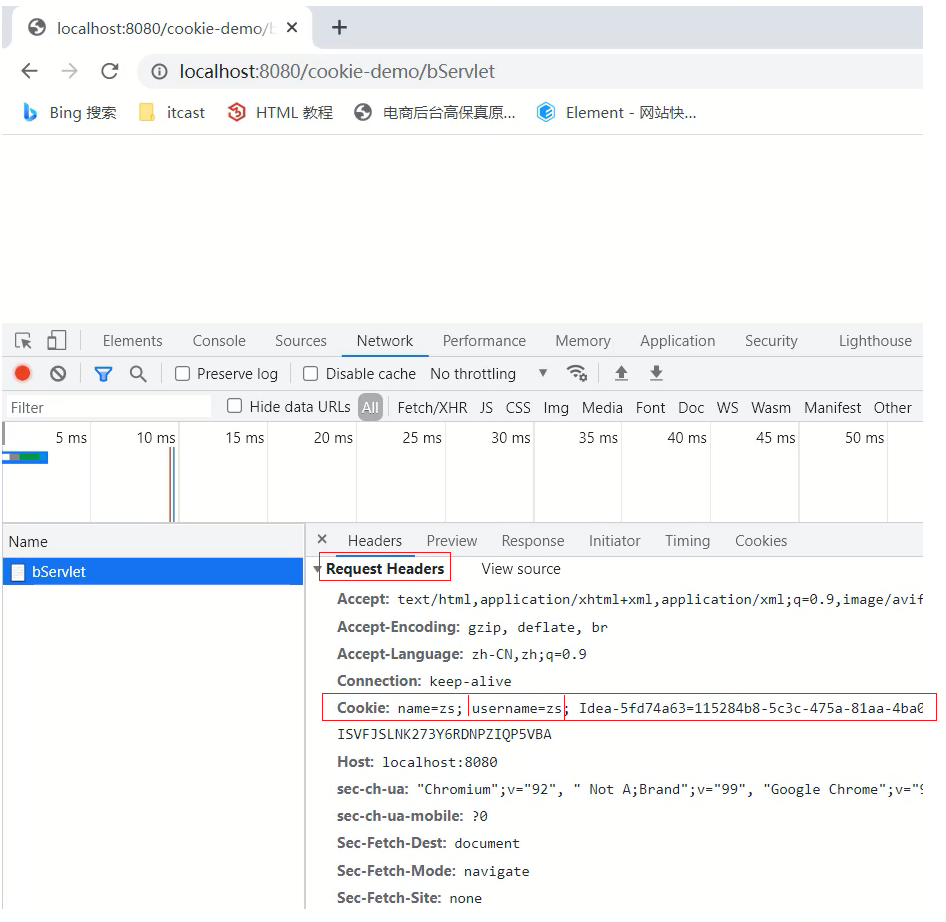
(2)访问BServlet对应的地址`http://localhost:8080/cookie-demo/bServlet
使用Chrom浏览器打开开发者工具(F12或Crtl+Shift+I)进行查看请求头中的数据

Cookie的存活时间
cookie响应发送和请求获取过程:

(1)浏览器发送请求给AServlet,AServlet会响应一个存有
usernanme=zs的Cookie对象给浏览器(2)浏览器接收到响应数据将cookie存入到浏览器内存中
(3)当浏览器再次发送请求给BServlet,BServlet就可以使用Request对象获取到Cookie数据
思考:在发送请求到BServlet之前,如果把浏览器关闭再打开进行访问,BServlet能否获取到Cookie数据?
注意:浏览器关闭再打开不是指打开一个新的选显卡,而且必须是先关闭再打开,顺序不能变。
答案:不能。BServlet中无法再获取到Cookie数据,浏览器关闭默认销毁cookie
-
默认情况下,Cookie存储在浏览器内存中,当浏览器关闭,内存释放,则Cookie被销毁
此时,网站登录在重启浏览器后“记着我”功能就无法实现了。
如何将Cookie持久化存储?
-
设置Cookie存活时间
setMaxAge(int seconds)参数值为:
1.正数:将Cookie写入浏览器所在电脑的硬盘,持久化存储。到时间自动删除
2.负数:默认值,Cookie在当前浏览器内存中,当浏览器关闭,则Cookie被销毁
3.零:删除对应Cookie
设置cookie周期案例:
- @WebServlet("/aServlet")
- public class AServlet extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //发送Cookie
- //1. 创建Cookie对象
- Cookie cookie = new Cookie("username","zs");
- //设置存活时间 ,1周 7天
- cookie.setMaxAge(60*60*24*7); //易阅读,需程序计算
- //cookie.setMaxAge(604800); //不易阅读(可以使用注解弥补),程序少进行一次计算
- //2. 发送Cookie,response
- response.addCookie(cookie);
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- this.doGet(request, response);
- }
- }
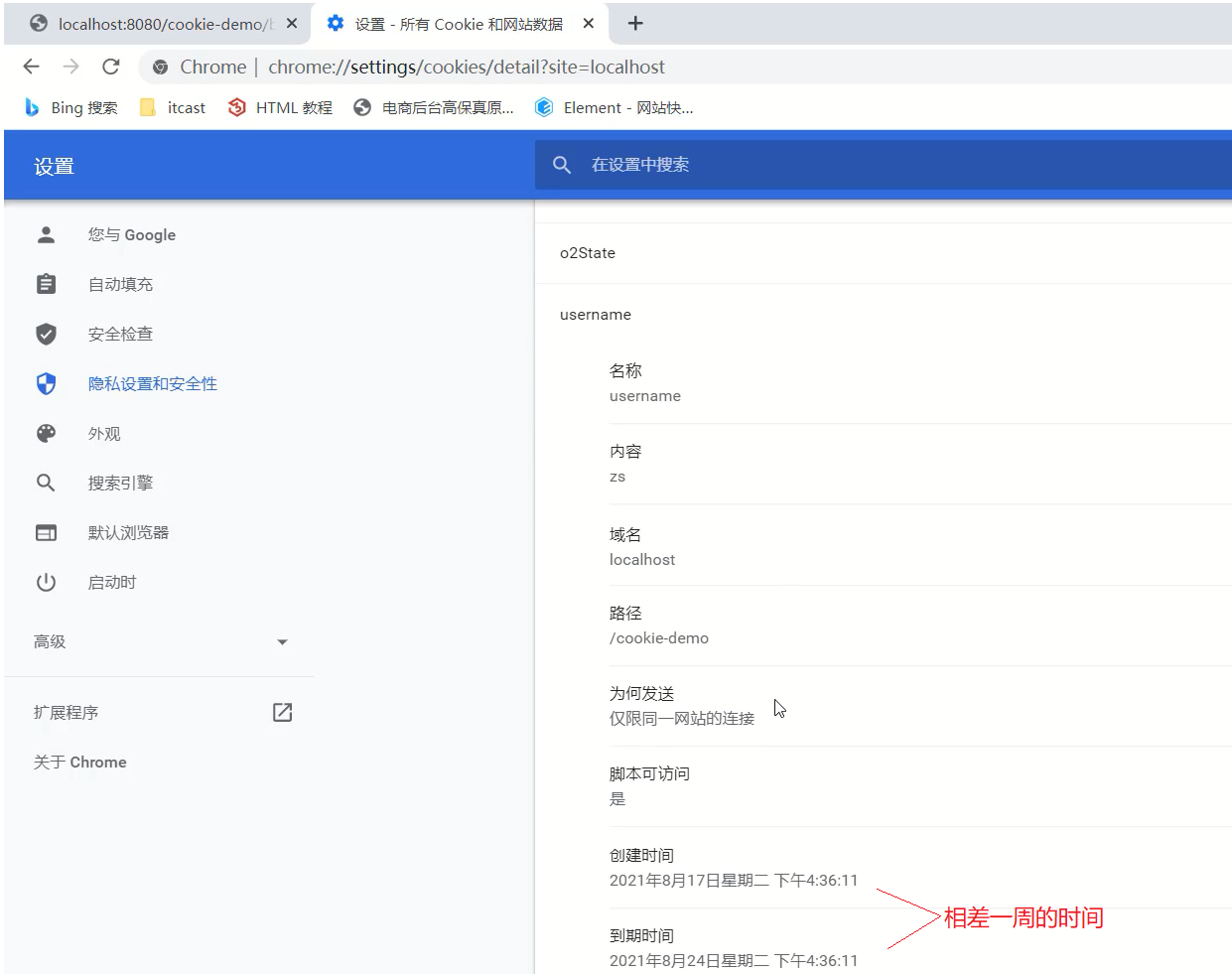
修改完代码后,启动测试,访问
http://localhost:8080/cookie-demo/aServlet-
访问一个AServlet后,把浏览器关闭重启后,再去访问
http://localhost:8080/cookie-demo/bServet,能在控制台打印出username:zs,说明Cookie没有随着浏览器关闭而被销毁 -
通过浏览器查看Cookie的内容,会发现Cookie的相关信息

Cookie存储中文
测试是否直接支持中文:
- @WebServlet("/aServlet")
- public class AServlet extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //发送Cookie
- String value = "张三";
- Cookie cookie = new Cookie("username",value);
- //设置存活时间 ,1周 7天
- cookie.setMaxAge(60*60*24*7);
- //2. 发送Cookie,response
- response.addCookie(cookie);
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- this.doGet(request, response);
- }
- }
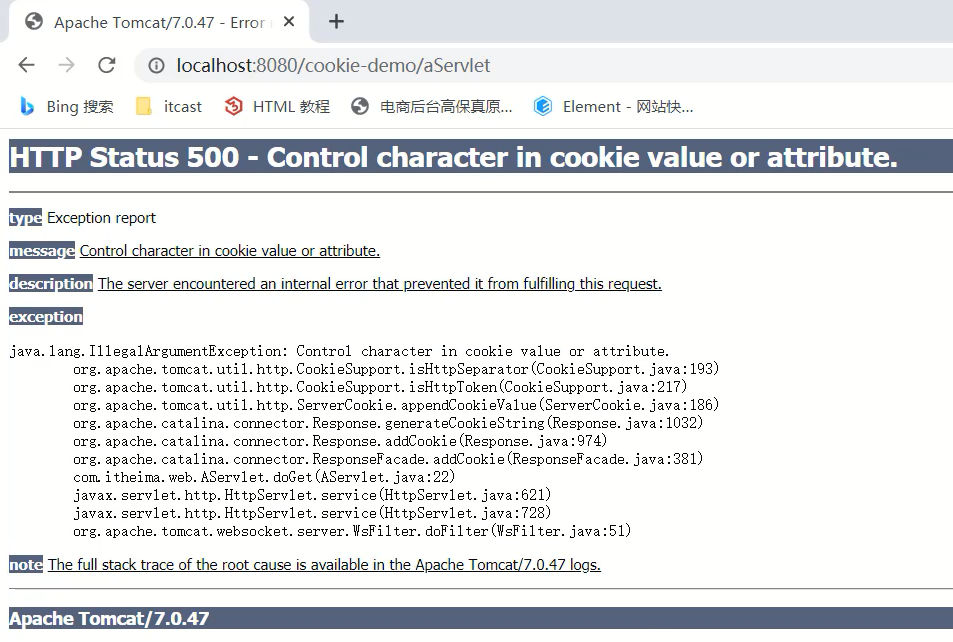
启动访问测试,访问
http://localhost:8080/cookie-demo/aServlet会发现浏览器会提示错误信息
-
结论:Cookie不能直接存储中文,并且会报错
cookie间接存储中文方法:进行URL编码解码
1.在AServlet中对中文进行URL编码,采用URLEncoder.encode(),将编码后的值存入Cookie中
2.在BServlet中获取Cookie中的值,获取的值为URL编码后的值
3.将获取的值在进行URL解码,采用URLDecoder.decode(),就可以获取到对应的中文值
(1)在AServlet中对中文进行URL编码
- @WebServlet("/aServlet")
- public class AServlet extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //发送Cookie
- Cookie cookie = new Cookie("username", URLEncoder.encode("张三","utf-8"));
- //设置存活时间 ,1周 7天
- cookie.setMaxAge(60*60*24*7);
- //2. 发送Cookie,response
- response.addCookie(cookie);
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- this.doGet(request, response);
- }
- }
(2)在BServlet中获取值,并对值进行解码
- @WebServlet("/bServlet")
- public class BServlet extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //获取Cookie
- //1. 获取Cookie数组
- Cookie[] cookies = request.getCookies();
- //2. 遍历数组
- for (Cookie cookie : cookies) {
- //3. 获取数据
- String name = cookie.getName();
- if("username".equals(name)){
- String value = cookie.getValue();//获取的是URL编码后的值 %E5%BC%A0%E4%B8%89
- //URL解码
- value = URLDecoder.decode(value,"UTF-8");
- System.out.println(name+":"+value);//value解码后为 张三
- break;
- }
- }
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- this.doGet(request, response);
- }
- }
至此,我们就可以将中文存入Cookie中进行使用。
小结
Cookie的使用细节中,我们讲了Cookie的
存活时间和存储中文:-
存活时间,需要掌握setMaxAage()API的使用
-
存储中文,需要掌握URL编码和解码的使用
Session
简介
Session:服务端会话跟踪技术:将数据保存到服务端。
-
Session是存储在服务端而Cookie是存储在客户端
-
存储在客户端的数据容易被窃取和截获,存在很多不安全的因素
-
存储在服务端的数据相比于客户端来说就更安全
特点:
- Session的setAttribute支持中文,不存在乱码、报错等问题。
- Session基于cookie实现的,服务端把session唯一标识id当成cookie响应给浏览器,再次请求时直接通过浏览器cookie里的id找到服务器内存中存储的session对象。
- 同一会话多次请求获取到的session对象是同一个。
- 关闭浏览器后Session销毁。
Session的工作流程

-
在服务端的AServlet获取一个Session对象,把数据存入其中
-
在服务端的BServlet获取到相同的Session对象,从中取出数据
-
就可以实现一次会话中多次请求之间的数据共享了
Session的基本使用
在JavaEE中提供了HttpSession接口,来实现一次会话的多次请求之间数据共享功能。
具体的使用步骤为:
-
获取Session对象,使用的是request对象
HttpSession session = request.getSession();-
Session对象提供的功能,类似于request域对象方法:
-
存储数据到 session 域中
void setAttribute(String name, Object o) -
根据 key,获取值
Object getAttribute(String name) -
根据 key,删除该键值对
void removeAttribute(String name)
-
案例:
介绍完Session相关的API后,接下来通过一个案例来完成对Session的使用,具体实现步骤为:
需求:在一个Servlet中往Session中存入数据,在另一个Servlet中获取Session中存入的数据
1.创建名为SessionDemo1的Servlet类
2.创建名为SessionDemo2的Servlet类
3.在SessionDemo1的方法中:获取Session对象、存储数据
4.在SessionDemo2的方法中:获取Session对象、获取数据
5.启动测试
(1)SessionDemo1:获取Session对象、存储数据
- @WebServlet("/demo1")
- public class SessionDemo1 extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //存储到Session中
- //1. 获取Session对象
- HttpSession session = request.getSession();
- //2. 存储数据
- session.setAttribute("username","zs");
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- this.doGet(request, response);
- }
- }
(2)SessionDemo2:获取Session对象、获取数据
- @WebServlet("/demo2")
- public class SessionDemo2 extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //获取数据,从session中
- //1. 获取Session对象
- HttpSession session = request.getSession();
- //2. 获取数据
- Object username = session.getAttribute("username");
- System.out.println(username);
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- this.doGet(request, response);
- }
- }
(3)启动测试,
-
先访问
http://localhost:8080/cookie-demo/demo1,将数据存入Session -
在访问
http://localhost:8080/cookie-demo/demo2,从Session中获取数据 -
查看控制台

通过案例的效果,能看到Session是能够在一次会话中两次请求之间共享数据。
小结
-
Session的获取
HttpSession session = request.getSession();
-
Session常用方法的使用
void setAttribute(String name, Object o) Object getAttribute(String name)
注意:Session中可以存储的是一个Object类型的数据,也就是说Session中可以存储任意数据类型。
Session的原理分析
-
Session是基于Cookie实现的
验证一个会话里多次请求获取的Session对象是同一个

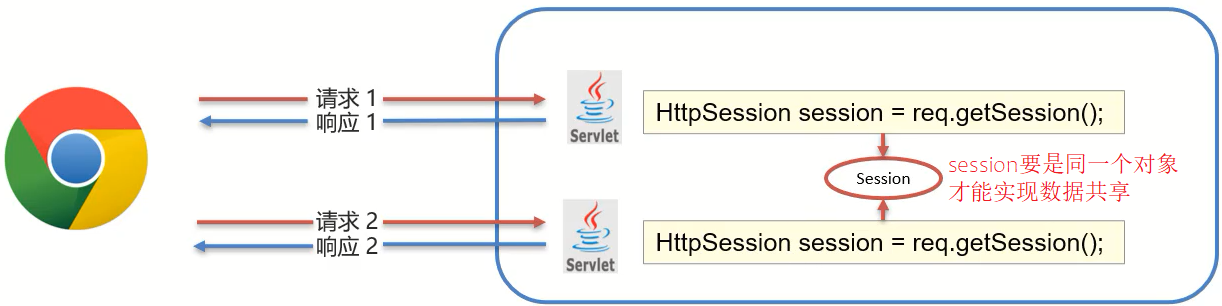
Session要想实现一次会话多次请求之间的数据共享,就必须要保证多次请求获取Session的对象是同一个。
SessionDemo1
- @WebServlet("/demo1")
- public class SessionDemo1 extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //存储到Session中
- //1. 获取Session对象
- HttpSession session = request.getSession();
- System.out.println(session);
- //2. 存储数据
- session.setAttribute("username","zs");
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- this.doGet(request, response);
- }
- }
SessionDemo2
- @WebServlet("/demo2")
- public class SessionDemo2 extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //获取数据,从session中
- //1. 获取Session对象
- HttpSession session = request.getSession();
- System.out.println(session);
- //2. 获取数据
- Object username = session.getAttribute("username");
- System.out.println(username);
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- this.doGet(request, response);
- }
- }
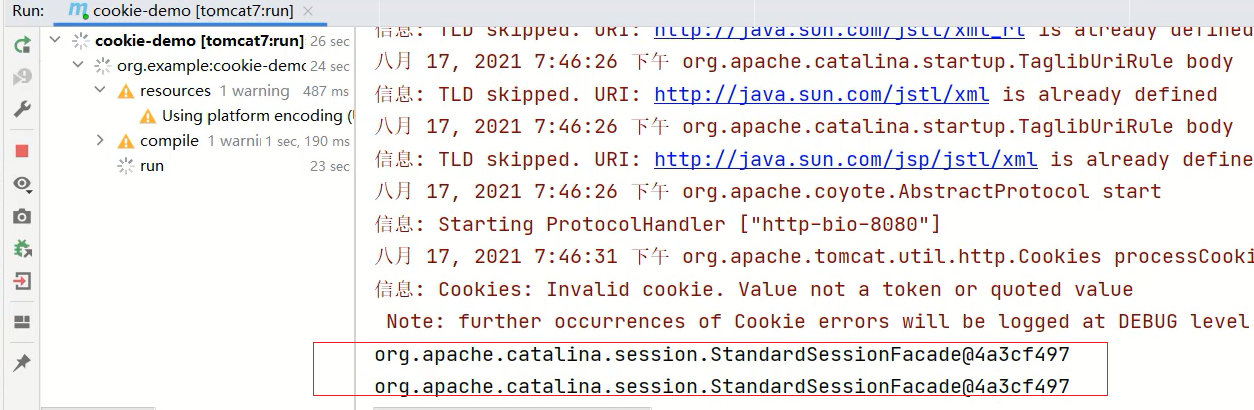
启动测试,分别访问
http://localhost:8080/cookie-demo/demo1http://localhost:8080/cookie-demo/demo2
结论:
-
两个Servlet类中获取的Session对象是同一个
-
把demo1和demo2请求刷新多次,控制台最终打印的结果都是同一个
注意:如果是不同浏览器或者重新打开浏览器后,打印的Session就不一样了。
Session实现的也是一次会话中的多次请求之间的数据共享。
Session是如何保证在一次会话中获取的Session对象是同一个呢?

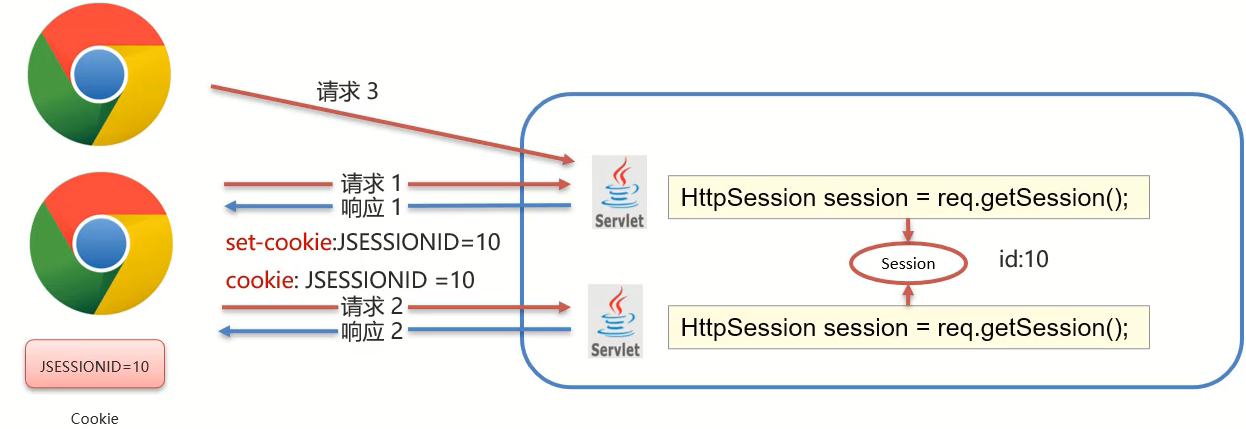
(1)demo1在第一次获取session对象的时候,session对象会有一个唯一的标识,假如是
id:10(2)demo1在session中存入其他数据并处理完成所有业务后,需要通过Tomcat服务器响应结果给浏览器
(3)Tomcat服务器发现业务处理中使用了session对象,就会把session的唯一标识
id:10当做一个cookie,添加Set-Cookie:JESSIONID=10到响应头中,并响应给浏览器(4)浏览器接收到响应结果后,会把响应头中的coookie数据存储到浏览器的内存中
(5)浏览器在同一会话中访问demo2的时候,会把cookie中的数据按照
cookie: JESSIONID=10的格式添加到请求头中并发送给服务器Tomcat(6)demo2获取到请求后,从请求头中就读取cookie中的JSESSIONID值为10,然后就会到服务器内存中寻找
id:10的session对象,如果找到了,就直接返回该对象,如果没有则新创建一个session对象(7)关闭打开浏览器后,因为浏览器的cookie已被销毁,所以就没有JESSIONID的数据,服务端获取到的session就是一个全新的session对象
通过实例来演示下:
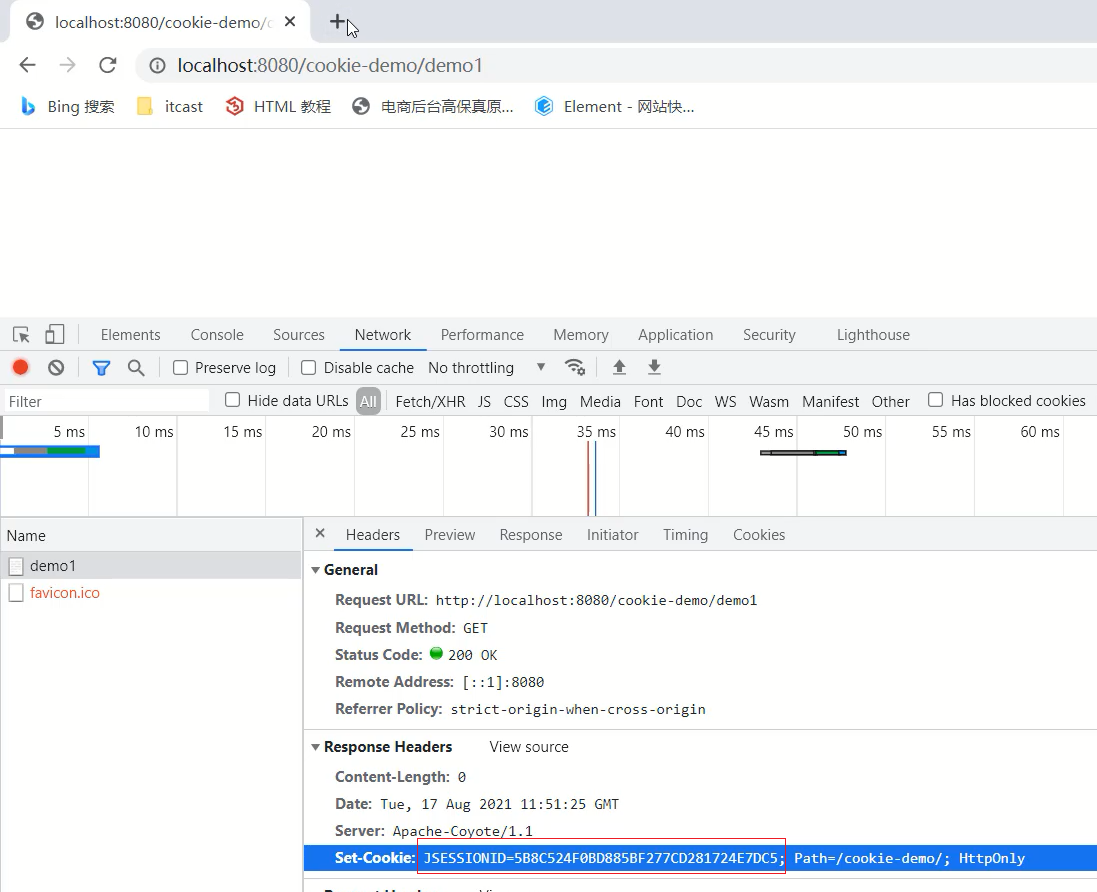
(1)使用chrome浏览器访问
http://localhost:8080/cookie-demo/demo1,打开开发者模式(F12或Ctrl+Shift+I),查看响应头(Response Headers)数据:
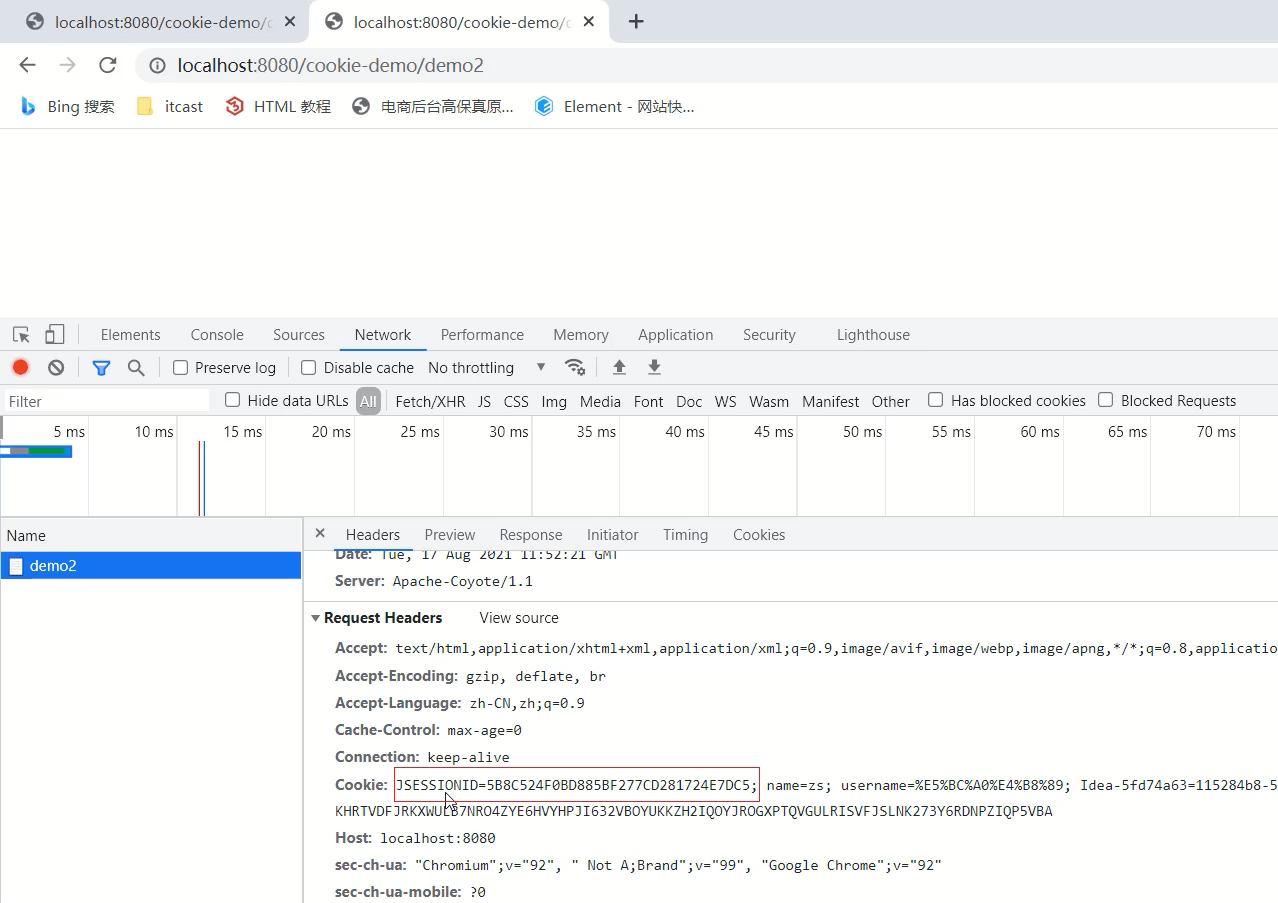
(2)使用chrome浏览器再次访问
http://localhost:8080/cookie-demo/demo2,查看请求头(Request Headers)数据:
小结
-
Session是基于Cookie来实现的
钝化与活化、销毁

-
session数据存储在服务端,服务器重启后,session数据会被保存
-
浏览器被关闭启动后,重新建立的连接就已经是一个全新的会话,获取的session数据也是一个新的对象
-
session的数据要想共享,浏览器不能关闭,所以session数据不能长期保存数据
-
cookie是存储在客户端,是可以长期保存
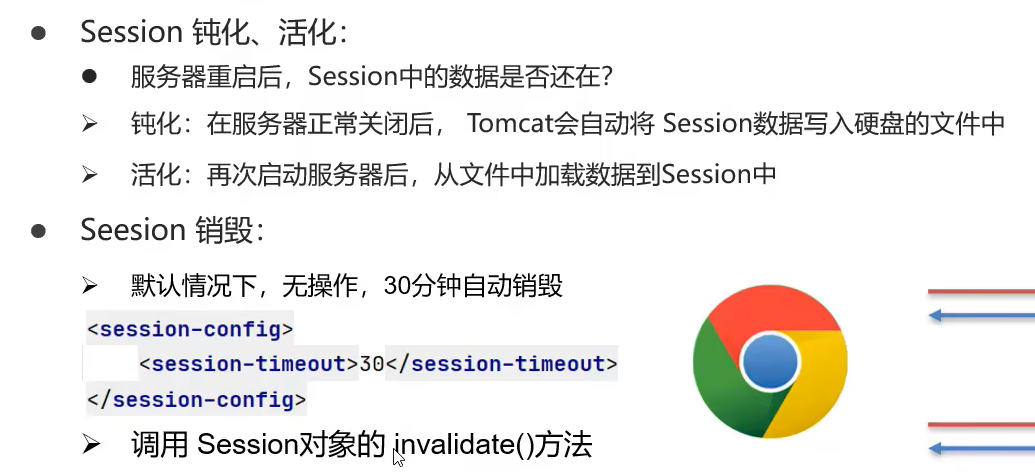
Session钝化与活化
-
服务器重启后,Session中的数据是否还在?
要想回答这个问题,我们可以先看下下面这幅图,

(1)服务器端AServlet和BServlet共用的session对象应该是存储在服务器的内存中
(2)服务器重新启动后,内存中的数据应该是已经被释放,对象也应该都销毁了
所以session数据应该也已经不存在了。但是如果session不存在会引发什么问题呢?
举个例子说明下,
(1)用户把需要购买的商品添加到购物车,因为要实现同一个会话多次请求数据共享,所以假设把数据存入Session对象中
(2)用户正要付钱的时候接到一个电话,付钱的动作就搁浅了
(3)正在用户打电话的时候,购物网站因为某些原因需要重启
(4)重启后session数据被销毁,购物车中的商品信息也就会随之而消失
(5)用户想再次发起支付,就会出现问题
所以说对于session的数据,我们应该做到就算服务器重启了,也应该能把数据保存下来才对。
案例:
注意:这里所说的关闭和启动应该要确保是正常的关闭和启动。
正常关闭Tomcat服务器的方法
需要使用命令行的方式来启动和停止Tomcat服务器:
启动:进入到项目pom.xml所在目录,执行
tomcat7:run
停止:在启动的命令行界面,输入
ctrl+c
接下来的测试流程是:
(1)先启动Tomcat服务器
(2)访问
http://localhost:8080/cookie-demo/demo1将数据存入session中(3)正确停止Tomcat服务器
(4)再次重新启动Tomcat服务器
(5)访问
http://localhost:8080/cookie-demo/demo2查看是否能获取到session中的数据
经过测试,会发现只要服务器是正常关闭和启动,session中的数据是可以被保存下来的。
那么Tomcat服务器到底是如何做到的呢?
具体的原因就是:
Session的钝化和活化
-
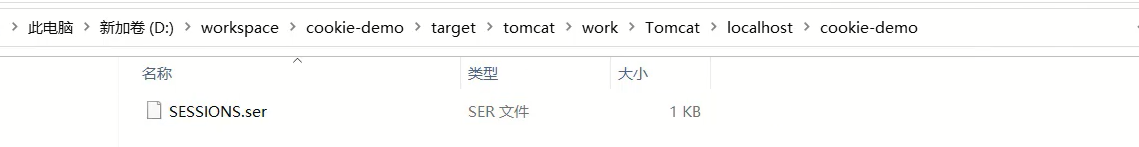
钝化:在服务器正常关闭后,Tomcat会自动将Session数据写入硬盘的文件中
-
钝化的数据路径为:
项目目录\target\tomcat\work\Tomcat\localhost\项目名称\SESSIONS.ser
-
-
活化:再次启动服务器后,从文件中加载数据到Session中
-
数据加载到Session中后,路径中的
SESSIONS.ser文件会被删除掉
-
对于上述的整个过程,大家只需要了解下即可。因为所有的过程都是Tomcat自己完成的,不需要我们参与。
小结
-
session数据存储在服务端,服务器重启后,session数据会被保存
-
浏览器被关闭启动后,重新建立的连接就已经是一个全新的会话,获取的session数据也是一个新的对象
-
session的数据要想共享,浏览器不能关闭,所以session数据不能长期保存数据
-
cookie是存储在客户端,是可以长期保存
Session销毁
session的销毁会有两种方式:
-
默认情况下,无操作,30分钟自动销毁
-
对于这个失效时间,是可以通过配置进行修改的
-
在项目的web.xml中配置
- <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
- version="3.1">
- <session-config>
- <session-timeout>100session-timeout>
- session-config>
- web-app>
-
如果没有配置,默认是30分钟,默认值是在Tomcat的web.xml配置文件中写死的

-
-
-
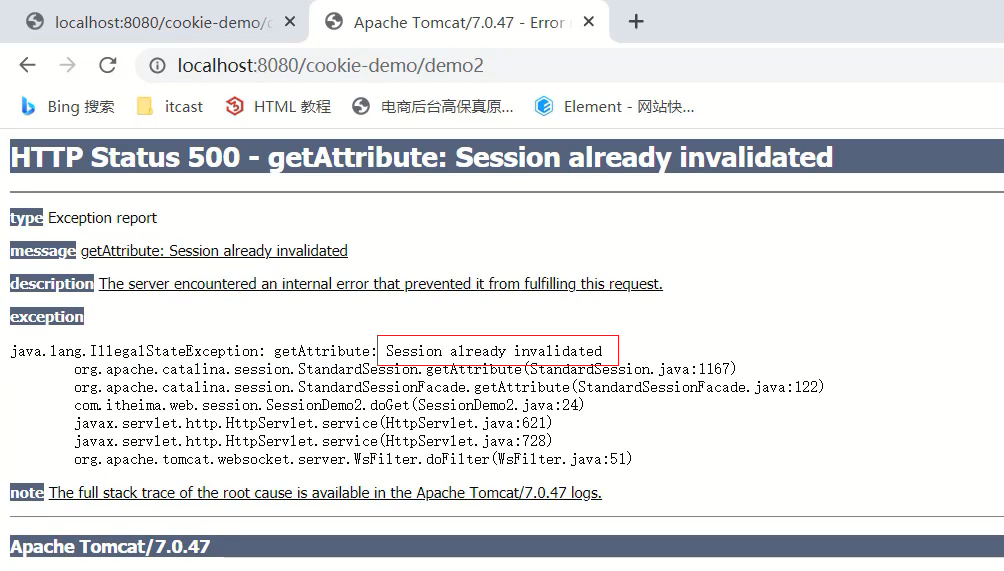
调用Session对象的invalidate()进行手动销毁
-
在SessionDemo2类中添加session销毁的方法
- @WebServlet("/demo2")
- public class SessionDemo2 extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //获取数据,从session中
- //1. 获取Session对象
- HttpSession session = request.getSession();
- System.out.println(session);
- // 销毁
- session.invalidate();
- //2. 获取数据
- Object username = session.getAttribute("username");
- System.out.println(username);
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- this.doGet(request, response);
- }
- }
-
启动访问测试,先访问demo1将数据存入到session,再次访问demo2从session中获取数据

-
该销毁方法一般会在用户手动退出的时候,需要将session销毁掉。
-
Cookie和Session区别
Cookie和Session小结
-
Cookie 和 Session 都是来完成一次会话内多次请求间数据共享的。
-
区别:
-
存储位置:Cookie 是将数据存储在客户端,Session 将数据存储在服务端。关闭浏览器,cookie看setMaxAge,session销毁。关闭服务器后两者都依然存在没销毁。
-
安全性:Cookie不安全,Session安全
-
数据大小:Cookie最大3KB,Session无大小限制
-
存储时间:Cookie可以通过setMaxAge()长期存储,Session默认30分钟
-
服务器性能:Cookie不占服务器资源,Session占用服务器资源
-
-
应用场景:
-
购物车:使用Cookie来存储,因为要长期存储,且数据不敏感。
-
已登录用户的个人信息展示:使用Session来存储,因为数据敏感
-
记住我功能:使用Cookie来存储,因为要长期存储,牺牲安全提升体验
-
验证码:使用session来存储,因为安全重要。发验证码请求和提交验证码请求的验证码只需要短期存储、且安全。
-
-
结论
-
Cookie是用来保证用户在未登录情况下的身份识别
-
Session是用来保存用户登录后的数据
-
用户登录注册“记住我”和“验证码”案例
需求分析
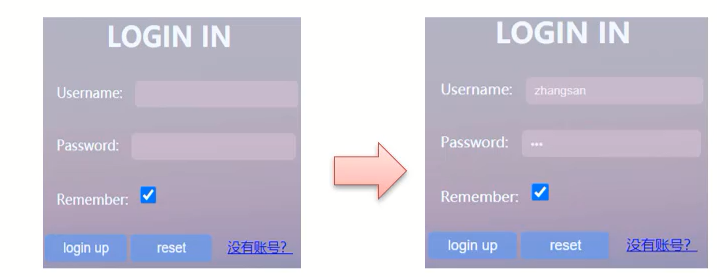
1.完成用户登录功能,如果用户勾选“记住用户” ,则下次访问登录页面自动填充用户名密码
2.完成注册功能,并实现验证码功能

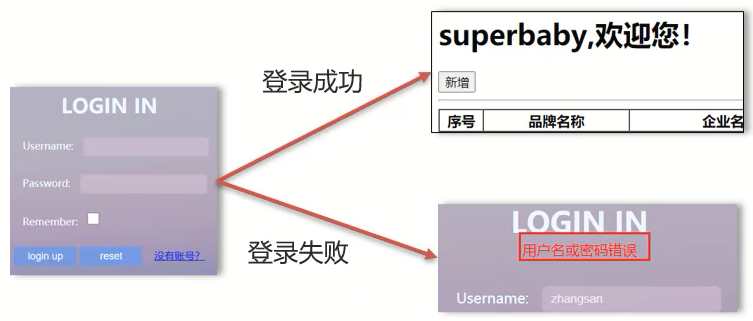
用户登录功能

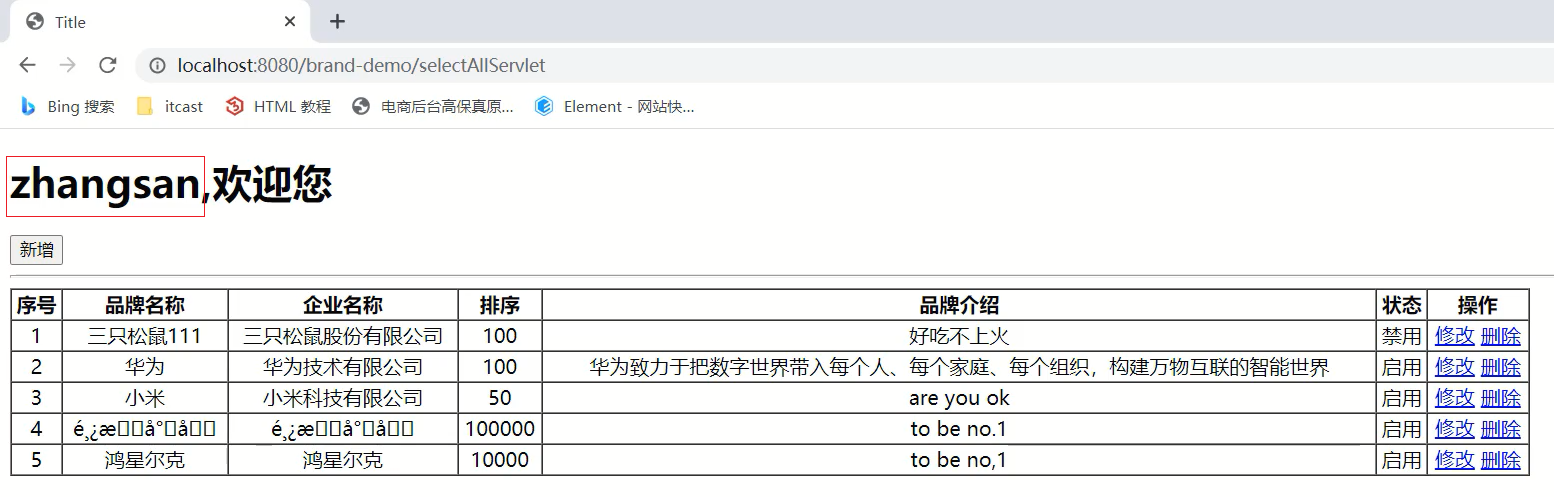
用户登录成功后,跳转到列表页面,并在页面上展示当前登录的用户名称
用户登录失败后,跳转回登录页面,并在页面上展示对应的错误信息
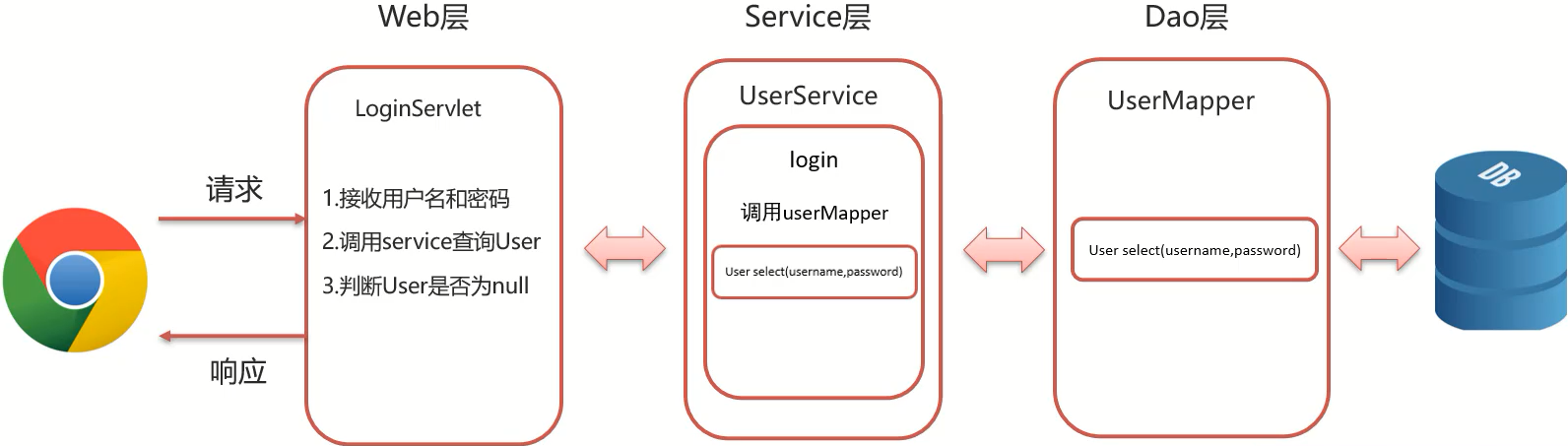
实现流程分析

(1)前端通过表单发送请求和数据给Web层的LoginServlet
(2)在LoginServlet中接收请求和数据[用户名和密码]
(3)LoginServlet接收到请求和数据后,调用Service层完成根据用户名和密码查询用户对象
(4)在Service层需要编写UserService类,在类中实现login方法,方法中调用Dao层的UserMapper
(5)在UserMapper接口中,声明一个根据用户名和密码查询用户信息的方法
(6)Dao层把数据查询出来以后,将返回数据封装到User对象,将对象交给Service层
(7)Service层将数据返回给Web层
(8)Web层获取到User对象后,判断User对象,如果为Null,则将错误信息响应给登录页面,如果不为Null,则跳转到列表页面,并把当前登录用户的信息存入Session携带到列表页面。
具体实现
(1)完成Dao层的代码编写
UserMapper.java放到mapper包下:- public interface UserMapper {
- /**
- * 根据用户名和密码查询用户对象
- * @param username
- * @param password
- * @return
- */
- @Select("select * from tb_user where username = #{username} and password = #{password}")
- User select(@Param("username") String username,@Param("password") String password);
- /**
- * 根据用户名查询用户对象
- * @param username
- * @return
- */
- @Select("select * from tb_user where username = #{username}")
- User selectByUsername(String username);
- /**
- * 添加用户
- * @param user
- */
- @Insert("insert into tb_user values(null,#{username},#{password})")
- void add(User user);
- }
User.java放到pojo包下:- public class User {
- private Integer id;
- private String username;
- private String password;
- public Integer getId() {
- return id;
- }
- public void setId(Integer id) {
- this.id = id;
- }
- public String getUsername() {
- return username;
- }
- public void setUsername(String username) {
- this.username = username;
- }
- public String getPassword() {
- return password;
- }
- public void setPassword(String password) {
- this.password = password;
- }
- @Override
- public String toString() {
- return "User{" +
- "id=" + id +
- ", username='" + username + '\'' +
- ", password='" + password + '\'' +
- '}';
- }
- }
UserMapper.xml放入到resources/com/itheima/mapper`目录下:- mapper
- PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
- "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
- <mapper namespace="com.itheima.mapper.UserMapper">
- mapper>
(2)完成Service层的代码编写
(2.1)在
com.itheima.service包下,创建UserService类- public class UserService {
- //1.使用工具类获取SqlSessionFactory
- SqlSessionFactory factory = SqlSessionFactoryUtils.getSqlSessionFactory();
- /**
- * 登录方法,输入用户名密码,返回包含用户所有信息的对象
- * @param username
- * @param password
- * @return
- */
- public User login(String username,String password){
- //2. 获取SqlSession
- SqlSession sqlSession = factory.openSession();
- //3. 获取UserMapper
- UserMapper mapper = sqlSession.getMapper(UserMapper.class);
- //4. 调用方法
- User user = mapper.select(username, password);
- //释放资源
- sqlSession.close();
- return user;
- }
- }
(3)完成页面和Web层的代码编写
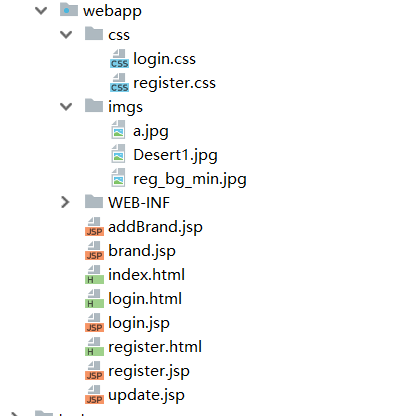
(3.1)
webapp目录:
(3.2)将login.html内容修改成login.jsp
- <%@ page contentType="text/html;charset=UTF-8" language="java" %>
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>logintitle>
- <link href="css/login.css" rel="stylesheet">
- head>
- <body>
- <div id="loginDiv" style="height: 350px">
- <form action="/brand-demo/loginServlet" method="post" id="form">
- <h1 id="loginMsg">LOGIN INh1>
- <div id="errorMsg">用户名或密码不正确div>
- <p>Username:<input id="username" name="username" type="text">p>
- <p>Password:<input id="password" name="password" type="password">p>
- <p>Remember:<input id="remember" name="remember" type="checkbox">p>
- <div id="subDiv">
- <input type="submit" class="button" value="login up">
- <input type="reset" class="button" value="reset">
- <a href="register.html">没有账号?a>
- div>
- form>
- div>
- body>
- html>
(3.3)创建LoginServlet类
- @WebServlet("/loginServlet")
- public class LoginServlet extends HttpServlet {
- private UserService service = new UserService();
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //1. 获取用户名和密码
- String username = request.getParameter("username");
- String password = request.getParameter("password");
- //2. 调用service查询
- User user = service.login(username, password);
- //3. 判断
- if(user != null){
- //登录成功,跳转到查询所有的BrandServlet
- //将登陆成功后的user对象,存储到session,以便于在商品界面能展示用户信息。因为是敏感信息,用session不用cookie
- HttpSession session = request.getSession();
- session.setAttribute("user",user);
- String contextPath = request.getContextPath();
- //重定向到查询所有商品页面,不同业务间,不用携带参数,并且地址栏跳转到新页面,使用重定向。如果使用转发的话,就要用setAttribute,跳转后地址栏还是登录地址,刷新后就又要重新登录了。
- response.sendRedirect(contextPath+"/selectAllServlet");
- }else {
- // 登录失败,
- // 存储错误信息到request
- request.setAttribute("login_msg","用户名或密码错误");
- request.setAttribute("username",username);
- request.setAttribute("password",password);
- // 跳转到login.jsp,同一业务并且要携带登陆失败参数,用转发,转发页面刷新浏览器会提示“确认重新提交表单”
- request.getRequestDispatcher("/login.jsp").forward(request,response);
- }
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- this.doGet(request, response);
- }
- }
(3.4)在brand.jsp中
标签下添加欢迎当前用户的提示信息:- <%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
- <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Titletitle>
- head>
- <body>
- <h1>${user.username},欢迎你h1>
- <hr>
- <input type="button" id="add" value="add"><br>
- <table border="1" cellspacing="0" width="80%">
- <tr>
- <th>序号th>
- <th>品牌名称th>
- <th>企业名称th>
- <th>排序th>
- <th>品牌介绍th>
- <th>状态th>
- <th>操作th>
- tr>
- <c:forEach items="${brands}" var="brand" varStatus="status">
- <tr align="center">
- <%--<td>${brand.id}td>--%>
- <td>${status.count}td>
- <td>${brand.brandName}td>
- <td>${brand.companyName}td>
- <td>${brand.ordered}td>
- <td>${brand.description}td>
- <c:if test="${brand.status == 1}">
- <td>启用td>
- c:if>
- <c:if test="${brand.status != 1}">
- <td>禁用td>
- c:if>
- <td><a href="/brand-demo/SelectByIdServlet?id=${brand.id}">修改a> <a href="#">删除a>td>
- tr>
- c:forEach>
- table>
- <script>
- document.getElementById("add").onclick = function (){
- location.href = "/brand-demo/addBrand.jsp";
- }
- script>
- body>
- html>
(3.5) 修改login.jsp,将错误信息使用EL表达式来获取,回填错误的用户名密码
- <c:if test="${login_msg==null}">
- <div id="errorMsg">请输入账号密码div>
- c:if>
- <c:if test="${login_msg!=null}">
- <div id="errorMsg">${login_msg}div>
- c:if>
- <p>Username:<input id="username" name="username" type="text" value="${username}">p>
- <p>Password:<input id="password" name="password" type="password" value="${password}">p>
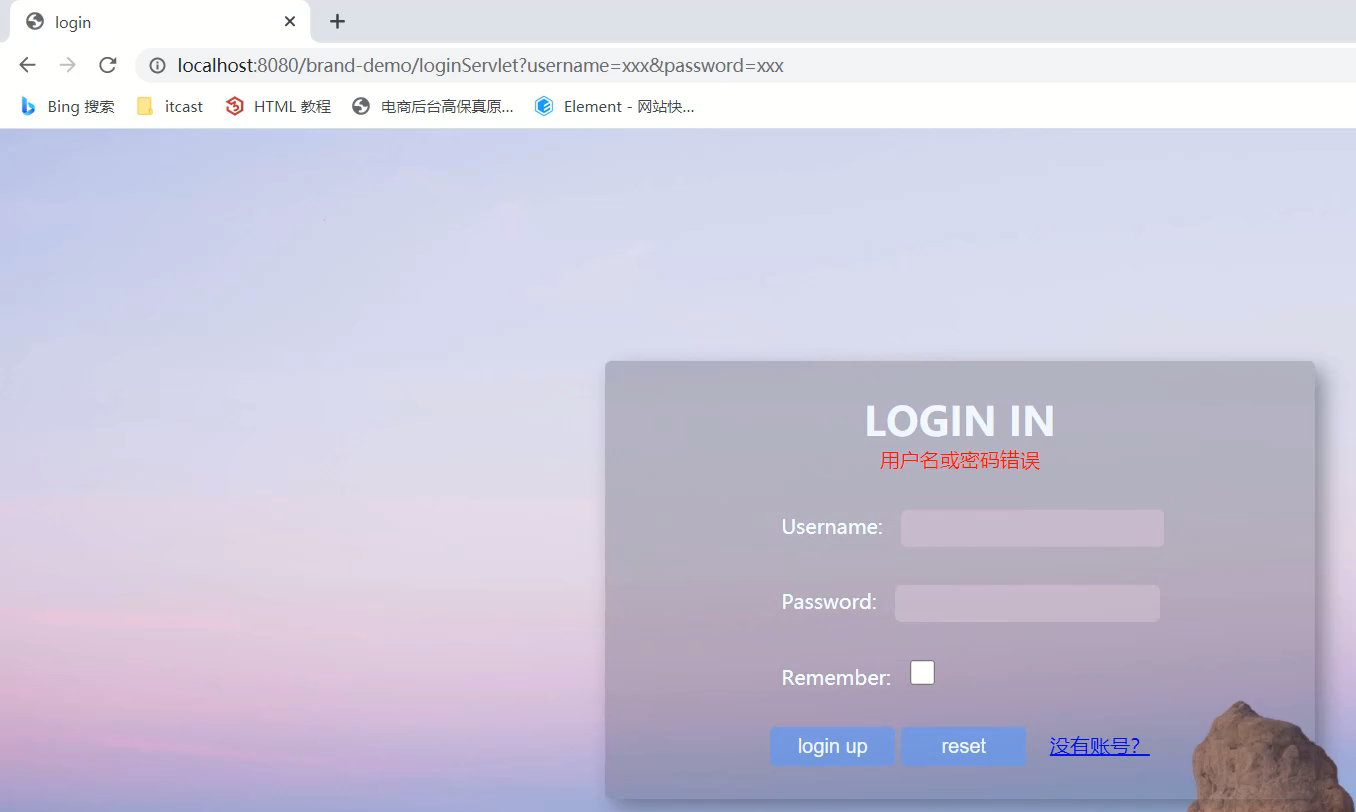
(4)启动,访问测试
(4.1) 进入登录页面,输入错误的用户名或密码

(4.2)输入正确的用户和密码信息

小结
-
在LoginServlet中,将登录成功的用户数据存入session中,方法在列表页面中获取当前登录用户信息进行展示
-
在LoginServlet中,将登录失败的错误信息存入到request中,如果存入到session中就会出现这次会话的所有请求都有登录失败的错误信息,这个是不需要的,所以不用存入到session中
记住我-设置Cookie
1.需求:
如果用户勾选“记住用户” ,则下次访问登陆页面自动填充用户名密码。这样可以提升用户的体验。

对应上面这个需求,最大的问题就是: 如何自动填充用户名和密码?
2.实现流程分析
如何自动填充用户名和密码?
1.将用户名和密码写入Cookie中,并且持久化存储Cookie,下次访问浏览器会自动携带Cookie
2.在页面获取Cookie数据后,设置到用户名和密码框中
何时写入Cookie?
1.用户必须登陆成功后才需要写
2.用户必须在登录页面勾选了
记住我的复选框
(1)前端需要在发送请求和数据的时候,多携带一个用户是否勾选
Remember的数据(2)LoginServlet获取到数据后,调用Service完成用户名和密码的判定
(3)登录成功,并且用户在前端勾选了
记住我,需要往Cookie中写入用户名和密码的数据,并设置Cookie存活时间(4)设置成功后,将数据响应给前端
3.具体实现
(1)在login.jsp为复选框设置值
- <%--
- Created by IntelliJ IDEA.
- User: Administrator
- Date: 2022/8/3
- Time: 21:14
- To change this template use File | Settings | File Templates.
- --%>
- <%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
- <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>logintitle>
- <link href="css/login.css" rel="stylesheet">
- head>
- <body>
- <div id="loginDiv" style="height: 350px">
- <form action="/brand-demo/LoginServlet" id="form" method="post">
- <h1 id="loginMsg">LOGIN INh1>
- <c:if test="${login_msg==null}">
- <div id="errorMsg">请输入账号密码div>
- c:if>
- <c:if test="${login_msg!=null}">
- <div id="errorMsg">${login_msg}div>
- c:if>
- <p>Username:<input id="username" name="username" type="text" value="${username}">p>
- <p>Password:<input id="password" name="password" type="password" value="${password}">p>
- <p>Remember:<input id="remember" name="remember" value="1" type="checkbox">p>
- <div id="subDiv">
- <input type="submit" class="button" value="login up">
- <%-- 表示空格--%>
- <input type="reset" class="button" value="reset">
- <a href="register.html">没有账号?a>
- div>
- form>
- div>
- body>
- html>
(2)在LoginServlet获取复选框的值并在登录成功后进行设置Cookie
- @WebServlet("/loginServlet")
- public class LoginServlet extends HttpServlet {
- private UserService service = new UserService();
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //1. 获取用户名和密码
- String username = request.getParameter("username");
- String password = request.getParameter("password");
- //获取复选框数据
- String remember = request.getParameter("remember");
- //2. 调用service查询
- User user = service.login(username, password);
- //3. 判断
- if(user != null){
- //登录成功,跳转到查询所有的BrandServlet
- //判断用户是否勾选记住我,字符串写前面是为了避免出现空指针异常
- if("1".equals(remember)){
- //勾选了,发送Cookie
- //1. 创建Cookie对象
- Cookie c_username = new Cookie("username",username);
- Cookie c_password = new Cookie("password",password);
- // 设置Cookie的存活时间
- c_username.setMaxAge( 60 * 60 * 24 * 7);
- c_password.setMaxAge( 60 * 60 * 24 * 7);
- //2. 发送
- response.addCookie(c_username);
- response.addCookie(c_password);
- }
- //将登陆成功后的user对象,存储到session
- HttpSession session = request.getSession();
- session.setAttribute("user",user);
- String contextPath = request.getContextPath();
- response.sendRedirect(contextPath+"/selectAllServlet");
- }else {
- // 登录失败,
- // 存储错误信息到request
- request.setAttribute("login_msg","用户名或密码错误");
- // 跳转到login.jsp
- request.getRequestDispatcher("/login.jsp").forward(request,response);
- }
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- this.doGet(request, response);
- }
- }
(3)启动访问测试,
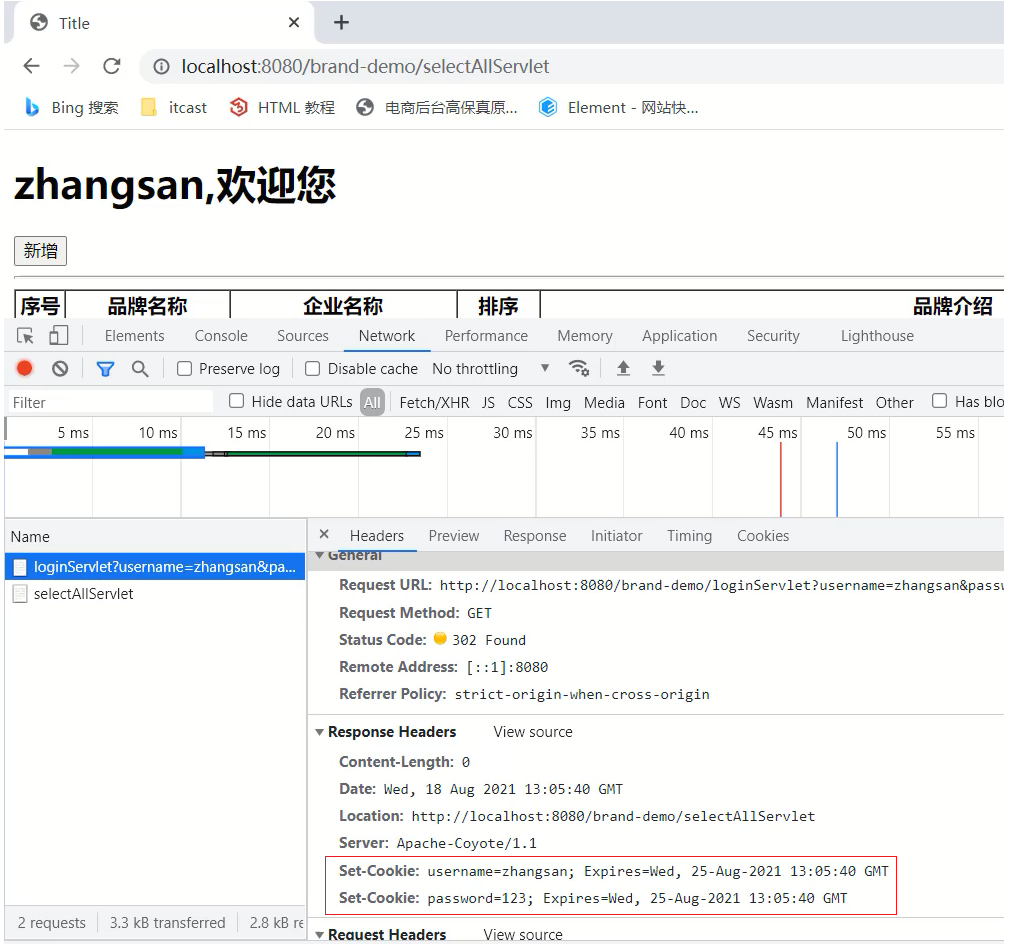
只有当前用户名和密码输入正确,并且勾选了Remeber的复选框,在响应头中才可以看得cookie的相关数据

记住我-获取Cookie
1.需求
登录成功并勾选了Remeber后,后端返回给前端的Cookie数据就已经存储好了,接下来就需要在页面获取Cookie中的数据,并把数据设置到登录页面的用户名和密码框中。

如何在页面直接获取Cookie中的值呢?
2.实现流程分析
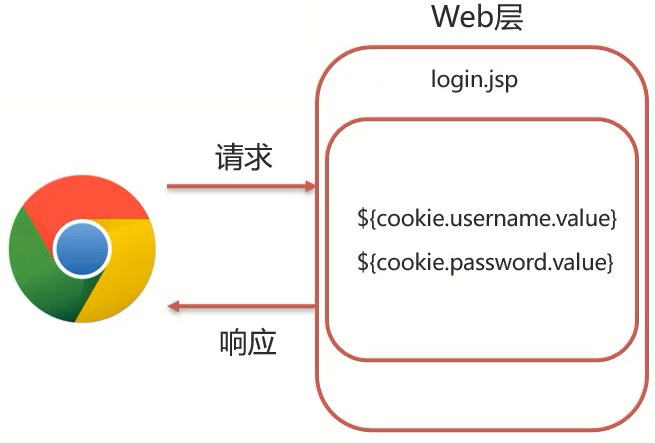
在页面可以使用EL表达式,${cookie.key.value}
key:指的是存储在cookie中的键名称

(1)在login.jsp用户名的表单输入框使用value值给表单元素添加默认值,value可以使用
${cookie.username.value}(2)在login.jsp密码的表单输入框使用value值给表单元素添加默认值,value可以使用
${cookie.password.value}3.具体实现
(1)修改login.jsp页面
- <%@ page contentType="text/html;charset=UTF-8" language="java" %>
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>logintitle>
- <link href="css/login.css" rel="stylesheet">
- head>
- <body>
- <div id="loginDiv" style="height: 350px">
- <form action="/brand-demo/loginServlet" method="post" id="form">
- <h1 id="loginMsg">LOGIN INh1>
- <div id="errorMsg">${login_msg}div>
- <p>Username:<input id="username" name="username" value="${cookie.username.value}" type="text">p>
- <p>Password:<input id="password" name="password" value="${cookie.password.value}" type="password">p>
- <p>Remember:<input id="remember" name="remember" value="1" type="checkbox">p>
- <div id="subDiv">
- <input type="submit" class="button" value="login up">
- <input type="reset" class="button" value="reset">
- <a href="register.html">没有账号?a>
- div>
- form>
- div>
- body>
- html>
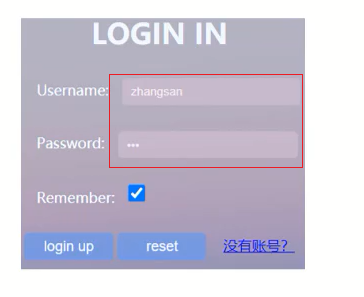
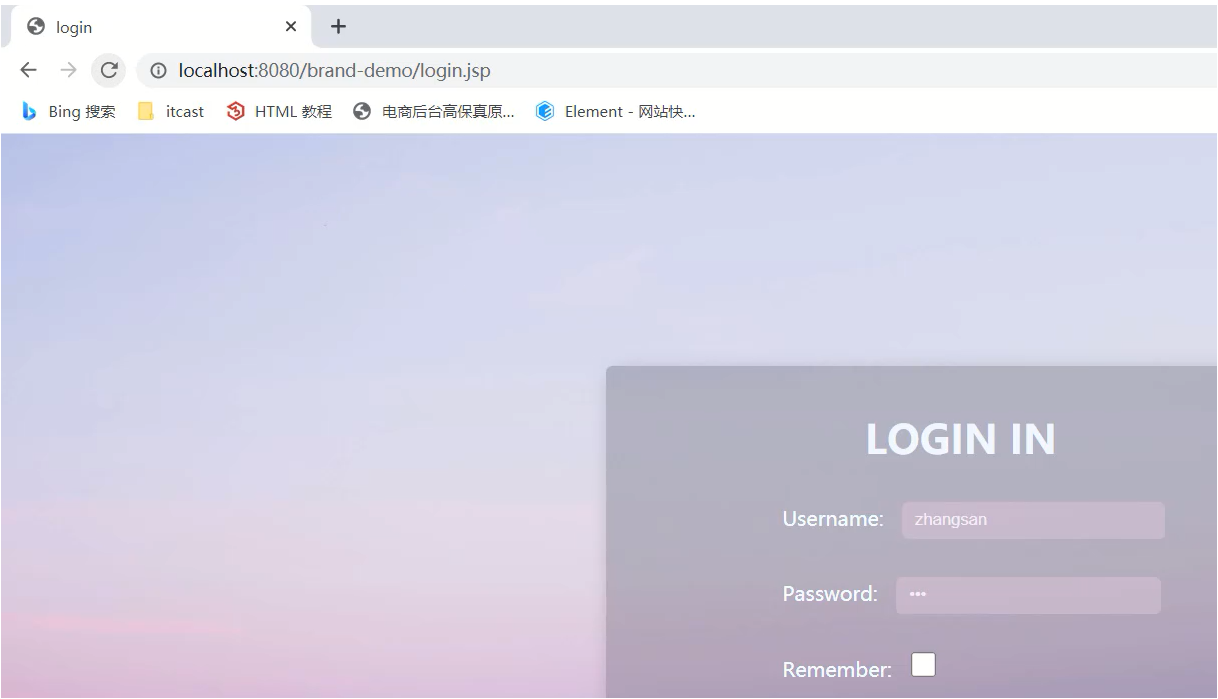
4.访问测试,重新访问登录页面,就可以看得用户和密码已经被填充。

用户注册功能
需求
注册功能:保存用户信息到数据库
验证码功能
展示验证码:展示验证码图片,并可以点击切换
校验验证码:验证码填写不正确,则注册失败

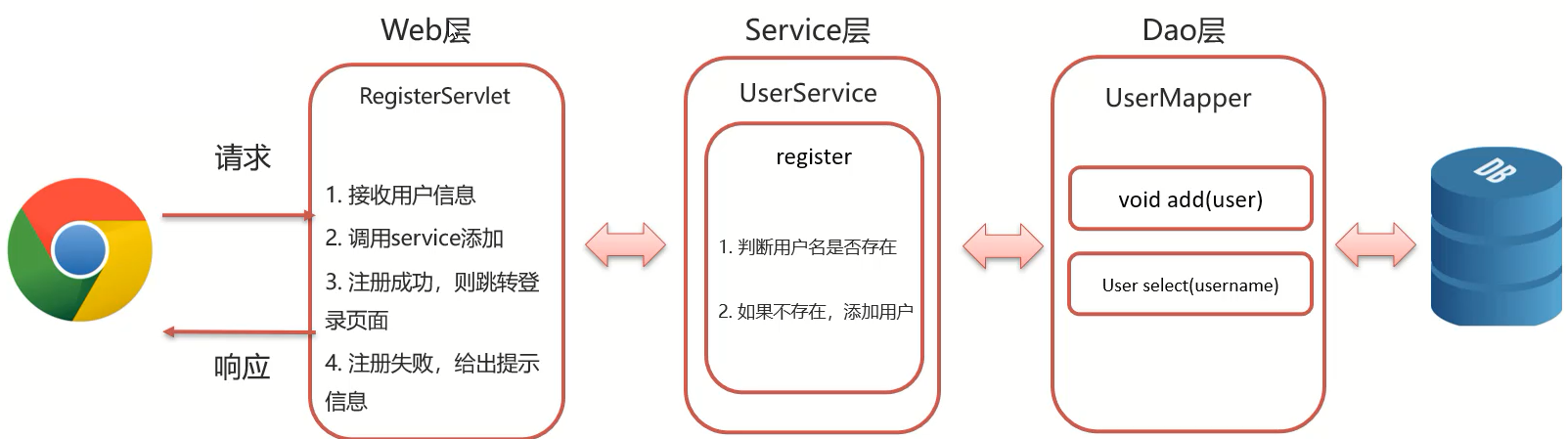
2.实现流程分析

(1)前端通过表单发送请求和数据给Web层的RegisterServlet
(2)在RegisterServlet中接收请求和数据[用户名和密码]
(3)RegisterServlet接收到请求和数据后,调用Service层完成用户信息的保存
(4)在Service层需要编写UserService类,在类中实现register方法,需要判断用户是否已经存在,如果不存在,则完成用户数据的保存
(5)在UserMapper接口中,声明两个方法,一个是根据用户名查询用户信息方法,另一个是保存用户信息方法
(6)在UserService类中保存成功则返回true,失败则返回false,将数据返回给Web层
(7)Web层获取到结果后,如果返回的是true,则提示
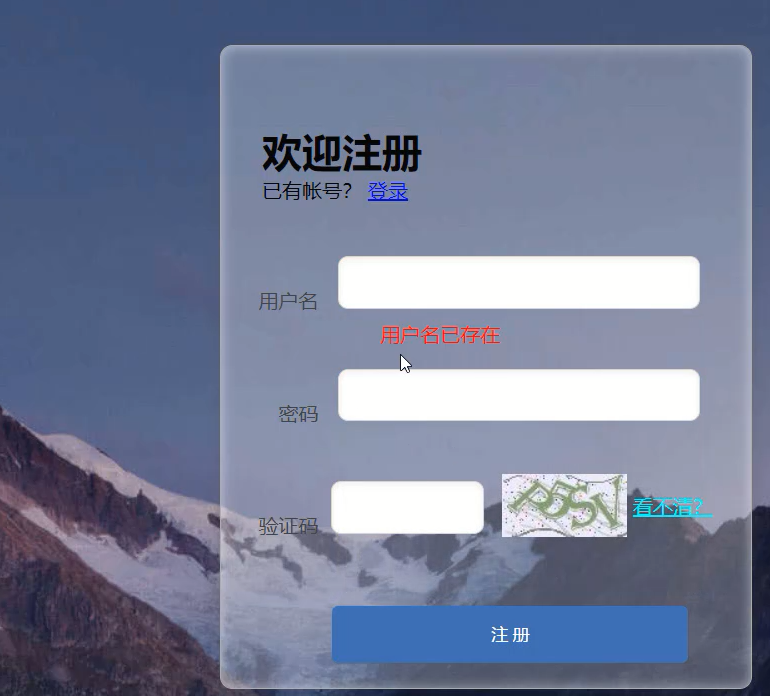
注册成功,并转发到登录页面,如果返回false则提示用户名已存在并转发到注册页面3.具体实现
(1)Dao层代码参考资料中的内容完成
(2)编写Service层代码
- public class UserService {
- //1.使用工具类获取SqlSessionFactory
- SqlSessionFactory factory = SqlSessionFactoryUtils.getSqlSessionFactory();
- /**
- * 注册方法
- * @return
- */
- public boolean register(User user){
- //2. 获取SqlSession
- SqlSession sqlSession = factory.openSession();
- //3. 获取UserMapper
- UserMapper mapper = sqlSession.getMapper(UserMapper.class);
- //4. 判断用户名是否存在
- User u = mapper.selectByUsername(user.getUsername());
- if(u == null){
- // 用户名不存在,注册
- mapper.add(user);
- sqlSession.commit();
- }
- sqlSession.close();
- return u == null;
- }
- }
(3)完成页面和Web层的代码编写
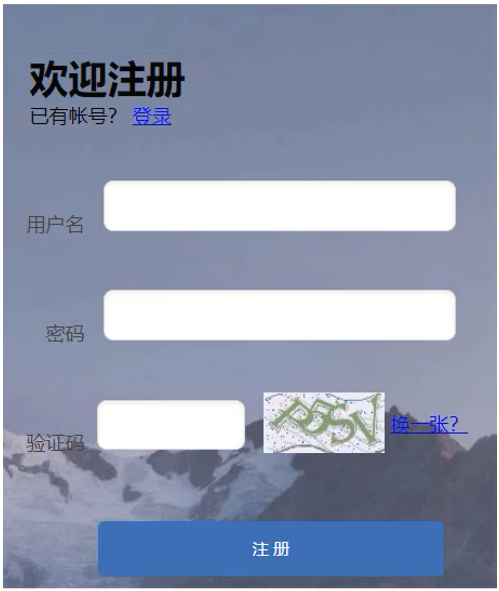
(3.1)将register.html内容修改成register.jsp
- <%@ page contentType="text/html;charset=UTF-8" language="java" %>
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>欢迎注册title>
- <link href="css/register.css" rel="stylesheet">
- head>
- <body>
- <div class="form-div">
- <div class="reg-content">
- <h1>欢迎注册h1>
- <span>已有帐号?span> <a href="login.jsp">登录a>
- div>
- <form id="reg-form" action="/brand-demo/registerServlet" method="post">
- <table>
- <tr>
- <td>用户名td>
- <td class="inputs">
- <input name="username" type="text" id="username">
- <br>
- <span id="username_err" class="err_msg" style="display:none">用户名不太受欢迎span>
- td>
- tr>
- <tr>
- <td>密码td>
- <td class="inputs">
- <input name="password" type="password" id="password">
- <br>
- <span id="password_err" class="err_msg" style="display: none">密码格式有误span>
- td>
- tr>
- <tr>
- <td>验证码td>
- <td class="inputs">
- <input name="checkCode" type="text" id="checkCode">
- <img src="imgs/a.jpg">
- <a href="#" id="changeImg" >看不清?a>
- td>
- tr>
- table>
- <div class="buttons">
- <input value="注 册" type="submit" id="reg_btn">
- div>
- <br class="clear">
- form>
- div>
- body>
- html>
(3.2)编写RegisterServlet
- @WebServlet("/registerServlet")
- public class RegisterServlet extends HttpServlet {
- private UserService service = new UserService();
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //1. 获取用户名和密码数据
- String username = request.getParameter("username");
- String password = request.getParameter("password");
- User user = new User();
- user.setUsername(username);
- user.setPassword(password);
- //2. 调用service 注册
- boolean flag = service.register(user);
- //3. 判断注册成功与否
- if(flag){
- //注册功能,跳转登陆页面
- request.setAttribute("register_msg","注册成功,请登录");
- request.getRequestDispatcher("/login.jsp").forward(request,response);
- }else {
- //注册失败,跳转到注册页面
- request.setAttribute("register_msg","用户名已存在");
- request.getRequestDispatcher("/register.jsp").forward(request,response);
- }
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- this.doGet(request, response);
- }
- }
(3.3)需要在页面上展示后台返回的错误信息,需要修改register.jsp
- 修改前:<span id="username_err" class="err_msg" style="display:none">用户名不太受欢迎span>
- 修改后:<span id="username_err" class="err_msg">${register_msg}span>
(3.4)如果注册成功,需要把成功信息展示在登录页面,所以也需要修改login.jsp
- 修改前:<div id="errorMsg">${login_msg}div>
- 修改后:<div id="errorMsg">${login_msg} ${register_msg}div>
(3.5)修改login.jsp,将注册跳转地址修改为register.jsp
- 修改前:<a href="register.html">没有账号?a>
- 修改后: <a href="register.jsp">没有账号?a>
(3.6)启动测试,
如果是注册的用户信息已经存在:

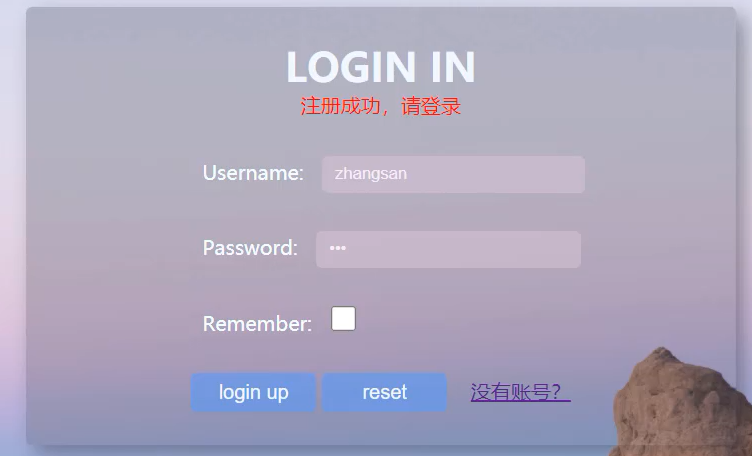
如果注册的用户信息不存在,注册成功:

验证码-展示
1.需求分析
展示验证码:展示验证码图片,并可以点击切换

验证码的生成是通过工具类来实现的,具体的工具类参考
CheckCodeUtil.java- package package1.util;
- import javax.imageio.ImageIO;
- import java.awt.*;
- import java.awt.geom.AffineTransform;
- import java.awt.image.BufferedImage;
- import java.io.File;
- import java.io.FileOutputStream;
- import java.io.IOException;
- import java.io.OutputStream;
- import java.util.Arrays;
- import java.util.Random;
- /**
- * 生成验证码工具类
- */
- public class CheckCodeUtil {
- public static final String VERIFY_CODES = "123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ";
- private static Random random = new Random();
- /**
- * 输出随机验证码图片流,并返回验证码值(一般传入输出流,响应response页面端,Web项目用的较多)
- *
- * @param w
- * @param h
- * @param os
- * @param verifySize
- * @return
- * @throws IOException
- */
- public static String outputVerifyImage(int w, int h, OutputStream os, int verifySize) throws IOException {
- String verifyCode = generateVerifyCode(verifySize);
- outputImage(w, h, os, verifyCode);
- return verifyCode;
- }
- /**
- * 使用系统默认字符源生成验证码
- *
- * @param verifySize 验证码长度
- * @return
- */
- public static String generateVerifyCode(int verifySize) {
- return generateVerifyCode(verifySize, VERIFY_CODES);
- }
- /**
- * 使用指定源生成验证码
- *
- * @param verifySize 验证码长度
- * @param sources 验证码字符源
- * @return
- */
- public static String generateVerifyCode(int verifySize, String sources) {
- // 未设定展示源的字码,赋默认值大写字母+数字
- if (sources == null || sources.length() == 0) {
- sources = VERIFY_CODES;
- }
- int codesLen = sources.length();
- Random rand = new Random(System.currentTimeMillis());
- StringBuilder verifyCode = new StringBuilder(verifySize);
- for (int i = 0; i < verifySize; i++) {
- verifyCode.append(sources.charAt(rand.nextInt(codesLen - 1)));
- }
- return verifyCode.toString();
- }
- /**
- * 生成随机验证码文件,并返回验证码值 (生成图片形式,用的较少)
- *
- * @param w
- * @param h
- * @param outputFile
- * @param verifySize
- * @return
- * @throws IOException
- */
- public static String outputVerifyImage(int w, int h, File outputFile, int verifySize) throws IOException {
- String verifyCode = generateVerifyCode(verifySize);
- outputImage(w, h, outputFile, verifyCode);
- return verifyCode;
- }
- /**
- * 生成指定验证码图像文件
- *
- * @param w
- * @param h
- * @param outputFile
- * @param code
- * @throws IOException
- */
- public static void outputImage(int w, int h, File outputFile, String code) throws IOException {
- if (outputFile == null) {
- return;
- }
- File dir = outputFile.getParentFile();
- //文件不存在
- if (!dir.exists()) {
- //创建
- dir.mkdirs();
- }
- try {
- outputFile.createNewFile();
- FileOutputStream fos = new FileOutputStream(outputFile);
- outputImage(w, h, fos, code);
- fos.close();
- } catch (IOException e) {
- throw e;
- }
- }
- /**
- * 输出指定验证码图片流
- *
- * @param w
- * @param h
- * @param os
- * @param code
- * @throws IOException
- */
- public static void outputImage(int w, int h, OutputStream os, String code) throws IOException {
- int verifySize = code.length();
- BufferedImage image = new BufferedImage(w, h, BufferedImage.TYPE_INT_RGB);
- Random rand = new Random();
- Graphics2D g2 = image.createGraphics();
- g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
- // 创建颜色集合,使用java.awt包下的类
- Color[] colors = new Color[5];
- Color[] colorSpaces = new Color[]{Color.WHITE, Color.CYAN,
- Color.GRAY, Color.LIGHT_GRAY, Color.MAGENTA, Color.ORANGE,
- Color.PINK, Color.YELLOW};
- float[] fractions = new float[colors.length];
- for (int i = 0; i < colors.length; i++) {
- colors[i] = colorSpaces[rand.nextInt(colorSpaces.length)];
- fractions[i] = rand.nextFloat();
- }
- Arrays.sort(fractions);
- // 设置边框色
- g2.setColor(Color.GRAY);
- g2.fillRect(0, 0, w, h);
- Color c = getRandColor(200, 250);
- // 设置背景色
- g2.setColor(c);
- g2.fillRect(0, 2, w, h - 4);
- // 绘制干扰线
- Random random = new Random();
- // 设置线条的颜色
- g2.setColor(getRandColor(160, 200));
- for (int i = 0; i < 20; i++) {
- int x = random.nextInt(w - 1);
- int y = random.nextInt(h - 1);
- int xl = random.nextInt(6) + 1;
- int yl = random.nextInt(12) + 1;
- g2.drawLine(x, y, x + xl + 40, y + yl + 20);
- }
- // 添加噪点
- // 噪声率
- float yawpRate = 0.05f;
- int area = (int) (yawpRate * w * h);
- for (int i = 0; i < area; i++) {
- int x = random.nextInt(w);
- int y = random.nextInt(h);
- // 获取随机颜色
- int rgb = getRandomIntColor();
- image.setRGB(x, y, rgb);
- }
- // 添加图片扭曲
- shear(g2, w, h, c);
- g2.setColor(getRandColor(100, 160));
- int fontSize = h - 4;
- Font font = new Font("Algerian", Font.ITALIC, fontSize);
- g2.setFont(font);
- char[] chars = code.toCharArray();
- for (int i = 0; i < verifySize; i++) {
- AffineTransform affine = new AffineTransform();
- affine.setToRotation(Math.PI / 4 * rand.nextDouble() * (rand.nextBoolean() ? 1 : -1), (w / verifySize) * i + fontSize / 2, h / 2);
- g2.setTransform(affine);
- g2.drawChars(chars, i, 1, ((w - 10) / verifySize) * i + 5, h / 2 + fontSize / 2 - 10);
- }
- g2.dispose();
- ImageIO.write(image, "jpg", os);
- }
- /**
- * 随机颜色
- *
- * @param fc
- * @param bc
- * @return
- */
- private static Color getRandColor(int fc, int bc) {
- if (fc > 255) {
- fc = 255;
- }
- if (bc > 255) {
- bc = 255;
- }
- int r = fc + random.nextInt(bc - fc);
- int g = fc + random.nextInt(bc - fc);
- int b = fc + random.nextInt(bc - fc);
- return new Color(r, g, b);
- }
- private static int getRandomIntColor() {
- int[] rgb = getRandomRgb();
- int color = 0;
- for (int c : rgb) {
- color = color << 8;
- color = color | c;
- }
- return color;
- }
- private static int[] getRandomRgb() {
- int[] rgb = new int[3];
- for (int i = 0; i < 3; i++) {
- rgb[i] = random.nextInt(255);
- }
- return rgb;
- }
- private static void shear(Graphics g, int w1, int h1, Color color) {
- shearX(g, w1, h1, color);
- shearY(g, w1, h1, color);
- }
- private static void shearX(Graphics g, int w1, int h1, Color color) {
- int period = random.nextInt(2);
- boolean borderGap = true;
- int frames = 1;
- int phase = random.nextInt(2);
- for (int i = 0; i < h1; i++) {
- double d = (double) (period >> 1)
- * Math.sin((double) i / (double) period
- + (6.2831853071795862D * (double) phase)
- / (double) frames);
- g.copyArea(0, i, w1, 1, (int) d, 0);
- if (borderGap) {
- g.setColor(color);
- g.drawLine((int) d, i, 0, i);
- g.drawLine((int) d + w1, i, w1, i);
- }
- }
- }
- private static void shearY(Graphics g, int w1, int h1, Color color) {
- int period = random.nextInt(40) + 10; // 50;
- boolean borderGap = true;
- int frames = 20;
- int phase = 7;
- for (int i = 0; i < w1; i++) {
- double d = (double) (period >> 1)
- * Math.sin((double) i / (double) period
- + (6.2831853071795862D * (double) phase)
- / (double) frames);
- g.copyArea(i, 0, 1, h1, 0, (int) d);
- if (borderGap) {
- g.setColor(color);
- g.drawLine(i, (int) d, i, 0);
- g.drawLine(i, (int) d + h1, i, h1);
- }
- }
- }
- }
在该工具类中编写main方法进行测试:
- public static void main(String[] args) throws IOException {
- //生成验证码的图片位置
- OutputStream fos = new FileOutputStream("d://a.jpg");
- //checkCode为最终验证码的数据
- String checkCode = CheckCodeUtil.outputVerifyImage(100, 50, fos, 4);
- System.out.println(checkCode);
- }
生成完验证码以后,我们就可以知晓:
-
验证码就是使用Java代码生成的一张图片
-
验证码的作用:防止机器自动注册,攻击服务器
2.实现流程分析

(1)前端发送请求给CheckCodeServlet
(2)CheckCodeServlet接收到请求后,生成验证码图片,将图片用Reponse对象的输出流写回到前端
思考:如何将图片写回到前端浏览器呢?
(1)Java中已经有工具类生成验证码图片,测试类中只是把图片生成到磁盘上 (2)生成磁盘的过程中使用的是OutputStream流,如何把这个图片生成在页面呢? (3)前面在将Reponse对象的时候,它有一个方法可以获取其字节输出流,getOutputStream() (4)综上所述,我们可以把写往磁盘的流对象更好成Response的字节流,即可完成图片响应给前端
3.具体实现
(1)修改Register.jsp页面,将验证码的图片从后台获取
- <tr>
- <td>验证码td>
- <td class="inputs">
- <input name="checkCode" type="text" id="checkCode">
- <img id="checkCodeImg" src="/brand-demo/checkCodeServlet">
- <%-- 用a链接href="#"是为了让“看不清”带下划线,显示的像个链接--%>
- <a href="#" id="changeImg" >看不清?a>
- td>
- tr>
- <script>
- document.getElementById("changeImg").onclick = function () {
- //路径后面添加时间戳的目的是避免浏览器进行缓存静态资源,不加的话每次刷新图片看起来不变
- document.getElementById("checkCodeImg").src = "/brand-demo/checkCodeServlet?"+new Date().getMilliseconds();
- }
- script>
(2)编写CheckCodeServlet类,用来接收请求生成验证码
- @WebServlet("/checkCodeServlet")
- public class CheckCodeServlet extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- // 生成验证码
- ServletOutputStream os = response.getOutputStream();
- String checkCode = CheckCodeUtil.outputVerifyImage(100, 50, os, 4);
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- this.doGet(request, response);
- }
- }
验证码-校验
1.需求
-
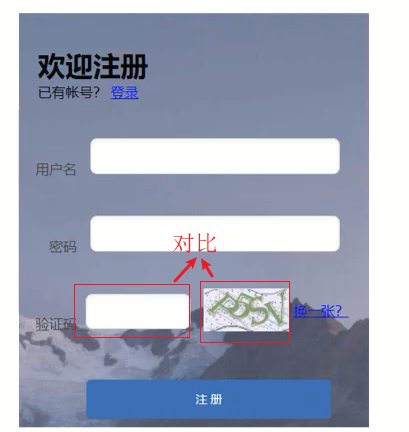
判断程序生成的验证码 和 用户输入的验证码 是否一样,如果不一样,则阻止注册
-
验证码图片访问和提交注册表单是两次请求,所以要将程序生成的验证码存入Session中

思考:为什么要把验证码数据存入到Session中呢?
-
生成验证码和校验验证码是两次请求,此处就需要在一个会话的两次请求之间共享数据
-
验证码属于安全数据类的,所以我们选中Session来存储验证码数据。
2.实现流程分析
(1)在CheckCodeServlet中生成验证码的时候,将验证码数据存入Session对象
(2)前端将验证码和注册数据提交到后台,交给RegisterServlet类
(3)RegisterServlet类接收到请求和数据后,其中就有验证码,和Session中的验证码进行对比
(4)如果一致,则完成注册,如果不一致,则提示错误信息
3.具体实现
(1)修改CheckCodeServlet类,将验证码存入Session对象
- @WebServlet("/checkCodeServlet")
- public class CheckCodeServlet extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- // 生成验证码
- ServletOutputStream os = response.getOutputStream();
- String checkCode = CheckCodeUtil.outputVerifyImage(100, 50, os, 4);
- // 存入Session
- HttpSession session = request.getSession();
- session.setAttribute("checkCodeGen",checkCode);
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- this.doGet(request, response);
- }
- }
(2)在RegisterServlet中,获取页面的和session对象中的验证码,进行对比
- package com.itheima.web;
- import com.itheima.pojo.User;
- import com.itheima.service.UserService;
- import javax.servlet.ServletException;
- import javax.servlet.annotation.WebServlet;
- import javax.servlet.http.*;
- import java.io.IOException;
- @WebServlet("/registerServlet")
- public class RegisterServlet extends HttpServlet {
- private UserService service = new UserService();
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //1. 获取用户名和密码数据
- String username = request.getParameter("username");
- String password = request.getParameter("password");
- User user = new User();
- user.setUsername(username);
- user.setPassword(password);
- // 获取用户输入的验证码
- String checkCode = request.getParameter("checkCode");
- // 程序生成的验证码,从Session获取
- HttpSession session = request.getSession();
- String checkCodeGen = (String) session.getAttribute("checkCodeGen");
- // 比对
- if(!checkCodeGen.equalsIgnoreCase(checkCode)){
- request.setAttribute("register_msg","验证码错误");
- request.getRequestDispatcher("/register.jsp").forward(request,response);
- // 不允许注册
- return;
- }
- //2. 调用service 注册
- boolean flag = service.register(user);
- //3. 判断注册成功与否
- if(flag){
- //注册功能,跳转登陆页面
- request.setAttribute("register_msg","注册成功,请登录");
- request.getRequestDispatcher("/login.jsp").forward(request,response);
- }else {
- //注册失败,跳转到注册页面
- request.setAttribute("register_msg","用户名已存在");
- request.getRequestDispatcher("/register.jsp").forward(request,response);
- }
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- this.doGet(request, response);
- }
- }
至此,用户的注册登录功能就已经完成了。
-
-
相关阅读:
Python做游戏很难吗—来看看我做的多有意思~
LoadImage cannot find a suitable reader for file运用MONAI框架导入数据时存在的问题
【云原生】· 一文了解docker中的网络
IDEA批量解决Lombok警告,开发者必备技巧!
弘玑Cyclone2022产品发布会:超级自动化下的流程挖掘——弘观流程智能
【LeetCode热题100】【多维动态规划】编辑距离
C++标准模板(STL)- 类型支持 (类型特性,is_union,is_class,is_function)
day47
[Android Material Design]组件11 - Chip
[Python] ModuleNotFoundError: No module named ‘_ctypes‘
- 原文地址:https://blog.csdn.net/qq_40991313/article/details/126137805
