-
破解小程序禁止使用JS解释器动态执行JS(eval5、estime、evil-eval等)代码的终极解决方案
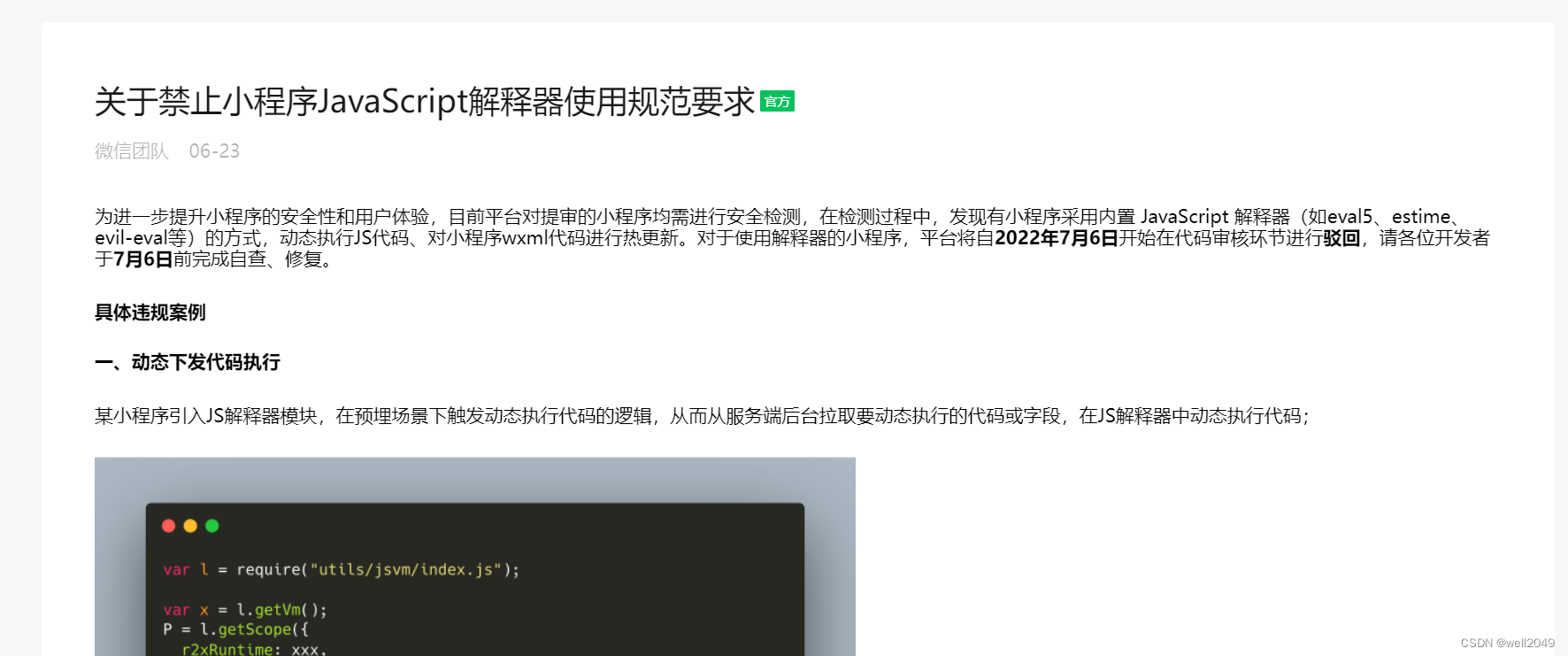
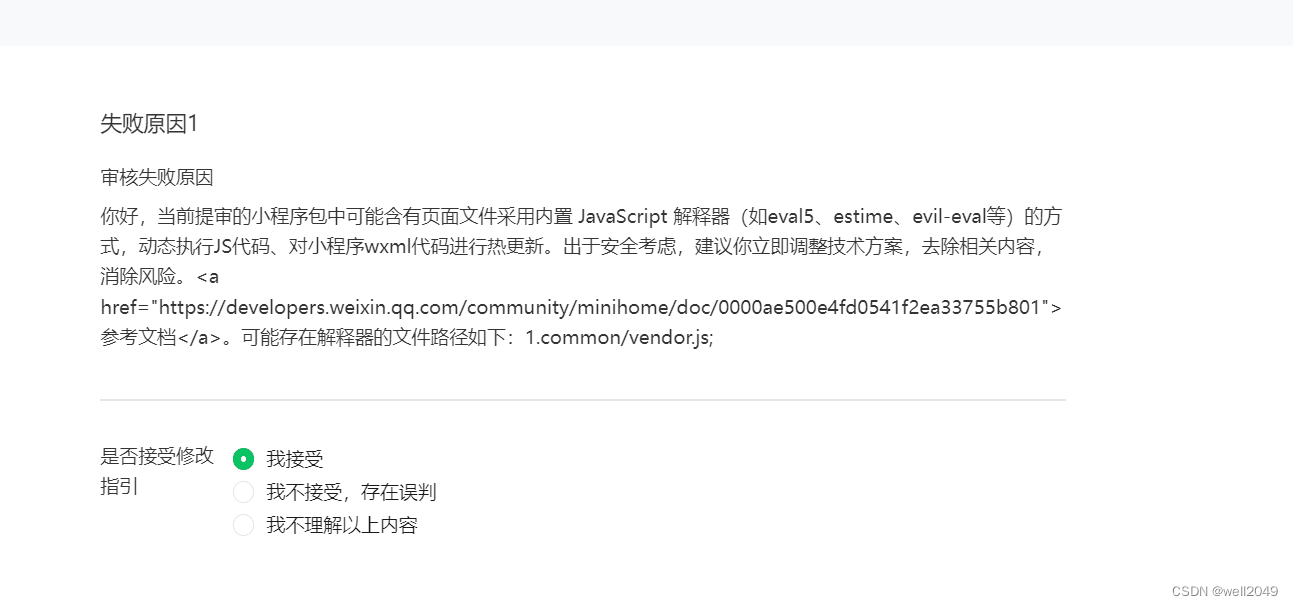
关于被小程序禁止使用eval函数的问题,大家都多少了解了,新规则已经限制死了。请看下面新规则。


既然要求如此严格,那么有没有其它解决方案呢,所谓上有正常,下有对策。故今天这篇文章就是要提供新的思路实现动态执行js代码的方案。
云函数 云对象
是的,既然在代码里面直接写eval函数或者引入eval5 会被小程序检测到拒绝审核,那么老子就把它放到云上,你奈我何 ?下面给大家展示下我已经上线并审核通过的实现逻辑。
首先:云函数、云对象还是非常简单的,目前个人使用的时uni-app 这个框架开发的小程序,不得不说实在是太好用了,一个框架开发适配10多个终端的框架,不得不说牛的一笔。不废话了,直接创建关联云空间,目前个人使用的是阿里的空间,可以免费使用50个,足够咱们使用了。

不会创建的呢,给大家一个传送门,分分钟钟看着api就能搞定,就是这么简单。
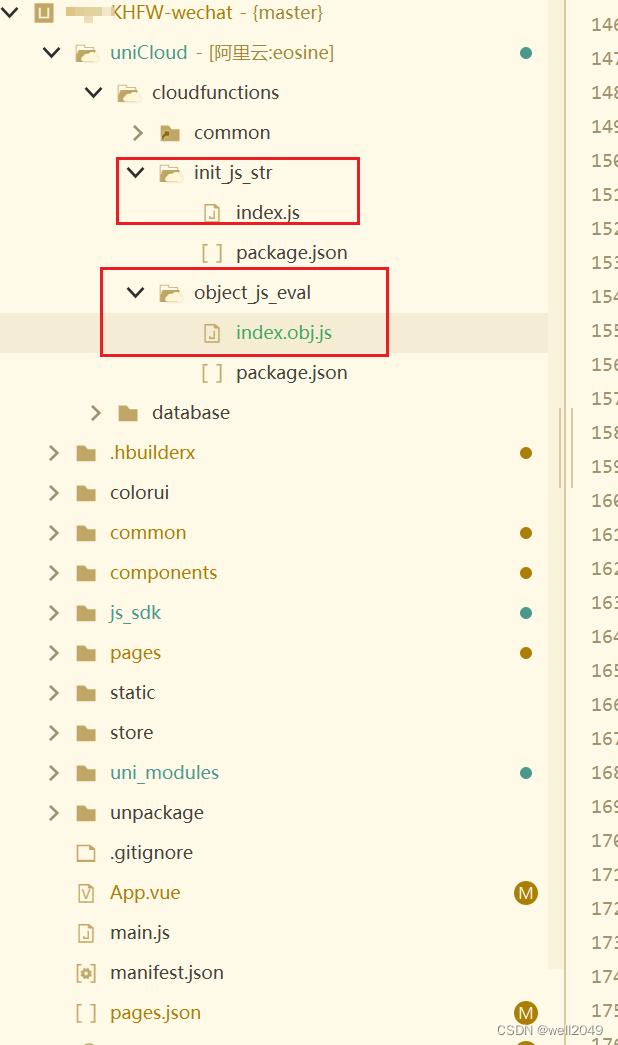
第一步:定义一个云函数或者云对象都是可以的,并上传部署,我们暂且用云对象 object_js_eval 去实现吧。
这个对象里面写个方法:完整代码如下:// 云对象教程: https://uniapp.dcloud.net.cn/uniCloud/cloud-obj module.exports = { evaEvent(event){ if (!event || !event.jsStr ) { return false ; } let Data = event.Data , str = event.jsStr ; let res = eval(str) return res } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
好了,第二步我们就是要去调用这个云对象里面的计算方法。比如我定义的函数叫testUniCloud ,这个是比简单的 计算某条数据里面的2个属性值的和,当然也可以去写其它的表达公式,都是完全支持的,自己随意发挥吧。其实我要执行的就是后台给的一段js 计算公式:要计算 某条数据里面的 a + b 的结果,当然这是仅供测试玩的。
async testUniCloud(){ let d = { a:1 , b:5} , s = 'Data.a+Data.b' ; let params = { Data:d, jsStr:s } const res = await cloud_object.evaEvent(params) this.$utils.tips("云函数计算结果="+res); }- 1
- 2
- 3
- 4
- 5
- 6
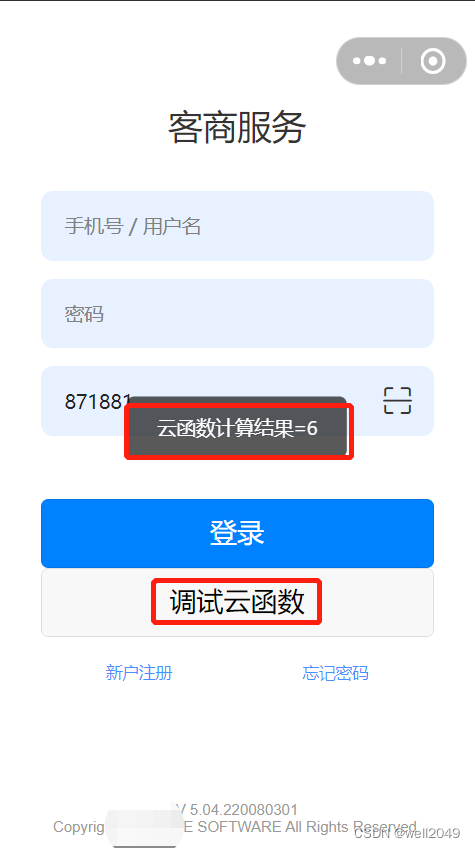
页面中可以随意写个按钮事件去执行即可,下面看效果:

哈哈,,,轻轻松松搞定,而且我还通过审核喽!!!有问题的欢迎留言。

-
相关阅读:
MyBatis
2012-2020中国地区银行多指标数据
为什么打开idea时,没有启动页面,如何解决?
【DesignMode】组合模式(composite mode)
独角数卡安装前后常见问题汇总
2.2 进程调度实验
实习经历复盘
微信小程序使用方法
芒果叶病害数据集(用于图像分类,每类500张照片)
CentOS 7 上安装 Oracle 11g 数据库
- 原文地址:https://blog.csdn.net/well2049/article/details/126154452