-
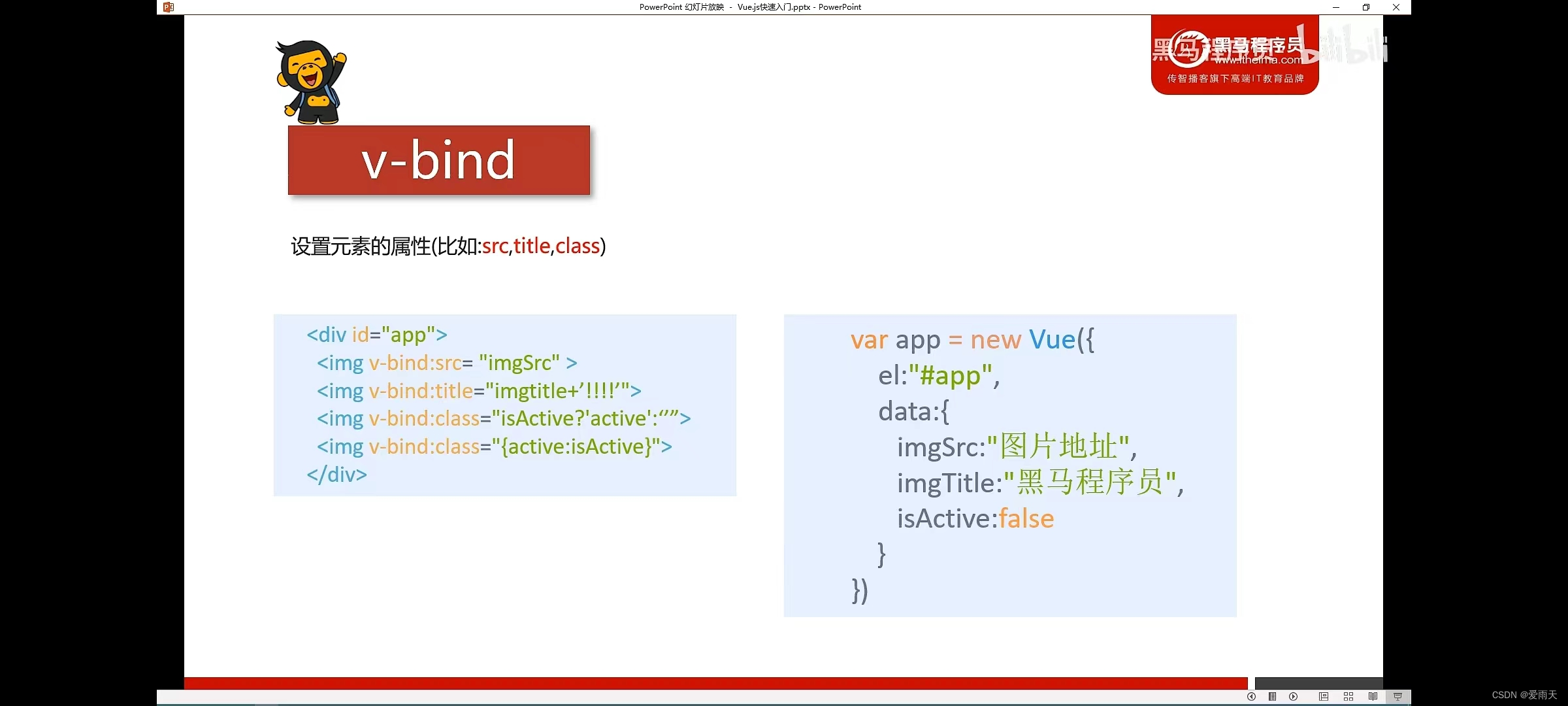
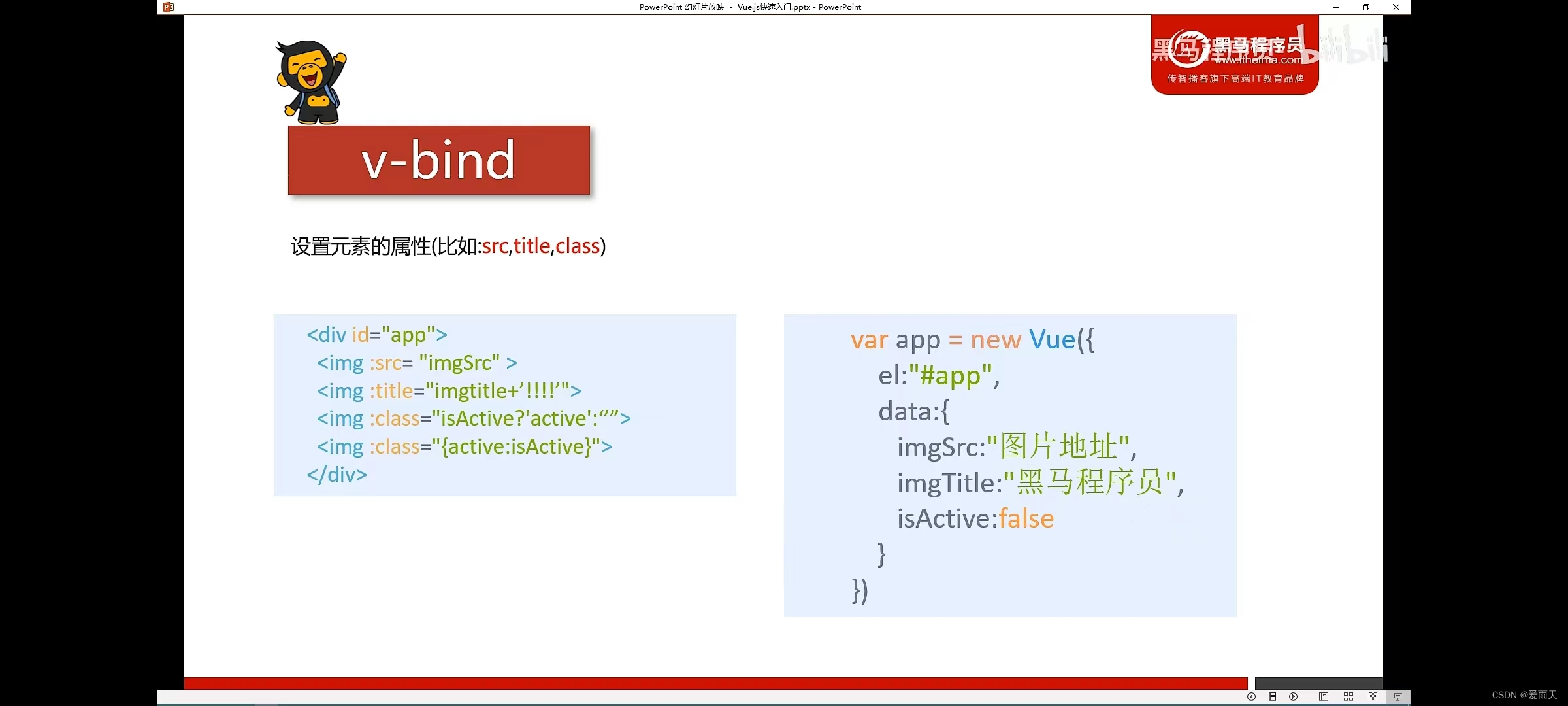
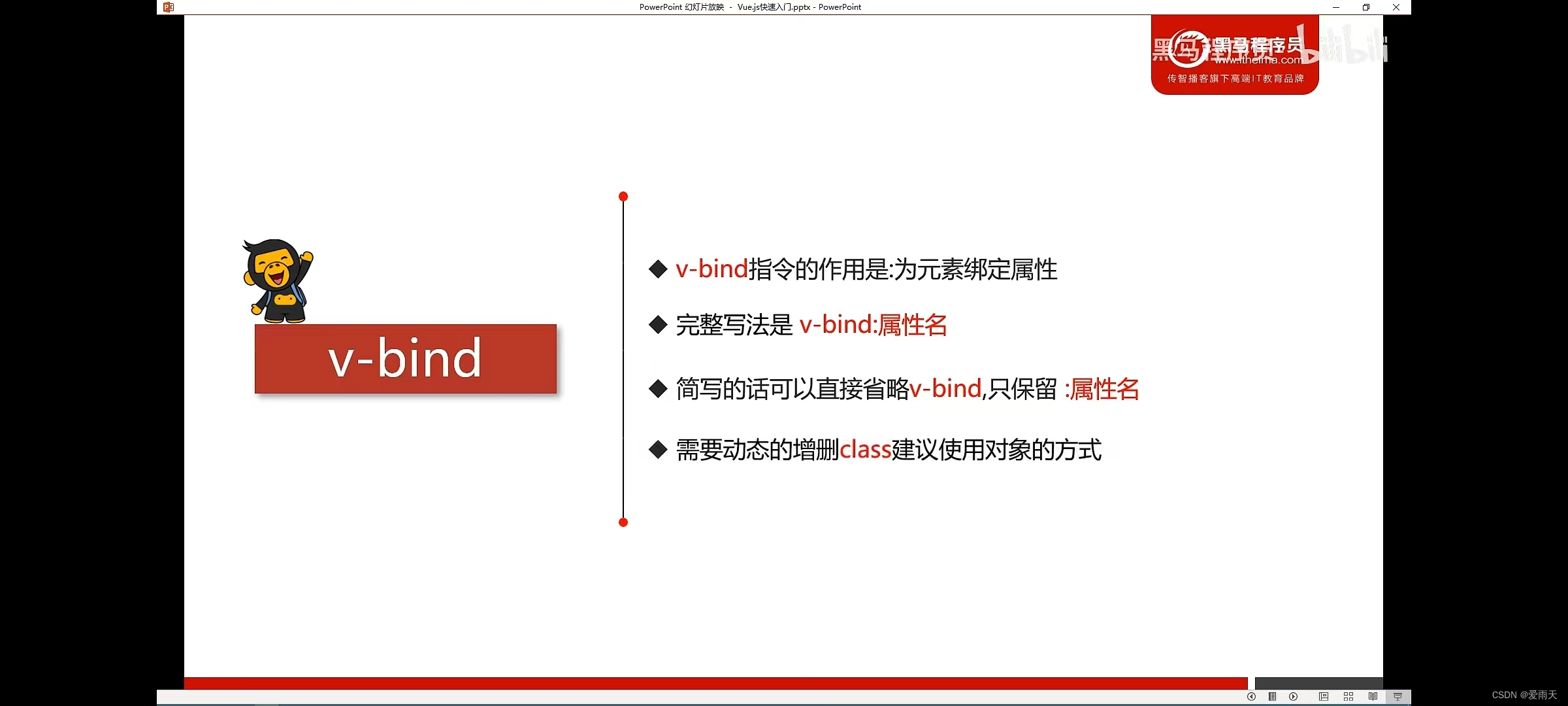
v-bind指令:设置元素的属性






- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Documenttitle>
- <style>
- .active{
- border: 1px solid red;
- }
- style>
- head>
- <body>
- <div id="app">
- <img v-bind:src="imgSrc" alt="">
- <br>
- <img :src="imgSrc" alt="":title="imgTitle+'!!!'":class="isActive?'active':''"@click="toggleActive">
- <br>
- <img :src="imgSrc" alt="":title="imgTitle+'!!!'":class="{active:isActive}"@click="toggleActive">
- div>
- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
- <script>
- var app=new Vue({
- el:"#app",
- data:{
- imgSrc:"http://www.itheima.com/images/logo.png",
- imgTitle:"黑马程序员",
- isActive:false
- },
- methods:{
- toggleActive:function(){
- this.isActive=!this.isActive;
- }
- }
- }
- )
- script>
- body>
- html>
-
相关阅读:
十小时开源了一个加密算法仓库,功能强大,后端开发人员狂喜!
还没用过Idea的这几款插件?那你也太out了
从指定路径加载 Python 模块
串口调速小车1
中国石油大学(北京)-《钻井液工艺原理》第二阶段在线作业
主动成为行业发展的一份子,正在成为一种潮流和趋势
MFC的YUV播放器实现
Structured Steaming结构化流详解:大案例解析(第12天)
分布式系统第五讲:分布式事务及实现方案
【微信小程序】自定义组件(一)
- 原文地址:https://blog.csdn.net/weixin_52634719/article/details/126152301
