-
ESP8266 做简单的仪器
首先,需要定义简单的仪器。我觉得吧,有智能手机和电脑在手,单片机再做一套按钮、旋钮、显示屏是对现代单片机和手机强大的性能的侮辱,尤其是某些单片机适用的触摸屏死贵死贵还吃资源。
之前做了波形发生器。思路简单,蓝牙或串口(PC用USB串口,手机用蓝牙串口)发送字符串给单片机,单片机接受到字符串并处理为可执行的命令发送给 波形发生器模块。这样甚至都不用LabView这样的专业上位机软件做界面。
手机控制的波形发生器-其他-高清完整正版视频在线观看-优酷 (youku.com)
 https://v.youku.com/v_show/id_XNTg4OTczOTAzNg==.html-------------------------------------------------------------------------------------------------------------------------
https://v.youku.com/v_show/id_XNTg4OTczOTAzNg==.html-------------------------------------------------------------------------------------------------------------------------ESP8266 集成有 Wifi,那也可以试试通过Web页面来发送字符串给ESP8266。
下面代码可以直接上传到ESP8266(SSID总是要填写下的嘛)。
包含三个部分:
- 连接wifi
- 推送web页面给客户端
- 点击按钮时,把文本框的内容 sometext 发送给 void handleButton1()
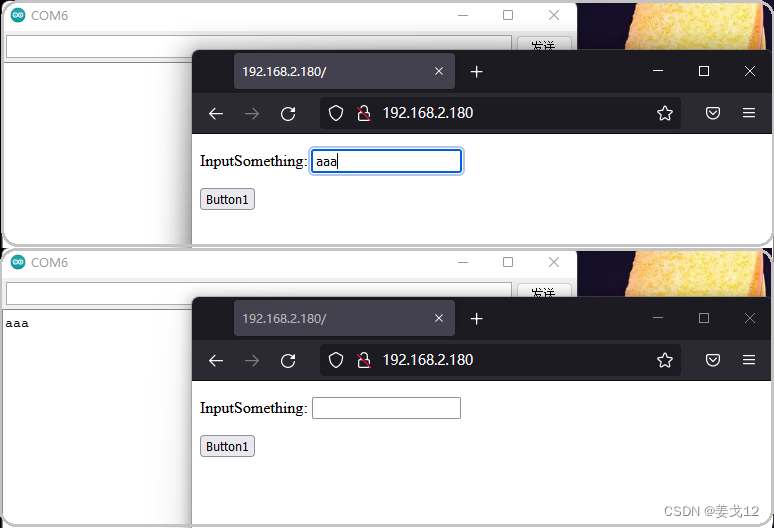
按下图所示,则可以看到网页文本框的输入内容 原封不动在串口打印了出来。

- // http://www.taichi-maker.com/homepage/esp8266-nodemcu-iot/iot-c/esp8266-nodemcu-web-server/pin-control/
- // https://blog.csdn.net/lin123_00/article/details/106413337
- #include
- #include
- #include
- ESP8266WiFiMulti wifiMulti;
- ESP8266WebServer esp8266_server(80); // 端口 80
- void setup(void){
- Serial.begin(115200);
- pinMode(LED_BUILTIN, OUTPUT);
- wifiMulti.addAP("yourSSID", "password"); // 环境查找是否有这里列出的WiFi ID。如果有
- Serial.print("Connecting");
- while (wifiMulti.run() != WL_CONNECTED) { delay(1000); Serial.print("*"); }
- Serial.println('\n');
- Serial.print("Connected to ");
- Serial.println(WiFi.SSID());
- Serial.print("IP address:\t");
- Serial.println(WiFi.localIP());
- esp8266_server.begin(); // 启动网站服务
- esp8266_server.on("/", HTTP_GET, handleRoot); // 设置服务器根目录即'/'的函数'handleRoot'
- esp8266_server.onNotFound(handleNotFound); // 设置处理404情况的函数'handleNotFound'
- esp8266_server.on("/Button1", HTTP_POST, handleButton1); // 设置处理LED控制请求的函数'handleButton1'
- esp8266_server.on("/Button2", HTTP_POST, handleButton2); // 设置处理LED控制请求的函数'handleButton2'
- esp8266_server.on("/Button3", HTTP_POST, handleButton3); // 设置处理LED控制请求的函数'handleButton3'
- Serial.println("HTTP esp8266_server started");// 告知用户ESP8266网络服务功能已经启动
- }
- void loop(void){
- esp8266_server.handleClient(); // 检查http服务器访问
- }
- /*设置服务器根目录即'/'的函数'handleRoot'
- 该函数的作用是每当有客户端访问NodeMCU服务器根目录时,
- NodeMCU都会向访问设备发送 HTTP 状态 200 (Ok) 这是send函数的第一个参数。
- 同时NodeMCU还会向浏览器发送HTML代码,以下示例中send函数中第三个参数,
- 也就是双引号中的内容就是NodeMCU发送的HTML代码。该代码可在网页中产生LED控制按钮。
- 当用户按下按钮时,浏览器将会向NodeMCU的/LED页面发送HTTP请求,请求方式为POST。
- NodeMCU接收到此请求后将会执行handleLED函数内容*/
- void handleRoot() {
- esp8266_server.send(200, "text/html", " ");
- }
- void handleNotFound(){
- esp8266_server.send(404, "text/plain", "404: Not found"); // 发送 HTTP 状态 404 (未找到页面) 并向浏览器发送文字 "404: Not found"
- }
- //处理LED控制请求的函数'handleLED'
- void handleButton1() {
- digitalWrite(LED_BUILTIN,!digitalRead(LED_BUILTIN));// 改变LED的点亮或者熄灭状态
- Serial.print( esp8266_server.arg("sometext") );
- esp8266_server.sendHeader("Location","/"); // 跳转回页面根目录
- esp8266_server.send(303); // 发送Http相应代码303 跳转
- }
- void handleButton2() {
- digitalWrite(LED_BUILTIN,!digitalRead(LED_BUILTIN));// 改变LED的点亮或者熄灭状态
- esp8266_server.sendHeader("Location","/"); // 跳转回页面根目录
- esp8266_server.send(303); // 发送Http相应代码303 跳转
- }
- void handleButton3() {
- digitalWrite(LED_BUILTIN,!digitalRead(LED_BUILTIN));// 改变LED的点亮或者熄灭状态
- esp8266_server.sendHeader("Location","/"); // 跳转回页面根目录
- esp8266_server.send(303); // 发送Http相应代码303 跳转
- }
-------------------------------------------------------------------------------------------------------------------------
接下来,来点更有意思的。。。
想想如果能 在页面上图形化显示传感器数据 就更棒了,要知道MCU比较紧张的资源做图形显示的网页是很有挑战的。
下面视频里,阿根廷小哥用在线脚本chartjs简单实现了气压传感器的图形显示.遗憾是只有视频,其个人网站可能在墙外。
ESP8266项目 - 用Websockets和Chart.js绘制传感器数据_哔哩哔哩_bilibili
 https://www.bilibili.com/video/av86993378/Getting Started | Chart.js (chartjs.org)
https://www.bilibili.com/video/av86993378/Getting Started | Chart.js (chartjs.org) https://www.chartjs.org/docs/latest/getting-started/
https://www.chartjs.org/docs/latest/getting-started/看视频跟着一句一句抄作业,few hours later 。。。硬是抄玩了,手机里看到图形时很有满足感。(主要是校对代码,毕竟视频里边写边上传肯定没错的,上传出错或网页没显示什么的都是我敲错漏了。)
有一处注意:视频里安装 websockets 库时需要安装最新,才能匹配 ESP8266环境的3.0.2版本。
因为只是关注网页技术,暂时没接传感器,数据源用了 ADC0 的采样值。
这个实验是用来看传感器趋势图的,实测大概最快10Hz,间隔最长没试,估计几分钟以上没问题。
下图是设置到10Hz可以用来观测极低频率的波形,正好有一个波形发生器,试试就试试。
 代码暂时不贴,因为跟着视频一句一句敲是很好的学习过程,最好有两个显示器。
代码暂时不贴,因为跟着视频一句一句敲是很好的学习过程,最好有两个显示器。----------------------------------------------------------------------------------------------------------------------
最后。。。谁说 arduino 简单来着,整个程序用上了 c html js json websockets 。。。还好我万金油样样都看了一点点。
-
相关阅读:
分享一个在linux中运行通义千问的方法
Docker镜像制作及使用Dockerfile制作镜像
牛客题霸 -- HJ52 计算字符串的编辑距离
Virtuoso 版图入门
比较好用的服务器和网站在线测速工具分享
docker错误集-CentOS环境
tiup mirror clone
10 月末美团、滴滴、蘑菇街 9 次面试总结(Java 岗)
Go基础语法:切片
The Journey from Idea to Production: A Product Designer‘s Perspective
- 原文地址:https://blog.csdn.net/jiangge12/article/details/126152134
