vue脚手架的作用是用来自动一键生成vue+webpack的项目模版,包括依赖库,免去你手动安装各种插件,寻找各种cdn并一个个引入的麻烦。想要运行Vue组件,那脚手架一定要安排上,这篇就来科普脚手架的安装
新建文件夹
取名
webapp-vue
,在文件夹内使用
npm init -y
新建一个
package.json
文件
在你当前的文件夹内,按住
shift
,右击鼠标选择
powershell
命令窗口
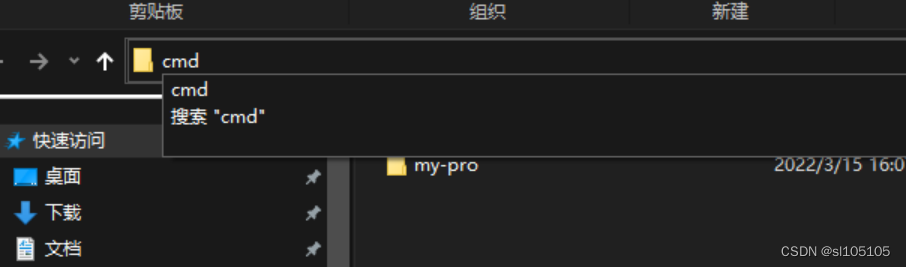
也可以在文件夹的地址栏中输入
cmd
然后按回车
也会出现
cmd命令窗口
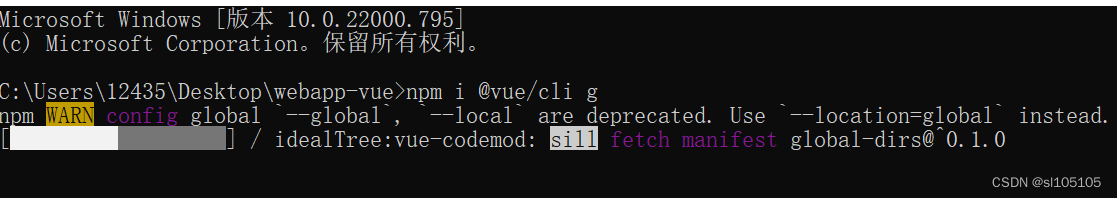
使用
npm i -g @vue/cli
全局(整个电脑)安装一个脚手架工具 名字叫做
vuecli4
基于
webpack
等待安装
安装完之后
输入
vue -V
检查
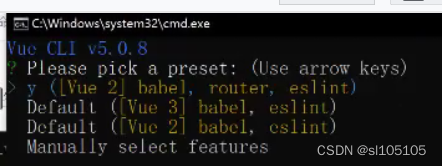
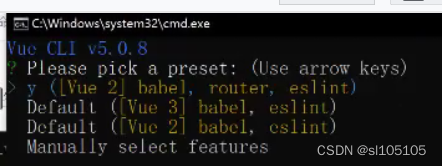
vuecli
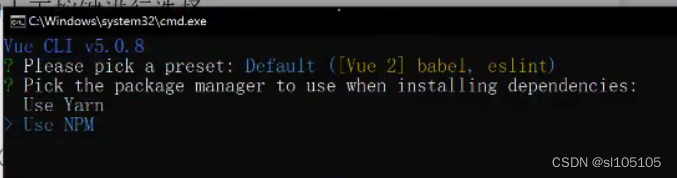
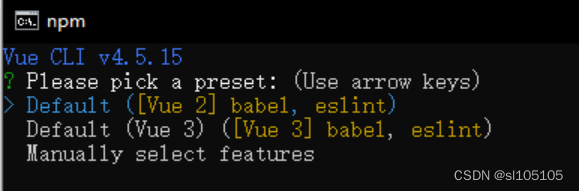
脚手架版本 ,可以按上下键去选择(建议选择基本的第三个)

在选择NPM
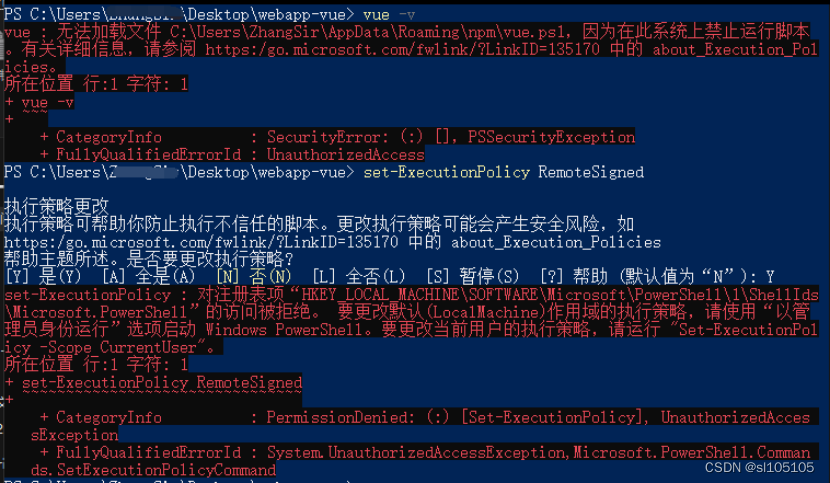
发现报错,
输入
set-ExecutionPolicy RemoteSigned
再根据提示输入大写的
Y回车
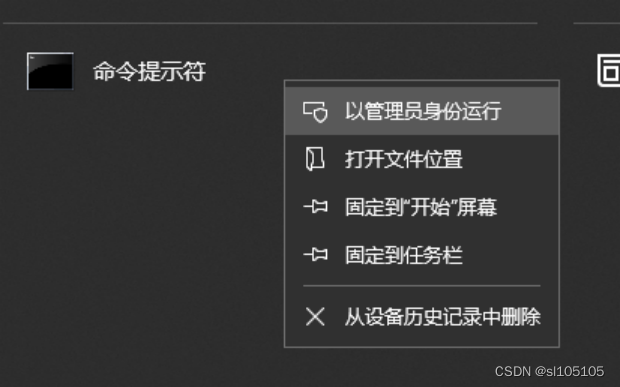
然后在点击任务栏的输入框
右击选择命令窗口,选择以管理员身份运行
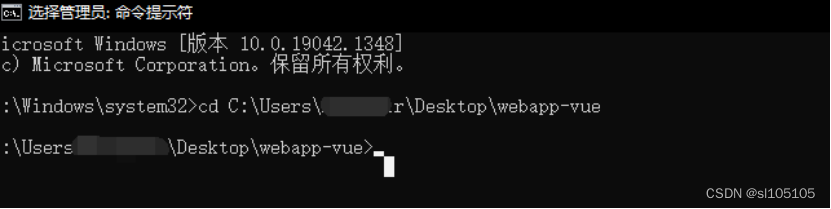
找到你的项目路径,复制在命令行窗口中输入
cd
加上你的路径
输入
vue -V
检查一下脚手夹版本发现以下图片 表示
ok
输入
vue create
项目名称,
可以按下键盘的上下按键进行选择
也可以按
ctrl+c
结束命令
咱们选择
vue2
(默认
vue2
)直接按回车
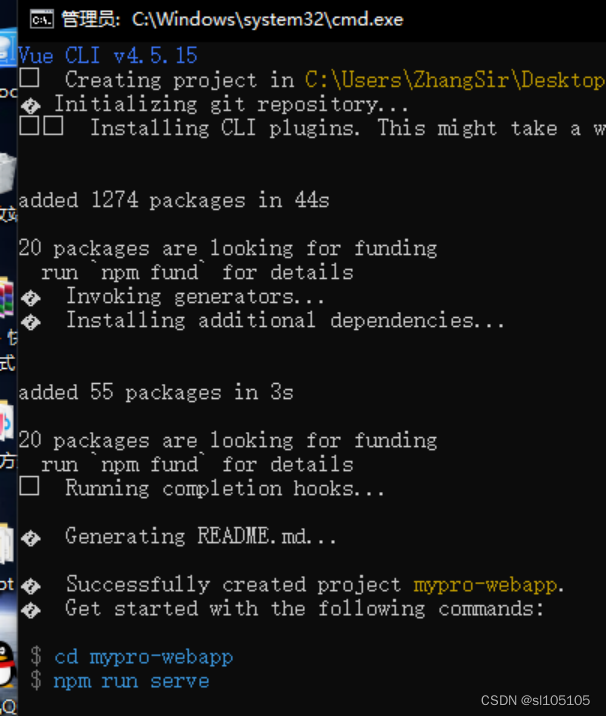
出现以下内容表示安装成功:
启动项目
输入
cd
项目名称 打开项目所在的文件夹
进来之后
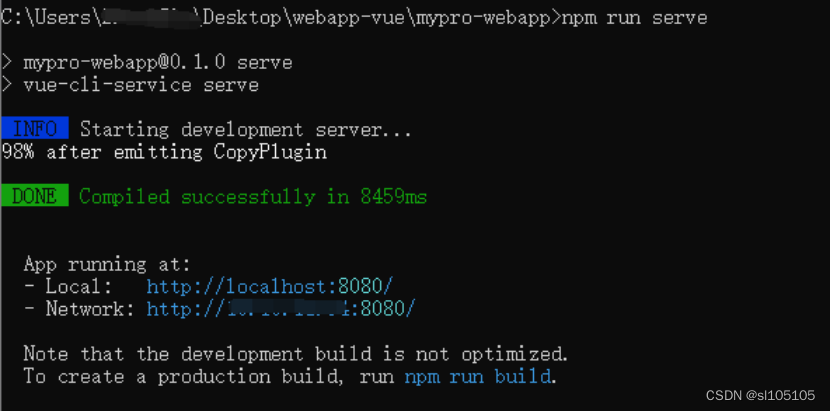
输入
npm run serve
启动项目
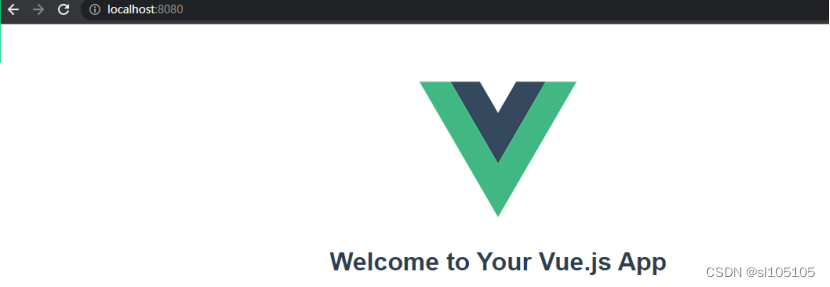
在浏览器中输入以上的地址
就可以操作成功
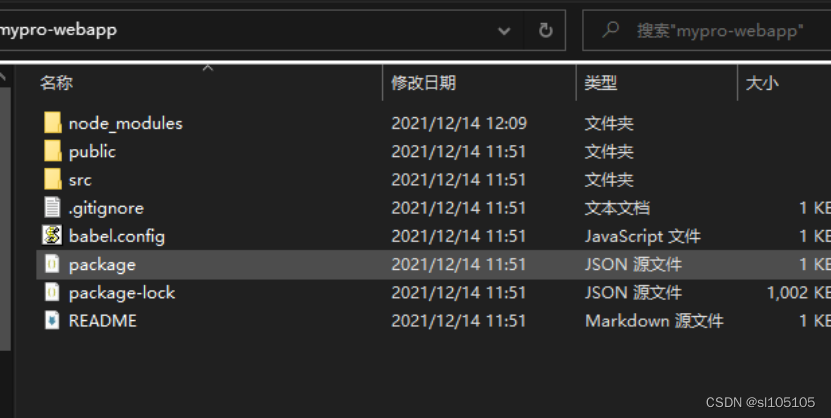
需要你在下面有
package.json
的目录下打开命令窗口输入
npm run serve
启动项目,不能在别的目录下
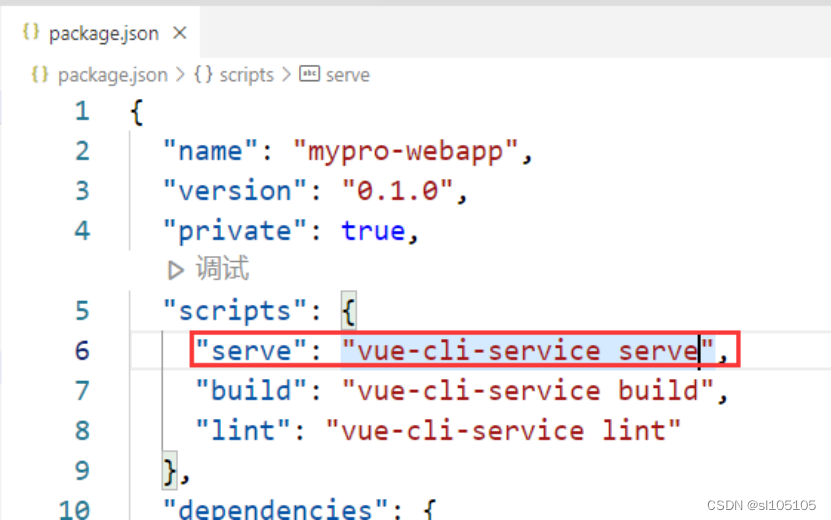
npm run serve
就是通过上面的命令启动的
通过
npm run build
把写好的代码文件打包,会生成一个
dist
文件,
dist
文件的内容就是
html
和
js
还有
css
,我们之前开发使用前端工程化,最后项目上线还是打包压缩成
html js
和
css
,
最后再把
dist
里面的文件放到服务器的根路径下,启动服务器,就可以在本地跑起来了,如果是线上的服务器,那么就代表前端发布成功了。
 也会出现 cmd命令窗口使用 npm i -g @vue/cli 全局(整个电脑)安装一个脚手架工具 名字叫做 vuecli4 基于 webpack
也会出现 cmd命令窗口使用 npm i -g @vue/cli 全局(整个电脑)安装一个脚手架工具 名字叫做 vuecli4 基于 webpack 等待安装 安装完之后输入 vue -V 检查 vuecli 脚手架版本 ,可以按上下键去选择(建议选择基本的第三个)
等待安装 安装完之后输入 vue -V 检查 vuecli 脚手架版本 ,可以按上下键去选择(建议选择基本的第三个) 在选择NPM
在选择NPM 发现报错, 输入 set-ExecutionPolicy RemoteSigned 再根据提示输入大写的 Y回车
发现报错, 输入 set-ExecutionPolicy RemoteSigned 再根据提示输入大写的 Y回车 然后在点击任务栏的输入框 右击选择命令窗口,选择以管理员身份运行
然后在点击任务栏的输入框 右击选择命令窗口,选择以管理员身份运行 找到你的项目路径,复制在命令行窗口中输入 cd 加上你的路径
找到你的项目路径,复制在命令行窗口中输入 cd 加上你的路径 输入 vue -V 检查一下脚手夹版本发现以下图片 表示 ok
输入 vue -V 检查一下脚手夹版本发现以下图片 表示 ok 输入 vue create 项目名称,
输入 vue create 项目名称, 可以按下键盘的上下按键进行选择也可以按 ctrl+c 结束命令咱们选择 vue2 (默认 vue2 )直接按回车
可以按下键盘的上下按键进行选择也可以按 ctrl+c 结束命令咱们选择 vue2 (默认 vue2 )直接按回车 出现以下内容表示安装成功:
出现以下内容表示安装成功: 启动项目输入 cd 项目名称 打开项目所在的文件夹
启动项目输入 cd 项目名称 打开项目所在的文件夹 进来之后 输入 npm run serve 启动项目
进来之后 输入 npm run serve 启动项目 在浏览器中输入以上的地址 就可以操作成功
在浏览器中输入以上的地址 就可以操作成功 需要你在下面有 package.json 的目录下打开命令窗口输入 npm run serve 启动项目,不能在别的目录下
需要你在下面有 package.json 的目录下打开命令窗口输入 npm run serve 启动项目,不能在别的目录下
 npm run serve 就是通过上面的命令启动的通过 npm run build 把写好的代码文件打包,会生成一个 dist 文件, dist 文件的内容就是 html 和 js 还有 css ,我们之前开发使用前端工程化,最后项目上线还是打包压缩成 html js 和 css ,最后再把 dist 里面的文件放到服务器的根路径下,启动服务器,就可以在本地跑起来了,如果是线上的服务器,那么就代表前端发布成功了。
npm run serve 就是通过上面的命令启动的通过 npm run build 把写好的代码文件打包,会生成一个 dist 文件, dist 文件的内容就是 html 和 js 还有 css ,我们之前开发使用前端工程化,最后项目上线还是打包压缩成 html js 和 css ,最后再把 dist 里面的文件放到服务器的根路径下,启动服务器,就可以在本地跑起来了,如果是线上的服务器,那么就代表前端发布成功了。