-
Vuex简介
对于多组件共享数据的问题,我们可以如下用全局事件总线来实现。

但如果组件数量异常多,每个组件都需要获取A组件中的x值,那么需要绑定的总线数量也会变多。由此,引入Vuex来针对多组件共享数据。
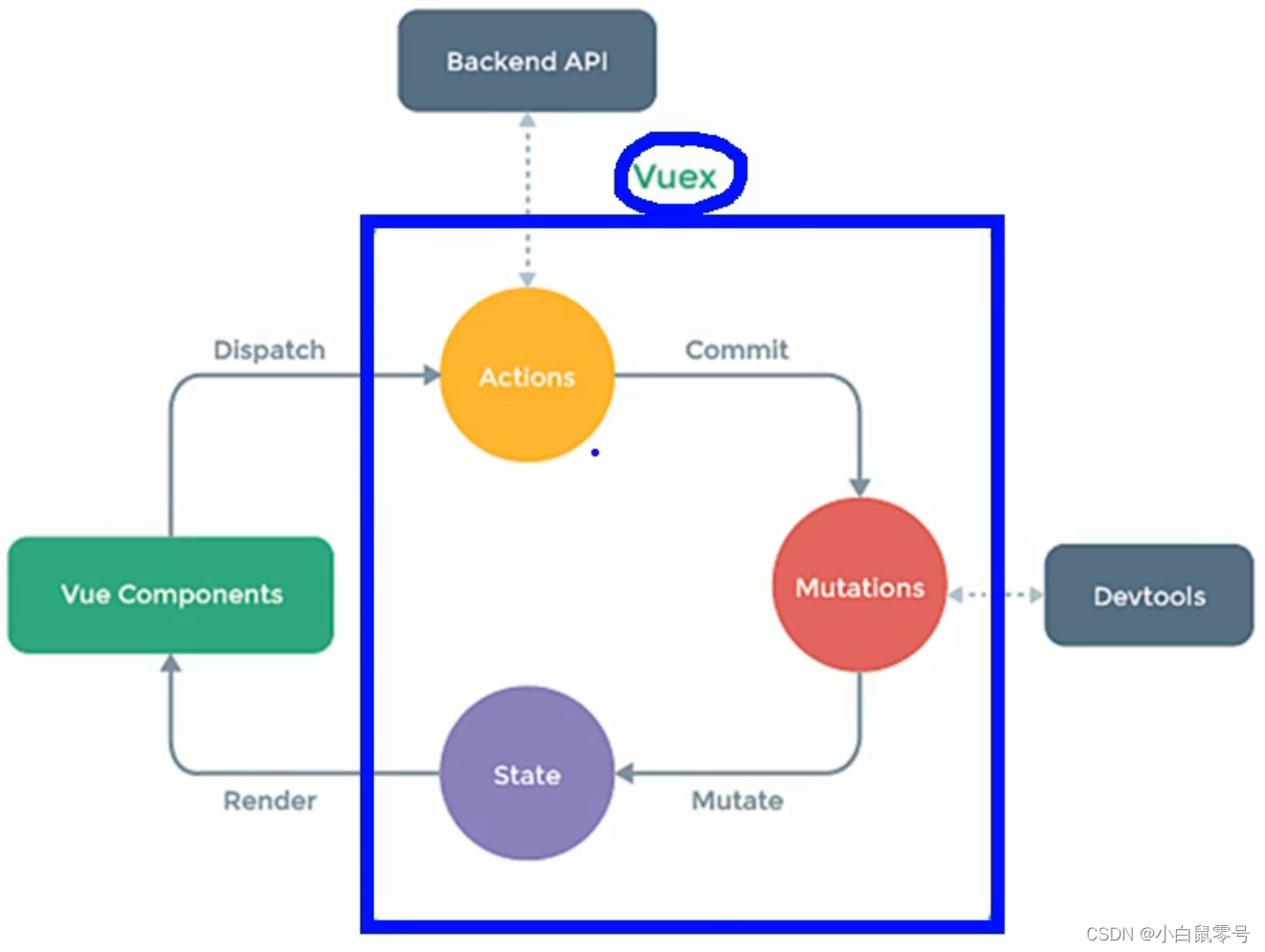
Vuex的实现功能如下图所示:

-
Vuex是什么?
专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对Vue应用中多个组件的共享状态进行集中式的管理(读/写)。 -
什么时候用Vuex?
- 多个组件依赖于同一状态
- 来自不同组件的行为需要变更同一状态
简单的理解:
上图中的Vuex中有个x,它的目前状态是1,但是各个组件A、B、C、D都和这个x进行了关联,各个组件中对x的操作就属于“不同组件对同一状态的行为”。这种行为比如说:
A对Vuex中的x进行来了x++
B对Vuex中的x进行来了x/10
C对Vuex中的x进行来了x*2
D对Vuex中的x进行来了x=4Vuex的工作原理图分析
- 组成

Vuex由Actions、Mutations、State三个部分组成。一堆动作、加工、状态。其中,State是个对象,存放数据。
流程解析:

前提:有个实现给sum加2的功能按钮,名叫Count,而sum作为总值存放在State中。
首先,从Vue Components看,点击了按钮。进入Dispatch,会调用API:dispatch
而dispatch中jia是动作类型,2是值。
接着,到了Action,它也是个对象。里面有jia这个函数。dispatch触发了这个函数。
再者,函数触发后会调用commit。
然后,来到Mutations中,它里面也有个jia函数。只是它里面还有State对象,可以调用
State中数据。
接下来,Mutate会自动将数据放入State中。
最后,自动渲染,执行Render。疑问:Actions有什么作用?
什么时候会用到Actions呢?(看图),可以看到有个Backend API,即后端接口。
考虑这么个情形:我们调用了dispatch(‘chu’),但是我们没有传递值。只有动作类型,但是没有动作所对应的值。此时,Actions会向外部的服务器发送请求,以获得对应的值。

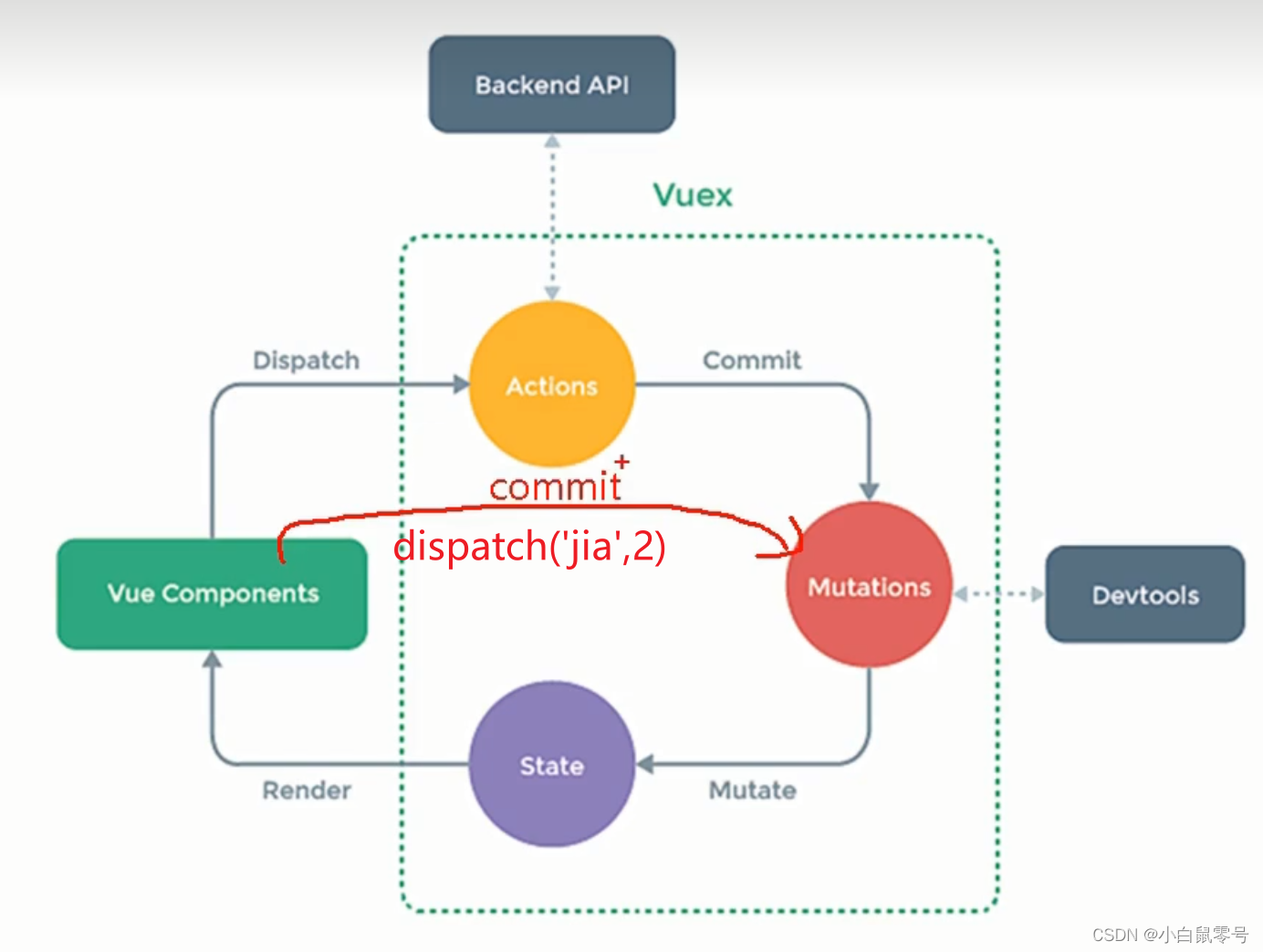
- 特殊的:dispatch(‘jia’,2)这个动作在Vue Components里面,是直接调用了Commit。(如下图所示)

- 以去饭店吃饭为例子来理解(如下图):
去不熟的饭店吃饭,Vue Components 、Actions、Mutations和State分别代表:食客、服务员、后厨、上的菜。

- (如果你和后厨不熟),食客点菜,发出Dispatch给服务员(Actions),服务员上传客人点的菜单(Commit)给后厨(Mutations)。后厨最后把菜给送上来(State)。
- (如果你和后厨很熟),如下图所示。那么你可以直接和后厨(Mutations)沟通,让后厨(Mutations)直接把菜送上来。

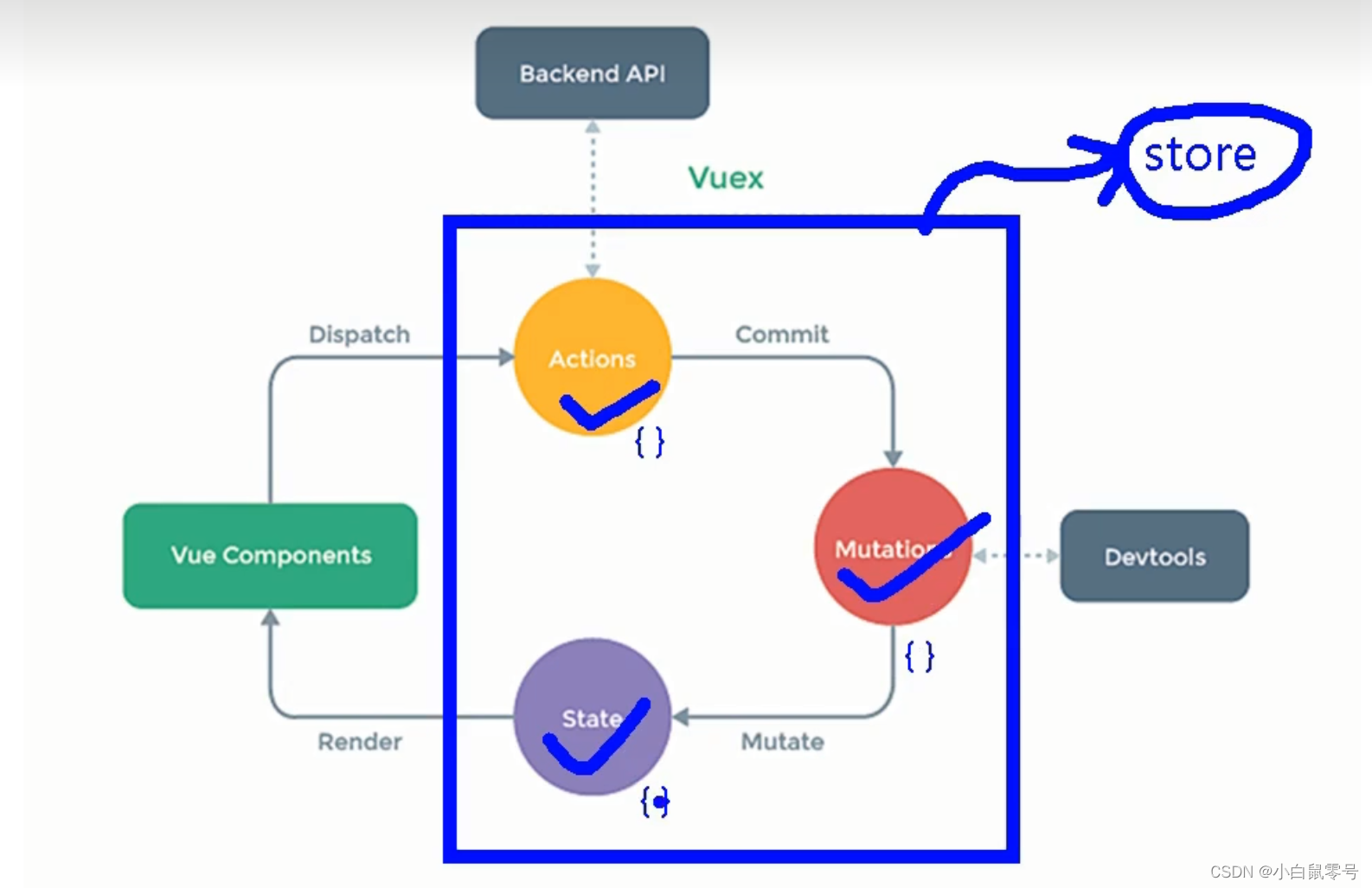
- 另外(如下图所示),需要注意到:Actions、Mutations和State受store来管制。

-
-
相关阅读:
IMX6ULL-开机启动ssh卡顿
Python汽车销售系统的设计与实现毕业设计-附源码191807
HW之轻量级内网资产探测漏洞扫描工具
git大文件推送报错
Linux地址映射那些事,堪称初学者的噩梦!
2022年12月 C/C++(六级)真题解析#中国电子学会#全国青少年软件编程等级考试
在linux下进行Rabbitmq的yum安装与配置
Qt消除警告
极客蒂姆·斯威尼:用虚幻引擎,修补真实世界(下) | 人物志048
学生如何利用假期提升个人能力?
- 原文地址:https://blog.csdn.net/qq_41714549/article/details/126086039