-
css样式之精灵图与字体图标跟多行显示省略号
为什么需要精灵图
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送
请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称
CSS Sprites、CSS 雪碧)。
核心原理:将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了
使用精灵图核心总结:
1. 精灵图主要针对于小的背景图片使用。
2. 主要借助于背景位置来实现---background-position 。 3. 一般情况下精灵图都是负值。(千万注意网页中的坐标: x轴右边走是正值,左边走是负值, y轴同理。)
精灵图是有诸多优点的,但是缺点很明显。
1. 图片文件还是比较大的。
2. 图片本身放大和缩小会失真。
3. 一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont。
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。
字体图标的优点

注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。

字体图标的下载
icomoon 字库 http://icomoon.io 推荐指数 ★★★★★
IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
阿里 iconfont 字库 http://www.iconfont.cn/ 推荐指数 ★★★★★
这个是阿里妈妈 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 AI,制作图标上传生成。 重点是,免费
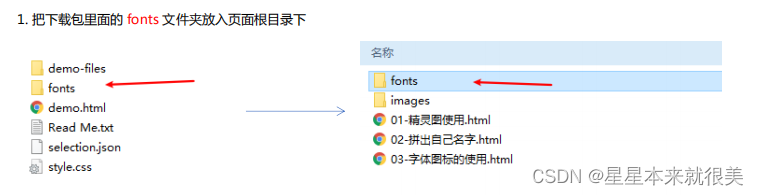
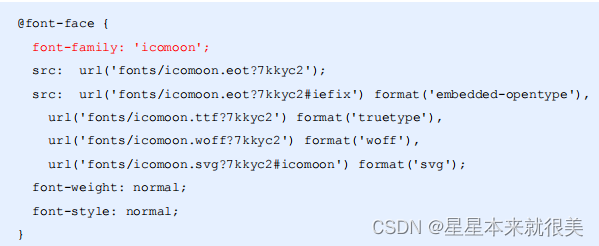
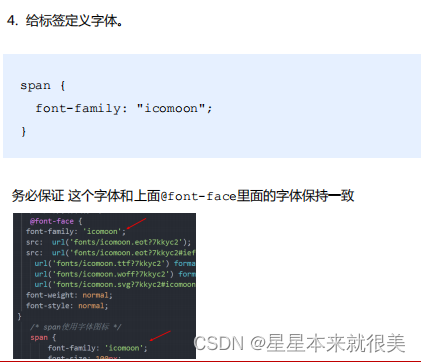
字体图标的引入

在 CSS 样式中全局声明字体: 简单理解把这些字体文件通过css引入到我们页面中。一定注意字体文件路径的问题


vertical-align 属性应用
CSS 的 vertical-align 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。

vertical-align 属性应用
溢出的文字省略号显示
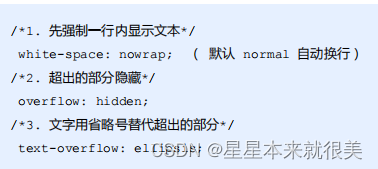
单行文本溢出显示省略号--必须满足三个条件

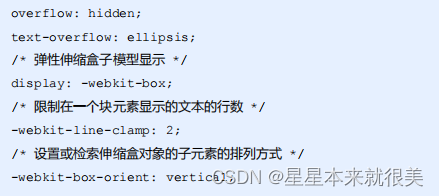
多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题, 适合于webKit浏览器或移动端(移动端大部分是webkit内
核)

更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单
-
相关阅读:
39.JS插件
Redis知识补充
Vue 组件之间的通信,动态组件和插槽
Docker 搭建个人博客(solo)
【EI会议征稿】第三届公共管理与大数据分析国际学术会议 (PMBDA 2023)
基于Python的工人员工工资管理系统
关于matplotlib实现词云图提出问题
defer和async区别
C# 将PDF文档转换为Word文档
机械设计基础试题2
- 原文地址:https://blog.csdn.net/weixin_53155105/article/details/126145425