-
JavaScript入门
目录
JavaScript在HTML的引用方式
JavaScript在HTML的引用方式共有4种:
(1)页头引入(head标签内);
(2)页中引入(body标签内)一般放在最后面;
- DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>HTML嵌入JavaScript的第二种方式title>
- head>
- <body>
- <input type="button" value="我是一个。。"/>
- <script type="text/javascript">
- window.alert("hello world!");
- script>
- <input type="button" value="我是一个按钮对象"/>
- body>
- html>
(3)元素事件中引入(标签属性中引入);
(4)引入外部JS文件;
- DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>HTML中嵌入JavaScript的第三种方式title>
- head>
- <body>
- <script type="text/javascript" src="file/JS1.js">script>
- body>
- html>
JavaScript标识符和变量
标识符的命名规则跟Java相同。变量:
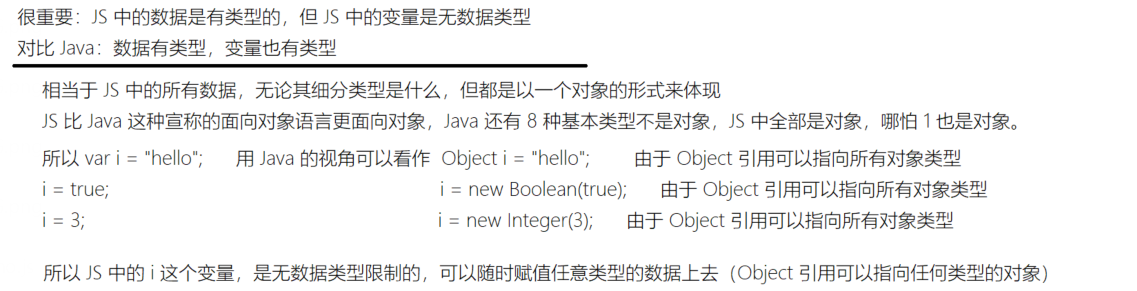
- javascript是一种弱类型语言,没有编译阶段,一个变量可以随意给其赋值。什么类型的都可以。
- 变量没有手动赋值时,默认赋值为:undefined。未声明变量使用会报错。
-
声明变量:var 变量名;赋值:变量名=值

局部变量和全局变量
- 类似C语言:
- 全局变量在函数体之外声明。浏览器关闭的时候才会销毁。
- 局部变量:在函数体内部声明。在函数体执行完后才销毁。
- 3.当一个变量声明的时候没有使用var关键字,那么不管这个变量是在哪里声明的,都是全局变量。
console.log
- 它主要是给程序员自己调试数据用的
- 在浏览器的f12 -> Console 来显示
- 在控制台中,如果数据是字符串,则颜色为黑色
number数据类型
- NaN,表示Not a Number不是一个数字,但是属于Number类型。Infinity,表示无穷大。0,-1,123,…小数,复数,无穷大都是属于number类型。
boolean数据类型
在boolean类型中有一个Boolean()函数,会将非boolean类型,转换成boolean类型。
当某个地方一定是boolean类型时,会自动转换成boolean类型。例如if后面的括号。
NaN,0,"",null,undefined会自动转换成false.String数据类型
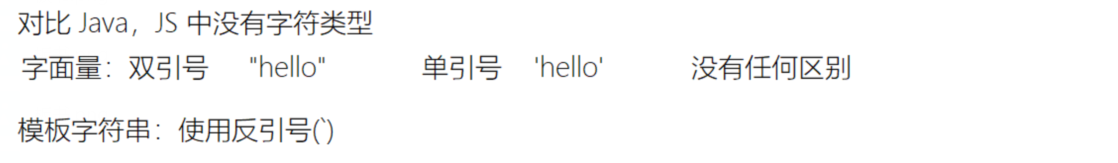
1.在JS当中字符串可以使用单引号和双引号。
2.在JS当中,怎么创建字符串对象
第一种:var s=“sag”;(小String,属于String类型)
第二种:var a2= new String(“ab”);(大String,属于Object类型)
Sting是一个内置的类,可以直接使用。
Object数据类型
1.首先Object类型是所有类型的超类,自定义的任何类型,默认继承Object。2.Object的prototype属性
作用:给类动态地扩展属性和函数。
关于相等的细节- 相等的一些细节
- undefined == null 得到true
- undefined === null 得到false
- NaN 不等于任何数据,包括它自己
- NaN == NaN 永远都是false
- 那么如何判断是否为NaN?isNaN(数据)如果是NaN得到true 否则得到false

数组

数组语法- 数组初始化:let 数组名 = [ 数据列表 ]
- JS中是数组就=数组+顺序表的合集
- 数据列表可以写任意个数据,如果多个数据用逗号隔开
- 数组长:度数组名.length(长度不是表示数组的容量,表示的是数组的元素个数),数组长度可以更改
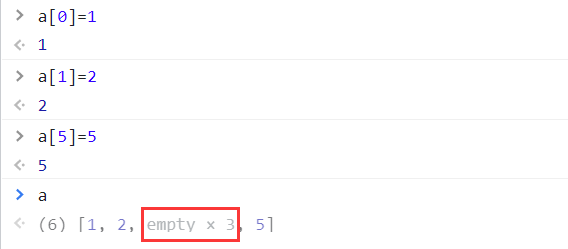
- 非法下标不会报错,但是会显示如果是读取值会获得undefined,如果是修改操作,那么会产生空洞数据

- 数组跟变量一样,数组中的元素也是无类型的((本质是一个引用类型)),所有数组可以保存任意的类型的元素,数组中放数组也可以
-
push()
- 在数组末尾添加元素
- 也可以一次性添加多个,用逗号隔开
- 返回值是新长度
-
pop()
- 删除数组末尾的元素(一次只能删一个)
- 返回值就是被删除的元素
-
unshift()
- 在数组第一个位置添加元素
- 也可以一次性添加多个,用逗号隔开
- 返回值是新长度
-
shift()
- 删除数组的第一个元素
- 返回值是被删除的元素
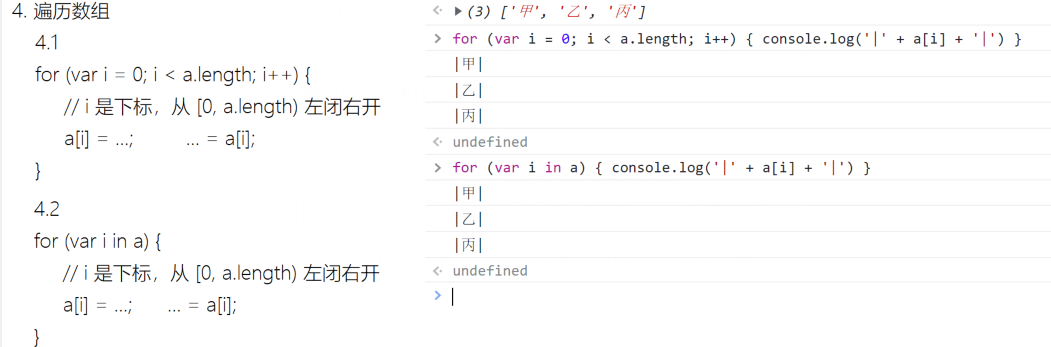
遍历数组

对null和undrfined做引用会发生什么

函数
声明- function声明:语法1: function 函数名 () { 函数体 }
- 用function 声明的函数,可以在声明之前调用
- 表达式声明:let 变量名 = function 函数名 () { 函数体 },如果用这种方式声明的函数,不能再它声明之前调用
- 调用语法:函数名 ()注:函数只声明不调用,里面代码不会被执行
- 有参数的函数function 函数名 ( 参数列表) { 函数体 },参数列表,就是定义需要几个数据,多个之间用逗号隔开,不需要写参数的类型
- 形参的个数和实参的个数并不需要相等,如果形参的个数比实参的个数多,那么对应的缺失的参数的值是undefined,或者实参的个数多于形参,多余的参数被隐藏
- 有返回值的函数 语法: function 函数名 ( 参数列表) { 函数体 return 数据 },不需要写返回值的类型,可以返回变量值,也可以直接返回数据,函数内也可以不写return,只不过这个时候函数的返回值就是undefined
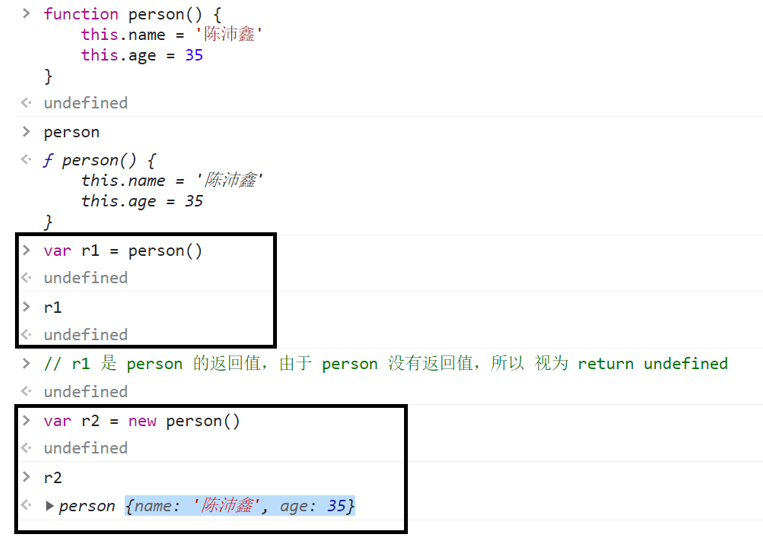
函数的引用


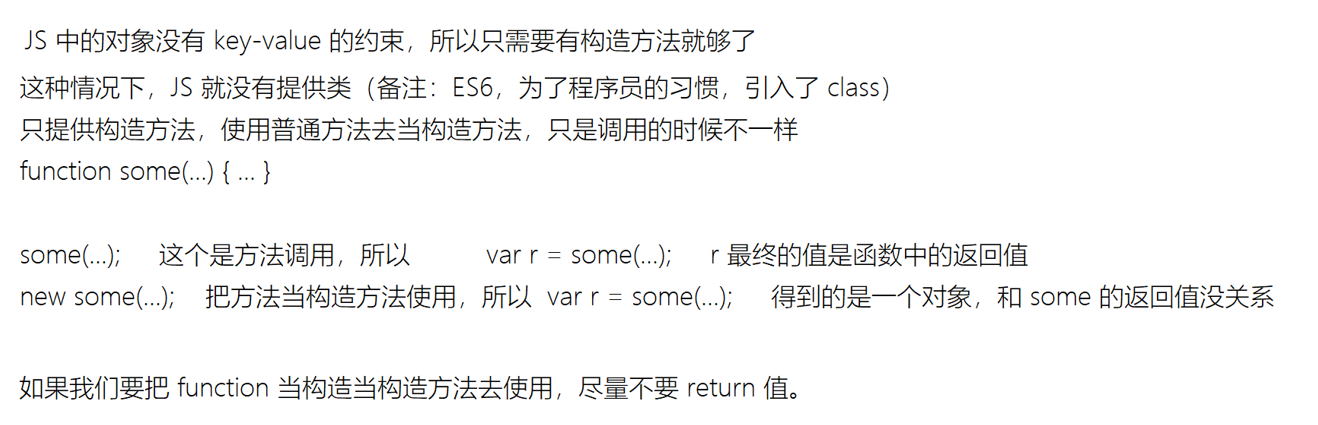
构造函数
- function Person(name, age, sex) {
- // 现在这个对象是构造函数帮我们创建的,所以不叫p了
- // 访问创建的对象用this
- this.name = name
- this.age = age
- this.sex = sex
- this.eat = function () {
- console.log(‘吃啊吃啊,我骄傲放纵’)
- }
- }
- let p1 = new Person(‘jack’,16,‘男’)


对象- 原则上,所有的数据都是对象,是VM的内部对象
- 对象取值对象如果访问一个不存在的属性,得到undefined对象.属性名 这种形式叫点语法


属性可以任意添加

属性的类型不固定

遍历对象
语法:for (let key in 对象名) { // 不一定要叫key,也可以叫别的,但是建议叫key或者 // key就是属性名,所以可以通过属性名访问属性值 对象名[key] }
认识两个对象
- window:前端页面中自带的一个对象,代表我们看到的整个浏览器的窗口,实际是前端运行的JS的一个宇宙
- window的对象和方法能够直接使用

window.document:浏览器上的内容部分(真正的HTML生成的部分)
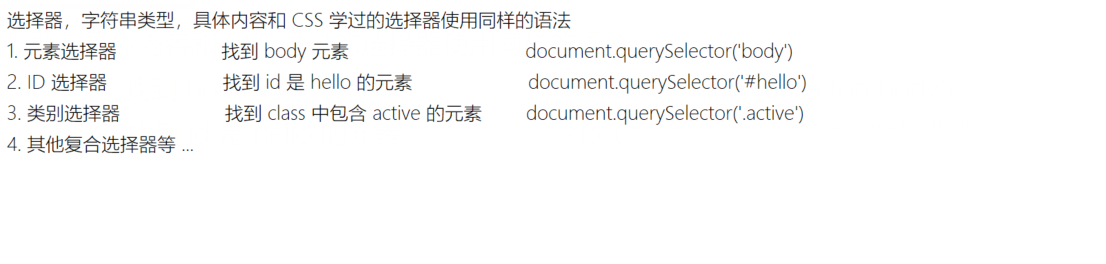
在文档下找到某个HTML标签——选择器

- document.querySelector(),只返回第一个找到的元素
- ddocument.querySelectorAll(),返回找到的所有元素
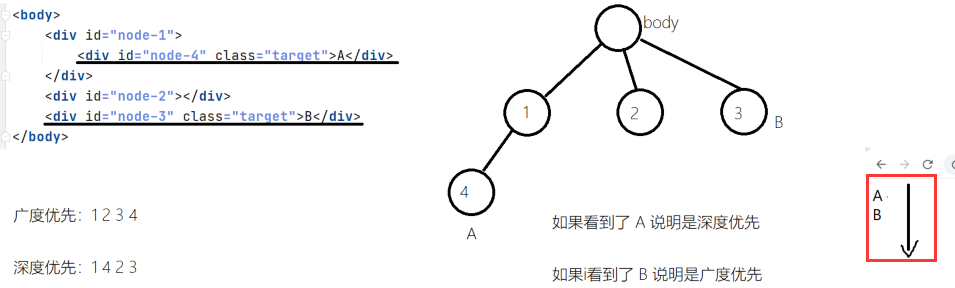
- 因为结构是树形结构,不是线性结构,所以不能按第n个元素来说,需要遍历来确定位置
- 怎么定义第一个元素呢?这DOM这个数中,是按照深度优先遍历的顺序去排序

- 如果返回值是null,说明不存在我们要选择的元素
- 一般我们使用ID选择器比较好,因为ID是唯一的

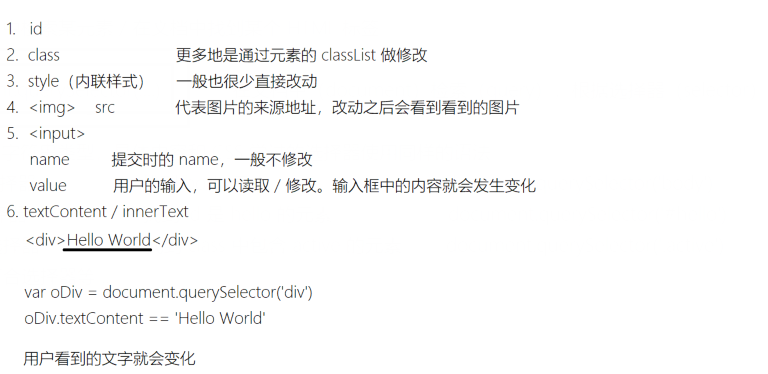
变动DOM树的结构
通过element.innerHTML来改变

- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Titletitle>
- head>
- <body>
- <div>
- <div>...div>
- <div>...div>
- div>
- <script>
- var oDiv=document.querySelector('div');
- setInterval(function(){
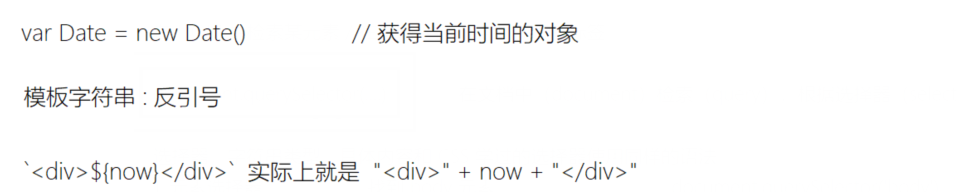
- var now=new Date();
- oDiv.innerHTML+=`${now}`
- },1000)
- script>
- body>
- html>

构造HTMLElement对象

- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Titletitle>
- head>
- <body>
- <div>div>
- <script>
- var oDiv = document.querySelector('div')
- // 直接传入匿名函数(隐式赋值)
- setInterval(function() {
- var now = new Date()
- var nowDiv = document.createElement('div') // 这个元素对象,暂时游离在 DOM 树之外,所以我们看不到
- nowDiv.textContent = now
- // oDiv.innerHTML = '' // 这行如果保留,就是原地更新;否则就是追加
- oDiv.appendChild(nowDiv)
- }, 1000)
- script>
- body>
- html>

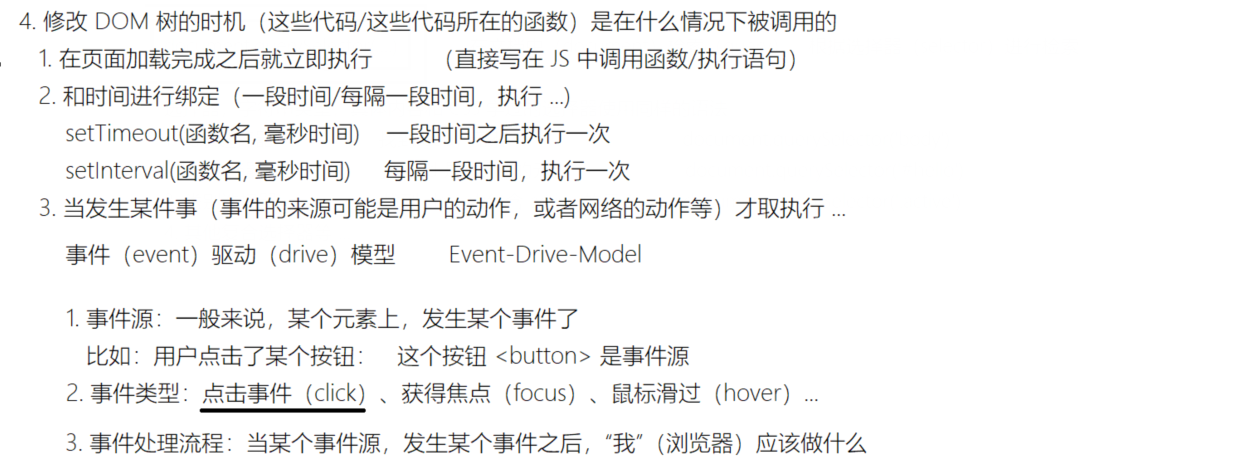
修改DOM树的时机

建立绑定

- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>查看现在几点了title>
- head>
- <body>
- <button>点击我显示时间button>
- <div class="显示时间的区域">div>
- <script>
- //定义事件处理流程
- var oDiv= document.querySelector('.显示时间的区域')
- function event(){
- var now =new Date()
- oDiv.innerHTML += `${now}`
- }
- //查出事件源
- var oButton=document.querySelector('button');
- //事件类型是点击
- //为三者建立关系
- oButton.onclick = event
- script>
- body>
- html>
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>查看现在几点了title>
- head>
- <body>
- <button>点击我显示时间button>
- <div class="显示时间的区域">div>
- <script>
- //定义事件处理流程
- var oDiv= document.querySelector('.显示时间的区域')
- function event(){
- var now =new Date()
- oDiv.innerHTML += `${now}`
- }
- //查出事件源
- var oButton=document.querySelector('button');
- //事件类型是点击
- //为三者建立关系
- oButton.onclick = event
- //鼠标如果离开显示时间的区域就删除所有时间信息
- oDiv.onmouseleave=function(){
- oDiv.innerHTML =''
- }
- script>
- body>
- html>
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>查看现在几点了title>
- head>
- <body>
- <button>点击我显示时间button>
- <div class="显示时间的区域">div>
- <script>
- //定义事件处理流程
- var oDiv= document.querySelector('.显示时间的区域')
- function event(){
- var now =new Date()
- var nowDiv=document.createElement('div')
- nowDiv.textContent=now;
- nowDiv.onclick=function(){
- //将自己从父元素删除
- oDiv.removeChild(nowDiv)
- }
- oDiv.appendChild(nowDiv)
- }
- //查出事件源
- var oButton=document.querySelector('button');
- //事件类型是点击
- //为三者建立关系
- oButton.onclick = event
- script>
- body>
- html>
-
相关阅读:
【数据结构】&&【C++】封装哈希表模拟实现unordered_map和unordered_set容器
iBooker 技术评论 20230902
小程序云开发
深入了解Redission分布式锁原理以及可重入锁的原理
HTTP超文本传输协议
golang http客户端常用API:GET POST HEAD及自定义http客户端代码示例
MLOps最全的资料合集:书籍、课程与博文
Tamll商城管理系统订单模块(2)
写一个计算器(C语言版本),可以求出:整数的加,减,乘,除四则运算
WPF 简单的ComboBox自定义样式。
- 原文地址:https://blog.csdn.net/qq_50985215/article/details/126136642
