-
【OpenCV + Qt】 图像处理操作
目录
一:目标
Qt界面实现 雪花屏 高斯模糊 中值滤波 毛玻璃 灰度化 XY方向模糊 双边模糊 腐蚀 [图像处理操作]
要求左边原图,右边效果图
结果展示如下:[图像处理实现有点多,就不一个一个地展示了,各别展示如下]
雪花屏

毛玻璃

灰度化处理

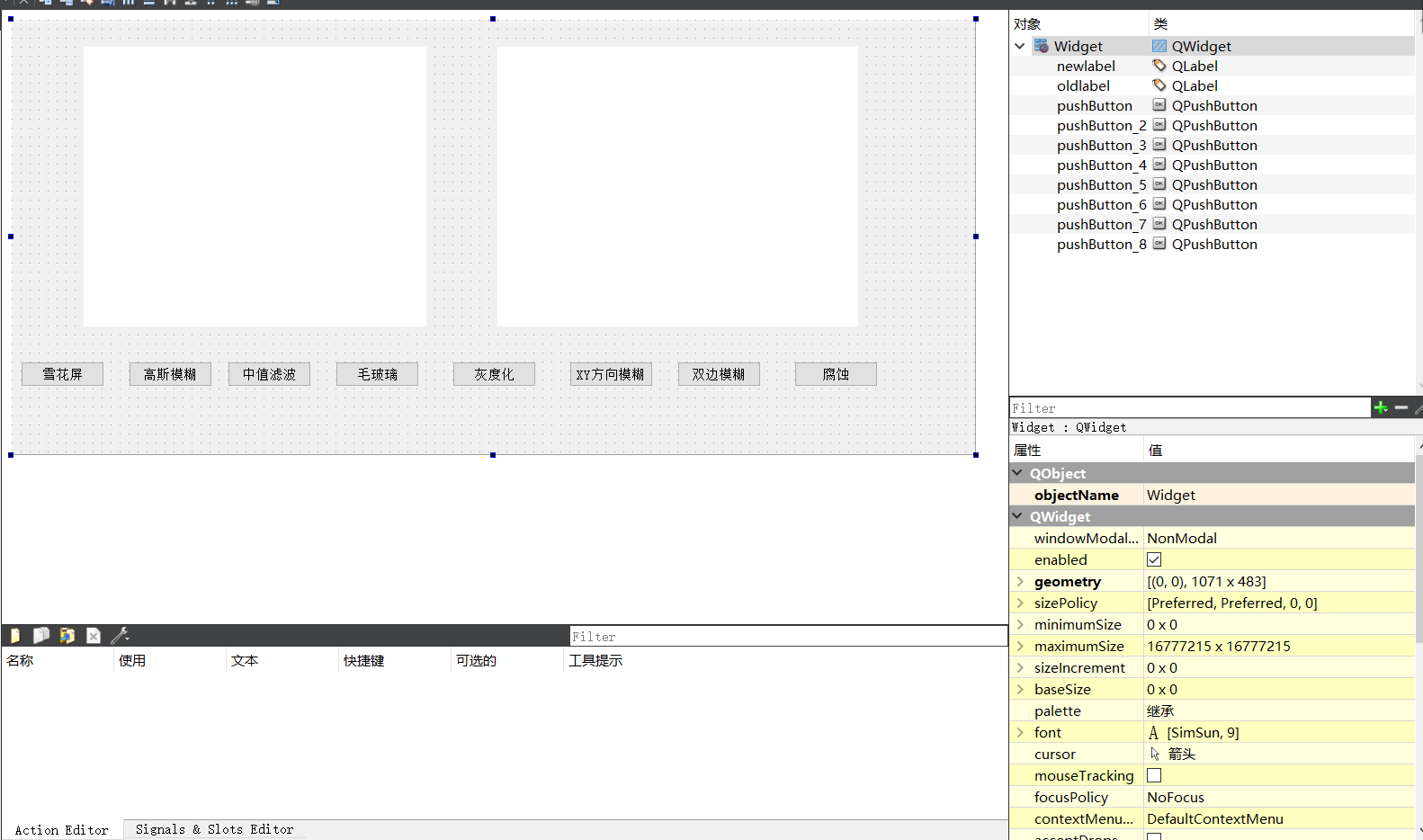
二:使用Qt界面
使用到Qt中的UI设计界面

设计好界面之后最好先保存
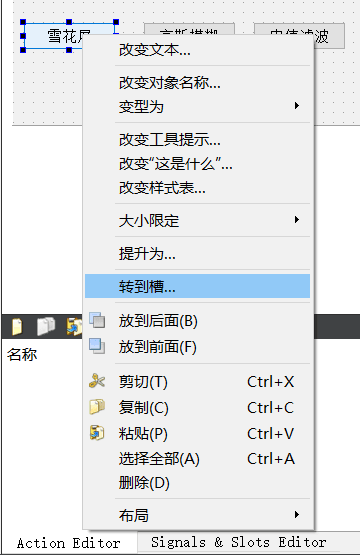
对每一个按钮设计槽函数

三:图像处理操作完整代码
难点在于:Qt是QImage而OpenCV是Mat,需要Mat转QImage才能在Qt界面中进行图片的正常显示

头文件中导入opencv包
- #ifndef WIDGET_H
- #define WIDGET_H
- #include
- #include
- using namespace cv;
- QT_BEGIN_NAMESPACE
- namespace Ui {class Widget;}
- QT_END_NAMESPACE
- class Widget : public QWidget
- {
- Q_OBJECT
- public:
- // Widget(QWidget *parent = nullptr);
- explicit Widget(QWidget *parent = 0);
- ~Widget();
- private slots:
- void on_pushButton_clicked();//雪花屏
- void on_pushButton_2_clicked();//高斯模糊
- void on_pushButton_3_clicked();//中值滤波
- void on_pushButton_4_clicked();//毛玻璃
- void on_pushButton_5_clicked();//灰度化
- void on_pushButton_6_clicked();//XY方向模糊
- void on_pushButton_7_clicked();//双边模糊
- void on_pushButton_8_clicked();//腐蚀
- private:
- Ui::Widget *ui;
- Mat srcimage;//原图
- };
- #endif // WIDGET_H
源文件中实现图像处理方法
- #include "widget.h"
- #include "ui_widget.h"
- Widget::Widget(QWidget *parent) :
- QWidget(parent),
- ui(new Ui::Widget)
- {
- ui->setupUi(this);
- }
- Widget::~Widget()
- {
- delete ui;
- }
- //雪花屏
- void Widget::on_pushButton_clicked()
- {
- //读取原始图片
- Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
- //Mat转QImage 颜色
- cvtColor(srcimage,srcimage,CV_BGR2RGB);
- //Mat转QImage 像素 oldlabel放置原图
- QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
- disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
- ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
- //像素二维矩阵函数
- int rows = srcimage.rows;
- //像素二维矩阵列数
- int cols = srcimage.cols * srcimage.channels();
- for(int i=0;i{uchar * data = srcimage.ptr
(i); for(int j=0;j{//雪花屏特效int q = rand()%cols;data[q]=155;//某些通道随机改成155}}//Mat转QImage 像素 newlabel放置图像处理后图片QImage disimage2 = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));}//高斯模糊void Widget::on_pushButton_2_clicked(){//读取原始图片Mat srcimage = imread("D:/000imageopencv/efls111.jpg");//Mat转QImage 颜色cvtColor(srcimage,srcimage,CV_BGR2RGB);//Mat转QImage 像素 oldlabel放置原图QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);Mat retimage;//高斯模糊GaussianBlur(srcimage,retimage,Size(5,5),0,0);//Mat转QImage 像素 newlabel放置图像处理后图片QImage disimage2 = QImage(retimage.data,retimage.cols,retimage.rows,retimage.cols*retimage.channels(),QImage::Format_RGB888);disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));}//中值滤波void Widget::on_pushButton_3_clicked(){//读取原始图片Mat srcimage = imread("D:/000imageopencv/efls111.jpg");//Mat转QImage 颜色cvtColor(srcimage,srcimage,CV_BGR2RGB);//Mat转QImage 像素 oldlabel放置原图QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));Mat retumage;//中值滤波medianBlur(srcimage,retumage,5);//Mat转QImage 像素 newlabel放置图像处理后图片QImage disimage2 = QImage(retumage.data,retumage.cols,retumage.rows,retumage.cols*retumage.channels(),QImage::Format_RGB888);disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));}//毛玻璃void Widget::on_pushButton_4_clicked(){//读取原始图片Mat srcimage = imread("D:/000imageopencv/efls111.jpg");//Mat转QImage 颜色cvtColor(srcimage,srcimage,CV_BGR2RGB);//Mat转QImage 像素 oldlabel放置原图QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));//毛玻璃RNG rng;int random;int num = 5;for(int i=0;i{for(int j=0;j{//通过rng返回0-15随机数random = rng.uniform(0,num);srcimage.at(i,j)[0] = srcimage.at (i+random,j+random)[0]; srcimage.at(i,j)[1] = srcimage.at (i+random,j+random)[1]; srcimage.at(i,j)[2] = srcimage.at (i+random,j+random)[2]; }}//Mat转QImage 像素 newlabel放置图像处理后图片QImage disimage2 = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));}//灰度化void Widget::on_pushButton_5_clicked(){//读取原始图片Mat srcimage = imread("D:/000imageopencv/efls111.jpg");//Mat转QImage 颜色cvtColor(srcimage,srcimage,CV_BGR2RGB);//Mat转QImage 像素 oldlabel放置原图QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));Mat retumage;//灰度处理 灰度是单通道8位 QImage是24位三通道cvtColor(srcimage,retumage,CV_BGR2GRAY);cvtColor(retumage,retumage,CV_GRAY2BGR);//Mat转QImage 像素 newlabel放置图像处理后图片QImage disimage2 = QImage(retumage.data,retumage.cols,retumage.rows,retumage.cols*retumage.channels(),QImage::Format_RGB888);disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));}//XY方向模糊void Widget::on_pushButton_6_clicked(){//读取原始图片Mat srcimage = imread("D:/000imageopencv/efls111.jpg");//Mat转QImage 颜色cvtColor(srcimage,srcimage,CV_BGR2RGB);//Mat转QImage 像素 oldlabel放置原图QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));Mat retumage;//xy轴模糊blur(srcimage,retumage,Size(10,10));//Mat转QImage 像素 newlabel放置图像处理后图片QImage disimage2 = QImage(retumage.data,retumage.cols,retumage.rows,retumage.cols*retumage.channels(),QImage::Format_RGB888);disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));}//双边模糊void Widget::on_pushButton_7_clicked(){//读取原始图片Mat srcimage = imread("D:/000imageopencv/efls111.jpg");//Mat转QImage 颜色cvtColor(srcimage,srcimage,CV_BGR2RGB);//Mat转QImage 像素 oldlabel放置原图QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));Mat retumage;//双倍模糊cv::bilateralFilter(srcimage,retumage,15,120,10,4);//Mat转QImage 像素 newlabel放置图像处理后图片QImage disimage2 = QImage(retumage.data,retumage.cols,retumage.rows,retumage.cols*retumage.channels(),QImage::Format_RGB888);disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));}//腐蚀void Widget::on_pushButton_8_clicked(){//读取原始图片Mat srcimage = imread("D:/000imageopencv/efls111.jpg");//Mat转QImage 颜色cvtColor(srcimage,srcimage,CV_BGR2RGB);//Mat转QImage 像素 oldlabel放置原图QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));Mat retumage;//腐蚀Mat element = cv::getStructuringElement(MORPH_RECT,Size(5,5));cv::erode(srcimage,retumage,element);//Mat转QImage 像素 newlabel放置图像处理后图片QImage disimage2 = QImage(retumage.data,retumage.cols,retumage.rows,retumage.cols*retumage.channels(),QImage::Format_RGB888);disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));}主入口Qt窗口显示
- #include "widget.h"
- #include
- int main(int argc, char *argv[])
- {
- QApplication a(argc, argv);
- Widget w;
- w.show();
- return a.exec();
- }
- 相关阅读:
JavaScript知识点复习--思维导图(全)
vscode 快速打印console.log
关于SparkRdd和SparkSql的几个指标统计,scala语言,打包上传到spark集群,yarn模式运行
使用kubeadm快速部署一个k8s集群
【Day17.2】Java重写方法(toString 和 equals和快捷方式的使用)
【Spring Boot 源码研究 】- 自动化装配条件化配置Conditional剖析
【深度学习】ONNX模型快速部署【入门】
bitcask论文翻译/笔记
Springboot集成redis--不同环境切换
java+jsp基于ssm汽车配件管理系统-计算机毕业设计
- 原文地址:https://blog.csdn.net/m0_56051805/article/details/126132310
