-
css样式之浮动、定位,显示与隐藏
传统网页布局的三种方式
网页布局的本质——用 CSS 来摆放盒子。 把盒子摆放到相应位置.
CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
普通流(标准流)
浮动
定位
标准流(普通流/文档流)
所谓的标准流: 就是标签按照规定好默认方式排列.
1. 块级元素会独占一行,从上向下顺序排列。 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
2. 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行
常用元素:span、a、i、em 等
标准流是最基本的布局方式。
注意:实际开发中,一个页面基本都包含了这三种布局方式
浮动(float)
为什么需要浮动?


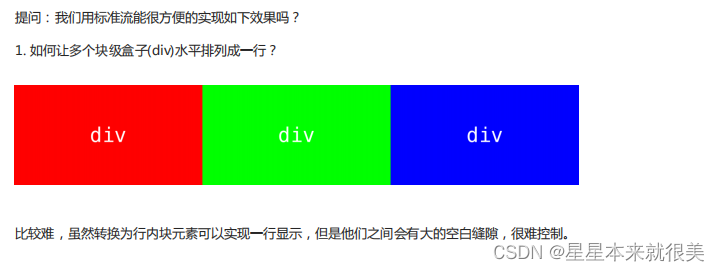
浮动最典型的应用:可以让多个块级元素一行内排列显示。
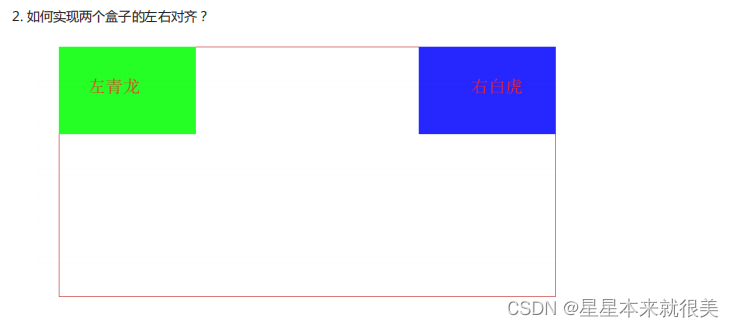
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。


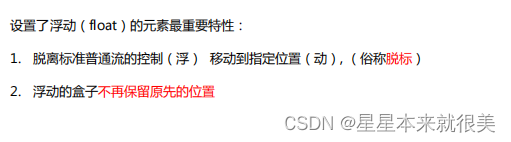
1. 浮动元素会脱离标准流(脱标)
2. 浮动的元素会一行内显示并且元素顶部对齐
3. 浮动的元素会具有行内块元素的特性.


如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列

注意: 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐

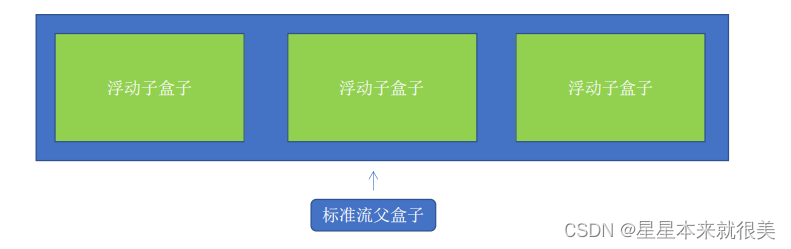
浮动元素经常和标准流父级搭配使用
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧

浮动布局注意点

为什么需要清除浮动?
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
清除浮动本质



实际工作中, 几乎只用 clear: both;
清除浮动的策略是: 闭合浮动.
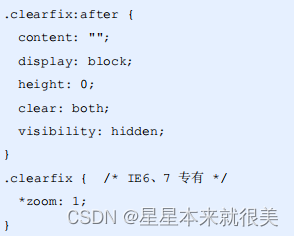
清除浮动 —— 额外标签法

总结:
1. 清除浮动本质是?
清除浮动的本质是清除浮动元素脱离标准流造成的影响
2. 清除浮动策略是?
闭合浮动. 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子.
3. 额外标签法?
隔墙法, 就是在最后一个浮动的子元素后面添加一个额外标签, 添加 清除浮动样式.
实际工作可能会遇到,但是不常用
清除浮动 —— 父级添加 overflow

清除浮动 —— :after 伪元素法
:after 方式是额外标签法的升级版。也是给父元素添加


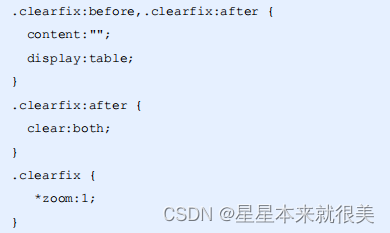
清除浮动 —— 双伪元素清除浮动也是给给父元素添加



为什么需要定位


1. 浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。
2. 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移
定位模式
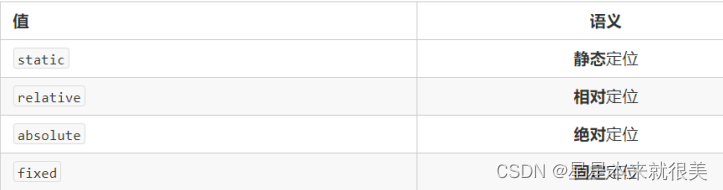
定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个:

定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
边偏移就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性

静态定位 static
静态定位是元素的默认定位方式,无定位的意思。


相对定位 relative
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)。

相对定位的特点:(务必记住)
1. 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
2. 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。
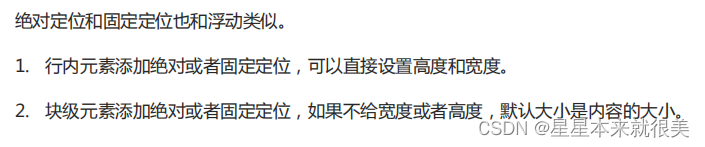
绝对定位 absolute
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。

绝对定位的特点:(务必记住)
1. 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)。
2. 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
3. 绝对定位不再占有原先的位置。(脱标)
所以绝对定位是脱离标准流的。
子级是绝对定位的话,父级要用相对定位

固定定位 fixed
固定定位是元素固定于浏览器可视区的位置。主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。

固定定位的特点:(务必记住)
1. 以浏览器的可视窗口为参照点移动元素。 跟父元素没有任何关系,不随滚动条滚动。
2. 固定定位不在占有原先的位置。
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
粘性定位 sticky
粘性定位可以被认为是相对定位和固定定位的混合。 Sticky 粘性的

粘性定位的特点:
1. 以浏览器的可视窗口为参照点移动元素(固定定位特点)
2. 粘性定位占有原先的位置(相对定位特点)
3. 必须添加 top 、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
定位的总结

相对定位、固定定位、绝对定位 两个大的特点:
1. 是否占有位置(脱标否)
2. 以谁为基准点移动位置。
定位叠放次序 z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴)


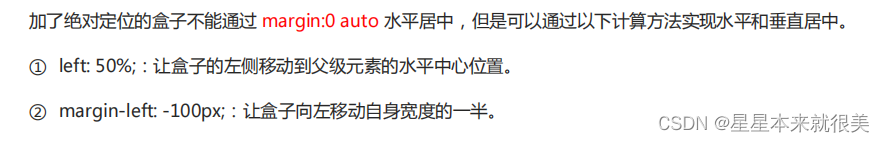
绝对定位的盒子居中

定位特殊特性

脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
元素的显示与隐藏
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
本质:让一个元素在页面中隐藏或者显示出来
1. display 显示隐藏
2. visibility 显示隐藏
3. overflow 溢出显示隐藏
display 属性
display 属性用于设置一个元素应如何显示。
display: none ;隐藏对象
display:block ;除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素后,不再占有原来的位置。
后面应用及其广泛,搭配 JS 可以做很多的网页特效。
visibility 可见性
visibility 属性用于指定一个元素应可见还是隐藏。
visibility:visible ; 元素可视
visibility:hidden; 元素隐藏
visibility 隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置, 就用 visibility:hidden
如果隐藏元素不想要原来位置, 就用 display:none (用处更多 重点)
overflow 溢出
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么。

一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。

但是如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分
-
相关阅读:
Linux下git安装及使用
使用Kubernetes部署Kubernetes集群
深度学习在 NumPy、TensorFlow 和 PyTorch 中实现所有损失函数
IDEA全局替换快捷键有大坑---详解
Win10 如何禁用BitLocker加密cmd命令
vue 如何在 style 标签里使用变量(数据)
【C语言 - 数据结构】万字详解快速排序、归并排序
Linux系统防火墙限制ssh连接
【Python】利用tkinter开发AI对战井字棋游戏
Win10系统下torch.cuda.is_available()返回为False的问题解决
- 原文地址:https://blog.csdn.net/weixin_53155105/article/details/126132046