-
再讲Promise
Promise在之前学习ES6的时候已经做了简单的介绍,现在补充一些知识点
Promise的三种状态:
pending进行中
fulfilled成功状态
rejectd失败状态
两个过程:
pending——>fulfilled 产生正确的数据
pending——>rejected 产生正确但是业务错误的数据
这两个过程由Promise函数内两个回调函数决定,resolve和reject函数。通过函数resolve将状态转为fulfilled,通过reject函数将状态转为rejected。
代码展示:
- var p=new Promise((resolve,reject)=>{
- resolve("正确数据")
- })
- console.log(p);
控制台打印:

可以看到状态为fulfilled,那我们再看一下调用reject:
- var p=new Promise((resolve,reject)=>{
- reject("错误业务数据")
- })
- console.log(p);
控制台:

可以看到状态为rejected,并且控制台报错,通过Promise对象的catch函数捕获错误。
一个Promise对象的状态只能改变一次。
Promise的静态方法
Promise.resolve(value)方法,快捷创建正确数据的Promise对象,就跟new Promise()中调用resolve方法一个效果。
代码展示:
- var p=Promise.resolve("正确数据")
- //与之相等
- var p1=new Promise((resolve,reject)=>{
- resolve("正确数据")
- })
Promise.reject(season)方法,快捷创建业务数据错误的Promise对象,与Promise.resolve(value)方法同样使用,不再说明。两者都是一个语法糖
Promise.all(Iterator)方法,用于将多个 Promise 实例,包装成一个新的 Promise 实例。括号内的参数必须是可迭代对象,且返回的每个成员都是 Promise 实例。如果不是,就会自动帮我们用Promise.resolve方法,将参数转为 Promise 实例,再进一步处理。
其中只有每个成员的状态都为fulfilled,新的 Promise 实例的状态才会为fulfilled,每个成员的返回值组成一个数组,传递给新的 Promise 实例的回调函数;但是只要有一个成员的状态为rejected,新的 Promise 实例的状态就变成rejected,此时第一个被rejected的实例的返回值,会传递给新的 Promise 实例的回调函数。
代码说明:
- //创建p1 p2 p3三个状态为fulfilled的Promise实例化对象
- let p1=Promise.resolve(1)
- let p2=Promise.resolve(2)
- let p3=Promise.resolve(3)
- //使用all方法
- let p4=Promise.all([p1,p2,p3])
- //查看状态
- console.log(p4);
- //查看值
- p4.then((arr)=>{
- console.log(arr);
- })
控制台结果:可以看到当三个Promise对象实例都为fulfilled时,p4也为fulfilled。

看一下不全为fulfilled时
- //创建p1 p2 p3三个Promise实例化对象
- let p1=Promise.reject(1)
- let p2=Promise.resolve(2)
- let p3=Promise.resolve(3)
- //使用all方法
- let p4=Promise.all([p1,p2,p3])
- //查看状态
- console.log(p4);
- //查看值
- p4.then((arr)=>{
- console.log(arr);
- })
控制台打印:p4状态为rejected,返回值为1

Promise.race(Iterator)方法,该方法同样是将多个 Promise 实例,包装成一个新的 Promise 实例。
与all()不同的是,只要多个 Promise 实例之中有一个实例率先改变状态,新的 Promise 实例的状态就跟着改变。那个率先改变的 Promise 实例的返回值,就传递给新的 Promise 实例的回调函数。
直接上代码:
- //给p的resolve函数设置延迟0.1秒执行
- let p=new Promise((resolve,reject)=>{
- setTimeout(function(){
- resolve(0)
- },100)
- })
- let p1=Promise.resolve(1)
- let p2=Promise.reject(2)
- let p3=Promise.resolve(3)
- let p4=Promise.race([p1,p2,p3,p])
- console.log(p4);
- p4.then((arr)=>{
- console.log(arr);
- })
控制台打印:可见p设置了延时器后,p1的状态先改变,即p4得状态和回调函数返回值都与p1相同。

Promise.any(Iterator)方法,该方法接受一组 Promise 实例作为参数,包装成一个新的 Promise 实例返回。与race()方法相似,但是它只要参数实例有一个变成fulfilled状态,新的 Promise实例就会变成fulfilled状态;如果所有参数实例都变成rejected状态,新的 Promise实例才会变成rejected状态。其新的 Promise实例的回调函数的返回值为第一个fulfilled状态的参数的返回值。
代码展示:
- let p=new Promise((resolve,reject)=>{
- setTimeout(function(){
- resolve(0)
- },100)
- })
- let p1=Promise.reject(1)
- let p2=Promise.resolve(2)
- let p3=Promise.resolve(3)
- let p4=Promise.any([p1,p2,p3,p])
- console.log(p4);
- p4.then((arr)=>{
- console.log(arr);
- })
控制台打印:

Promise.allSettled()方法,方法接受一个数组作为参数,数组的每个成员都是一个 Promise 对象,并返回一个新的 Promise 对象。只有等到参数数组的所有 Promise 对象都发生状态变更(不管是fulfilled还是rejected),返回的 Promise 对象才会发生状态变更。并且新的 Promise 对象的状态只可能是fulfilled。
该方法返回的新的 Promise 实例,一旦发生状态变更,状态总是fulfilled,不会变成rejected。状态变成fulfilled后,它的回调函数会接收到一个数组作为参数,该数组的每个成员对应前面数组的每个 Promise 对象。
代码说明:
- let p=new Promise((resolve,reject)=>{
- setTimeout(function(){
- resolve(0)
- },100)
- })
- let p1=Promise.reject(1)
- let p2=Promise.resolve(2)
- let p3=Promise.resolve(3)
- let p4=Promise.any([p1,p2,p3,p])
- console.log(p4);
- p4.then((arr)=>{
- console.log(arr);
- })
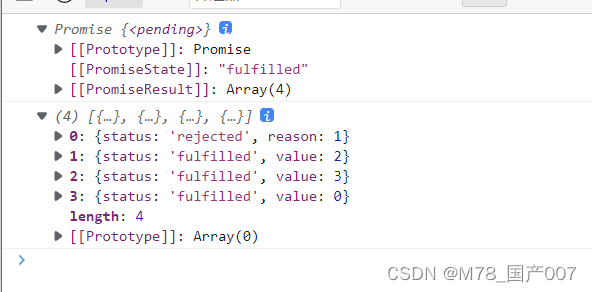
打印结果:

-
相关阅读:
Chrome 跨域问题CORS 分析
工行里的数字员工是怎么来的?
图论---最小生成树
Linux安装Kibana详细教程
JAVA基本类型和包装类型
深度学习三巨头邀你来参会!赢取RTX 3090!NVIDIA GTC 2022 AI 大会来了!
【C语言从入门到入土】第二章初识
塑胶材料检测对激光焊机的作用
在Go中处理异常
Netty进阶——粘包与半包(现象分析)
- 原文地址:https://blog.csdn.net/m0_59345890/article/details/126128398