-
24、CSS基础——定位以及透明通道
定位以及透明通道
视觉格式化模型,大体上将页面中盒子的排列分为三种方式:1、常规流
2、浮动
3、定位定位:手动控制元素在包含块中的精准位置。
涉及的CSS属性:position。
1. position属性
- static:默认值,静态定位,可以理解为不定位;
- relative:相对定位;
- absolute:绝对定位;
- fixed:固定定位。
一个元素,只要position的值不是static,认为该元素是一个定位元素。
定位元素会脱离常规流(文档流),但是相对定位除外。
一个脱离文档流的元素具有特点:
1.文档流中的元素摆放时,会忽略脱离了文档流的元素;
2.文档流中元素计算自动高度时,会忽略脱离文档流的元素。1.1 relative (相对定位)
不会导致元素脱离文档流,只是让元素在原来位置上进行偏移。
可以通过四个css属性设置其位置:
- left
- right
- top
- bottom
按照mdn中的说法,“将其视为好像有一种看不见的力推动定位框的指定侧,将其向相反的方向移动”。
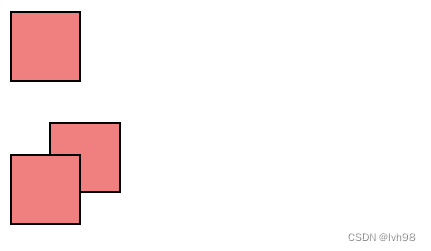
盒子会根据属性相对于原来的位置发生偏移,但是不会对其他盒子造成任何影响。
当设置left,right,top,bottom属性时,应避免使用相冲突的属性,当一起使用时,以left和top为准。
<div class="item">div> <div class="item test">div> <div class="item">div>- 1
- 2
- 3
.item{ height: 50px; width: 50px; background: lightcoral; border: 2px solid #000; position: relative; } .test{ left: 30px; right: 30px; top: 30px; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

相对定位的主要作用是为绝对定位提供参考位置(作为绝对定位的包含块)。
1.2 absolute(绝对定位)
- 宽高为auto时,宽高大小适应内容;
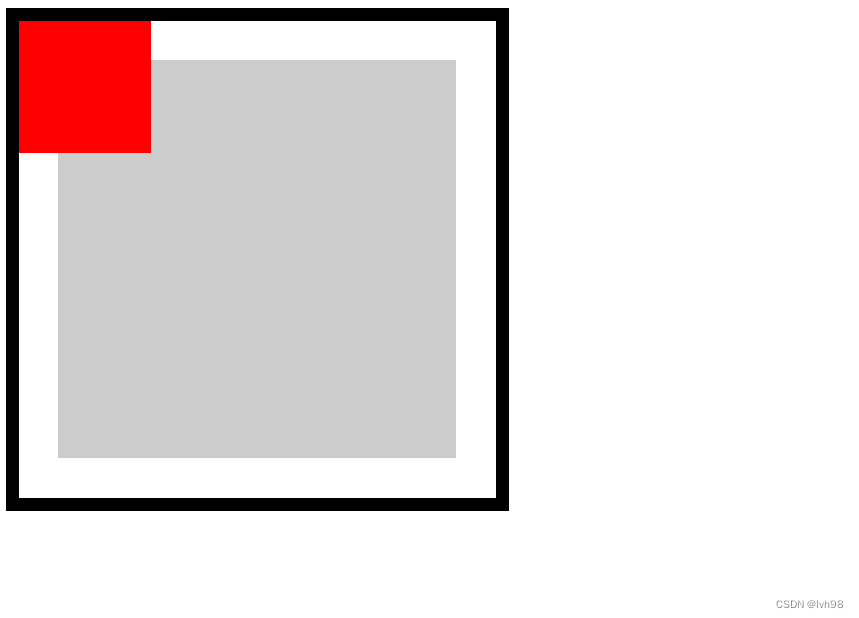
- 包含块变化:找祖先元素中第一个定位元素,该元素的填充盒为其包含块。若找不到,则它的包含块为整个网页(初始包含块)。
<div id="father"> <div id="son"> div> div>- 1
- 2
- 3
- 4
#father{ width: 300px; height: 300px; background-color: #ccc; background-clip: content-box; padding: 30px; border: solid 10px #000; position: relative; } #son{ width: 100px; height: 100px; background-color: red; position: absolute; left: 0; top: 0; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

绝对定位在网页上的主要作用,图片重叠部分。
例如猫眼电影中,下图"2DIMAX"以及"购票"覆盖在海报的固定位置,其实现就是绝对定位。

1.3 fixed(固定定位)
其他情况与绝对定位完全一样,唯一不同的就是它们的包含块不同。
包含块:固定为视口(浏览器的可视窗口)。
初始化包含块表示整个网页,视口表示浏览器能够看到的范围。
固定定位的应用场景:固定在视口的导航菜单、回到顶部以及小广告。
2. 定位下的居中(针对绝对定位和固定定位)
某个方向居中:
- 定宽(高)
- 将左右(上下)的距离设置为0
- 将左右(上下)margin设置为auto
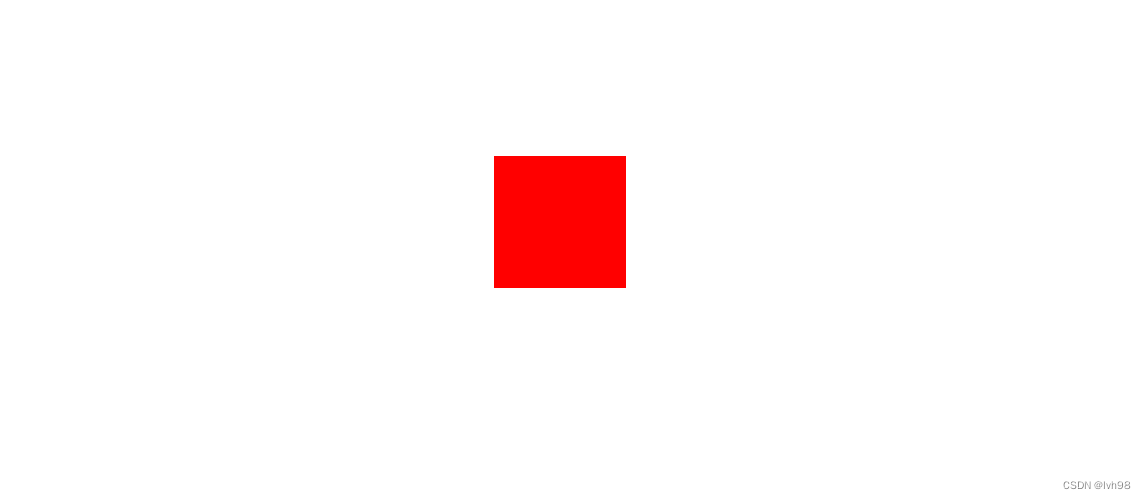
在绝对定位和固定定位中,margin为auto时,会自动吸收剩余空间。这点与常规流有些相似,但是注意此处上下的margin为auto时,竖直方向也会吸收剩余空间。
div{ width: 100px; height: 100px; background-color: red; position: fixed; top: 0; bottom: 0; left: 0; right: 0; margin: auto; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

可以理解为,以水平方向为例,左右距离为0,若没有设置margin为auto,则以左为准,但若设置margin为auto,就可以左右的margin撑长,以至于同时满足left和right为0,这样就出现了水平方向居中的效果。如果只有一侧距离设为0,margin两边为auto,此时并没有margin可吸收的空间,margin依然为0(默认值)。
3. 多个定位元素重叠时
这里涉及堆叠上下文的概念,课程后面会说,这里不介绍。
设置z-index,通常情况下,该值越大,越靠近用户(越靠前)。类似图层的概念。
只有定位元素设置z-index有效。
z-index可以为负数,如果是负数,则遇到常规流和浮动元素时,会被他们覆盖。
4. 补充规则
- 绝对定位、固定定位元素一定为块盒;
- 绝对定位、固定定位元素一定不是浮动,如果定位和浮动同时设置,float被强制改为none;
- 没有外边距合并
5. 透明通道
每个颜色都具有透明通道(0 ~ 1)
- rgba(红、绿、蓝、algha)
- hex: #红绿蓝透(四个值均00~ff)
-
相关阅读:
【Vue】内置指令
子层连接结构
RStudio更换R语言版本
github搜索技巧探索
天振股份上市首日破发:市值蒸发约8亿元,方庆华夫妇为实控人
java数据结构与算法刷题-----LeetCode53:最大子数组和
什么软件可以图片转文字?这几个软件值得收藏
SpringBoot整合Swagger3,赶紧整起来!
Makefile学习
【Spring从入门到实战】第1讲:为什么要学习Spring框架?
- 原文地址:https://blog.csdn.net/lvh98/article/details/126120474
