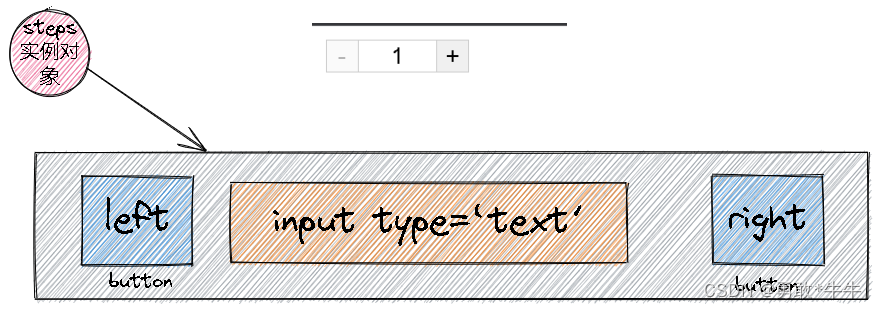
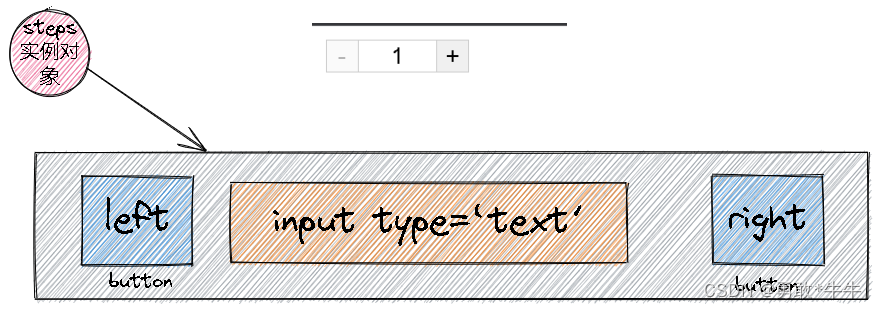
【SetpNumber计数器】
<body>
<script type="module">
import StepNumber from "./js/StepNumber.js";
var steps=new StepNumber();
steps.addEventListener(StepNumber.STEP_CHANGE_EVENT,changeHandler);
steps.appendTo("body");
function changeHandler(e){
console.log(e);
}
script>
body>
import Component from "./Component.js";
import Utils from "./Utils.js";
export default class StepNumber extends Component{
static cssBool=false;
_step=1;
bnList;
input;
ids;
static STEP_CHANGE_EVENT = "step_change_event";
constructor(){
super("div");
this.elem.className="step-number"
this.elem.innerHTML=`
`
if (!StepNumber.cssBool) StepNumber.setCSS();
this.elem.addEventListener("click", e => this.clickHandler(e));
this.elem.addEventListener("input", e => this.inputHandler(e));
this.bnList = Array.from(this.elem.querySelectorAll("button"));
this.input = this.elem.querySelector("input");
this.setStep(1);
}
clickHandler(e) {
if (e.target.nodeName !== "BUTTON") return;
if (e.target.className === "left") {
this.setStep(this._step-1);
}else{
this.setStep(this._step+1);
}
this.dispatch();
}
inputHandler(e){
if(this.ids) return;
this.ids=setTimeout(()=>{
clearTimeout(this.ids);
this.ids=undefined;
this.setStep(this.input.value);
this.dispatch();
},500);
}
dispatch(){
var evt = new Event(StepNumber.STEP_CHANGE_EVENT);
evt.step=this._step;
this.dispatchEvent(evt);
}
setStep(value) {
value = ~~value;
this.bnList.forEach(item => item.disabled = false);
if(value<=1){
value=1;
this.bnList[0].disabled = true;
}else if(value>=99){
value=99;
this.bnList[1].disabled=true;
}
this._step=value;
this.input.value=value;
}
static setCSS(){
StepNumber.cssBool=true;
Utils.setCSS(`.step-number{
position: relative;
font-size: 0;
}
.step-number>button
{
border: 1px solid #ccc;
padding: 0;
margin: 0;
height: 20px;
width: 20px;
}
.step-number>input
{
border: 1px solid #ccc;
outline: none;
width: 46px;
height: 18px;
padding: 0;
margin: 0;
border-left: none;
border-right: none;
text-align: center;
}`)
}
}

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111

一个数据组
[
{
id: 1015,
list: [{
id: 101501,
img: "img/101501.jpg",
price: 2899
},
{
id: 101502,
img: "img/101502.jpg",
price: 5499
},
{
id: 101503,
img: "img/101503.jpg",
price: 3099
},
{
id: 101504,
img: "img/101504.jpg",
price: 1299
},
{
id: 101505,
img: "img/101505.jpg",
price: 1199
},
],
info: "华为nova7 5G手机【12期免息可选】 ",
arguments: ["全网通", "8GB+128GB", "7号色"],
judge: 1000,
shop: "OKSJ手机旗舰店",
icons: {
icon1: ["自营"],
icon2: ["放心购"],
icon3: ["新品"],
icon4: ["赠"]
},
double11: true,
schedule: null
}
………………………………
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
五星好评制作


<script type="module">
import Star from "./js/Star.js";
var star=new Star("快递包装");
star.appendTo("body");
script>
import Component from "./Component.js";
import Utils from "./Utils.js";
export default class Star extends Component {
label;
static cssBool = false;
list;
starCon;
pos = -1;
score;
constructor(_label) {
super("div");
this.label = _label;
this.elem.className = "stars clear";
this.elem.innerHTML = `
${this.label}
0分
`
this.list = Array.from(this.elem.querySelectorAll(".star"));
if (!Star.cssBool) Star.setCSS();
this.starCon = this.elem.querySelector(".star-con");
this.face = this.elem.querySelector(".face");
this.score = this.elem.querySelector(".score");
this.starCon.addEventListener("mouseover", e => this.mouseOverHandler(e));
this.starCon.addEventListener("mouseleave", e => this.mouseOverHandler(e));
this.starCon.addEventListener("click", e => this.mouseOverHandler(e));
}
mouseOverHandler(e) {
if (e.target.className !== "star" && e.type === "mouseover") return;
var index = this.list.indexOf(e.target);
if (e.type === "mouseover") {
this.changeStar((i) => i <= index || i <= this.pos);
Object.assign(this.face.style, {
display: "block",
left: e.target.offsetLeft + "px",
backgroundPositionX: (4 - index) * -20 + "px"
})
this.score.innerHTML = index + 1 + "分"
} else if (e.type === "mouseleave") {
this.changeStar((i) => i <= this.pos)
this.face.style.display = "none";
this.score.innerHTML = this.pos + 1 + "分"
} else if (e.type === "click") {
this.pos = this.list.indexOf(e.target);
console.log(this.pos);
}
}
changeStar(fn) {
for (var i = 0; i < this.list.length; i++) {
if (fn(i)) this.list[i].style.backgroundPositionY = "-16px";
else this.list[i].style.backgroundPositionY = "0px";
}
}
static setCSS() {
Star.cssBool = true;
Utils.setCSS(` .stars{
position: relative;
font-size: 12px;
padding: 15px;
}
.clear::after
{
content: "";
display: block;
visibility: hidden;
clear: both;
height: 0;
overflow: hidden;
}
.stars>div{
float: left;
}
.stars>.star-con{
position: relative;
margin-left: 10px;
margin-right: 10px;
}
.stars>.star-con>.star{
width: 16px;
height: 16px;
display: block;
background-image: url(./img/commstar.png);
float: left;
}
.stars>.star-con>.face{
width: 16px;
height: 16px;
background-image: url(./img/face-red.png);
position: absolute;
top: -16px;
left:0;
transition: left 0.5s;
display:none;
}`)
}
}

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128