-
微信小程序开发引入RUM,实现小程序监控
在做微信小程序开发过程中,希望对自己小程序的性能,质量有一个更好的把控,因此希望引入RUM产品来做补充,相应产品的链接如下:
一、安装:根据RUM接入指南,可以看到小程序要使用NPM的方式进行SDK安装。
在小程序开发工具当中,调出“调试器”窗口,选择"终端",添加"终端",
输入:npm init进行初始化,一直按回车,最后输入yes,此时文件系统中会生成:package.json文件。
然后输入: npm install --save aegis-mp-sdk
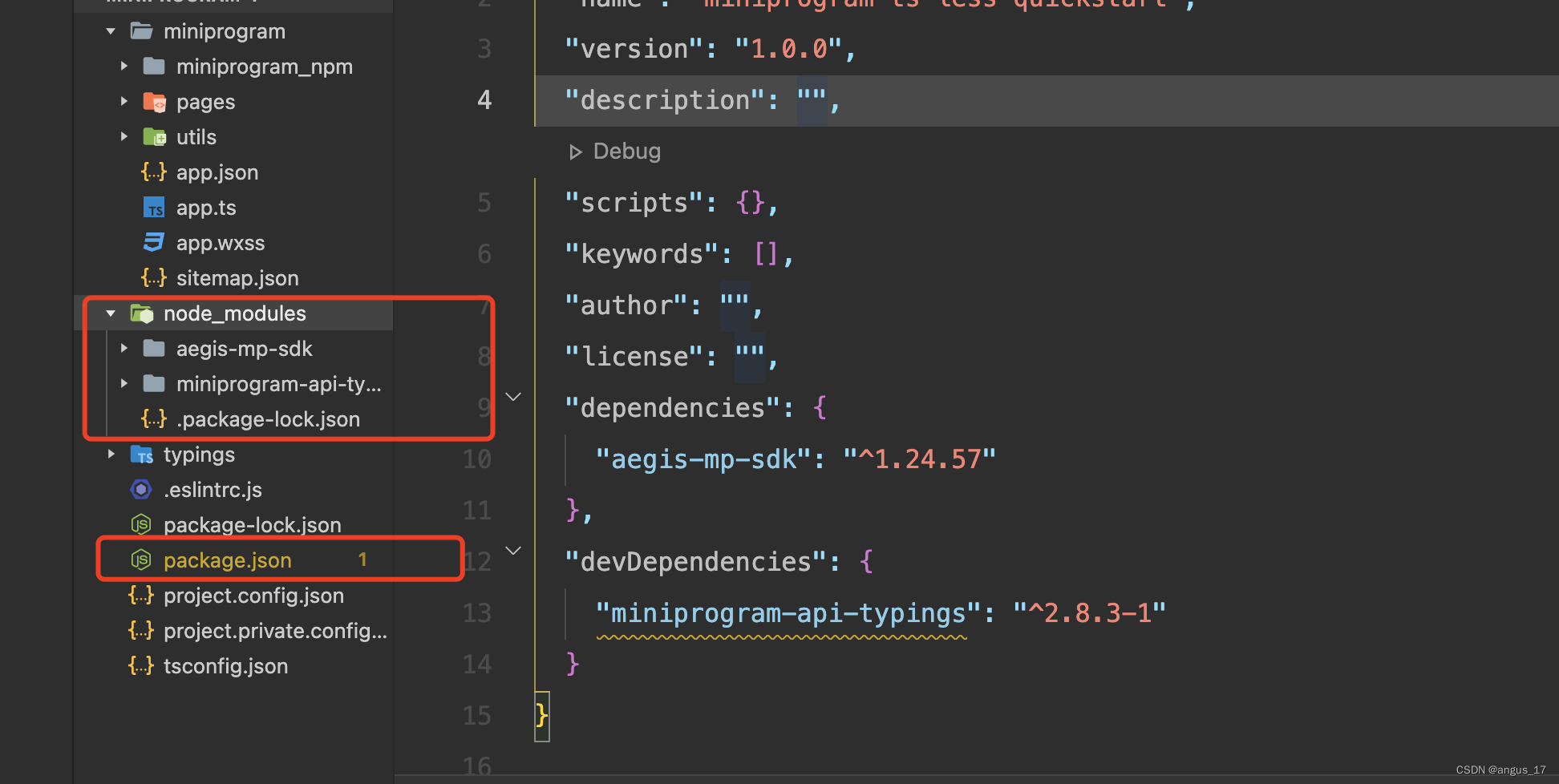
安装后,会出现node_modules文件夹,同时package.json中也出现了相应的依赖项

二、构建
在微信开发者工具当中,左上角选择“工具”——“构建NPM”。(如果使用的框架,此时可能会报错:没有找到可以构建的 NPM 包,请确认需要参与构建的 npm 都在 `miniprogramRoot` 目录内,或配置 project.config.json 的xxx.)
原因:这是一个使用 TypeScript+Less 的小程序项目模板,并且该模板安装了 lin-ui 作为UI组件库,安装完毕后使用:工具 -> 构建npm 报错,报错信息提示:message: 没有找到可以构建的 NPM 包,请确认需要参与构建的 npm 都在 miniprogramRoot 目录内,或配置 project.config.json 的 packNpmManually 和 packNpmRelationList 进行构建;
解答:了解了原理之后发现很简单,其实就是执行构建的时候在根目录下没有找到文件,因为原则上小程序需要package.json和app.json在同一个目录下的,由于TypeScripy+less构成的项目并没有在同一个目录结构下,因此npm构建失败了,而且,其实错误它已经提示我们了,就会要改 packNpmManually 和 packNpmRelationList,具体解决步骤如下。
找到project.config.json文件,这是小程序的项目配置文件,找到setting这个key,它里面有这两个东西,默认状态如下,在里面找到packNpmManually和packNpmRelationList,改成如下配置
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
],
改成这样就不报错了。
三、集成
在app.js/app.ts中,加入:
import Aegis from 'aegis-mp-sdk'
const aegis = new Aegis({
id:'xxxxxx',
reportApiSpeed:true,
})
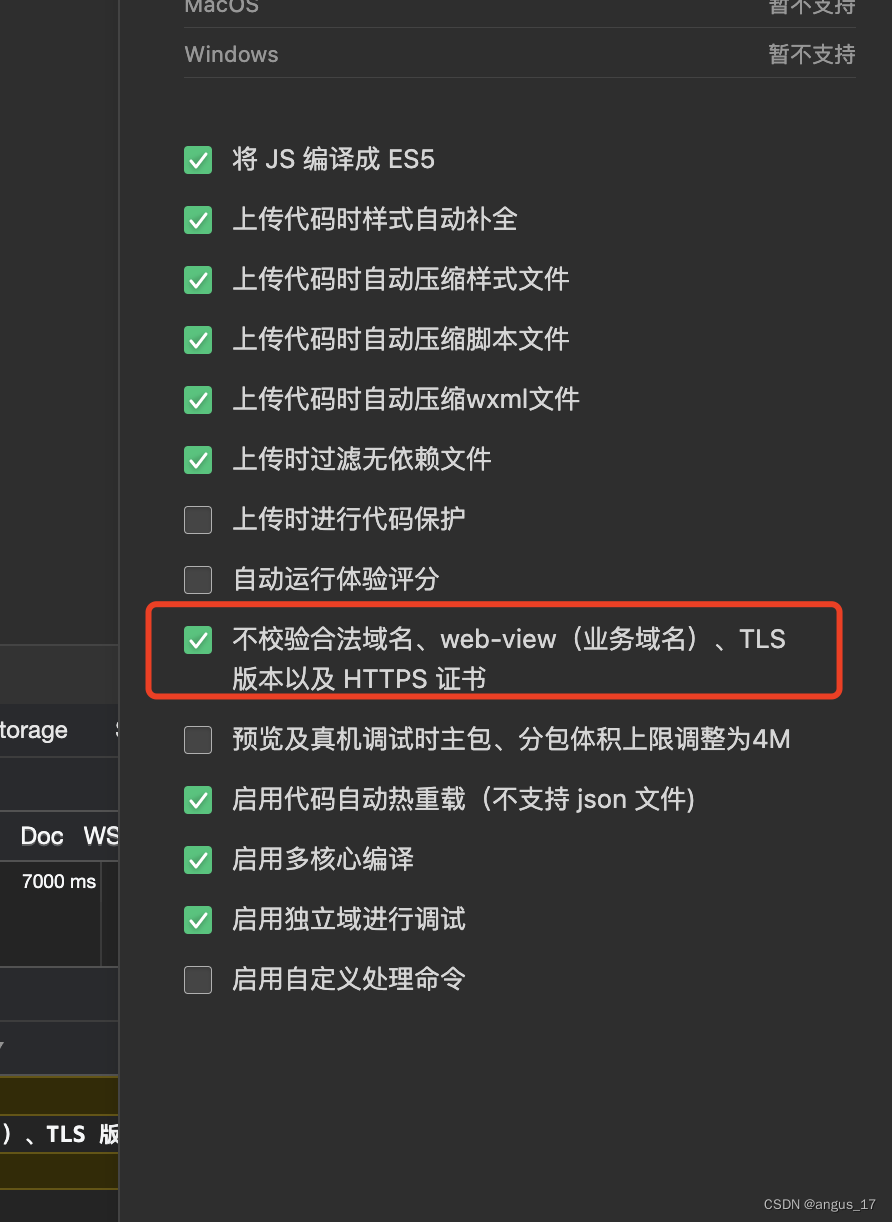
四、记得改一下校验规则:

五、编译,访问一下,则在RUM当中
日志--页面访问日志
或者
页面访问
当中,都可以看到数据上传了
-
相关阅读:
Go语言高级编程:深度挖掘
多线程详解(二)静态代理模式&Lambda表达式
SAP 采购发票校验之 后续借记 MIRO <转载>
计算机毕设(附源码)JAVA-SSM家乡旅游宣传书册
承装修试电力设施许可证怎么办理?承装修试电力设施许可证办理应该注意哪些?
金仓数据库KingbaseES客户端应用参考手册--5. dropdb
【计算机网络】UDP协议编写群聊天室----附代码
基于PHP的动漫周边购物系统
[python 刷题] 143 Reorder List
【Python】模块
- 原文地址:https://blog.csdn.net/angus_17/article/details/126097276