-
小程序--独立分包&分包预下载
1.什么是独立分包
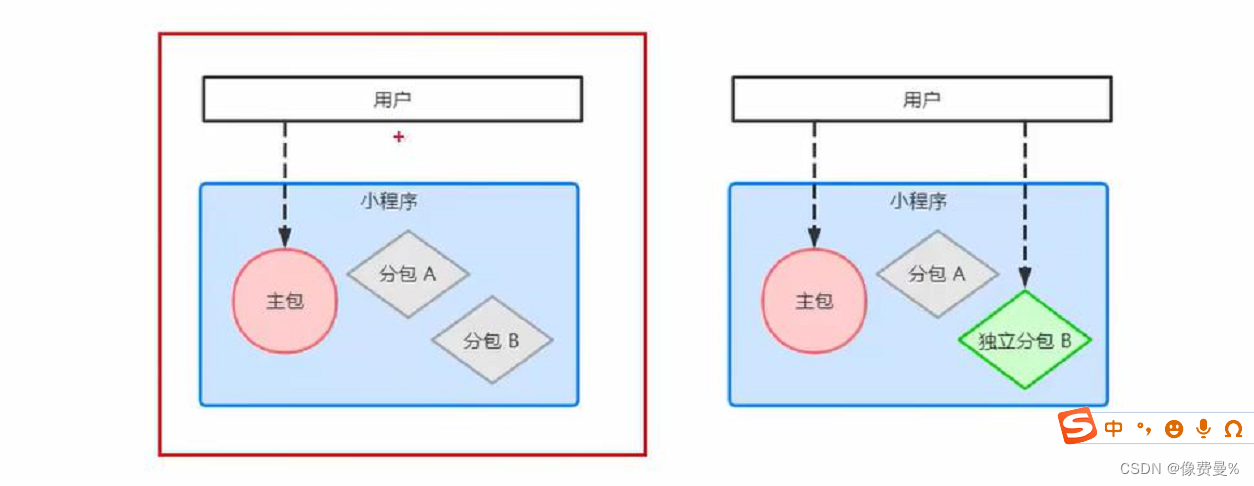
独立分包本质上也是分包,只不过它比较清晰,可以独立于主包和其他分包而独立运行

2.独立分包和普通分包的区别
最主要的区别:是否依赖于主包才能运行
- 普通分包依赖主包
- 独立分包可以在不下载主包的情况下,独立运行
3.独立分包的应用场景
开发者可以按需,将某些具有一定功能独立性的页面配置 到独立分包中。原因如下:
- 当小程序从普通的分包页面重启时,需要先下载主包
- 而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度
4.独立分包的配置方法(“independent": true)
- "subpackages": [
- {
- "root": "packageA",
- "name": "p1",
- "pages": [
- "pages/cat",
- "pages/dog"
- ]
- },
- {
- "root": "packageB",
- "name": "p2",
- "pages": [
- "pages/apple",
- "pages/banana"
- ],
- "independent": true
- }
- ],
5.引用原则
独立分包和普通分包以及主包之间,是相互隔绝的,不能相互引用彼此的资源,例如:
- 主包无法引用独立分包的私有资源
- 独立分包之间,不能相互引用私有资源
- 独立分包和普通分包之间,不能相互引用私有资源
- 特别注意:独立分包中不能引用主包内的公共资源
6.1分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度
6.2配置分包预下载
预下载分包的行为,会在进入指定的页面时触发,在app.json中,使用preloadRule节点定义分包的预下载规则,实例代码:
- "preloadRule": {
- "pages/contact/contact":{
- "network": "all",//表示在指定的网络模式下进行预下载,可选值为all(不限网络)和WiFi(仅WiFi模式下进行下载)
- "packages": ["packageA"]
- //packages表示进入页面后,预下载哪些分包
- //可以通过root或name指定哪些预下载哪些分包
- }
- },

6.3分包预下载的限制
同一个分包中的页面享有共同的预下载大小限额为2M

-
相关阅读:
什么是知识付费?未来的发展趋势如何?
恶意文件分类
2023年四川省安全员B证证模拟考试题库及四川省安全员B证理论考试试题
短视频矩阵系统源代码开发|技术源代码部署/OEM贴牌搭建
概率论_复习_第7章:参数估计
Js中一些数组常用API总结
无线通信测量仪器-4945B/C 无线电通信综合测试仪
Redis
信息系统项目管理师必背核心考点(三十一)挣值管理
dirty make clean
- 原文地址:https://blog.csdn.net/weixin_53052268/article/details/126094772
