-
基于javaweb谣言平台系统
一、系统简介
本项目采用eclipse工具开发,jsp+servlet+jquery技术编写,数据库采用的是mysql,navicat开发工具。系统一共分为3个角色分别是:管理员,用户,审核员
二、模块简介
管理员
1、登录
2、用户管理
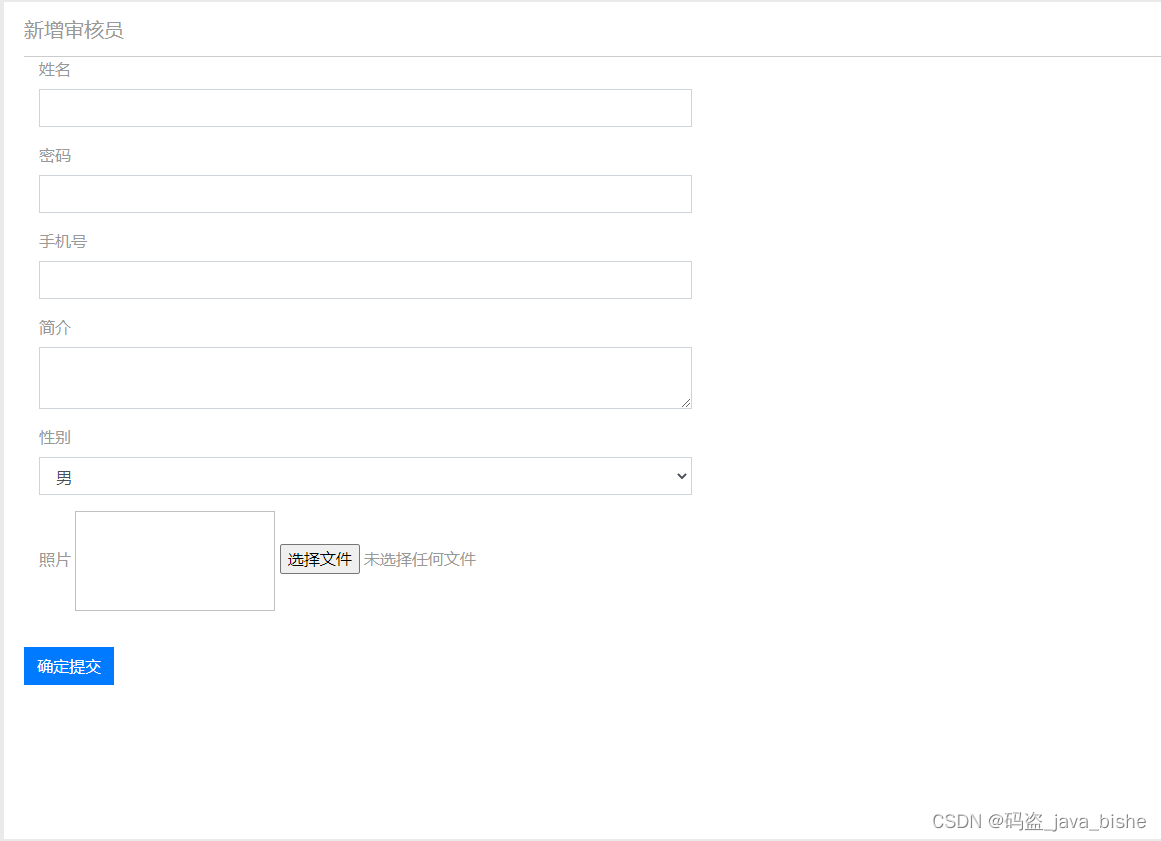
3、审核员管理
4、普法信息管理
5、友情链接管理
6、发布信息管理
7、评论管理
8、个人信息管理
审核员
1、登录
2、个人信息管理
3、普法管理
4、友情链接管理
5、发布信息审核
用户
1、登录
2、浏览网站
3、查看谣言
4、查看辟谣
5、查看普法
6、发布信息
7、评论信息
项目简介:
难度等级:✩✩✩
用户类型:3角色(管理员,用户,审核员)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:HTML、CSS、JS、JQuery等
后端技术:JSP、servlet框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用Eclipse开发,仅支持Eclipse运行,不支持MyEclipse和IDEA运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。(如若想用idea运行,需要转换!!!!)
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:7张表
JSP页面数量:20多张
是否有分页:有分页
相关截图














相关代码
登录
- <%@ page language="java" contentType="text/html; charset=utf-8"
- pageEncoding="utf-8"%>
- <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
- %>
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport"
- content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>登录title>
- <link rel="icon" href="<%=path%>/resource/static/favicon.ico">
- <link rel="stylesheet" href="<%=path%>/resource/static/bootstrap/css/bootstrap.min.css">
- <link rel="stylesheet" href="<%=path%>/resource/static/admin/css/login.css">
- <script src="<%=path%>/resource/static/js/vue.min.js">script>
- <script src="<%=path%>/resource/static/js/jquery-3.3.1.min.js">script>
- <script src="<%=path%>/resource/static/bootstrap/js/bootstrap.bundle.js">script>
- head>
- <body>
- <div class="login" style="height:430px;">
- <form id="saveForm">
- <h2>谣言平台h2>
- <div class="form-group">
- <label>用户名label>
- <input type="text" v-model="username" name="username" id="username" class="form-control form-control-lg">
- div>
- <div class="form-group">
- <label>密码label>
- <input type="password" v-model="password" name ="password" id="password" class="form-control form-control-lg" id="pwd">
- div>
- <div class="form-group form-check">
- <input type="radio" class="form-check-input" name="type" value="1" id="exampleCheck2" checked>
- <label class="form-check-label" for="exampleCheck2">管理员label>
- <input type="radio" class="form-check-input" name="type" value="2" id="exampleCheck1" >
- <label class="form-check-label" for="exampleCheck1">审核员label>
- <input type="radio" class="form-check-input" name="type" value="3" id="exampleCheck1" >
- <label class="form-check-label" for="exampleCheck1">普通用户label>
- div>
- <button type="button" :disabled="loading" @click="login" id="login" class="btn btn-primary btn-lg btn-block">
- <span v-show="loading" class="spinner-grow spinner-grow-sm" role="status" aria-hidden="true">span>
- 立即登录
- button>
- form>
- div>
- <script>
- $("#login").click(function(){
- var username = $("#username").val();
- var password = $("#password").val();
- if(username == null || username == ""){
- alert("请填写用户名");
- return false;
- }if(password == null || password == ""){
- alert("请填写密码");
- return false;
- }
- //执行添加的操作ajax
- $.ajax({
- cache:true,
- type:"post",
- url:"LoginServlet?action=login",
- data:$("#saveForm").serialize(),
- async:false,
- success:function(e){
- if(e == 'ok'){
- alert("登录成功");
- window.parent.location.href="LoginServlet?action=toMain";
- }else if(e == "audit"){
- alert("登录成功");
- window.parent.location.href="LoginServlet?action=toMain";
- }else if(e == "user"){
- alert("登录成功");
- window.parent.location.href="IndexServlet?action=toIndex";
- }else{
- alert("登录失败,账号或密码错误");
- }
- }
- })
- });
- script>
- body>
- html>
- /**
- * 登录
- * @param request
- * @param response
- * @throws ServletException
- * @throws IOException
- */
- public void login(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//处理登录
- //清空登录记录
- request.getSession().invalidate();
- //进行登录操作
- String username = request.getParameter("username");
- String password = request.getParameter("password");
- String type = request.getParameter("type");
- Admin admin = new Admin();
- User user = new User();
- if(type != null && type.equals("1")){
- Admin admin1 = userService.selectAdmin(username,password);
- if(admin1 != null){
- response.getWriter().print("ok");
- request.getSession().setAttribute("admin",admin1);
- request.getSession().setAttribute("flag",1);
- }else{
- response.getWriter().print("error");
- }
- }else if(type != null && type.equals("2")) {
- Audit audit = AuditService.selectAudit(username,password);
- if(audit != null){
- response.getWriter().print("audit");
- request.getSession().setAttribute("audit",audit);
- request.getSession().setAttribute("flag",2);
- }else{
- response.getWriter().print("error");
- }
- }else if(type != null && type.equals("3")) {
- User user1 = userService.selectUser(username,password);
- if(user1 != null){
- response.getWriter().print("user");
- request.getSession().setAttribute("user",user1);
- request.getSession().setAttribute("flag",3);
- }else{
- response.getWriter().print("error");
- }
- }else{
- response.getWriter().print("error");
- }
- }
其他相关代码都是类似的,主要是前端jsp和后端servlet交互比较重要!!!非开源!!!!!!
其他模块代码都是类似的,此项目适合初学者学习借鉴,项目整体比较简单,可用作于期末考核,课设,毕设等方面的作业!!!!!
喜欢的朋友的点赞加关注,感兴趣的同学可以研究!!!!!
感谢 = v =
-
相关阅读:
Kerberos
单目标应用:遗传算法(Genetic Algorithm,GA)求解微电网优化MATLAB
递归行为的时间复杂度估算——master公式
C++11
day29-JQuery02
【poi 看这一篇就够了!!!】使用poi导出定制excle表格
网络协议头分析及抓包三次挥手四次握手
c++ 学习 之 const,constexpr,volatile
淘宝详情API接口
第五届传智杯【初赛】- F-二人的大富翁游戏
- 原文地址:https://blog.csdn.net/qq_43485489/article/details/126096124
