-
【JavaScript】DOM对象&JS事件总结&全局函数

🔎这里是【JavaScript】,关注我学习前端不迷路
👍如果对你有帮助,给博主一个免费的点赞以示鼓励
欢迎各位🔎点赞👍评论收藏⭐️👀专栏介绍
【JavaScript】 目前主要更新JavaScript,一起学习一起进步。
👀本期介绍
本期主要介绍DOM对象&JS事件总结&全局函数
文章目录
1. DOM 对象
1.1 DOM 对象是什么?有什么作用?
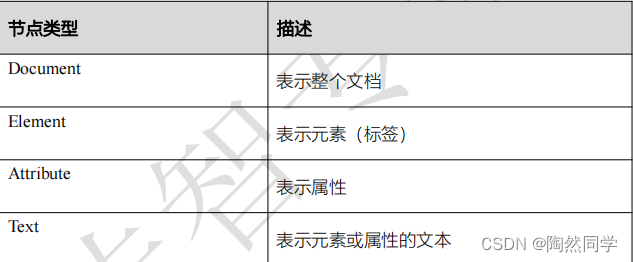
DOM ( Document Object Model ) 文档对象模型文档:标记型文档( HTML 、 XML 等)DOM 是将标记型文档中所有内容(标签、文本、属性)都封装成对象,通过操作对象的属性或者方法,来达到操作或者改变 HTML 展示效果的目的。1.2 DOM 树介绍
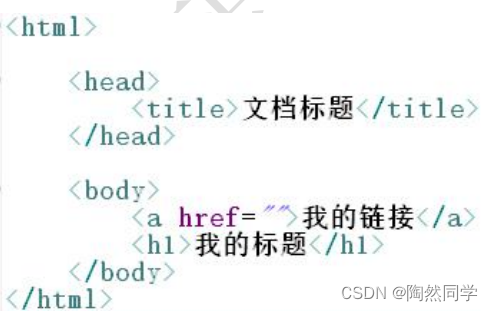
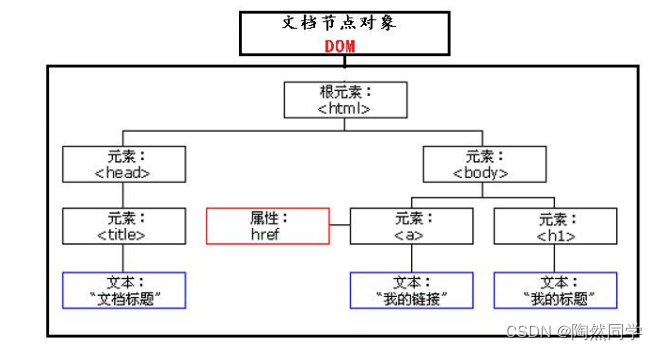
 上述 HTML 文档会被浏览器 由上到下依次 加载并解析。加载到浏览器的内存加载并解析到内存中,会生成一张 DOM 树
上述 HTML 文档会被浏览器 由上到下依次 加载并解析。加载到浏览器的内存加载并解析到内存中,会生成一张 DOM 树 其中:在 DOM 树中所有的成员都可以成为节点 (Node)
其中:在 DOM 树中所有的成员都可以成为节点 (Node) 整个 DOM 树,是一个文档节点对象,即 DOM 对象。 document一个 HTML 文档加载到内存中就会形成一个 DOM 对象
整个 DOM 树,是一个文档节点对象,即 DOM 对象。 document一个 HTML 文档加载到内存中就会形成一个 DOM 对象2. JS 事件总结
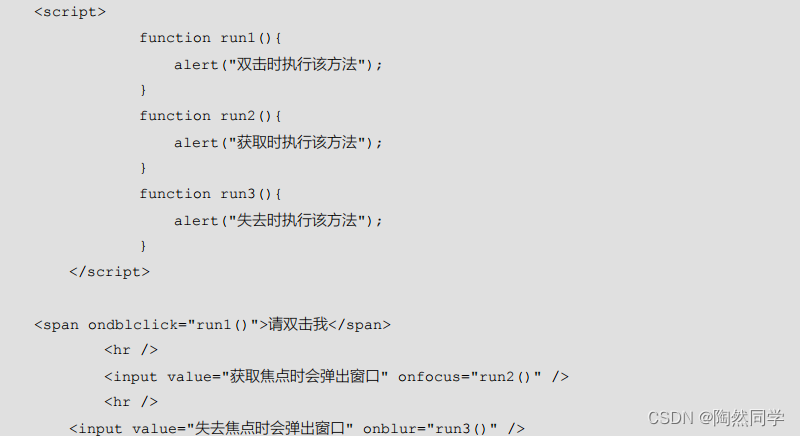
常见事件
示例代码:

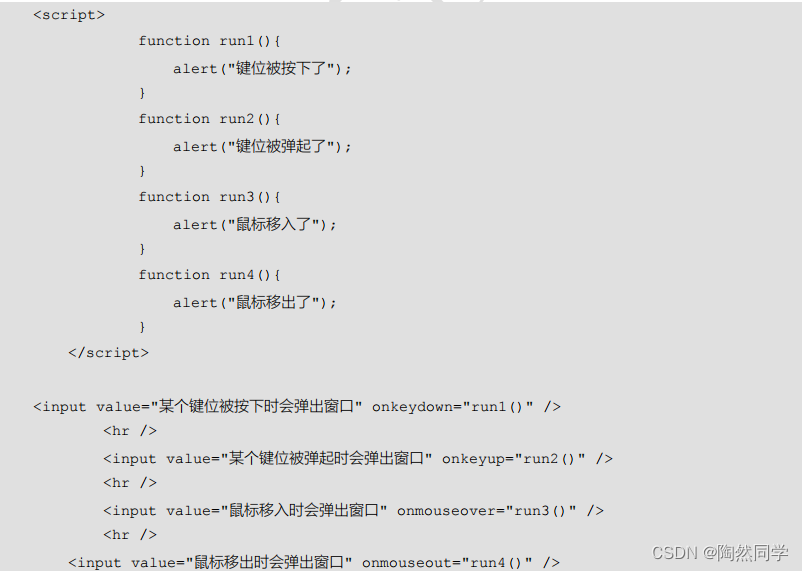
鼠标键盘事件

示例代码:

3. 全局函数(global)
3.1 执行
 作用:用于增强程序的扩展性。注:只可以传递原始数据类型 string ,传递 String 对象无作用。
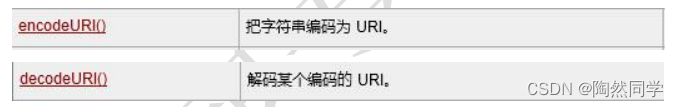
作用:用于增强程序的扩展性。注:只可以传递原始数据类型 string ,传递 String 对象无作用。3.2 编码和解码
URL/URI 编码:中文及特殊符号%16 进制作用:保证数据传递的完整性。
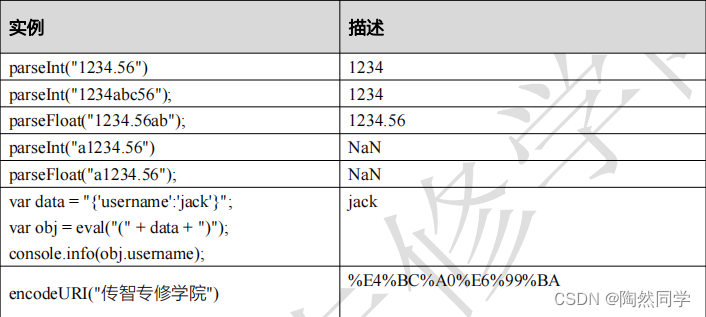
 parseInt(string);string 按照字面值转换为整数类型,小数点后面部分不关注。parseFloat(string);string 按照字面值转换为小数类型。注:如果字符串的某个字符从字面值上无法转为数字,那么从该字符开始停止转换,仅返回前面正确的转换值。(例如:11.5a55, parseInt 结果 11 , parseFloat 结果 11.5 )如果字符串的第一个字符就无法从字面值上转为数字,那么停止转换,返回 NaNNaN (Not A Number,一个数字类型的标识,表示不是一个正确的数字)
parseInt(string);string 按照字面值转换为整数类型,小数点后面部分不关注。parseFloat(string);string 按照字面值转换为小数类型。注:如果字符串的某个字符从字面值上无法转为数字,那么从该字符开始停止转换,仅返回前面正确的转换值。(例如:11.5a55, parseInt 结果 11 , parseFloat 结果 11.5 )如果字符串的第一个字符就无法从字面值上转为数字,那么停止转换,返回 NaNNaN (Not A Number,一个数字类型的标识,表示不是一个正确的数字)
-
相关阅读:
刀具磨损状态识别(Python代码,MSCNN_LSTM_Attention模型,初期磨损、正常磨损和急剧磨损分类,解压缩直接运行)
git diff,stash,submodule,format-patch
HBuilder包装iOS APP上App Store的详细过程
Vue中自定义事件
讲讲 Redis 缓存更新一致性,看了都说好!
HDLbits: ece241 2014 q4
51单片机自行车码表 速度里程计霍尔测速模拟电机设计
Dart(3)-常量
核心实验10_hybrid(实现access和trunk功能)_ENSP
Socks5代理与IP代理:网络安全与爬虫中的应用
- 原文地址:https://blog.csdn.net/weixin_45481821/article/details/125928965