-
CSS---div盒子模型、相对绝对位置、float浮动、清除浮动
目录
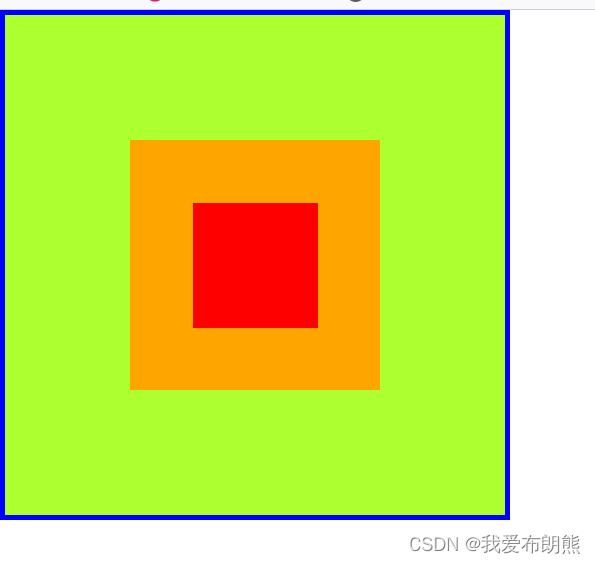
一、初识盒子模型
我们的网页布局就是用CSS来摆放盒子,把盒子放到相应的位置
IE浏览器:实际尺寸=width
谷歌和火狐浏览器:实际尺寸=width+左右borderwidth+padding
上面就是存在浏览器兼容问题
border:边框
margin:间距
padding:填充
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>盒子模型title>
- <style type="text/css">
- body{
- /*让div紧挨页面边框*/
- margin: 0;
- padding: 0;
- }
- #div1{
- width: 400px;
- height: 400px;
- background-color: greenyellow;
- /*下面是边框样式 */
- border-width: 4px;
- border-style: solid;
- border-color: blue ;
- }
- #div2{
- width: 150px;
- height: 150px;
- background-color: orange;
- /*居中*/
- /*margin-top: 100px;*/
- /*margin-left: 100px;*/
- margin: 100px 100px 100px 100px; /*顺序:上右下左*/
- /* padding: 填充,类似鞋盒里面的泡沫*/
- padding-top: 50px;
- padding-left: 50px;
- }
- #div3{
- width: 100px;
- height: 100px;
- background-color: red;
- /*居中*/
- /*margin-top: 50px;*/
- /*margin-left: 50px;*/
- /*margin: 50px 50px 50px 50px; !*顺序:上右下左*!*/
- }
- style>
- head>
- <body>
- <div id="div1">
- <div id="div2">
- <div id="div3"> div>
- div>
- div>
- body>
- html>

二、div页面布局
1.绝对定位 position:absolute
把我们的页面看做是xy轴,往右是x轴,往下是y轴
left:100px 表示向右移动100像素
top:100px 表示向下移动100像素
- #div1{
- width: 200px;
- height: 50px;
- background-color: #96E555;
- /* 绝对定位*/
- position: absolute;
- left: 100px;
- top: 100px;
- }
2.相对定位position:relative
会和 float、margin、padding等配合使用
- #div2{
- width: 200px;
- height: 50px;
- background-color: lightblue;
- /* 相对定位(相对父容器,这里相对的就说body)*/
- position: relative;
- /*向右浮动*/
- /*float: right ;*/
- /* 向左浮动*/
- float: left;
- /*左侧留下20px*/
- margin-left: 20px;
- }
三、浮动(重点)
3.1标准流
标准流是最基本的布局方式
块级元素会独占一行,从上向下顺序排列
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行
常用元素:span、a、i、em等
3.2浮动
可以让多个块级元素一行内排列显示
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
3.3浮动的特性:
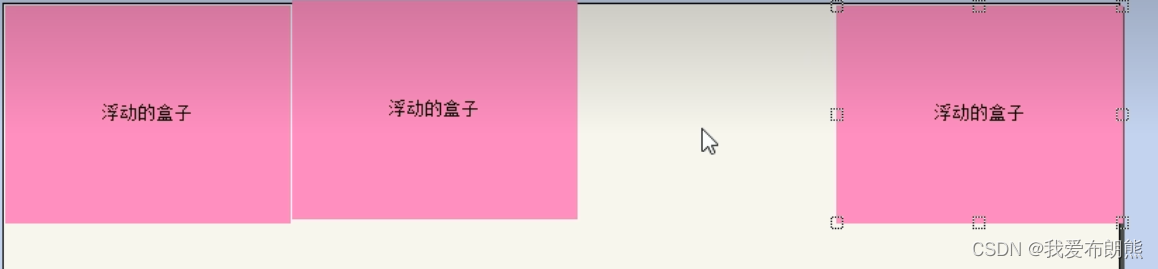
1.脱离标准普通流的控制(浮)移动到指定位置(动),俗称脱标
2.浮动的盒子不再保留原先的位置
类似下面这种叠加的效果

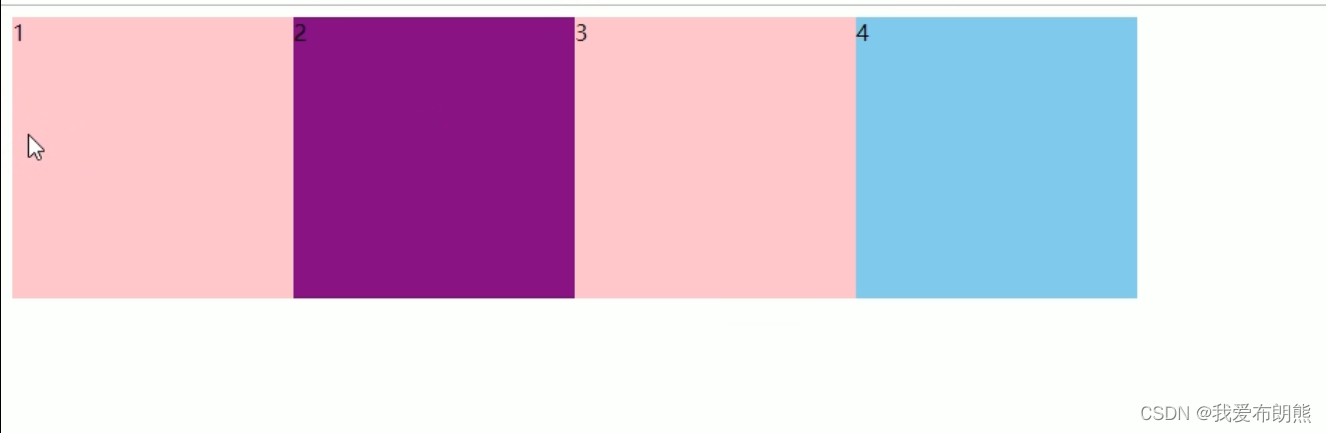
3.如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列
浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。


4.浮动元素会具有行内块元素特性。
任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性
如果行内元素有了浮动,则不需要转换块级行内块元素就可以直接给高度和宽度
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,他的大小根据内容来确定
浮动的盒子中间是没有缝隙的,是紧挨在一起的
行内元素同理

如果不加float:left; 的时候,这个粉色区域不会显示出来

3.4 浮动元素经常和标准流父级搭配使用
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则

调整浮动盒子的时候,注意CSS权重问题!!!!!!!!
网页制作第二准则:先设计盒子大小,再设计盒子的位置
3.5 浮动布局注意点
一般不给父盒子高度
3.5.1浮动和标准流的父盒子搭配:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
3.5.2 一个元素浮动了,理论上其余的兄弟元素也要浮动:
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
3.6定位
四、清除浮动
1.清除浮动
清除浮动的本质:清除浮动元素造成的影响
如果父盒子本身有高度,则不需要清除浮动
父盒子不一定都有高度:比如新闻报刊,每个文章的长度不一样,导致主体的高度都不一样,这样我们就没法统一高度
一般不给父盒子高度,让子盒子撑开父盒子
为什么需要清除浮动?
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流的盒子。
类似下图现象,四个浮动的图不再占用最上面的那个div

由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
2.清除浮动语法

3.清除浮动的方法
①额外标签法:也称隔墙法,是W3C推荐的做法
额外标签法会在浮动元素末尾添加一个空标签,例如或其他标签(如,将这个标签当做一个墙)
优点:父亲会检测儿子的高度,我们不必给父亲的高度赋值;通俗易懂,书写方便
缺点:添加许多无意义的标签,结构化较差
要求:这个新的空标签必须是块级元素,不能是行级元素

②父级添加overflow属性
可以给父级添加overflow属性,将其属性设置为hidden、auto、scroll
优点:代码简洁
缺点:无法显示益处的部分
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Titletitle>
- <style type="text/css">
- .box{
- /* 清除浮动*/
- overflow: hidden;
- width: 800px;
- border: 1px solid blue;
- margin: 0 auto;
- }
- .damao{
- float: left;
- width: 300px;
- height: 200px;
- background-color: purple;
- }
- .ermao{
- float: left;
- width: 300px;
- height: 200px;
- background-color: purple;
- }
- .footer{
- height: 200px;
- background-color: black;
- }
- style>
- head>
- <body>
- <div class="box">
- <div class="damao">大毛div>
- <div class="ermao">二毛div>
- div>
- <div class="footer">div>
- body>
- html>
③父级添加:after伪元素
优点:没有增加标签,结构更简单
缺点:照顾低版本的浏览器
- .clearfix:after{
- content:"";
- /*必须转化成块状元素*/
- display: block;
- height: 0;
- clear: both;
- visibility: hidden;
- }
- .clearfix{
- /*IE6、7 专有*/
- *zoom:1;
- }
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Titletitle>
- <style type="text/css">
- .clearfix:after{
- content:"";
- /*必须转化成块状元素*/
- display: block;
- height: 0;
- clear: both;
- visibility: hidden;
- }
- .clearfix{
- /*IE6、7 专有*/
- *zoom:1;
- }
- .box{
- width: 800px;
- border: 1px solid blue;
- margin: 0 auto;
- }
- .damao{
- float: left;
- width: 300px;
- height: 200px;
- background-color: purple;
- }
- .ermao{
- float: left;
- width: 300px;
- height: 200px;
- background-color: purple;
- }
- .footer{
- height: 200px;
- background-color: black;
- }
- style>
- head>
- <body>
- <div class="box clearfix">
- <div class="damao">大毛div>
- <div class="ermao">二毛div>
- div>
- <div class="footer">div>
- body>
- html>
④父级添加双伪元素
- .clearfix:before,.clearfix:after{
- content:"";
- display: table;
- }
- .clearfix:after{
- clear: both;
- }
- .clearfix{
- /*IE6、7 专有*/
- *zoom:1;
- }
- <div class="box clearfix">
- <div class="damao">大毛div>
- <div class="ermao">二毛div>
- div>
- <div class="footer">div>
-
相关阅读:
Windows下配置MySQL源码调试环境
fetch请求获取blob和arraybuffer文件流及核心API使用总结 -新
损失函数的期望值与泛化误差
基于Struts2开发仓库管理系统
C#FreeSql分库分表
ICC2: secondary pg pin的作用与连接
学习笔记-flowable
从0开始学汇编第一天:基础知识
【并发编程】- 线程池执行任务乱序特性
【Redis学习笔记】第二章【2.3】Redis数据类型--list
- 原文地址:https://blog.csdn.net/weixin_51351637/article/details/126079106


