-
ApiPost 真香真强大,是时候丢掉 Postman、Swagger 了
大家好,我是一航!
如果你是一名Java后端开发工程师,像
Swagger、Postman、RAP这些工具,应该再熟悉不过了吧!为我们的接口开发工作带来了很多的便捷,不过因为这些都是独立的框架,之间并不存在互通性,因此在多个框架间协调的时候,不可避免的会带来一些重复性的工作;今天来介绍一款强大的国产工具:ApiPost,将Swagger 、 Postman 、 RAP 、 JMeter 的功能完美的做了整合,一款工具,全部搞定。
什么是ApiPost
ApiPost =
接口调试+接口文档快速生成+接口文档规范化管理+Mock API+接口流程测试。常见的接口管理方案
ApiPost产生的初衷是为了提高研发团队各个角色的效率!产品的使用受众为由前端开发、后端开发和测试人员以及技术经理组成的整个研发技术团队。
APIPOST通过协作功能将研发团队的每个角色整合打通。
安装
ApiPost目前提供Window64位,Window32位、Mac、Linux版本的安装包下载。
可通过以下官方地址进行下载
https://www.apipost.cn/download.html
使用
发送HTTP请求
API界面功能布局

API请求参数
Header 参数
你可以设置或者导入 Header 参数,cookie也在Header进行设置

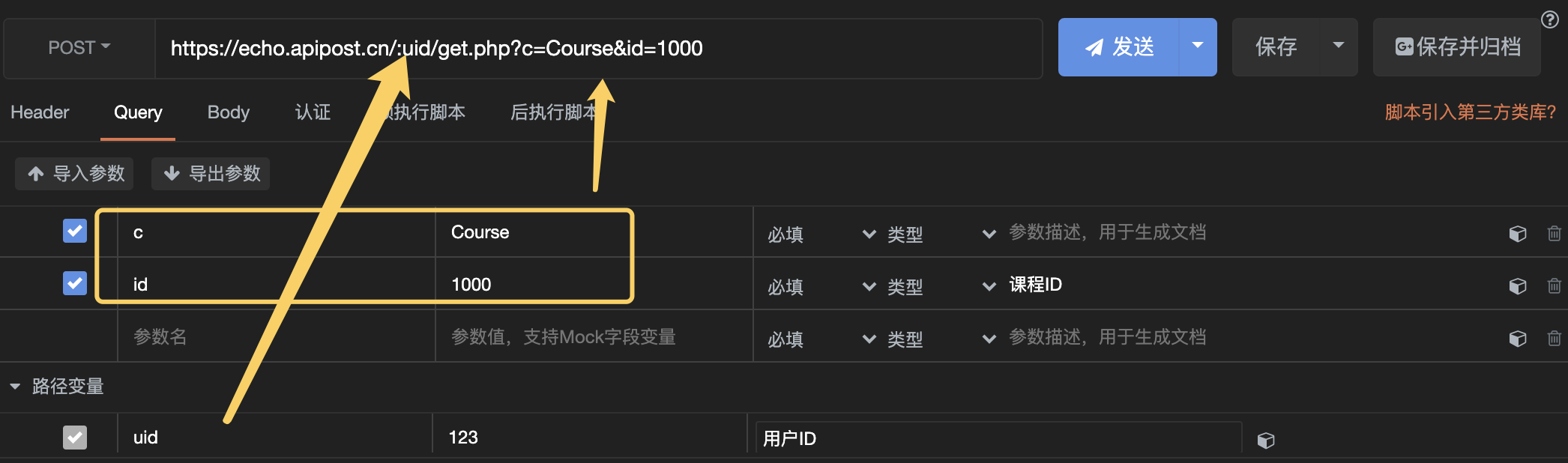
Query 参数
Query 支持构造URL参数,同时支持 RESTful 的 PATH 参数(如:id)

Body 参数
Body 提供三种类型 form-data / x-www-form-urlencoded / raw ,每种类型提供三种不同的UI界面
-
当你需要提交表单时,切换到 x-www-form-urlencoded

-
当你需要提交有文件的表单时,切换到 form-data

-
当您需要发送JSON对象或者其他对象时,切换到对应的raw类型即可

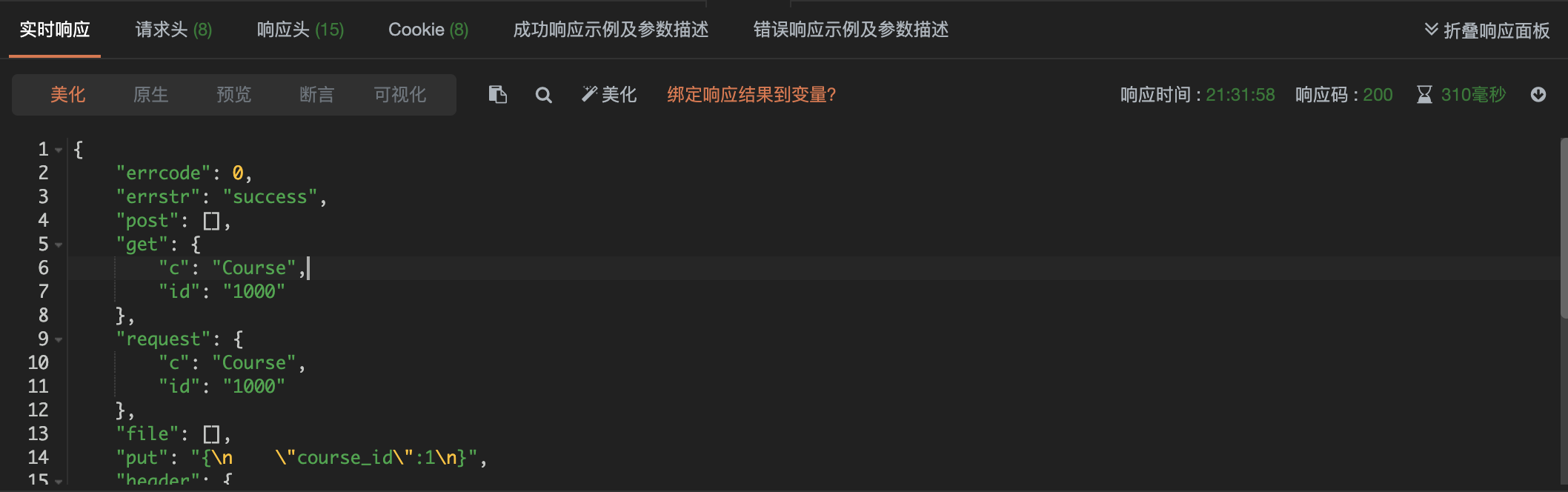
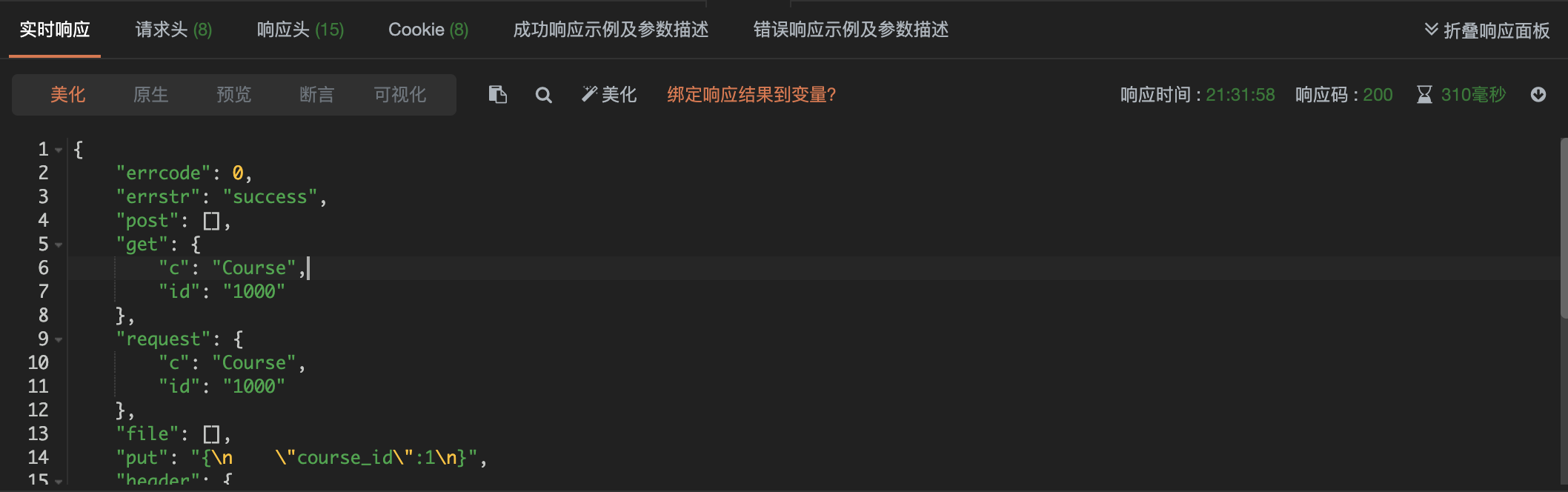
API 请求响应
点击发送按钮后,如果有数据返回,则会显示返回数据,响应时间,响应码,Cookie等。

注意:返回数据默认是Pretty模式,便于查看 JSON XML 格式。您可以通过切换 原生 或 预览 模式 查看其它类型的类型。
返回Headers

全局参数和目录参数
实际的企业级应用开发常见下,通常会约定一些通用的数据,比如token、时间、终端这些,如果每个接口都去独立去维护,势必会对开发、调试带来一些不必要的工作量;此时,我们就需要有一个能设置全局参数的地方来统一管理这些公共参数
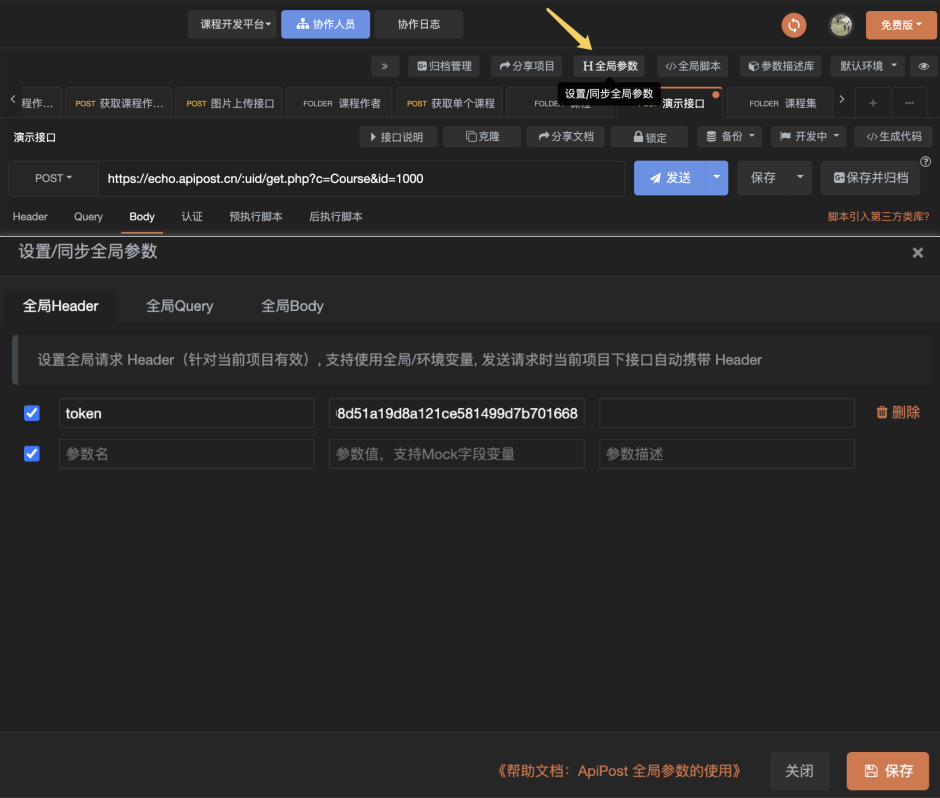
全局参数
我们打开全局参数管理器,在全局header除填上token参数:

每次在接口请求的时候,就会自动带上这些公共配置的参数。
目录参数
目录参数和全局参数的作用一样,属于一个更细化的功能,可以通过目录,来区分全局参数的作用域;可以为不同的目录设置不用的公共参数:

参数的优先级
当全局参数、目录参数、接口中都使用了同一个参数时,最终会按照以下优先级读取参数值:
单个接口 > 目录参数 > 全局参数
响应和断言
响应
当Http请求发送之后,得到的服务端返回的结果表示一个响应;其中会得到状态码、数据、Headers、Cookie等。

- Headers

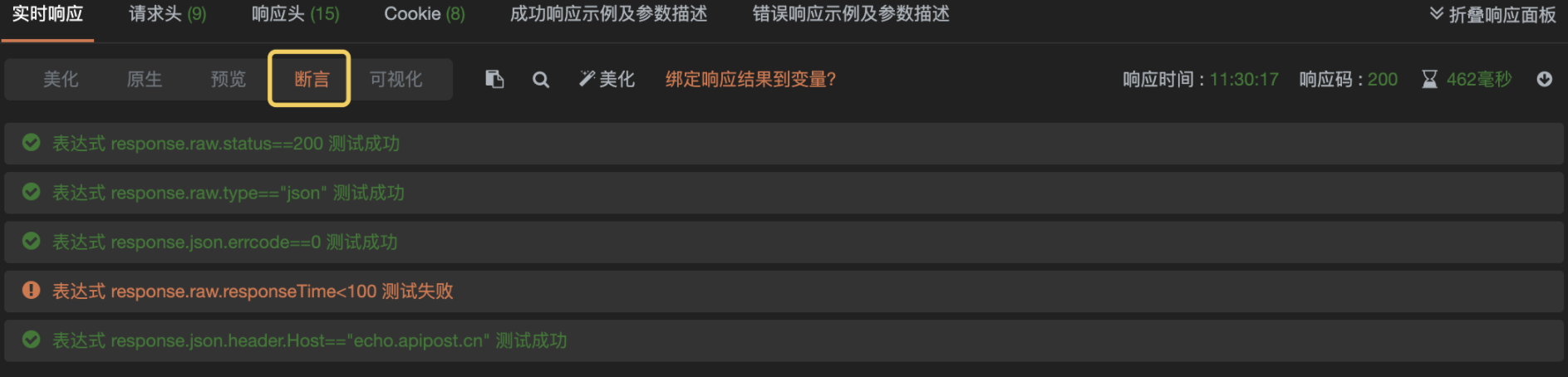
断言
服务器返回了响应数据,并不代表着接口就一定正常了,很可能以为bug或者数据异常导致得到的结果并没有达到实际的预期;因此,我们就可以使用断言功能,来判断最终响应的结果是不是我们想要的;

常用断言表达式
-
检查response body中是否包含某个string
apt.assert('response.raw.responseText=="test"'); // 检查响应文本是否等于test字符串 apt.assert('response.raw.responseText.indexOf("test") > -1'); // 检查响应文本是否含有test字符串- 1
- 2
-
检测返回JSON中的某个值是否等于预期的值
apt.assert('response.json.hasOwnProperty("errcode")'); // 检测返回json对象的是否含有errcode字段 apt.assert('response.json.errcode=="success"'); // 检测返回json对象的errcode字段是否等于success字符串 apt.assert('response.json.errcode.indexOf("success") > -1'); // 检测返回json对象的errcode字段是否含有success字符串 apt.assert('response.json.errcode!="success"'); // 检测返回json对象的errcode字段是否不等于success字符串 apt.assert('response.json.errcode>=1'); // 检测返回json对象的errcode字段是否大于1 apt.assert('response.json.errcode==null'); // 检测返回json对象的errcode字段是否是null- 1
- 2
- 3
- 4
- 5
- 6
-
测试response Headers中的某个元素是否存在(如:Content-Type)
apt.assert('response.headers.hasOwnProperty("content-type")');- 1
-
验证Status code(响应码)的值是不是等于200
apt.assert('response.raw.status==200');- 1
-
验证Response time(请求耗时)是否大于某个值
apt.assert('response.raw.responseTime>=100');- 1
-
验证返回类型是不是json
apt.assert('response.raw.type=="json"');- 1
一键文档生成
当通过上述的功能验证完接口之后,即可通过
分享文档或者分享项目的方式,一键生成接口文档;
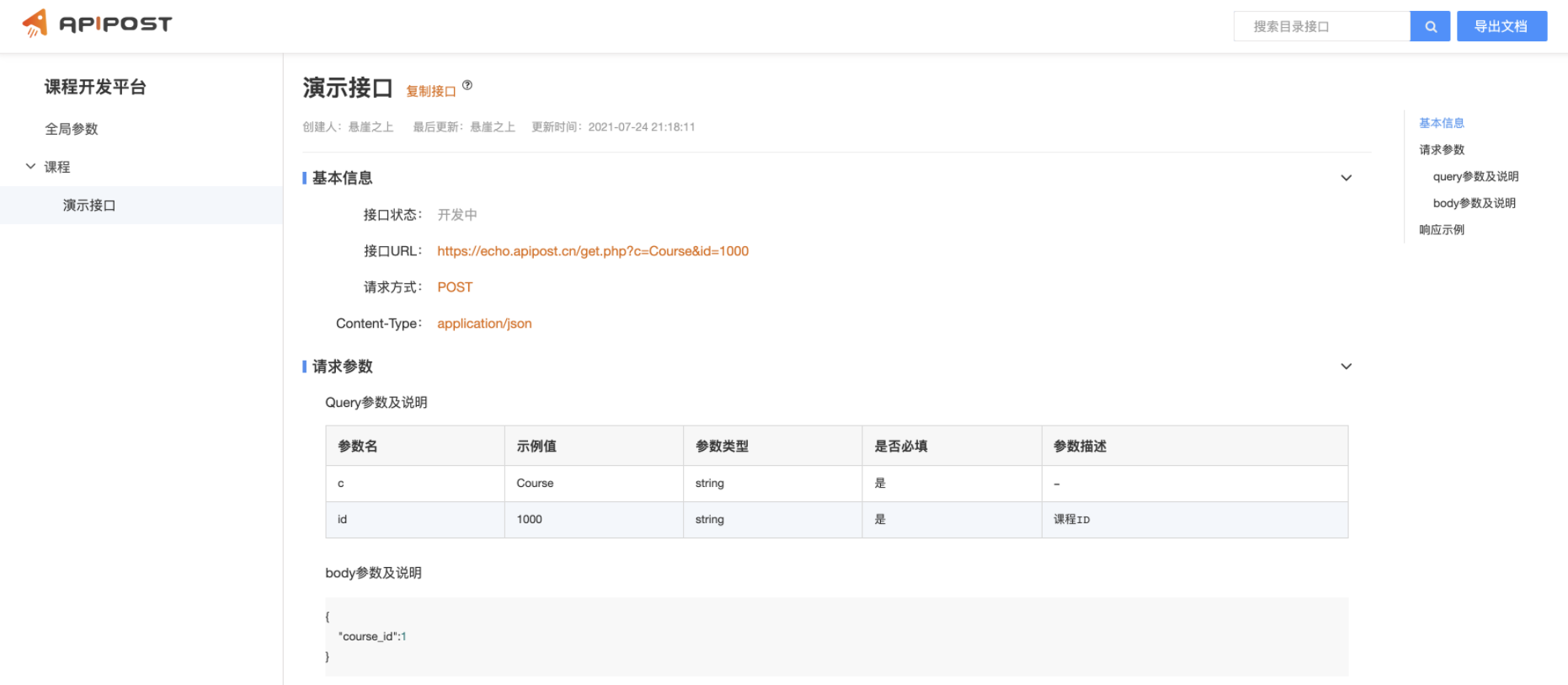
点击分享之后,即可拿到一个接口文档访问地址,详情如下:

为了让文档的请求和响应参数更加的清晰、明确;我们可以对header、query以及form-data和urlencode的body参数进行详细的描述
-
请求参数描述

-
响应参数描述

Mock
大部分企业的产品都采用的敏捷开发,为了能保证多端同步开展,当方案一旦确定,就需要通过Mock生成API的数据规则;这样多端就可以根据文档规则进行开发,不会因为团队见彼此的进度而互相干扰、互相影响。
编写Mock 规则

在APIPOST中,Mock 规则模板支持类型丰富(5.4版本起)。
基本数据(固定json结构)
{ "code": "0", "data": { "name": "张三丰", "age": 100 }, "desc": "成功" }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
基本数据(Mock随机json结构)
{ "code": "0", "data": { "list|20": [{ "name": "@name", "age": "@integer(2)" }], "url": "https://echo.apipost.cn" }, "desc": "成功" }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
RESTFUL逻辑数据
某些场景中,我们可能需要根据接口的入参规则,加入适当的逻辑处理后再返回数据。一个简单的场景就是登录场景,需要根据用户名密码,判断是否登录成功。再或者,我们需要根据产品ID动态返回产品信息,等等。
现在,ApiPost 的Mock 服务提供了这种场景的解决方案。
以下示例中,我们用到了 _req.body对象,其含义是:当 post 请求以 x-www-form-urlencoded 或者application/json 方式提交时,我们可以拿到请求的参数对象。
{ "code": "0000", "data": { "verifySuccess": function() { let body = _req.body; return body.username === 'admin' && body.password === '123456'; }, "userInfo": function() { let body = _req.body; if (body.username === 'admin' && body.password === '123456') { return Mock.mock({ username: "admin", email: "@email", address: "@address" }); } else { return null; } }, }, "desc": "成功"}- 1
获取Mock地址
-
切换到Mock环境进行测试

-
复制Mock地址

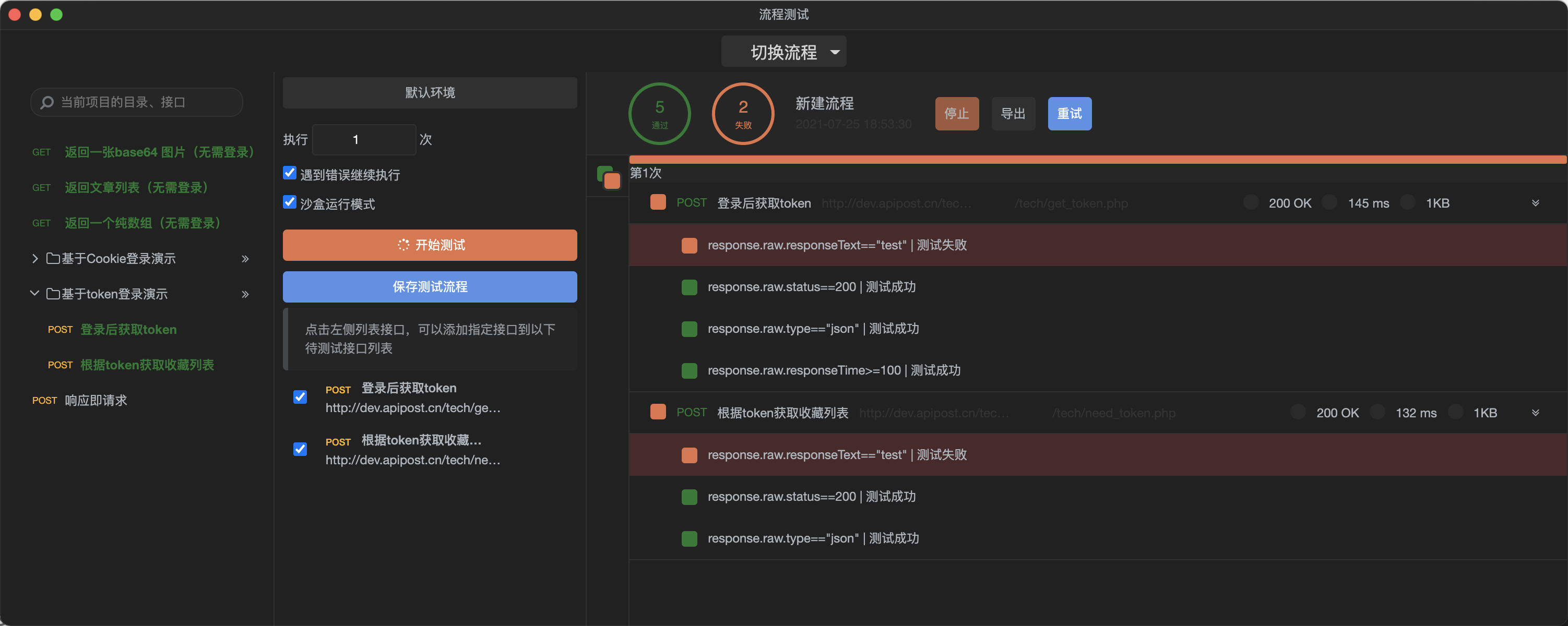
自动化测试
流程测试是针对一个接口集合的测试,选择相应的环境,可以作为一系列请求一起运行。
当您想要自动化API测试时,流程测试非常有用。创建一个测试流程
步骤:
- 新建接口,并添加断言
- 打开流程测试,新建一个流程
- 向流程添加测试接口
- 选择环境,点击开始测试
- 查看返回的测试接口

总结
至此,ApiPost常用的核心功能已经介绍完了,但ApiPost的强大并不限于此,在
团队管理、协同管理、项目管理的多个方面都表现的很优秀,如果你还没有用过,建议尝试一下,相信用过之后,一定会爱上!更多详细的功能,可查看官方文档:
https://wiki.apipost.cn/
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
-
-
相关阅读:
vue3-组合式API
大数据Doris(十三):创建用户和创建数据库并赋予权限
赞不绝口!飞凌嵌入式全新子品牌ElfBoard好评如潮
推荐一款免费又好用的配音软件~
混凝土搅拌站预拌厂数字孪生可视化管理系统,三维可视化数据监控平台
【Linux】inittab系统启动时sysinit含义
【linux命令讲解大全】105.掌握磁盘配额管理的edquota命令
第三章、组织代码
【PTE-day02 sqlmap操作】
计算机编码规则之:Base64编码
- 原文地址:https://blog.csdn.net/m0_67390379/article/details/126082083
