-
创建最基本的Web服务器(防止中文乱码)、根据不同的 url 响应不同的 html 内容
一、创建web服务器的基本步骤
①导入http模块
②创建web服务器实例
③为服务器绑定request事件,监听客户端的请求
④启动服务器二、实现步骤
①导入http模块
如果希望在自己的电脑上创建一个 web 服务器,从而对外提供 web 服务,则需要导入 http 模块:

②创建web服务器实例
调用 http.createServer() 方法,即可快速创建一个 web 服务器实例:

③为服务器绑定request事件,监听客户端的请求
为服务器实例绑定 request 事件,即可监听客户端发送过来的网络请求:

④启动服务器
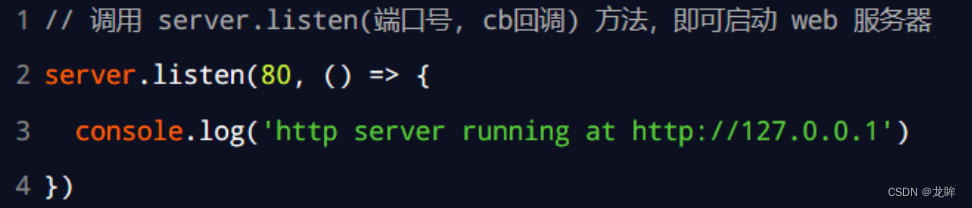
调用服务器实例的 .listen() 方法,即可启动当前的 web 服务器实例:

三、req请求对象
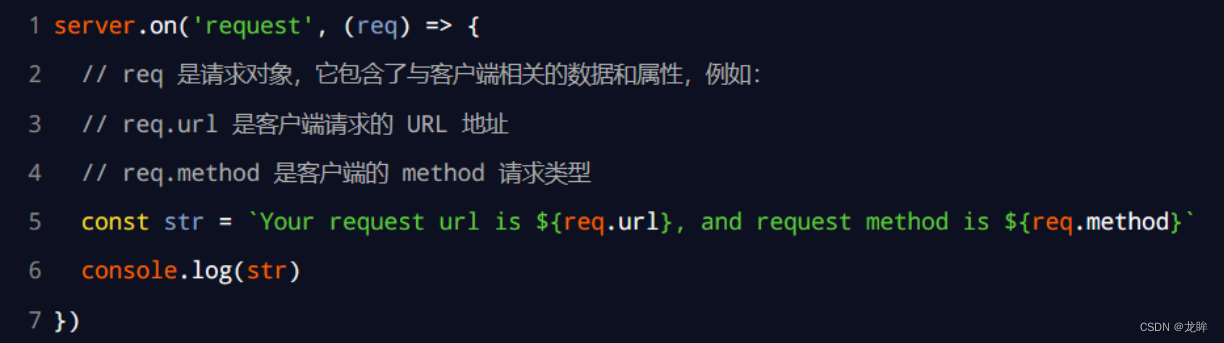
只要服务器接收到了客户端的请求,就会调用通过 server.on() 为服务器绑定的 request 事件处理函数。
如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:

四、res响应对象
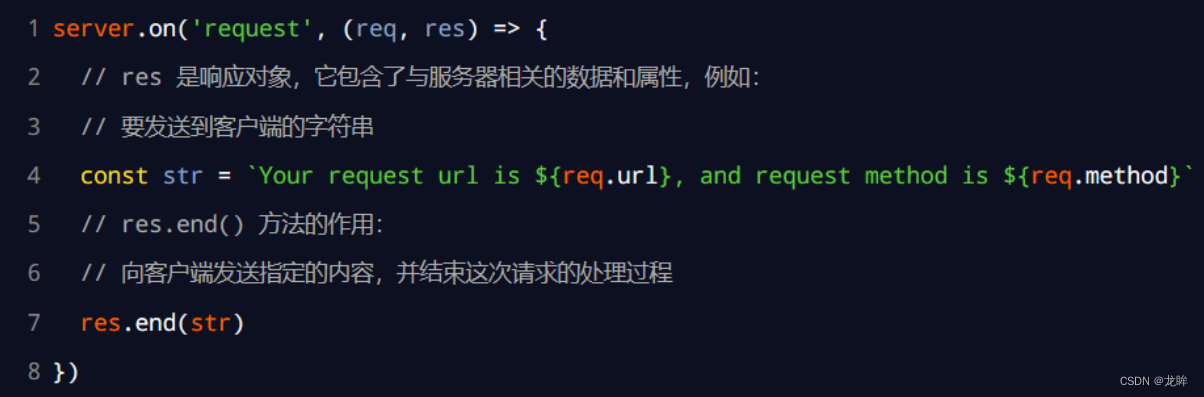
在服务器的 request 事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式:

五、解决中文乱码问题
当调用 res.end() 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:

基本代码
// 1.导入http模块 const http = require('http') // 2.创建web服务器实例 const server = http.createServer() // 3.为服务器实例绑定 request 事件 server.on('request', (req, res) => { const url = req.url const method = req.method const str = `您请求的url地址是 ${url},请求的method类型是 ${method}` console.log(str); // 防止中文乱码,调用res.setHeader()方法,设置响应头 content - type的值为 text / html;charset=utf-8 res.setHeader('Content-Type', 'text/html;charset=utf-8') // 把包含中文的内容,响应给客户端 res.end(str) }) // 4.启动服务器 server.listen(8023, () => { console.log('http服务器运行地址 http:127.0.0.1:8023'); })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
根据不同的 url 响应不同的 html 内容
1、核心实现步骤
① 获取请求的 url 地址
② 设置默认的响应内容为 404 Not found
③ 判断用户请求的是否为 / 或 /index.html 首页
④ 判断用户请求的是否为 /about.html 关于页面
⑤ 设置 Content-Type 响应头,防止中文乱码
⑥ 使用 res.end() 把内容响应给客户端2. 动态响应内容

const http = require('http') const server = http.createServer() server.on('request', (req, res) => { const url = req.url //1.获取请求的URL地址 let content = '404 Not found!
' //2.设置 默认的响应内容为404 if (url === '/' || url === '/index.html') { content = '首页
' } else if (url === '/about.html') { content = '关于页面
' } // 解决中文乱码问题 res.setHeader('Content-Type', 'text/html;charset=utf-8') res.end(content) }) server.listen(80, () => { console.log('server running at http://127.0.0.1'); })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
-
相关阅读:
Kerberos (二) --------- Hadoop Kerberos 配置
华为云发布拉美互联网战略,携手客户与伙伴迈向云原生2.0新时代
react-antd项目,一个多tab页面,共用一个title相同的table表格,并且在切换tab时实现数据更新
linux库-----树莓派分文件编程
Mybaits
java毕业设计宠物之家电子商务网站mybatis+源码+调试部署+系统+数据库+lw
分享一个java+python双版本源码之基于微信小程序的校园跑腿接单系统 校园快递代领小程序(源码、lw、调试)
react下自定义Table
鸿蒙实战开发学习:【HiView插件开发】
基于CentOS 7.6安装及配置APISIX 3.0环境
- 原文地址:https://blog.csdn.net/weixin_52065872/article/details/126088159
