-
十二、【VUE基础】列表渲染
十二、列表渲染
1、基本列表
1、v-for指令
- 用于展示列表数据
- 语法:v-for=“(item, index) in xxx” :key=“yyy”;in也可换成of
- 可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
2、CODE
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>基本列表title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <h2>人员列表(遍历数组)h2> <ul> <li v-for="(p,index) of persons" :key="index"> {{p.name}}-{{p.age}} li> ul> <h2>显卡信息(遍历对象)h2> <ul> <li v-for="(value,k) of xianka" :key="k"> {{k}}-{{value}} li> ul> <h2>测试遍历字符串(用得少)h2> <ul> <li v-for="(char,index) of str" :key="index"> {{char}}-{{index}} li> ul> <h2>测试遍历指定次数(用得少)h2> <ul> <li v-for="(number,index) of 5" :key="index"> {{index}}-{{number}} li> ul> div> body> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ persons:[ { id: '001', name: 'Mr.Wang', age: 18 }, { id: '002', name: 'Miss.Wang', age: 19 }, { id: '003', name: 'SomeOneElse', age: 20 } ], xianka:{ name: 'RTX3090', price: '1.5w', level: '999+' }, str: 'hello' } }) script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
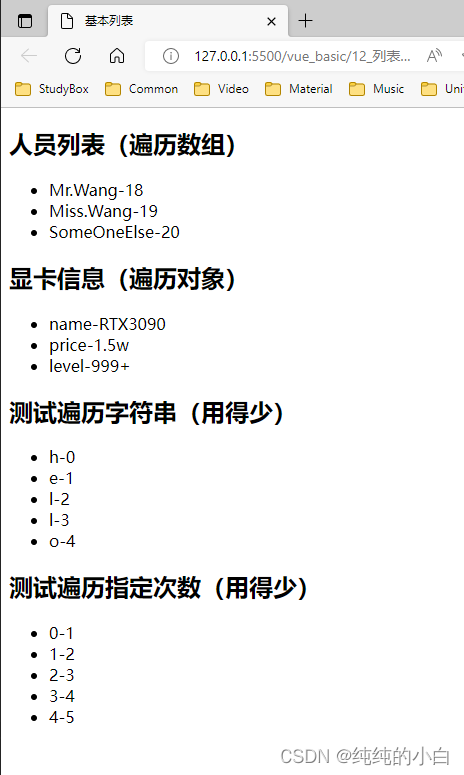
3、Result

2、key的原理
1、总结
- 虚拟DOM中key的作用
- key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
- 比较规则:
- 旧虚拟DOM中找到了与新虚拟DOM相同的key
- 若虚拟DOM中内容没变, 直接使用之前的真实DOM
- 若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM
- 旧虚拟DOM中未找到与新虚拟DOM相同的key
- 创建新的真实DOM,随后渲染到到页面
- 旧虚拟DOM中找到了与新虚拟DOM相同的key
- 用index作为key可能会引发的问题
- 若对数据进行:逆序添加、逆序删除等破坏顺序操作
- 会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低
- 如果结构中还包含输入类的DOM
- 会产生错误DOM更新 ==> 界面有问题
- 若对数据进行:逆序添加、逆序删除等破坏顺序操作
- 开发中如何选择key?
- 最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值
- 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示, 使用index作为key是没有问题的
2、CODE
1、用index当key可能会产生的问题
1、CODE(额外说明:不写key时Vue默认也会使用index当key)
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>key的原理title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <h2>人员列表(遍历数组)h2> <button @click.once="add">添加一个张先生button> <ul> <li v-for="(p,index) of persons" :key="index"> {{p.name}}-{{p.age}} <input type="text"> li> ul> div> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ persons:[ {id: '001', name: 'Mr.Wang', age: 18}, {id: '002', name: 'Miss.Wang', age: 19}, {id: '003', name: 'SomeOneElse', age: 20} ] }, methods: { add(){ const p = {id: '004', name: 'Mr.Zhang', age: 40} this.persons.unshift(p) } }, }) script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
2、Result

说明:
其实也不能说事诡异一幕,内部原理就是Vue虚拟DOM的复用规则导致的
3、列表过滤 filter
1、CODE
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>列表过滤title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <h2>人员列表h2> <input type="text" placeholder="请输入名字" v-model="keyWord"> <ul> <li v-for="(p,index) of filPerons" :key="index"> {{p.name}}-{{p.age}}-{{p.sex}} li> ul> div> body> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ keyWord: '', persons: [ {id: '001', name: 'Miss.Wang', age: 19, sex:'女'}, {id: '002', name: 'Miss.Li', age: 20, sex:'女'}, {id: '003', name: 'Mr.Wang', age: 18, sex:'男'}, {id: '004', name: 'Mr.Li', age: 21, sex:'男'} ] }, computed:{ filPerons(){ return this.persons.filter((p)=>{ return p.name.indexOf(this.keyWord) !== -1 }) } } }) script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
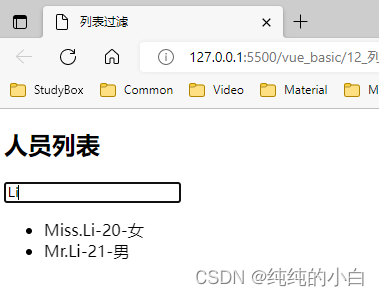
2、Result

4、列表排序 sort
1、CODE
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>列表排序title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <h2>人员列表h2> <input type="text" placeholder="请输入名字" v-model="keyWord"> <button @click="sortType = 2">年龄升序button> <button @click="sortType = 1">年龄降序button> <button @click="sortType = 0">原顺序button> <ul> <li v-for="(p,index) of filPerons" :key="p.id"> {{p.name}}-{{p.age}}-{{p.sex}} li> ul> div> body> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ keyWord:'', sortType:0, //0原顺序 1降序 2升序 persons:[ {id: '001', name: 'Miss.Wang', age: 19, sex:'女'}, {id: '002', name: 'Miss.Li', age: 20, sex:'女'}, {id: '003', name: 'Mr.Wang', age: 18, sex:'男'}, {id: '004', name: 'Mr.Li', age: 21, sex:'男'} ] }, computed:{ filPerons(){ const arr = this.persons.filter((p)=>{ return p.name.indexOf(this.keyWord) !== -1 }) //判断一下是否需要排序 if(this.sortType){ arr.sort((p1,p2)=>{ return this.sortType === 1 ? p2.age-p1.age : p1.age-p2.age }) } return arr } } }) script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
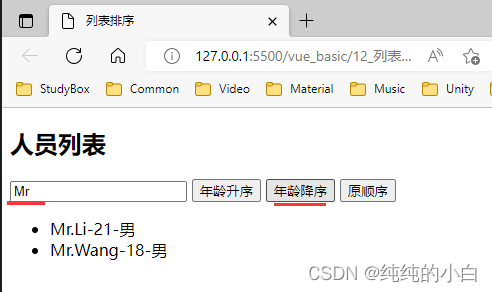
2、Result

5、更新时的问题
1、CODE
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>更新时的一个问题title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <h2>人员列表h2> <button @click="updateFir_each">更新第一人的信息Fun1button><br/><br/> <button @click="updateFir_Obj">更新第一人的信息Fun2button><br/><br/> <button @click="updateFir_splice">更新第一人的信息Fun3button> <ul> <li v-for="(p,index) of persons" :key="p.id"> {{p.name}}-{{p.age}}-{{p.sex}} li> ul> div> <script type="text/javascript"> Vue.config.productionTip = false const vm = new Vue({ el:'#root', data:{ persons:[ {id: '001', name: 'Miss.Wang', age: 19, sex:'女'}, {id: '002', name: 'Miss.Li', age: 20, sex:'女'}, {id: '003', name: 'Mr.Wang', age: 18, sex:'男'}, {id: '004', name: 'Mr.Li', age: 21, sex:'男'} ] }, methods: { updateFir_each(){ //奏效 this.persons[0].name = '小明' this.persons[0].age = 12 this.persons[0].sex = '男' }, updateFir_Obj(){ //不奏效 this.persons[0] = {id: '001', name: '小明', age: 12, sex: '男'} }, updateFir_splice(){ this.persons. splice(0, 1, {id: '001', name: '小明', age: 12, sex: '男'}) } } }) script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
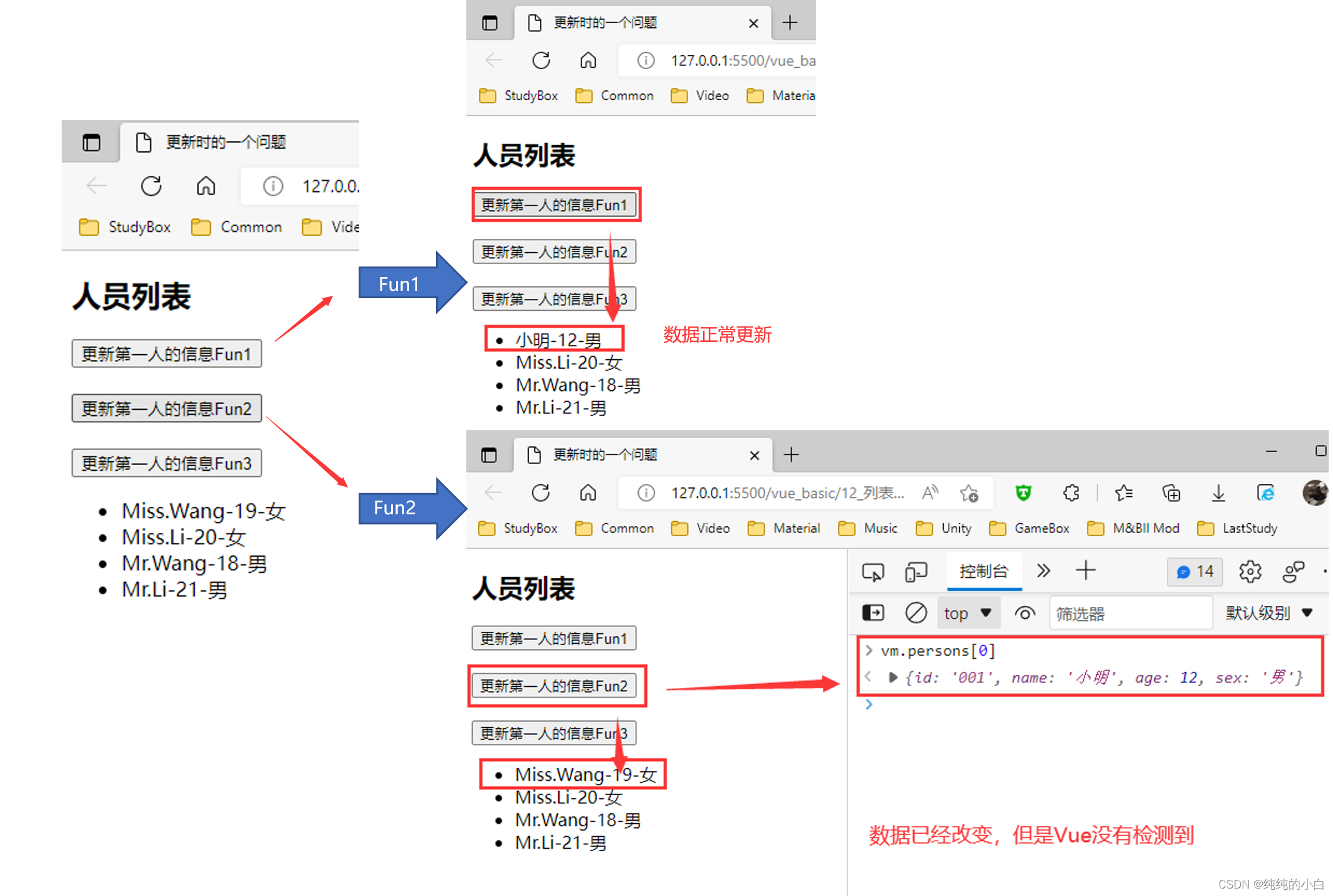
2、Result

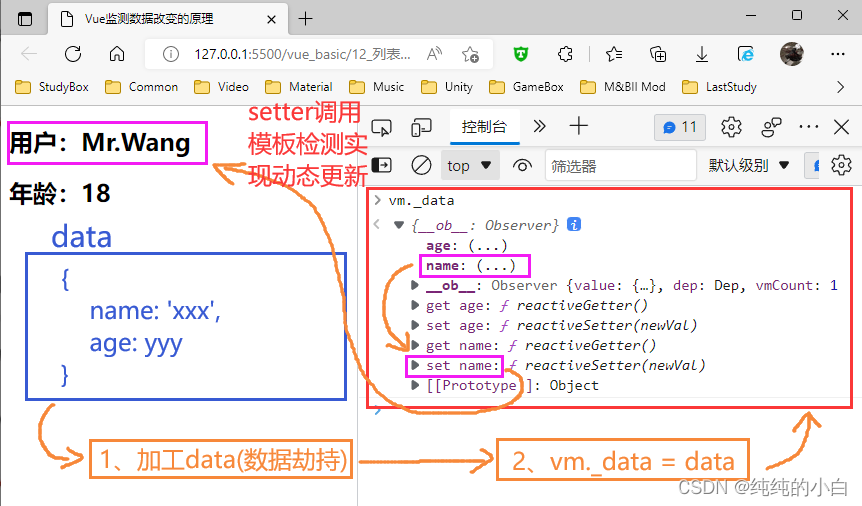
6、Vue监测数据改变的原理(对象)

7、模拟数据监测
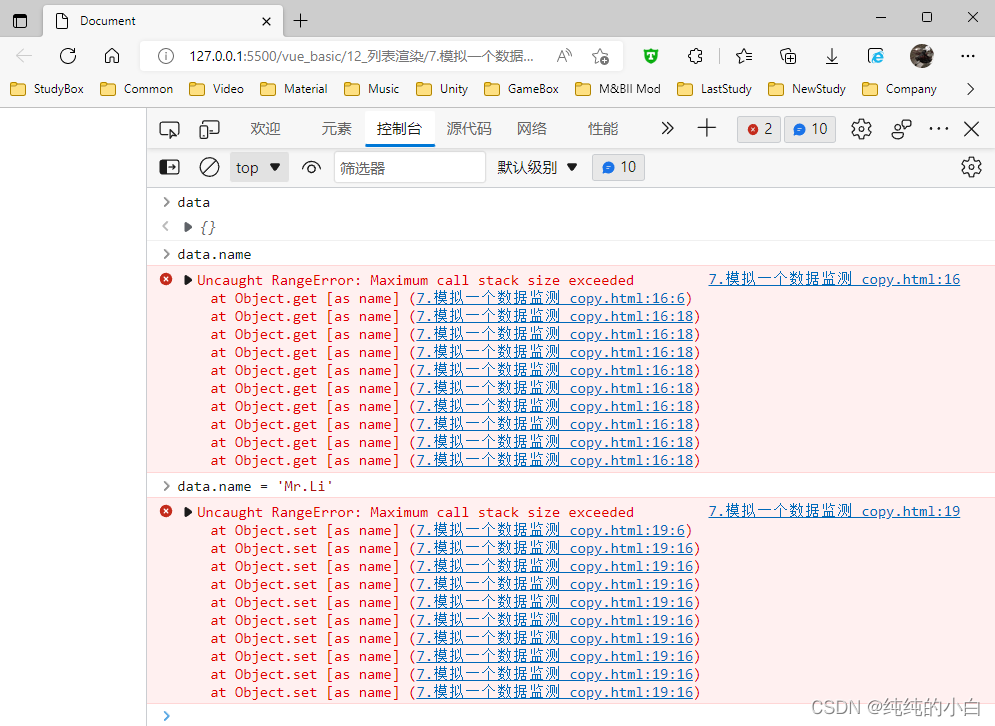
1、错误监测
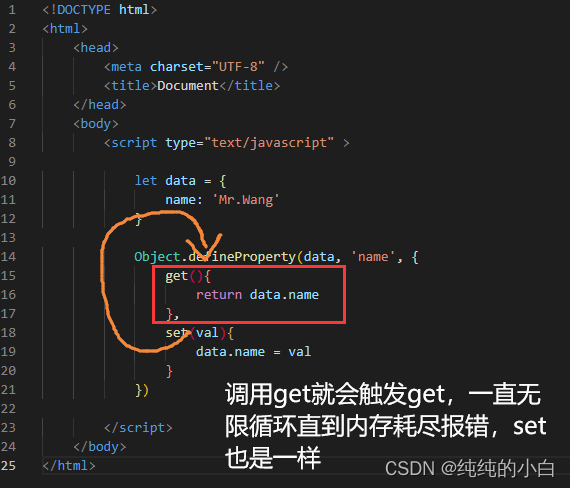
1、CODE
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>错误数据监测title> head> <body> <script type="text/javascript" > let data = { name: 'Mr.Wang' } Object.defineProperty(data, 'name', { get(){ return data.name }, set(val){ data.name = val } }) script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
2、Result

3、错误原因

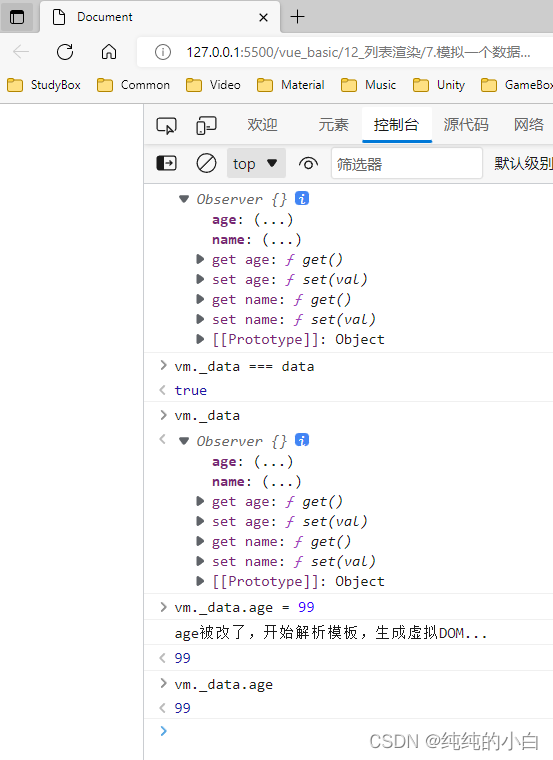
2、正确监测
1、CODE
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>模拟数据监测title> head> <body> <script type="text/javascript" > let data = { name: 'Mr.Wang', age: 24, } //创建一个监视的实例对象,用于监视data中属性的变化 const obj = new Observer(data) console.log(obj) //准备一个vm实例对象 let vm = {} vm._data = data = obj function Observer(obj){ //汇总对象中所有的属性形成一个数组 const keys = Object.keys(obj) //遍历 keys.forEach((key)=>{ Object.defineProperty(this, key, { get(){ return obj[key] }, set(val){ console.log(`${key}被改了,开始解析模板,生成虚拟DOM...`) obj[key] = val } }) }) } script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
2、Result

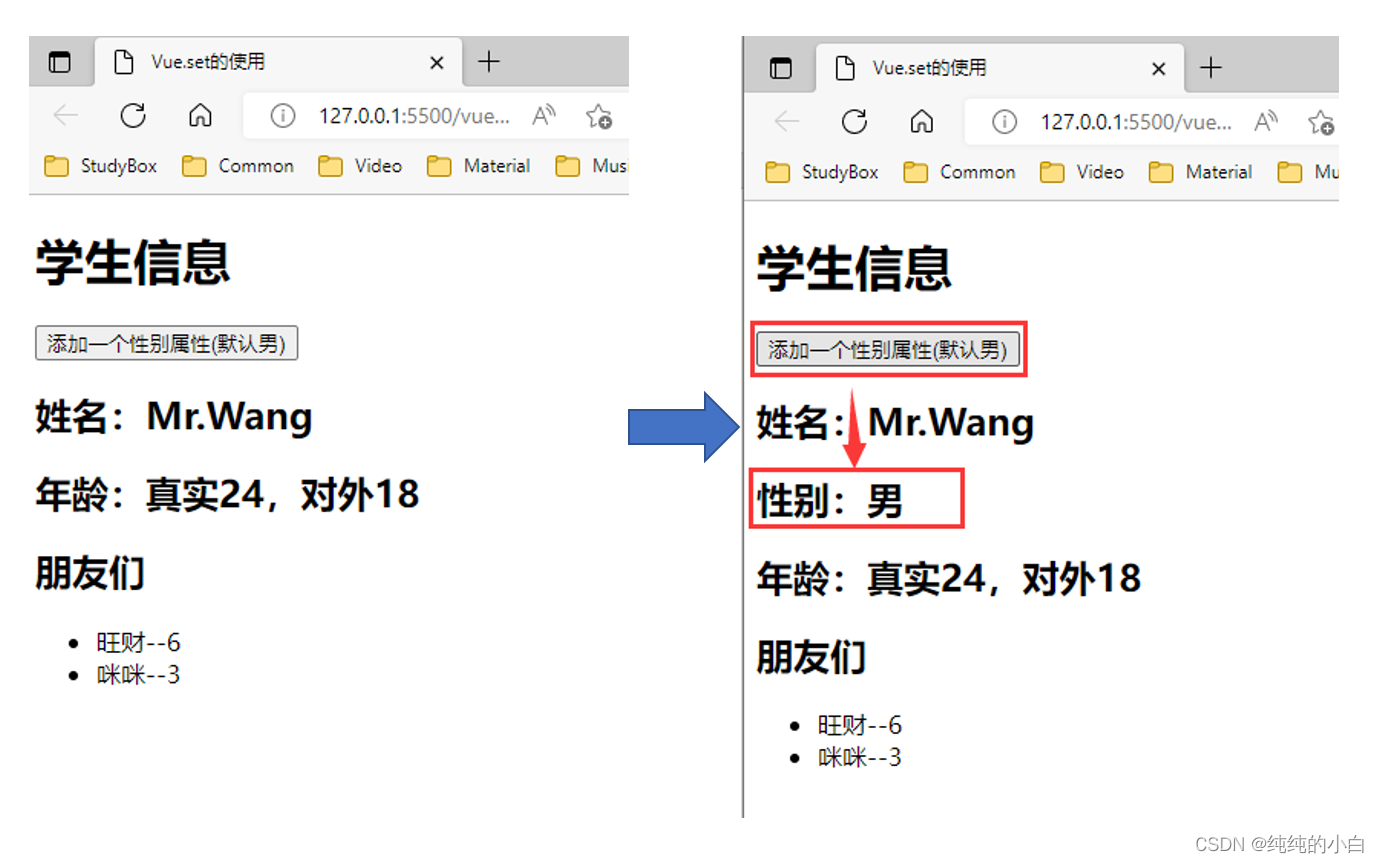
8、Vue.set
1、CODE
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Vue.set的使用title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <h1>学生信息h1> <button @click.once="addSex">添加一个性别属性(默认男)button> <h2>姓名:{{student.name}}h2> <h2 v-if="student.sex">性别:{{student.sex}}h2> <h2>年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}h2> <h2>朋友们h2> <ul> <li v-for="(f,index) in student.friends" :key="index"> {{f.name}}--{{f.age}} li> ul> div> body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 const vm = new Vue({ el: '#root', data:{ student: { name: 'Mr.Wang', age: { rAge: 24, sAge: 18, }, friends: [ {name: '旺财', age: 6}, {name: '咪咪', age: 3} ] } }, methods: { addSex(){ // Vue.set(this.student,'sex','男') this.$set(this.student,'sex','男') } } }) script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
2、Result

9、Vue监测数据改变的原理(数组)
Vue是通过包装数组身上的常用修改数组的方法实现的,类似对象的监测,在调用修改方法之后调用模板检测实现动态更新
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
- reverse()
还可以使用Vue.set/vm.$set
10、Vue数据监视总结
1、Vue监视数据的原理:
- vue会监视data中所有层次的数据
- 如何监测对象中的数据?
- 通过setter实现监视,且要在new Vue时就传入要监测的数据
- 对象中后追加的属性,Vue默认不做响应式处理
- 如需给后添加的属性做响应式,请使用如下API:
- Vue.set(target,propertyName/index,value)
- vm.$set(target,propertyName/index,value)
- 通过setter实现监视,且要在new Vue时就传入要监测的数据
- 如何监测数组中的数据?
- 通过包裹数组更新元素的方法实现,本质就是做了两件事:
- 调用原生对应的方法对数组进行更新
- 重新解析模板,进而更新页面
- 通过包裹数组更新元素的方法实现,本质就是做了两件事:
- 在Vue修改数组中的某个元素一定要用如下方法:
- 使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
- Vue.set() 或 vm.$set()
- 特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!
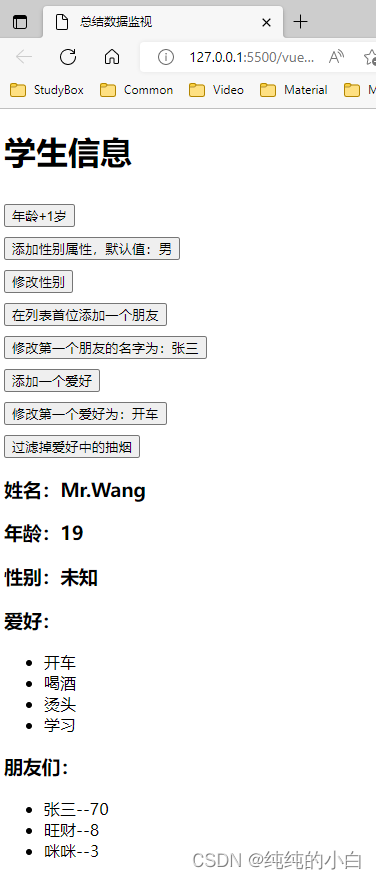
2、CODE
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>总结数据监视title> <style> button{ margin-top: 10px; } style> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <h1>学生信息h1> <button @click="student.age++">年龄+1岁button> <br/> <button @click="addSex">添加性别属性,默认值:男button> <br/> <button @click="student.sex = '未知' ">修改性别button> <br/> <button @click="addFriend">在列表首位添加一个朋友button> <br/> <button @click="updateFirstFriendName">修改第一个朋友的名字为:张三button> <br/> <button @click="addHobby">添加一个爱好button> <br/> <button @click="updateHobby">修改第一个爱好为:开车button> <br/> <button @click="removeSmoke">过滤掉爱好中的抽烟button> <br/> <h3>姓名:{{student.name}}h3> <h3>年龄:{{student.age}}h3> <h3 v-if="student.sex">性别:{{student.sex}}h3> <h3>爱好:h3> <ul> <li v-for="(h,index) in student.hobby" :key="index"> {{h}} li> ul> <h3>朋友们:h3> <ul> <li v-for="(f,index) in student.friends" :key="index"> {{f.name}}--{{f.age}} li> ul> div> body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 const vm = new Vue({ el: '#root', data:{ student:{ name: 'Mr.Wang', age: 18, hobby:['抽烟', '喝酒', '烫头'], friends:[ {name: '旺财',age: 8}, {name: '咪咪',age: 3} ] } }, methods: { addSex(){ // Vue.set(this.student,'sex','男') this.$set(this.student,'sex','男') }, addFriend(){ this.student.friends.unshift({name:'jack',age:70}) }, updateFirstFriendName(){ this.student.friends[0].name = '张三' }, addHobby(){ this.student.hobby.push('学习') }, updateHobby(){ // this.student.hobby.splice(0,1,'开车') // Vue.set(this.student.hobby,0,'开车') this.$set(this.student.hobby,0,'开车') }, removeSmoke(){ this.student.hobby = this.student.hobby.filter((h)=>{ return h !== '抽烟' }) } } }) script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
3、Result

-
相关阅读:
《研发效能(DevOps)工程师》课程简介(三)丨IDCF
安科瑞铁塔基站能耗监控解决方案
在Linux上实现ECAT主站
造轮子之集成GraphQL
.Net Core 实现WebSocket Server 的另外三种方式
java计算机毕业设计瀚绅睿茨二人二轮车租赁管理源码+mysql数据库+系统+lw文档+部署
java/Android:将字符串按数量分割
SpringIOC之support模块SimpleThreadScope
【Linux】冯 • 诺依曼体系结构&&初步认识操作系统
计算机网络 TCP通信
- 原文地址:https://blog.csdn.net/qq_30769437/article/details/126091730
