-
Cesium加载离线地图和离线地形
文章目录
前言
直接把地图数据切片,然后通过nginx以静态服务方式发布。
使用工具:
- 图新地球 提取码:oznv————————————用来下载地图
- 红豆地球 提取码:2thg————————————用来下载地图
- Nginx 提取码:wnjl——————————————代理服务器,用于瓦片数据发布
- Cesiumlab 提取码:iey3————————————用于数据切片
- MapBox影像 提取码:48dt———————————用来加载影像
- Test源码 提取码:1cpt——————————————Test目录下所有文件
- 桂林市七星区地形数据 提取码:ee1k————————桂林市七星区地形原始数据和处理后的数据
一、Cesium加载离线地图
1.1 下载数据
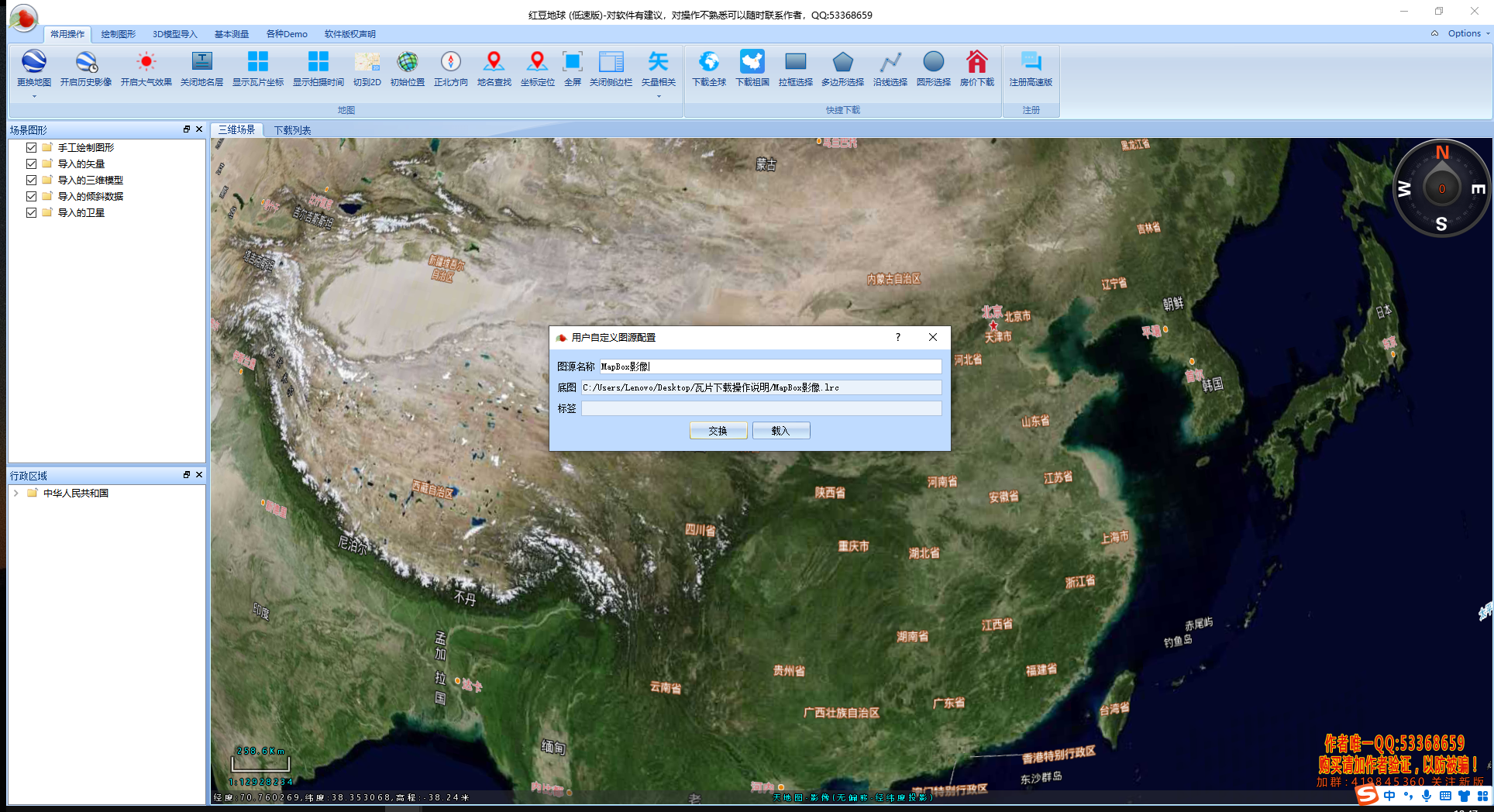
打开红豆地球直接拖入加载MapBox影像

点击下载全球

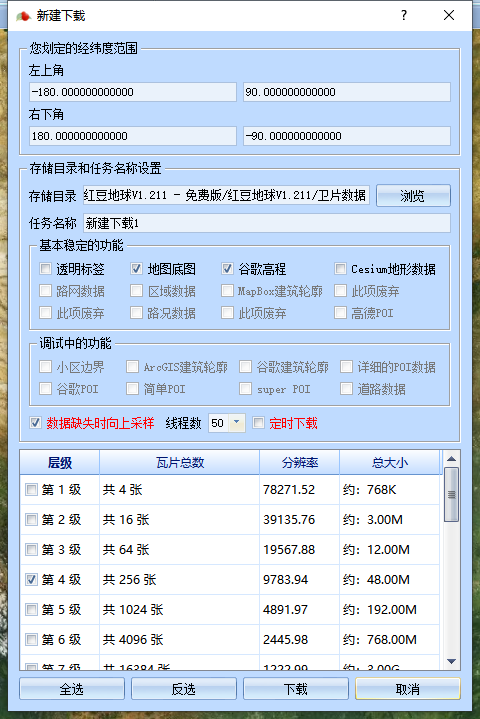
新建下载

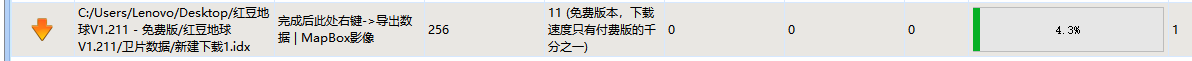
由于没有付费下载速度非常慢,所以得找一款下载速度较快的软件,在2.4改进中提出。

2.2 数据处理
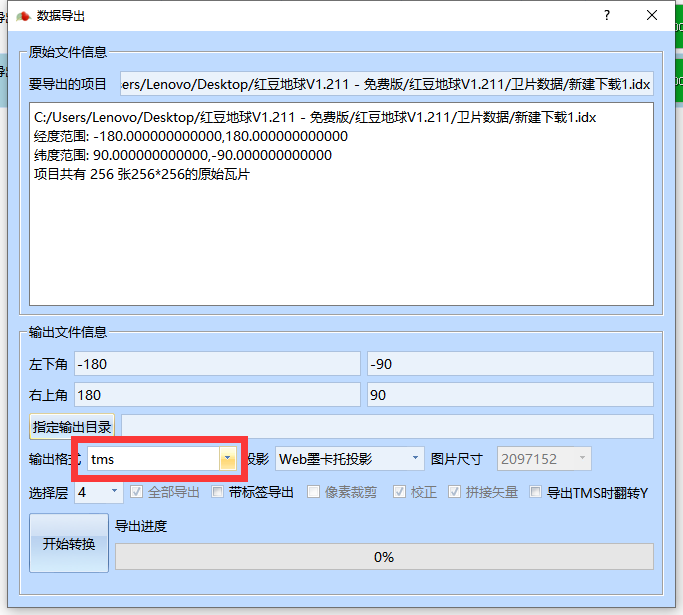
输出数据

2.3 地图发布
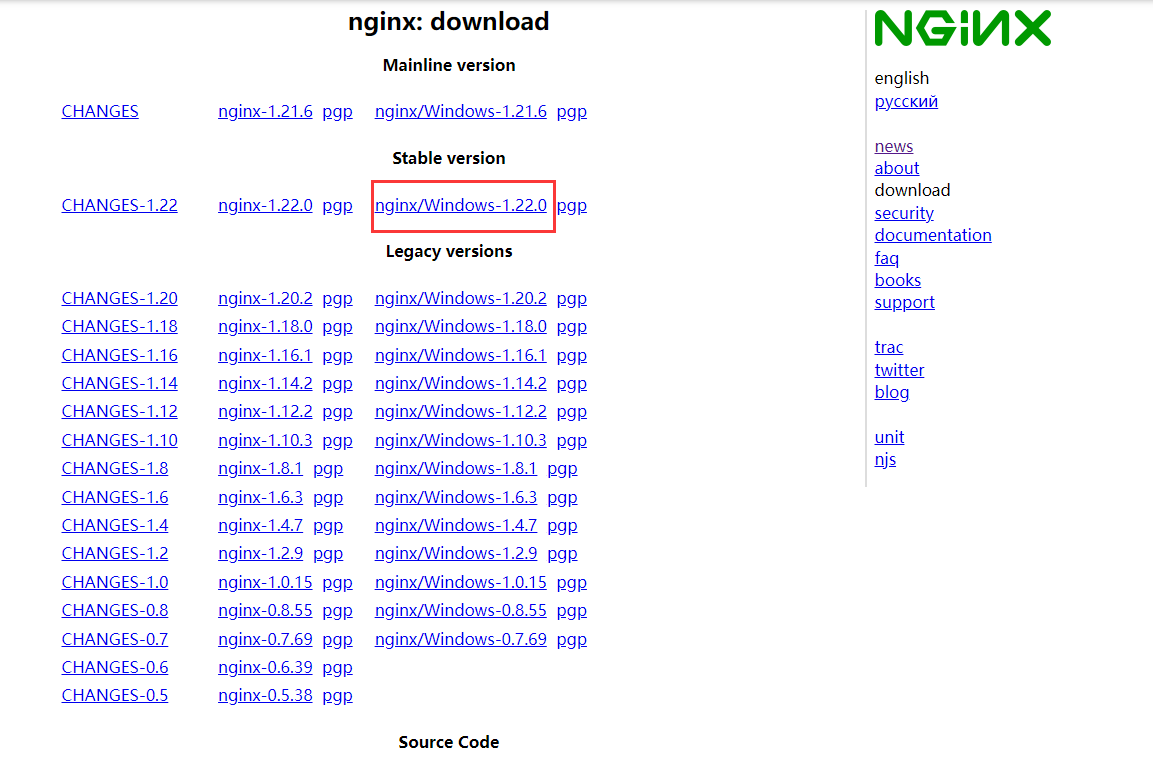
首先在官网下载nginx(在前言中有百度云链接),下载windows稳定版。

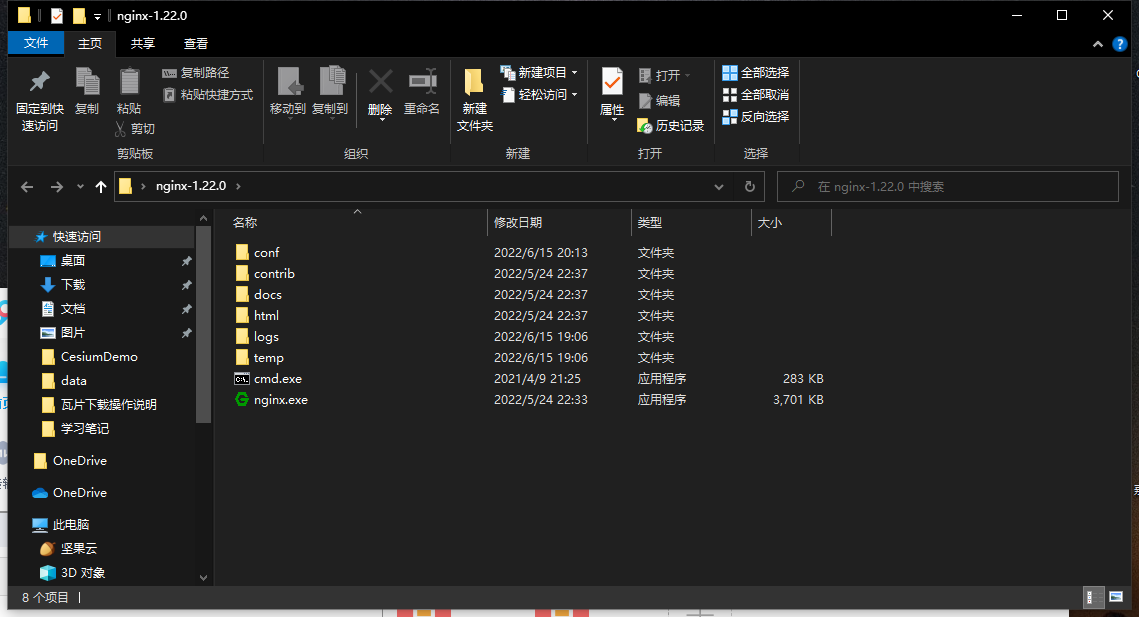
下载好后解压出来,不要直接运行nginx.exe,要通过命令行来运行。

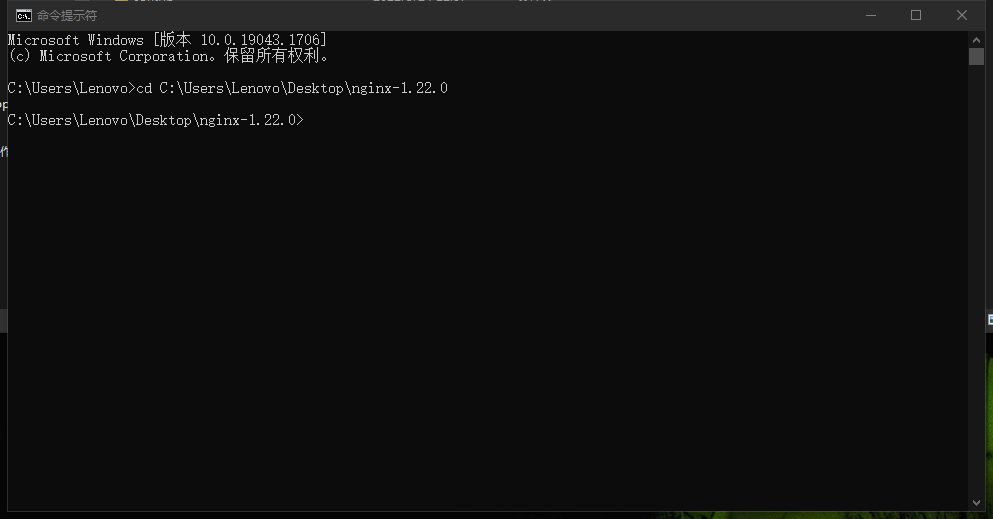
使用cd命令到达nginx的解压缩后的目录
cd C:UsersLenovoDesktop ginx-1.22.0

使用启动命令启动nginx服务,会有一个窗口一闪而过。
start nginx
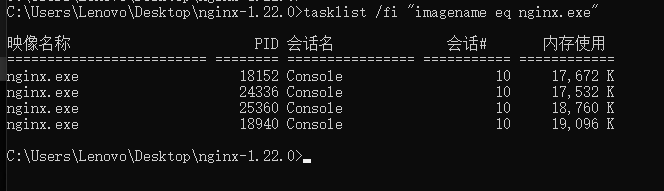
查看任务进程是否存在,dos输入:
tasklist /fi “imagename eq nginx.exe”

最后用浏览器访问http://localhost/就可以看到成功部署页面。

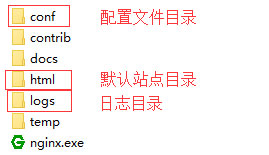
紧接着修改配置文件,配置目录各文件夹作用如下图所示,这里只修改conf目录里面的文件。

在conf目录下找到nginx.conf使用vscode打开即可,找到server这个节点修改成如下保存(原来server函数全部删除)。
server { listen 80; location / { alias C:/Users/Lenovo/Desktop/Test/CesiumDemo/; index index.html index.htm; } location /map { alias C:/Users/Lenovo/Desktop/Test/data; autoindex on; autoindex_localtime on; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
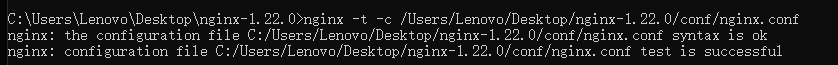
修改完成后保存,使用以下命令检查一下配置文件是否正确,后面是nginx.conf文件的路径,successful就说明正确了。
nginx -t -c /Users/Lenovo/Desktop/nginx-1.22.0/conf/nginx.conf

使用以下命令重新加载nginx,注意:每次修改完配置文件都要重新使用命令加载一次
nginx -s reload
这里在桌面Test中新建两个文件夹存放Cesium和数据

在CesiumDemo放入第一个Cesium APP(hello world)的文件

在data文件夹放入导出的数据

通过浏览器尝试访问http://localhost/map/即可看到数据路径下的文件

最后在CesiumDemo文件夹中的index.html中引入瓦片地图服务代码
var viewer = new Cesium.Viewer('cesiumContainer', { animation: false,//是否显示动画控件 baseLayerPicker: true,//是否显示图层选择控件 geocoder: true, timeline: false, sceneModePicker: true, navigationHelpButton: false, infoBox: true, imageryProvider: new Cesium.UrlTemplateImageryProvider({ url: '/map/{z}/{x}/{y}.png', fileExtension: 'png' }) });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
index.html完整代码
Cesium App - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
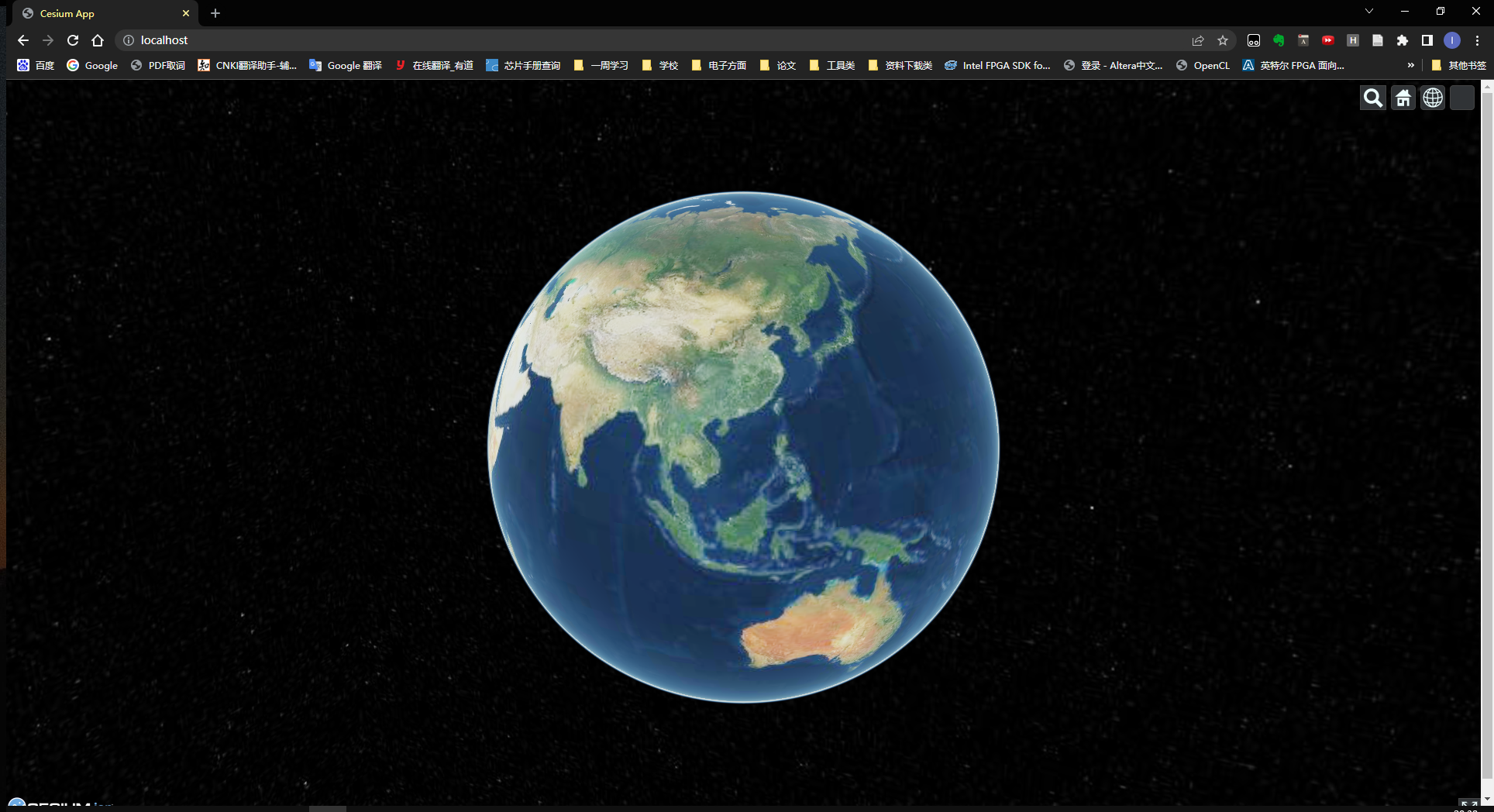
通过访问http://localhost/打开Cesium得到图像

2.4下载速度改进
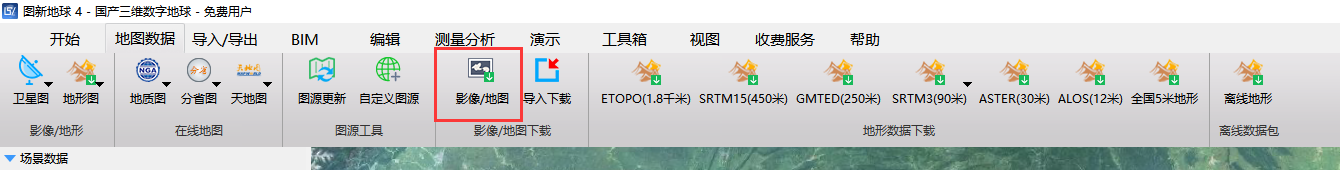
改进方法是使用图新地球下载数据会更快,在这里演示下载湖南省地图数据
首先解压后双击打开图新地球

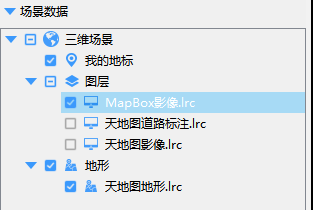
直接拖入MapBox.lrc图层到图新地球

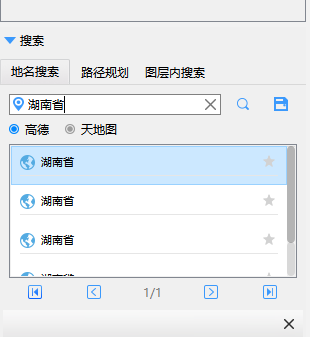
在搜索栏中搜索湖南省

点击下载

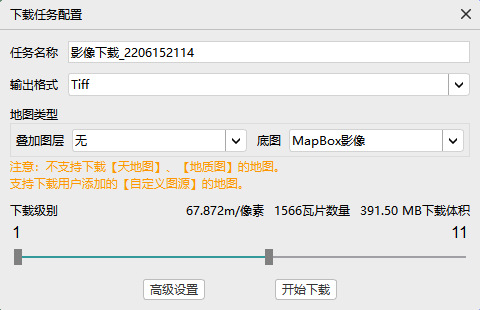
选择地图上湖南省包围的平面,然后配置好下载,这里下载11个级别391.5MB(两分钟即可下载好)。

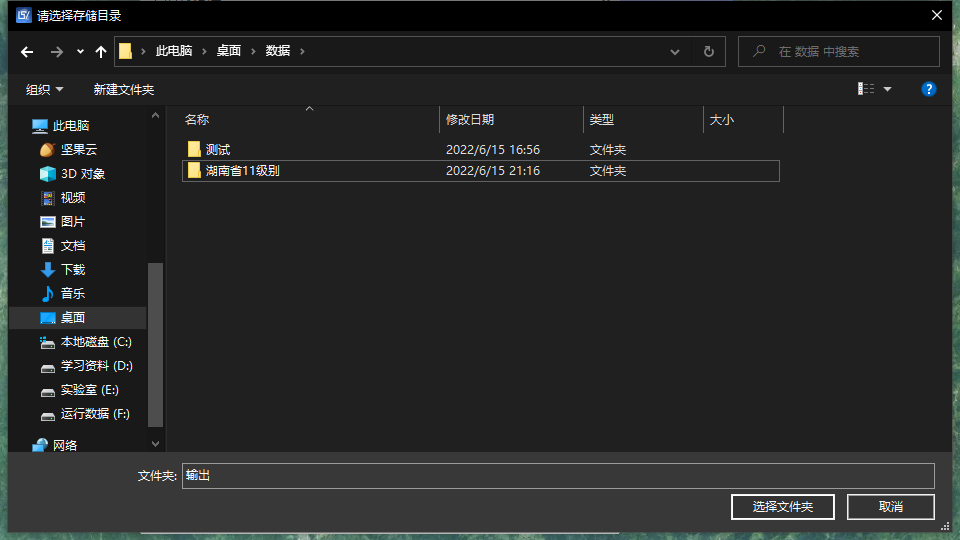
设置好路径下载

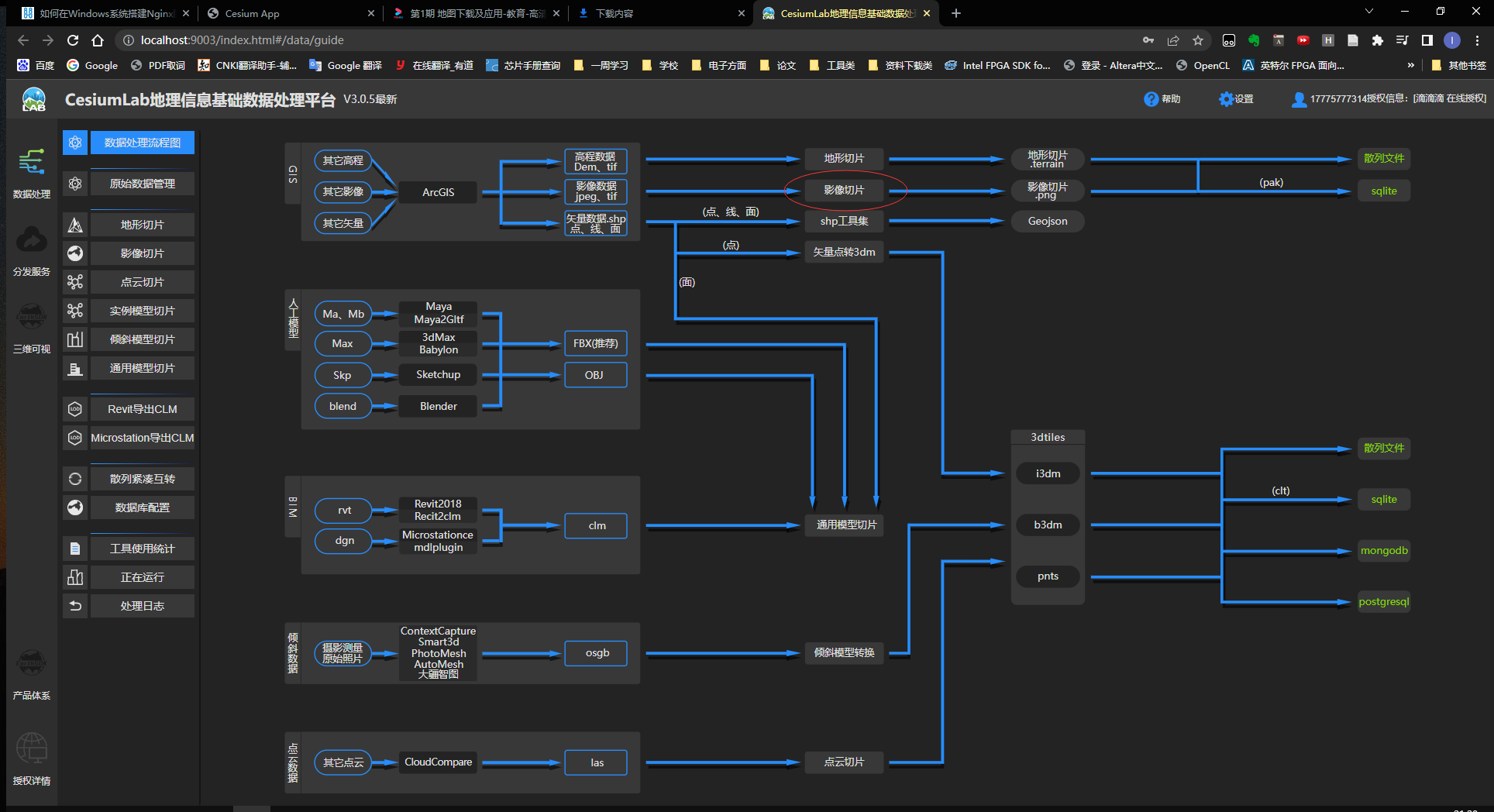
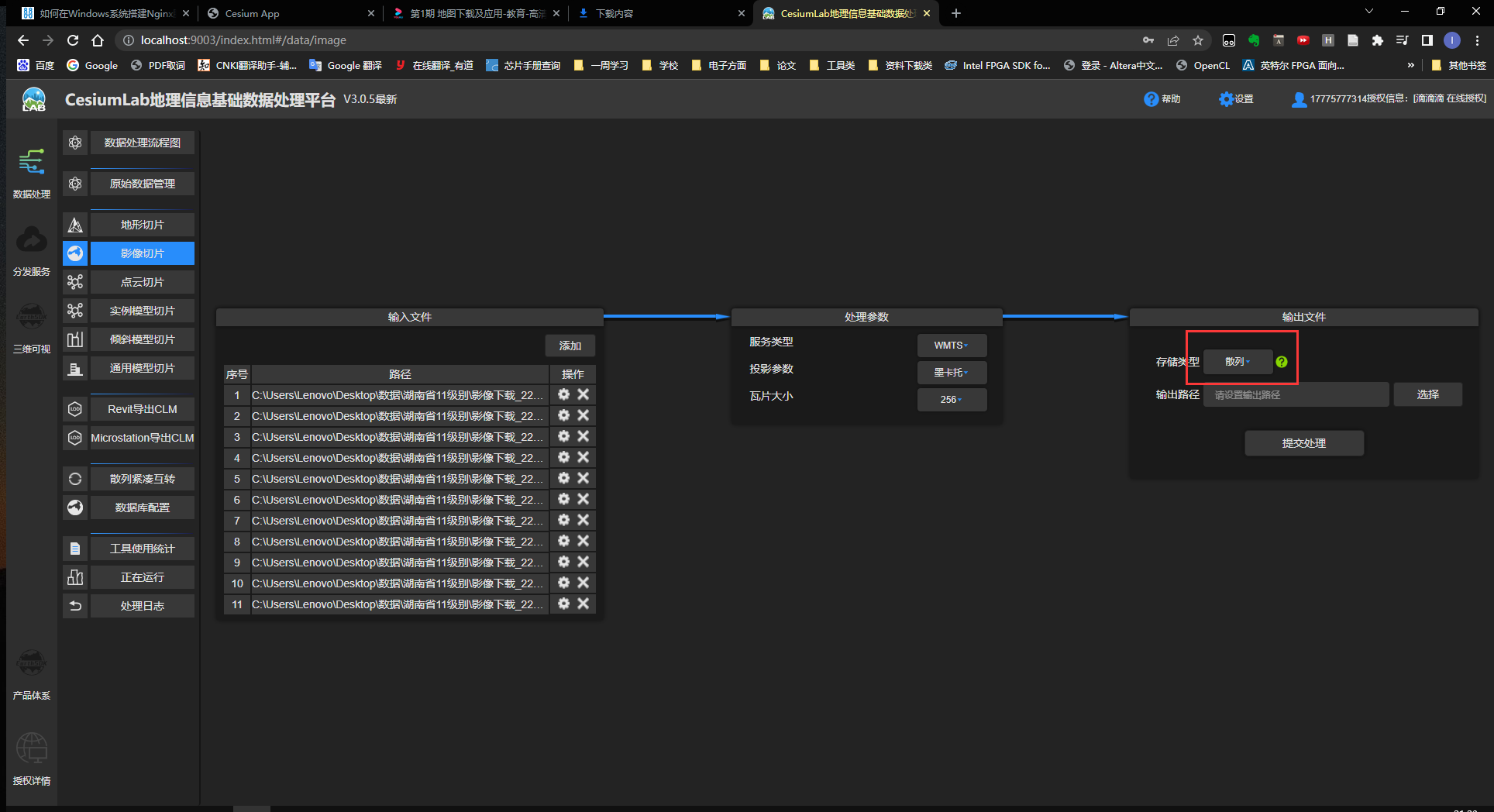
下载好后使用官网工具Cesiumlab进行影像切片

选择11个层级后选择散列

等待数据处理好

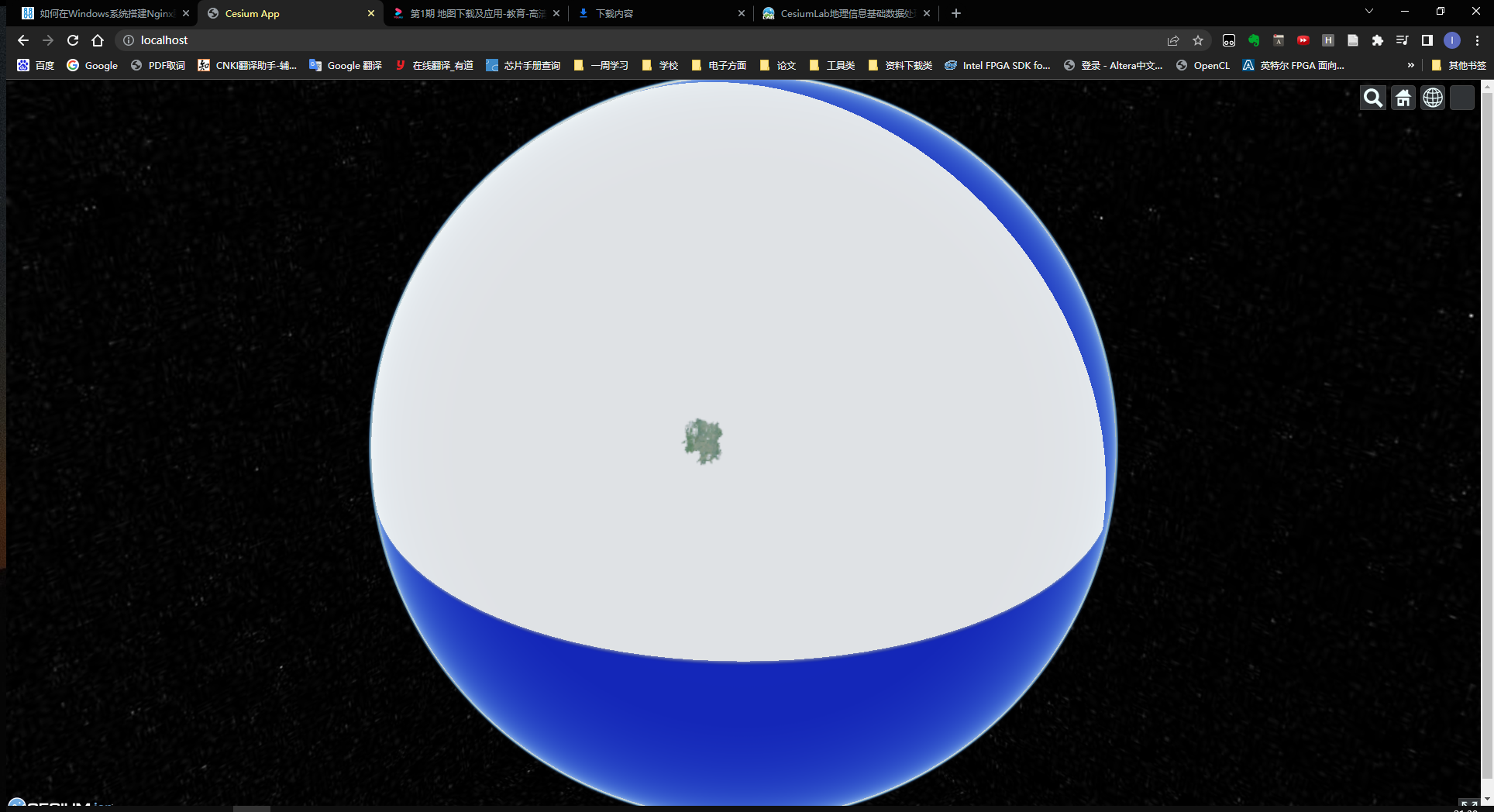
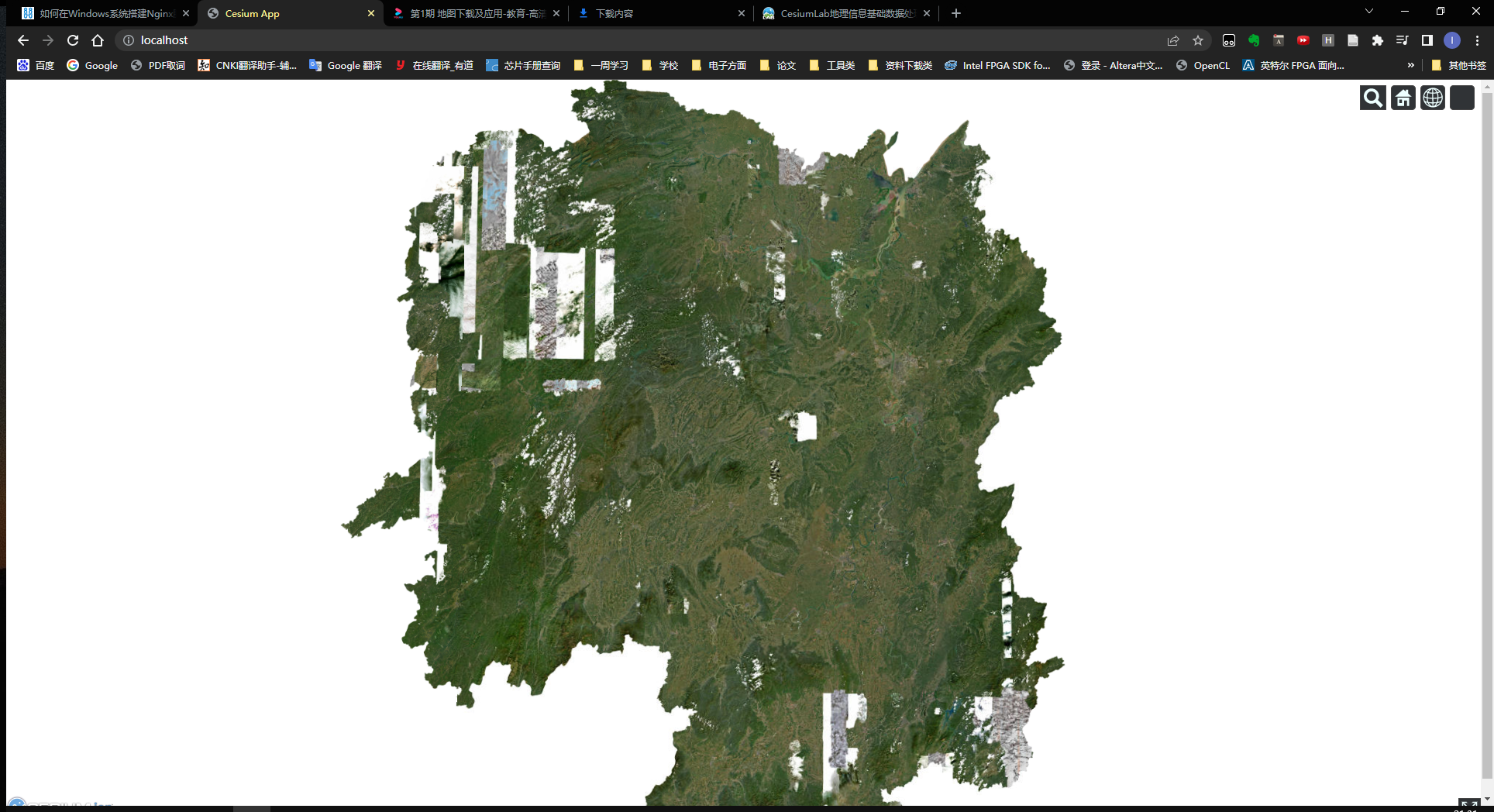
处理好后将data文件夹里原来的数据全部删除,然后用处理好的数据全部替换,最后重新访问http://localhost/得到只有湖南省影像的地图。


图新地球目前没有找到下载全球影像的方法,不过他可以下载多个图层,此后在做补充。
参考资料:
二、Cesium加载离线地形
这是官网地形效果,下面加载本地离线地形,方法同加载离线地图一样,先下载数据切片后通过nginx发布。

2.1 下载数据
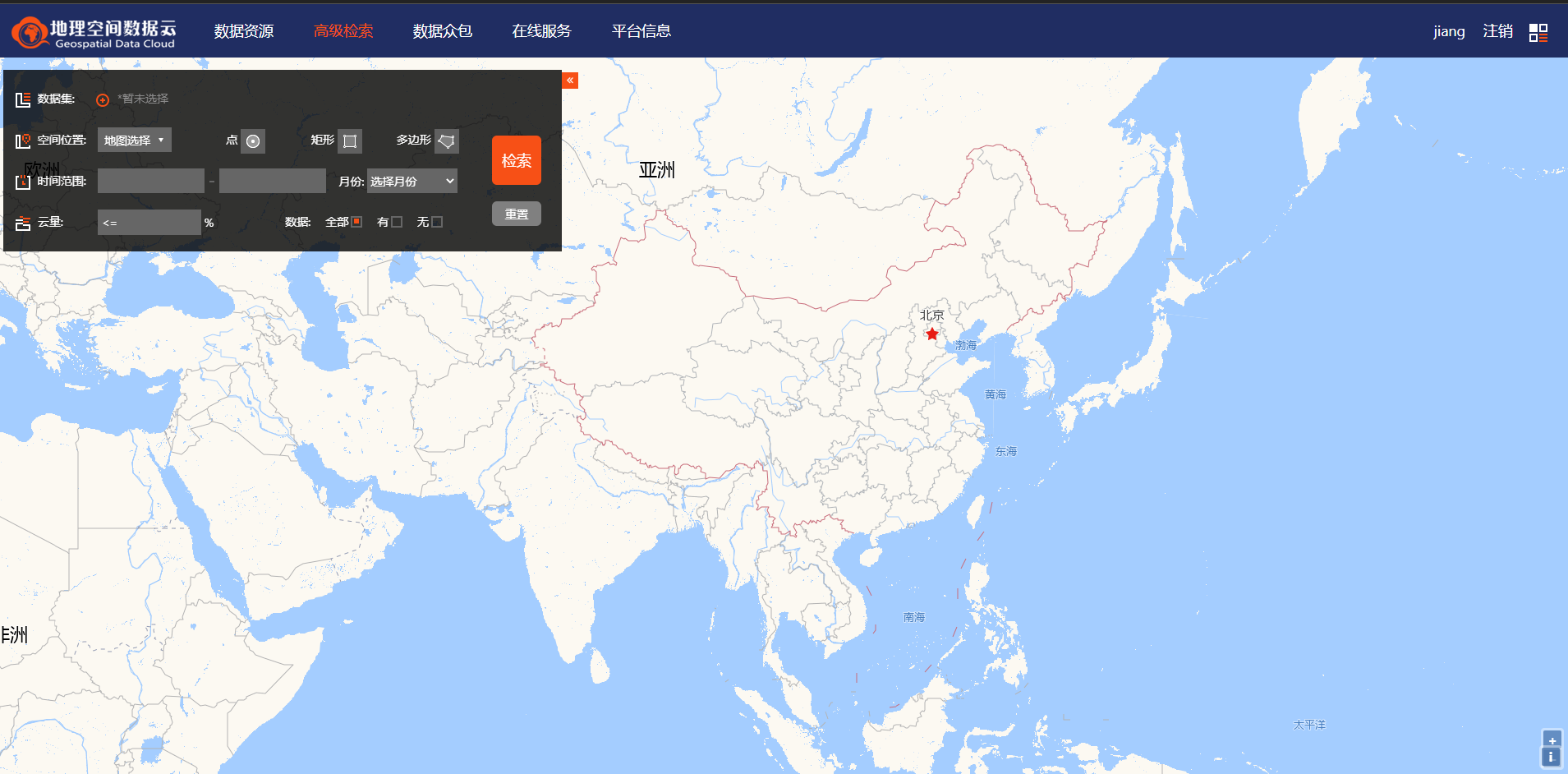
首先在地理空间数据云上下载数据。http://www.gscloud.cn/search(桂林市七星区地形数据 提取码:ee1k )

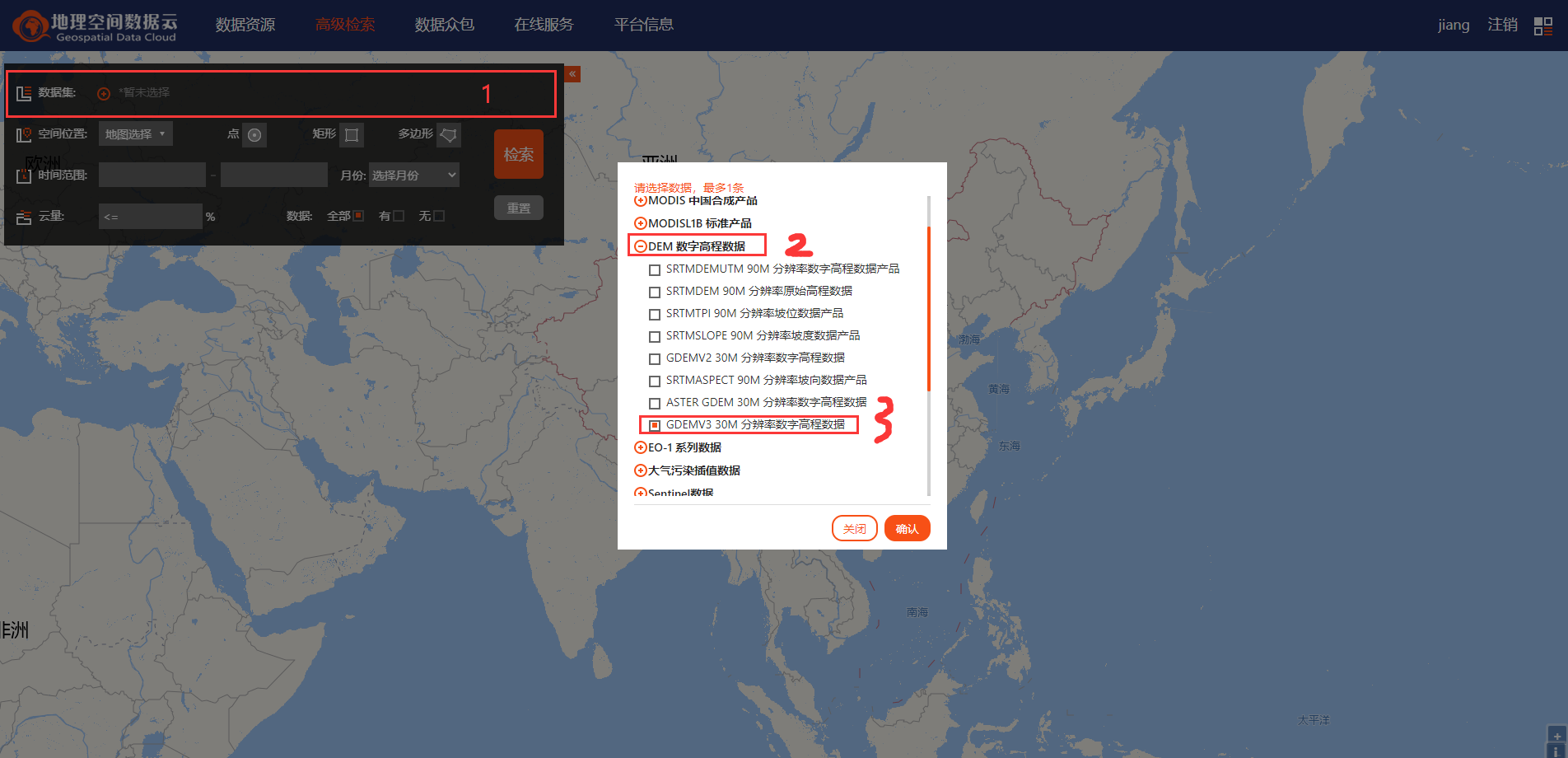
选择好需要下载的数据级,这里选择DEM数字高程数据中的GDEMV3 30M分辨率数字高程数据。

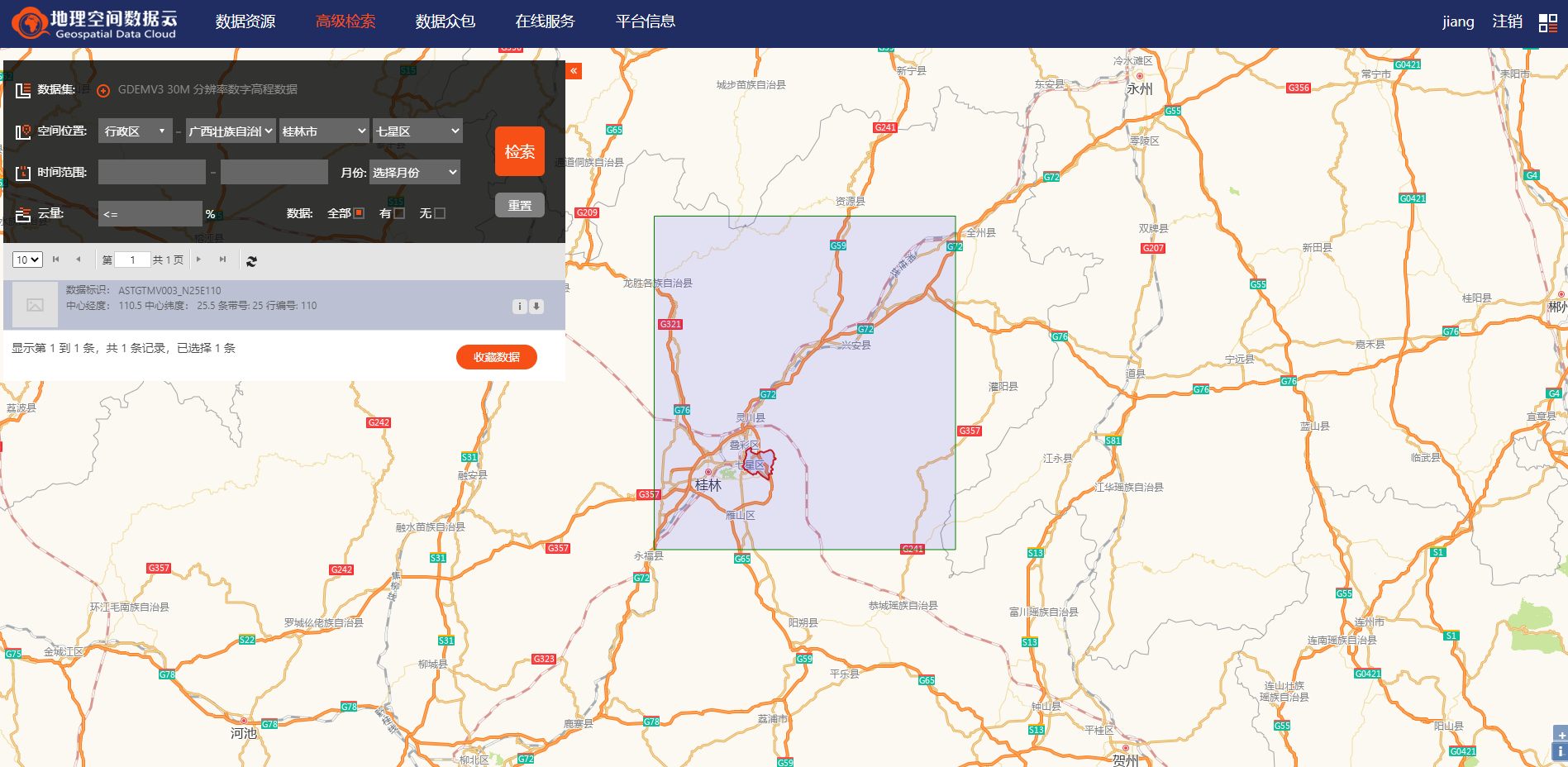
然后检索广西桂林七星区数据。

实际下载的数据是图中较大框内的数据,远比七星区大。

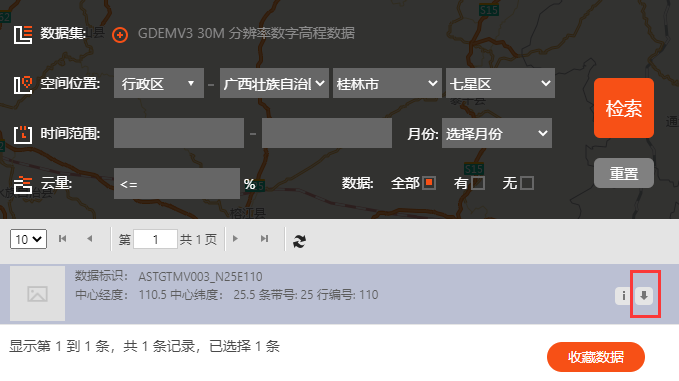
点击下载标签下载

2.2 数据处理
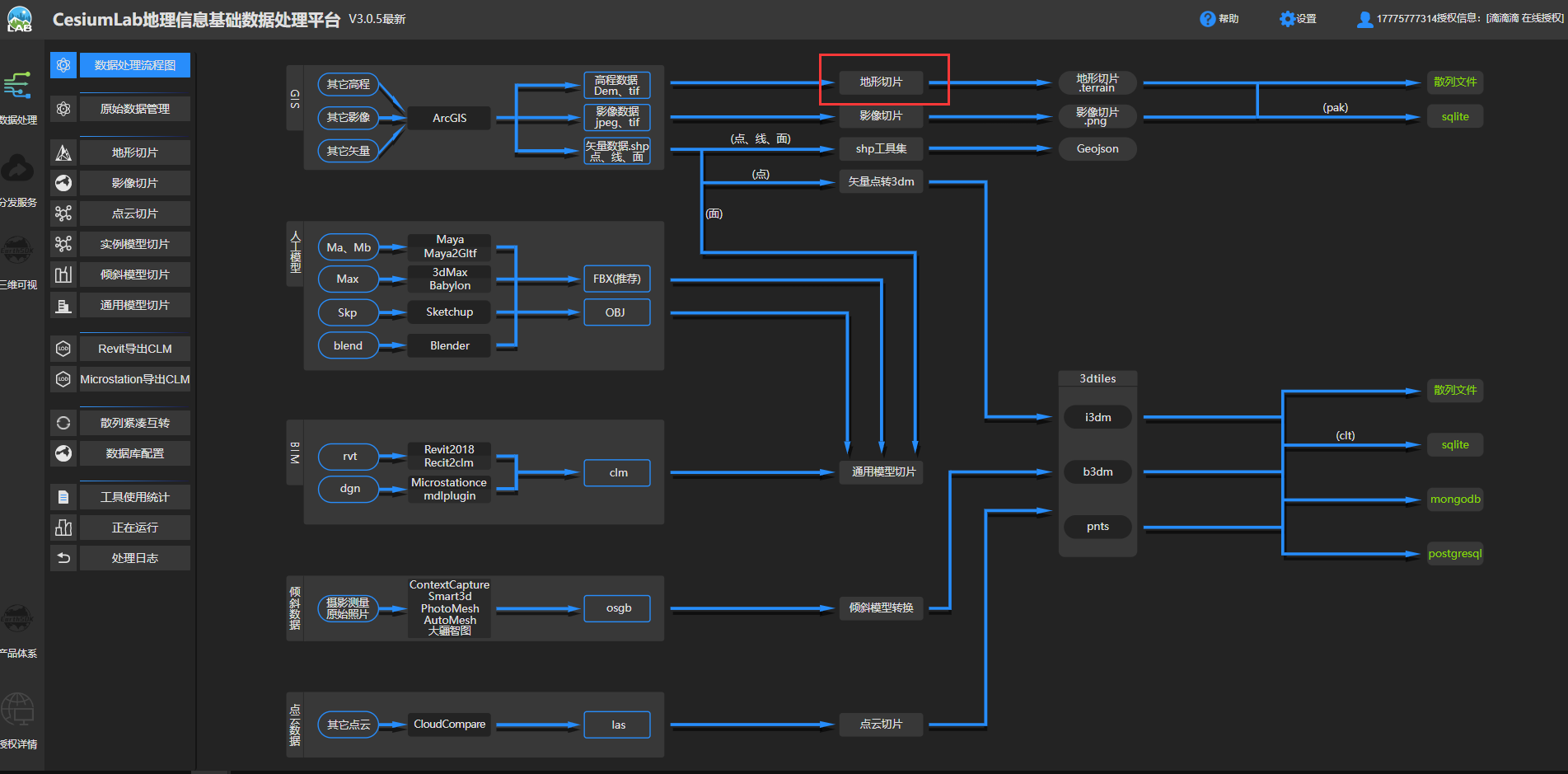
下载完后解压出来,打开CesiumLab选择地形切片。

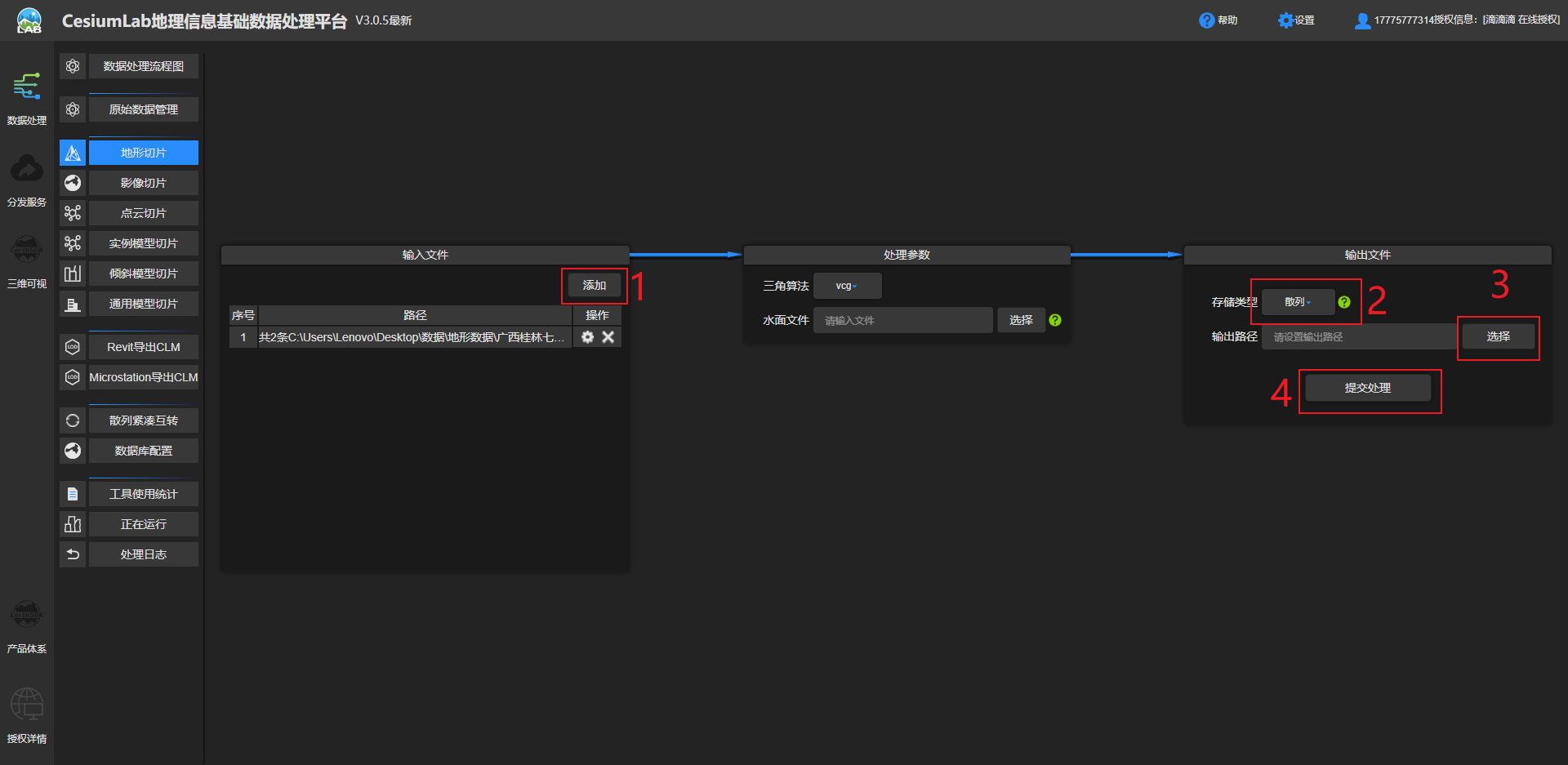
配置好后提交出来,在这里同样选择散列。

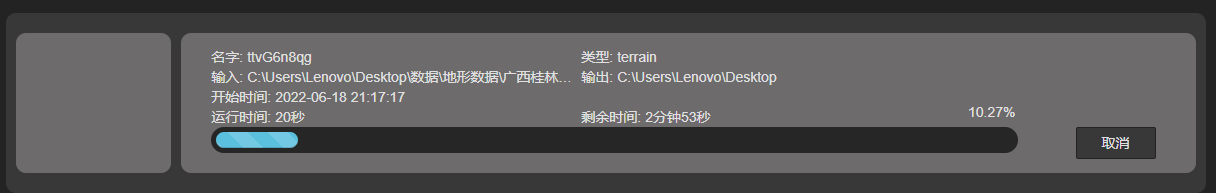
实际耗时半个小时处理完(为节省时间地形已传百度云:桂林市七星区地形数据 提取码:ee1k )

2.3 地形发布
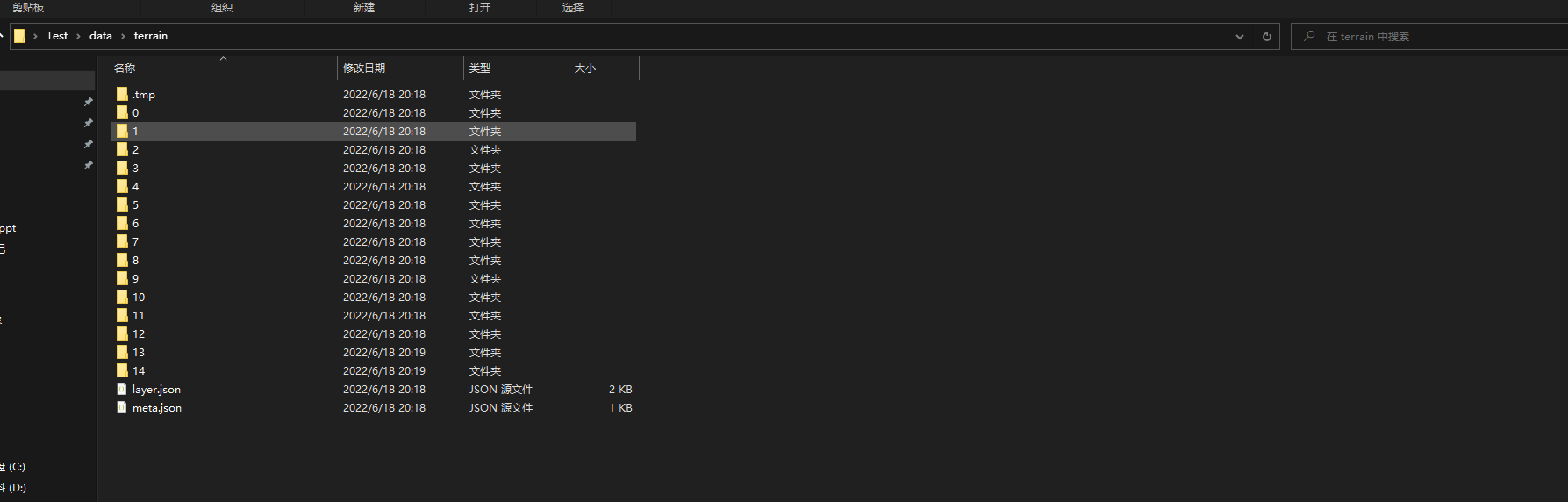
处理完后同样在Test文件夹下新建一个terrain文件夹存放地形数据,原地图数据可新建一个map文件夹保存。terrain文件夹内文件如图所示。

在nginx的conf目录下找到nginx.conf修改配置文件,在server函数中添加
ocation /terrain { alias C:/Users/Lenovo/Desktop/Test/data/terrain; autoindex on; autoindex_localtime on; }- 1
- 2
- 3
- 4
- 5
完整server代码如下:
server { listen 80; location / { alias C:/Users/Lenovo/Desktop/Test/CesiumDemo/; index index.html index.htm; } location /map { alias C:/Users/Lenovo/Desktop/Test/data/map; autoindex on; autoindex_localtime on; } location /terrain { alias C:/Users/Lenovo/Desktop/Test/data/terrain; autoindex on; autoindex_localtime on; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
使用以下命令重新加载nginx,注意:每次修改完配置文件都要重新使用命令加载一次
nginx -s reload
在浏览器访问http://localhost/terrain/即可看到terrain内目录中的文件成功发布。

最后在CesiumDemo文件夹中的index.html中引入地形服务代码
var terrainProvider = new Cesium.CesiumTerrainProvider({ url: 'http://localhost:80/terrain' }); viewer.terrainProvider = terrainProvider;- 1
- 2
- 3
- 4
完整代码:
this.viewer = new Cesium.Viewer('cesiumContainer', { selectionIndicator: false, // 不显示指示器小部件 infoBox: true, // 不显示信息框 sceneModePicker: false, // 不显示模式切换选项 baseLayerPicker: false, navigationHelpButton: false, animation: true, shouldAnimate: true, geocoder: false, homeButton: false, imageryProvider: new Cesium.UrlTemplateImageryProvider({ url: '/map/{z}/{x}/{y}.png', fileExtension: 'png' }) }) var terrainProvider = new Cesium.CesiumTerrainProvider({ url: 'http://localhost:80/terrain' }); viewer.terrainProvider = terrainProvider;- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
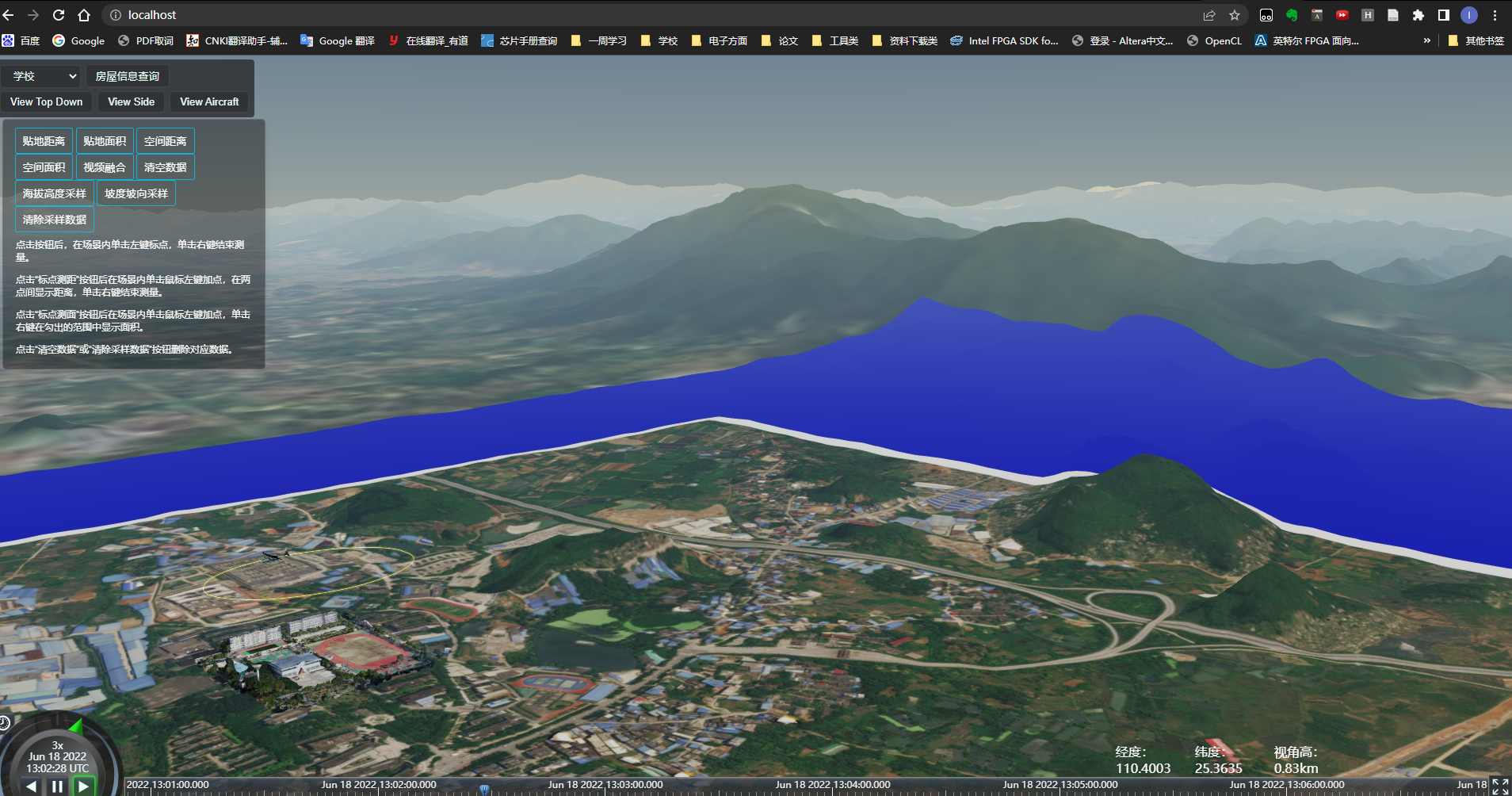
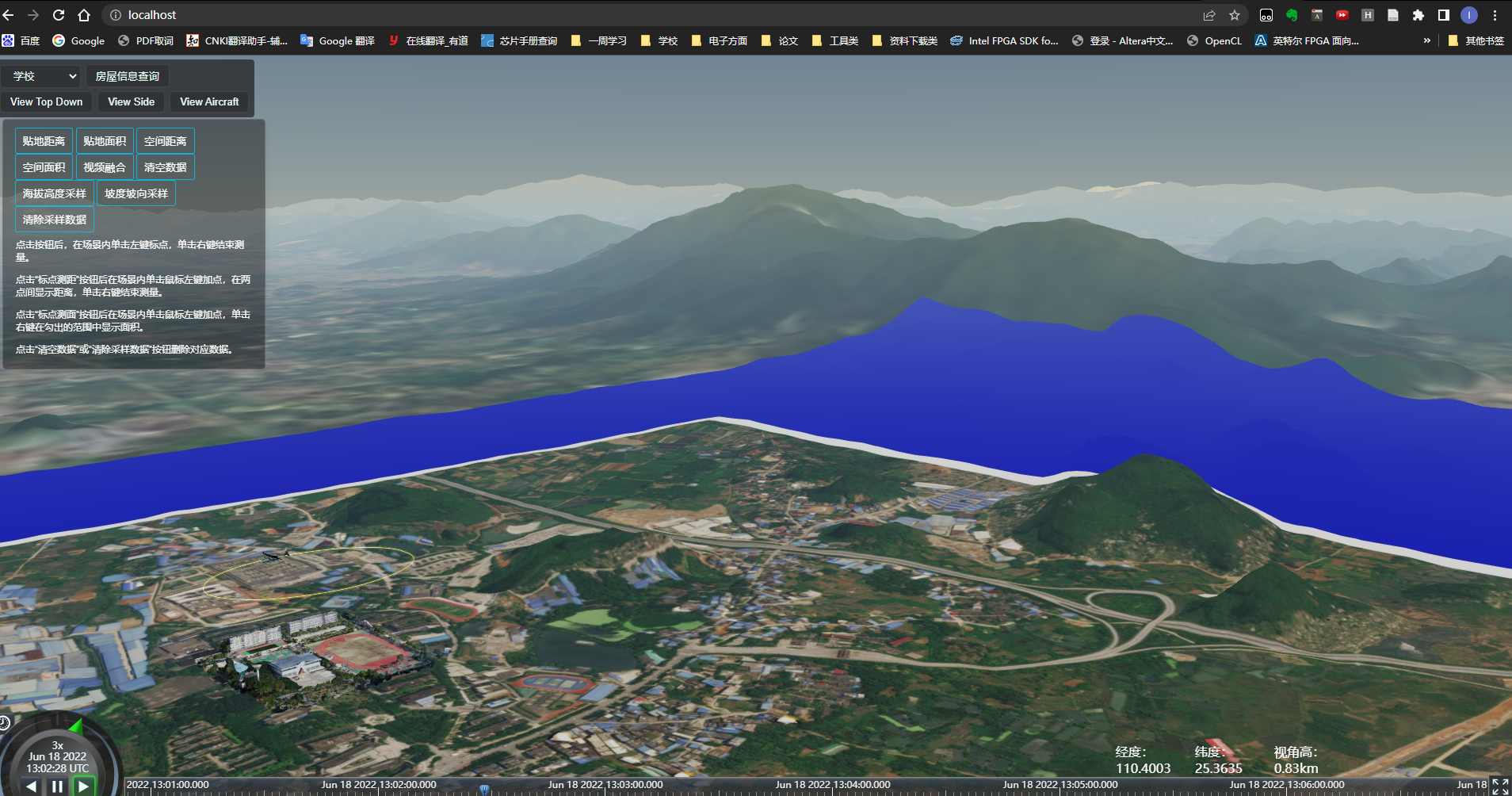
本地影像效果如图

对比官方影像数据发现问题。

参考资料:
2.4 遇到的问题
- 问题:效果差、精度低,有很多小地形没有显示
- 原因:可能是因为下载的地形数据分辨率和精度较低
- 改进:寻找精度分辨率更高的地形数据
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
-
相关阅读:
校园二手交易系统(源码+开题)
Golang 中的 errors 包详解:返回自定义 error 类型
8.0、C语言——操作符
STM32CubeMX教程7 TIM 通用定时器 - 输入捕获
全国CDGA/CDGP数据治理认证11月5日全面开班啦!
解密prompt系列24. RLHF新方案之训练策略:SLiC-HF & DPO & RRHF & RSO
实验三 利用flask框架和Echarts实现电影榜单可视化
Stable Diffusion 告别猜关键词,LoRA适配关键词自动生成
【爬虫】get 和 post 的区别
css的rotate3d实现炫酷的圆环转动动画
- 原文地址:https://blog.csdn.net/m0_67391683/article/details/126082332
