-
JavaScript基础第02天—运算符(操作符)—流程控制—循环—代码规范
JavaScript基础第02天
1 - 运算符(操作符)
1.1 运算符的分类
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
JavaScript中常用的运算符有:- 1
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
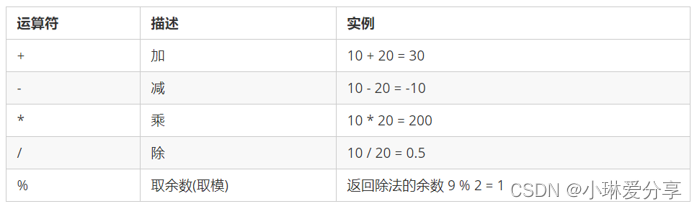
1.2 算数运算符
-
算术运算符概述
概念:算术运算使用的符号,用于执行两个变量或值的算术运算。

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
-
浮点数的精度问题
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004 console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001- 1
- 2
所以:不要直接判断两个浮点数是否相等 !
-
表达式和返回值
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合
简单理解:是由数字、运算符、变量等组成的式子
表达式最终都会有一个结果,返回给开发者,称为返回值
1.3 递增和递减运算符
-
递增和递减运算符概述
如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减( – )运算符来完成。
在 JavaScript 中,递增(++)和递减( – )既可以放在变量前面,也可以放在变量后面。放在变量前面时,我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
注意:递增和递减运算符必须和变量配合使用。
-
递增运算符
-
前置递增运算符
++num 前置递增,就是自加1,类似于 num = num + 1,但是 ++num 写起来更简单。
使用口诀:先自加,后返回值
var num = 10; alert(++num + 10); // 21- 1
- 2
-
后置递增运算符
num++ 后置递增,就是自加1,类似于 num = num + 1 ,但是 num++ 写起来更简单。
使用口诀:先返回原值,后自加
var num = 10; alert(10 + num++); // 20- 1
- 2
-
1.4 比较运算符
-
比较运算符概述
概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果。

-
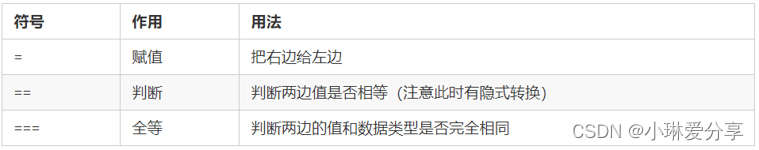
等号比较

console.log(18 == '18'); console.log(18 === '18');- 1
- 2
1.5 逻辑运算符
-
逻辑运算符概述
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断

-
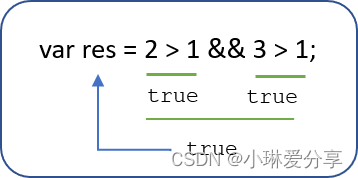
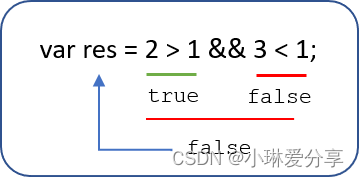
逻辑与&&
两边都是 true才返回 true,否则返回 false


-
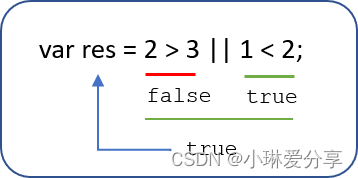
逻辑或 ||
两边都是 true才返回 true,否则返回 false


-
逻辑非 !
逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
var isOk = !true; console.log(isOk); // false- 1
- 2
-
短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;
-
逻辑与
语法: 表达式1 && 表达式2
- 如果第一个表达式的值为真,则返回表达式2 - 如果第一个表达式的值为假,则返回表达式1- 1
- 2
- 3
console.log( 123 && 456 ); // 456 console.log( 0 && 456 ); // 0 console.log( 123 && 456&& 789 ); // 789- 1
- 2
- 3
-
逻辑或
语法: 表达式1 || 表达式2
- 如果第一个表达式的值为真,则返回表达式1 - 如果第一个表达式的值为假,则返回表达式2- 1
- 2
- 3
console.log( 123 || 456 ); // 123 console.log( 0 || 456 ); // 456 console.log( 123 || 456 || 789 ); // 123- 1
- 2
- 3
-
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
1.6 赋值运算符
概念:用来把数据赋值给变量的运算符。- 1

var age = 10; age += 5; // 相当于 age = age + 5; age -= 5; // 相当于 age = age - 5; age *= 10; // 相当于 age = age * 10;- 1
- 2
- 3
- 4
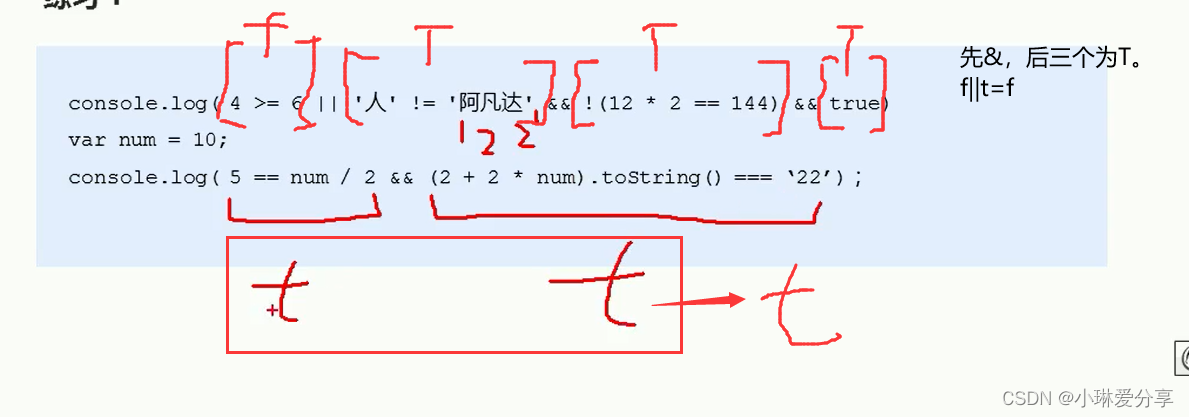
1.7 运算符优先级
1->8 从高到低

- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高

2 - 流程控制
2.1 流程控制概念
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。 简单理解:**流程控制就是来控制代码按照一定结构顺序来执行** 流程控制主要有三种结构,分别是**顺序结构**、**分支结构**和**循环结构**,代表三种代码执行的顺序。- 1
- 2
- 3
- 4
- 5

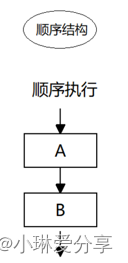
2.2 顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。

2.3 分支流程控制
-
分支结构
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果

JS 语言提供了两种分支结构语句:if 语句、switch 语句
-
if 语句
- 语法结构
// 条件成立执行代码,否则什么也不做 if (条件表达式) { // 条件成立执行的代码语句 }- 1
- 2
- 3
- 4
语句可以理解为一个行为,循环语句和分支语句就是典型的语句。一个程序由很多个语句组成,一般情况下,会分割成一个一个的语句。
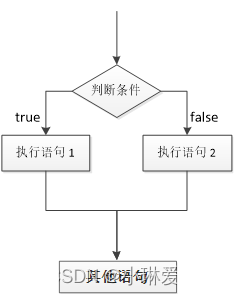
- 执行流程

-
if else语句(双分支语句)
-
语法结构
// 条件成立 执行 if 里面代码,否则执行else 里面的代码 if (条件表达式) { // [如果] 条件成立执行的代码 } else { // [否则] 执行的代码 }- 1
- 2
- 3
- 4
- 5
- 6
- 7
-
执行流程

-
-
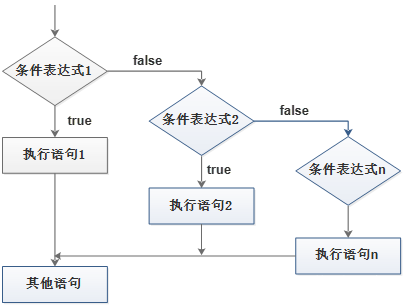
if else if 语句(多分支语句)
-
语法结构
// 适合于检查多重条件。 if (条件表达式1) { 语句1; } else if (条件表达式2) { 语句2; } else if (条件表达式3) { 语句3; .... } else { // 上述条件都不成立执行此处代码 }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
-
执行逻辑
-

<script> // 1. 多分支语句 就是利用多个条件来选择不同的语句执行 得到不同的结果 多选1 的过程 // 2. if else if语句是多分支语句 // 3. 语法规范 if (条件表达式1) { // 语句1; } else if (条件表达式2) { // 语句2; } else if (条件表达式3) { // 语句3; } else { // 最后的语句; } // 4. 执行思路 // 如果条件表达式1 满足就执行 语句1 执行完毕后,退出整个if 分支语句 // 如果条件表达式1 不满足,则判断条件表达式2 满足的话,执行语句2 以此类推 // 如果上面的所有条件表达式都不成立,则执行else 里面的语句 // 5. 注意点 // (1) 多分支语句还是多选1 最后只能有一个语句执行 // (2) else if 里面的条件理论上是可以任意多个的 // (3) else if 中间有个空格了 </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
例子:
<script> // 伪代码 按照从大到小判断的思路 // 弹出prompt输入框,让用户输入分数(score),把这个值取过来保存到变量中 // 使用多分支 if else if 语句来分别判断输出不同的值 var score = prompt('请您输入分数:'); if (score >= 90) { alert('宝贝,你是我的骄傲'); } else if (score >= 80) { alert('宝贝,你已经很出色了'); } else if (score >= 70) { alert('你要继续加油喽'); } else if (score >= 60) { alert('孩子,你很危险'); } else { alert('熊孩子,我不想和你说话,我只想用鞭子和你说话'); } </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
2.4 三元表达式
-
语法结构
表达式1 ? 表达式2 : 表达式3;- 1
-
执行思路
- 如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
- 简单理解: 就类似于 if else (双分支) 的简写
<script> // 1. 有三元运算符组成的式子我们称为三元表达式 // 2. ++num 3 + 5 ? : // 3. 语法结构 // 条件表达式 ? 表达式1 : 表达式2 // 4. 执行思路 // 如果条件表达式结果为真 则 返回 表达式1 的值 如果条件表达式结果为假 则返回 表达式2 的值 // 5. 代码体验 var num = 10; var result = num > 5 ? '是的' : '不是的'; //是的 我们知道表达式是有返回值的 console.log(result); // 相当于 // if (num > 5) { // result = '是的'; // } else { // result = '不是的'; // } </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
数字前补0案例
<script> // 用户输入0~59之间的一个数字 // 如果数字小于10,则在这个数字前面补0,(加0 拼接) 否则 不做操作 // 用一个变量接受这个返回值,输出 var time = prompt('请您输入一个 0 ~ 59 之间的一个数字'); // 三元表达式 表达式 ? 表达式1 :表达式2 var result = time < 10 ? '0' + time : time; // 把返回值赋值给一个变量 alert(result); </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
2.5 switch分支流程控制
-
语法结构
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch。
switch( 表达式 ){ case value1: // 表达式 等于 value1 时要执行的代码 break; case value2: // 表达式 等于 value2 时要执行的代码 break; default: // 表达式 不等于任何一个 value 时要执行的代码 }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
//案例1 switch (8) { case 8: console.log('这是1'); //这是1 break; case 2: console.log('这是2'); break; case 3: console.log('这是3'); break; default: console.log('没有匹配结果'); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
//案例2 <script> // 弹出 prompt 输入框,让用户输入水果名称,把这个值取过来保存到变量中。 // 将这个变量作为 switch 括号里面的表达式。 // case 后面的值写几个不同的水果名称,注意一定要加引号 ,因为必须是全等匹配。 // 弹出不同价格即可。同样注意每个 case 之后加上 break ,以便退出 switch 语句。 // 将 default 设置为没有此水果。 var fruit = prompt('请您输入查询的水果:'); switch (fruit) { case '苹果': alert('苹果的价格是 3.5/斤'); break; case '榴莲': alert('榴莲的价格是 35/斤'); break; default: alert('没有此水果'); } </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
-
switch :开关 转换 , case :小例子 选项
-
关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
-
关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
-
switch 表达式的值会与结构中的 case 的值做比较
-
如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束。
-
break 如果当前的case里面没有break 则不会退出switch 是继续执行下一个case
-
如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
注意: 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
-
switch 语句和 if else if 语句的区别
- 一般情况下,它们两个语句可以相互替换
- switch…case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)
- switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多少次。
- 当分支比较少时,if… else语句的执行效率比 switch语句高。
- 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
3 - 循环
3.1 for循环
- 语法结构
for(初始化变量; 条件表达式; 操作表达式 ){ //循环体 }- 1
- 2
- 3
名称 作用 初始化变量 通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。 条件表达式 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 操作表达式 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 执行过程:
- 初始化变量,初始化操作在整个 for 循环只会执行一次。
- 执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。
- 执行操作表达式,此时第一轮结束。
- 第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true ,则去执行循环体语句,否则退出循环。
- 继续执行操作表达式,第二轮结束。
- 后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。
断点调试: 断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。断点调试可以帮助观察程序的运行过程- 1
- 2
- 3
断点调试的流程: 1、浏览器中按 F12--> sources -->找到需要调试的文件-->在程序的某一行设置断点 2、Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。 3、摁下F11,程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。- 1
- 2
- 3
- 4
-
for 循环重复相同的代码
比如输出10句“媳妇我错了”
// 基本写法 for(var i = 1; i <= 10; i++){ console.log('媳妇我错了~'); } // 用户输入次数 var num = prompt('请输入次数:'); for ( var i = 1 ; i <= num; i++) { console.log('媳妇我错了~'); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
-
for 循环重复不相同的代码
例如,求输出1到100岁:
// 基本写法 for (var i = 1; i <= 100; i++) { console.log('这个人今年' + i + '岁了'); }- 1
- 2
- 3
- 4
例如,求输出1到100岁,并提示出生、死亡
// for 里面是可以添加其他语句的 for (var i = 1; i <= 100; i++) { if (i == 1) { console.log('这个人今年1岁了, 它出生了'); } else if (i == 100) { console.log('这个人今年100岁了,它死了'); } else { console.log('这个人今年' + i + '岁了'); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
for循环因为有了计数器的存在,还可以重复的执行某些操作,比如做一些算术运算。
例子:<script> // 弹出输入框输入总的班级人数(num) // 依次输入学生的成绩( 保存起来 score), 此时我们需要用到 // for 循环, 弹出的次数跟班级总人数有关系 条件表达式 i <= num // 进行业务处理: 计算成绩。 先求总成绩( sum), 之后求平均成绩( average) // 弹出结果 var num = prompt('请输入班级的总人数:'); // num 总的班级人数 var sum = 0; // 求和的变量 var average = 0; // 求平均值的变量 for (var i = 1; i <= num; i++) { var score = prompt('请您输入第' + i + '个学生成绩'); // 因为从prompt取过来的数据是 字符串型的需要转换为数字型 sum = sum + parseFloat(score); } average = sum / num; alert('班级总的成绩是' + sum); alert('班级平均分是:' + average); </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
3.2 双重for循环
-
双重 for 循环概述
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环。- 1
-
双重 for 循环语法
for (外循环的初始; 外循环的条件; 外循环的操作表达式) { for (内循环的初始; 内循环的条件; 内循环的操作表达式) { 需执行的代码; } }- 1
- 2
- 3
- 4
- 5
- 内层循环可以看做外层循环的循环体语句
- 内层循环执行的顺序也要遵循 for 循环的执行顺序
- 外层循环执行一次,内层循环要执行全部次数
-
打印五行五列星星
var star = ''; for (var j = 1; j <= 3; j++) { for (var i = 1; i <= 3; i++) { star += '☆' } // 每次满 5个星星 就 加一次换行 star += '\n' } console.log(star);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
// 打印n行n列的星星 var rows = prompt('请您输入行数:'); var cols = prompt('请您输入列数:'); var str = ''; for (var i = 1; i <= rows; i++) { for (var j = 1; j <= cols; j++) { str = str + '★'; } str += '\n'; } console.log(str);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
核心逻辑:
1.内层循环负责一行打印五个星星
2.外层循环负责打印五行
-
for 循环小结
- for 循环可以重复执行某些相同代码
- for 循环可以重复执行些许不同的代码,因为我们有计数器
- for 循环可以重复执行某些操作,比如算术运算符加法操作
- 随着需求增加,双重for循环可以做更多、更好看的效果
- 双重 for 循环,外层循环一次,内层 for 循环全部执行
- for 循环是循环条件和数字直接相关的循环
例子:打印倒三角形和九九乘法表
<script> // 九九乘法表 // 一共有9行,但是每行的个数不一样,因此需要用到双重 for 循环 // 外层的 for 循环控制行数 i ,循环9次 ,可以打印 9 行 // 内层的 for 循环控制每行公式 j // 核心算法:每一行 公式的个数正好和行数一致, j <= i; // 每行打印完毕,都需要重新换一行 var str = ''; for (var i = 1; i <= 9; i++) { // 外层循环控制行数 for (var j = 1; j <= i; j++) { // 里层循环控制每一行的个数j <= i // 1 × 2 = 2 // 打印倒三角形 // str = str + '★'; // 打印九九乘法表 str += j + '×' + i + '=' + i * j + '\t'; } str += '\n'; } console.log(str); </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
3.3 while循环
while语句的语法结构如下:
while (条件表达式) { // 循环体代码 }- 1
- 2
- 3
执行思路:
- 1 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
- 2 执行循环体代码
- 3 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
注意:
- 使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
// while循环案例 // 1. 打印人的一生,从1岁到100岁 var i = 1; while (i <= 100) { console.log('这个人今年' + i + '岁了'); i++; } // 2. 计算 1 ~ 100 之间所有整数的和 var sum = 0; var j = 1; //或者j=0; 下面j<=99 j++放在sum+=j 上面 while (j <= 100) { sum += j; j++ } console.log(sum); // 3. 弹出一个提示框, 你爱我吗? 如果输入我爱你,就提示结束,否则,一直询问。 // var message = prompt('你爱我吗?'); // while (message !== '我爱你') { // message = prompt('你爱我吗?'); // } // alert('我也爱你啊!');- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
3.4 do-while循环
do… while 语句的语法结构如下:
do { // 循环体代码 - 条件表达式为 true 时重复执行循环体代码 //执行思路 跟while不同的地方在于 do while 先执行一次循环体 在判断条件 如果条件表达式结果为真,则继续执行循环体,否则退出循环 } while(条件表达式);- 1
- 2
- 3
- 4
执行思路
-
1 先执行一次循环体代码
-
2 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
注意:先再执行循环体,再判断,do…while循环语句至少会执行一次循环体代码
// while循环案例 // 1. 打印人的一生,从1岁到100岁 var i = 1; do { console.log('这个人今年' + i + '岁了'); i++; } while (i <= 100) // 2. 计算 1 ~ 100 之间所有整数的和 var sum = 0; var j = 1; do { sum += j; j++; } while (j <= 100) console.log(sum); // 3. 弹出一个提示框, 你爱我吗? 如果输入我爱你,就提示结束,否则,一直询问。 do { var message = prompt('你爱我吗?'); } while (message !== '我爱你') alert('我也爱你啊');- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
3.5 continue、break
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
例如,吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子,其代码实现如下:
for (var i = 1; i <= 5; i++) { if (i == 3) { console.log('这个包子有虫子,扔掉'); continue; //只要遇见 continue就退出本次循环 直接跳到 i++ // 跳出本次循环,跳出的是第3次循环 } console.log('我正在吃第' + i + '个包子呢'); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
运行结果:

break 关键字用于立即跳出整个循环(循环结束)。
例如,吃5个包子,吃到第3个发现里面有半个虫子,其余的不吃了,其代码实现如下:
for (var i = 1; i <= 5; i++) { if (i == 3) { break; // 直接退出整个for 循环,跳到整个for下面的语句 } console.log('我正在吃第' + i + '个包子呢'); }- 1
- 2
- 3
- 4
- 5
- 6
运行结果:

4 - 代码规范
4.1 标识符命名规范
- 变量、函数的命名必须要有意义
- 变量的名称一般用名词
- 函数的名称一般用动词
4.2 操作符规范
// 操作符的左右两侧各保留一个空格 for (var i = 1; i <= 5; i++) { if (i == 3) { break; // 直接退出整个 for 循环,跳到整个for循环下面的语句 } console.log('我正在吃第' + i + '个包子呢'); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
4.3 单行注释规范
for (var i = 1; i <= 5; i++) { if (i == 3) { break; // 单行注释前面注意有个空格 } console.log('我正在吃第' + i + '个包子呢'); }- 1
- 2
- 3
- 4
- 5
- 6
4.4 其他规范
关键词、操作符之间后加空格- 1

-
相关阅读:
js基础知识整理之 —— 求最大值 最小值 平均数的几种方法
for...in 和 for...of 的区别
关于Go中两个模块互相调用的场景解决方案
centos7安装jdk8、maven3.9
Python第三方库安装——使用vscode、pycharm安装Python第三方库
Codeforces Round #802(Div. 2)A~D
容器环境注入Spring属性不一致却能生效
项目复习:基于TCP的文件服务器
1. JDBC详解~
芯科蓝牙BG27开发笔记9-资料整理
- 原文地址:https://blog.csdn.net/qq_45708377/article/details/126078229
