-
vscode按住ctrl+鼠标左键无法跟踪跳转方法名【带vscode编辑PHP的配置教程】
今天刚装好vscode,发现vscode按住ctrl+鼠标左键无法跟踪跳转方法名;
其实就是装一个插件就好了:
vscode-elm-jump:常规的代码跳转定义
Vue CSS Peek:按ctrl可以跳转css定义
vue-helper:变量函数跳转定义
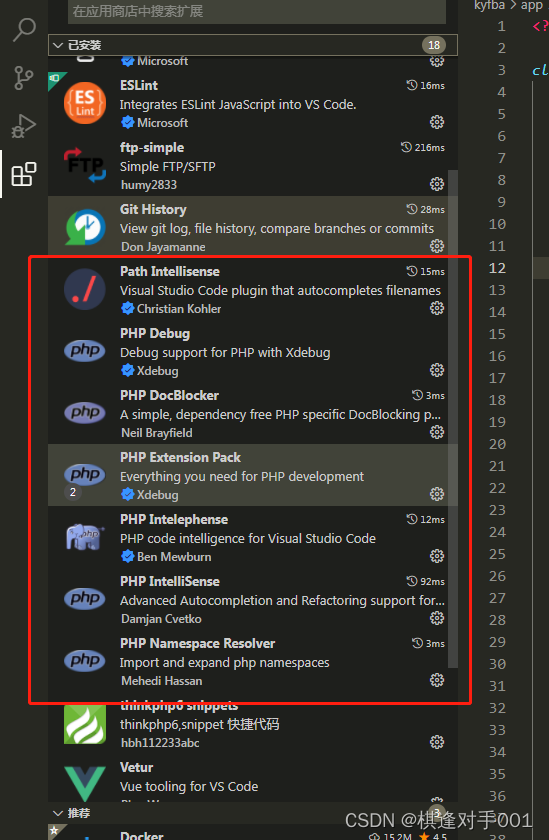
还有个 Vetur如果是用vscode编辑PHP,则需要额外装这些插件,并且配置自己本地的php文件地址(版本需大于php7)

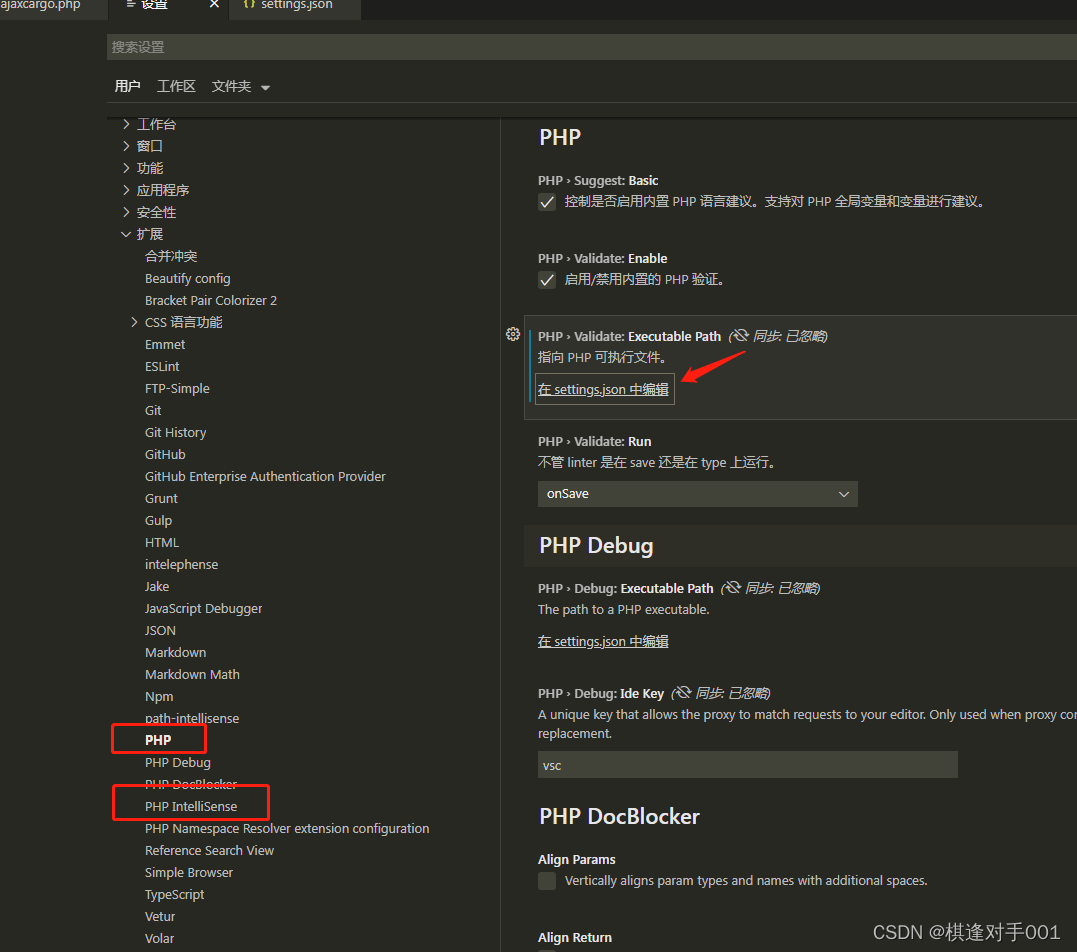
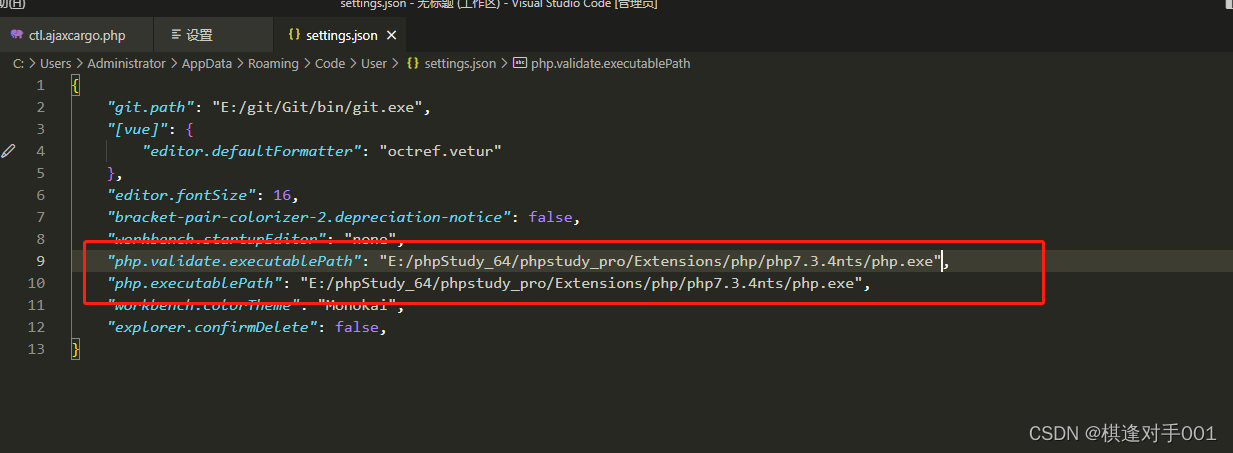
分别设置PHP和PHP IntelliSense 的setting.json

全部配置上你的本地环境的PHP的路径地址(注意这里本地导向的PHP版本必须大于7.4,可以不是现在本地环境使用的PHP版本,本地项目如果使用的是php5.6的,那么在小皮上再下载一个php7.4以上的下来,然后路径放php7.4的,本地小皮还是用的php5.6的)

其实当时配置完这些后,PHP的有些类还是无法跳转,而且有些静态调用还报错,也不知道是不是需要挨个大概一边这些静态的类还是需要打开一遍这些类所在的文件夹,当时弄来弄去搞不定这,无意间打开了一遍这些文件和文件夹后,就OK了,全部都可以追踪过去了。当然最大可能可能是因为我重新制定了PHP版本,哈哈兄弟们,这个vscode对于同一个文件,又是能跳有时又不能跳,最大的原因可能是插件没有完全加载,多等于会试试吧!
另外跳转有时会弹框,有时直接跳可能是因为,工作区单个项目且没有同名方法时是直接跳的,开了多个项目就会弹框了以上都为我的瞎猜,这编辑器写PHP只能说能用,说实话没有PHPstrom好用,但是既然要学VUE了,就忍痛割爱了!!!
以上设置仅在按住ctrl+左键无法跳转的情况下设置,今天我就重装了系统,重新下载了vscode,结果发现只要把那那些Php的插件装好就直接就可以跳转跟踪,根本不需要做任何设置!
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
-
相关阅读:
熬夜肝出囊括Java后端95%的面试题解析
初识Vue,走进Vue的世界
python继承
哪些券商可以做个股期权?在哪里能做场外个股期权?
2022.12.1 英语背诵
Vue--1.4Vue指令
新一代网络请求库:python-httpx库
pytorch中的池化函数
引用 Python 中 import 模块
Android 学习 鸿蒙HarmonyOS 4.0 第一天
- 原文地址:https://blog.csdn.net/embelfe_segge/article/details/126080379