-
【HTML】化神篇
??作者简介:大家好,我是渴望知识储备自己的一名在校大学生
??个人主页:的博客
??系列专栏:HTML专栏
??推荐一款模拟面试刷题神器??:点击跳转进入网站
文章目录
引言
上文我们讲到了注释列表等一些标签的使用方法,今天的主题只有一个元素:表单元素。表格元素因为需要借助CSS才能展现,所以我们会在讲解CSS的时候讲解表格元素,持续关注博主,学习不迷路!
表单元素
表单元素有一系列元素,主要用于收集用户数据,接下来会一一列举常见的表单元素
input元素(输入框)
其语法基本格式如下:
- 1
input元素类型众多,改变 type 的值能得到需要意想不到的效果的输入框。如下:
type属性
输入框的类型
text
普通文本输入框
password
密码框
date
日期选择框,有兼容性问题
search
搜索框,有兼容性问题
range
滑块
number
数字输入框
checkbox
多选框
radio
单选框
file
选择文件上传
在 input 中也可以为输入框配置 value属性:输入框的值 ;placeholder属性:显示提示文本,文本框没有内容时显示,一般placeholder属性最为常用。
input元素可以制作按钮
当 type 值为 reset(重置)、button(普通)、submit(提交) 时,input表示按钮。
大家可以看一下代码效果
游戏: 阅读: 电影: 音乐: 其他:
性别: 男 女
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57

button元素(按钮元素)
type属性:reset、submit、button,默认值submit
- 1

label元素 (普通元素,通常配合单选和多选框使用)
显示关联——可以通过for属性,让label元素关联某一个表单元素,for属性书写表单元素id的值
请选择性别:- 1
- 2
- 3
- 4
- 5
- 6
- 7
隐式关联——直接将 label 嵌套在单选或多选框外面
请选择性别:- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

select元素 (下拉列表选择框)
select元素通常要和option(表示下拉列表的选项)元素配合使用
请选择城市:- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

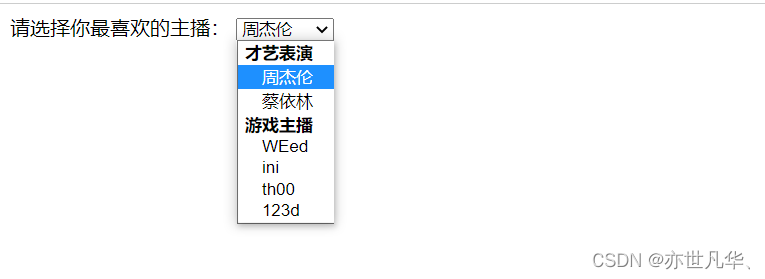
请选择你最喜欢的主播:- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

请输入你喜欢的主播:- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
这里解释一下multiple属性,其是一个布尔属性,规定可同时选择多个选项。
在不同操作系统和浏览器中,选择多个选项的差异:
- 对于 windows:按住 Ctrl 按钮来选择多个选项
- 对于 Mac:按住 command 按钮来选择多个选项
由于上述差异的存在,同时由于需要告知用户可以使用多项选择,对用户更友好的方式是使用复选框。

textarea元素(文本域,多行文本框)
请填写简介:
- 1
- 2
- 3
- 4
- 5

datalist元素(数据列表)
该元素本身不会显示到页面上,通常用于和普通文本框配合使用, 标签规定了 元素可能的选项列表,用来在为 元素提供"自动完成"的特性。用户能看到一个下拉列表,里边的选项是预先定义好的,将作为用户的输入数据。
请输入你常用的浏览器:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14

form元素 (整个表单元素放在form元素内部)
通常,会将整个表单元素,放置form元素内部,作用是当提交表单时,会见form元素内部的表单内容以合适的方式提交到服务器,对开发静态页面没有什么意义。表单能够包含input元素,比如文本字段、复选框、单选框、提交按钮等等。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24

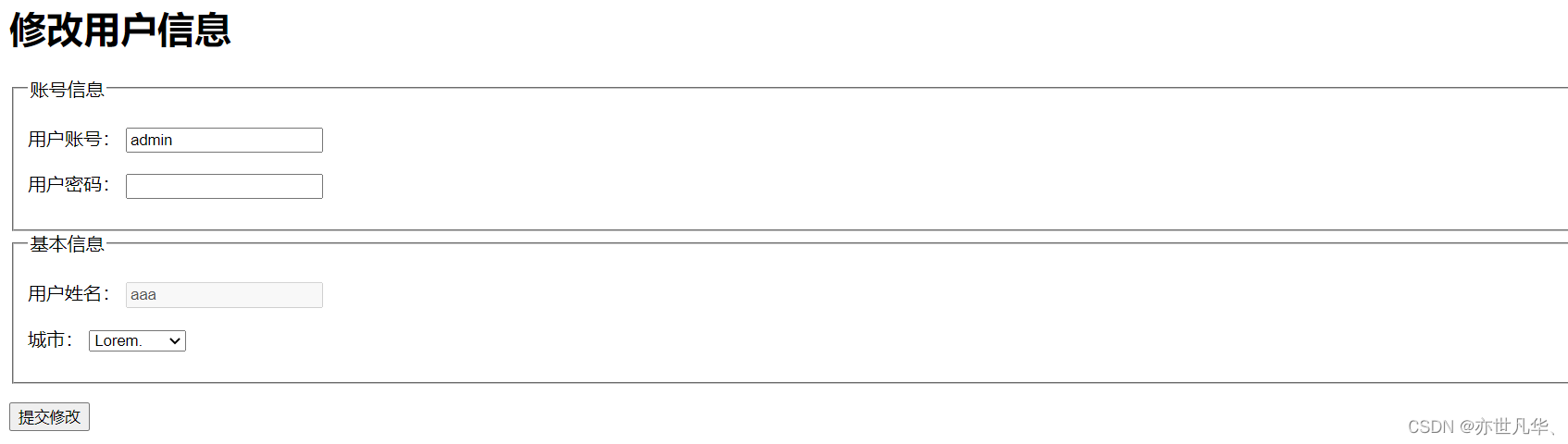
fieldset元素 (用于表单分组使用)
通常我们开发的时候,比如登录框,我们会把账号信息和基本信息进行分组
修改用户信息
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41

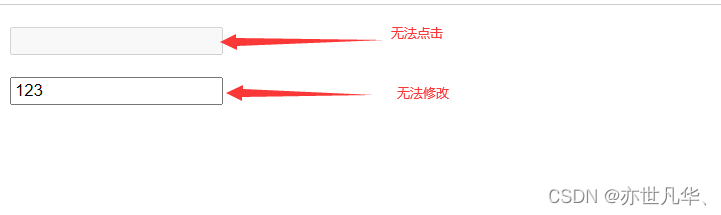
设置表单状态
在日常生活中我们可能会遇到一些根本无法点击的按钮,这就涉及到表单的状态了
readonly属性:布尔属性,只读属性,不会改变表单的样式
disabled属性:布尔属性,是否禁用,会改变表单显示样式
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

??HTML的学习还是要以多练习为主,想要练习HTML的朋友,推荐可以去牛客网看一看,链接:牛客网里面的IT题库内容很丰富,属于国内做的很好的了,最重要的是里面的资源是免费的,是课程+刷题+面经+求职+讨论区分享,一站式求职学习网站,感兴趣的可以去看看

个人总结:
因为表单元素在日常开发中使用频率极高,像搜索框登陆注册框等都需要借助表单元素的支持,所以这方面的内容要稍稍多一点,所以尽量写细一点吧。如果能够对你有帮助那不枉我深夜码字了,哈哈哈。化神是真的头有点神呼呼的了~~,下期讲解HTML5新特性吧!那么现在,开始学习吧。
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
-
相关阅读:
linux服务器更改网络配置
HelloGitHub 社区动态,开启新的篇章!
Lnmp的搭建
ssh实现免密登录服务器
你把 vite打包 玩明白
基于ssm的蛋糕预定网站
go的orm框架-Gorm
SQL注入漏洞(Mysql与MSSQL特性)
(标签-ios|关键词-stream)
处理机调度
- 原文地址:https://blog.csdn.net/m0_67401545/article/details/126080571
