-
CSS属性 - box-sizing
box-sizing用来设置盒子模型中宽高的行为
content-box
- padding、border都布置在width、height外边;
border-box
- padding、border都布置在width、height里边
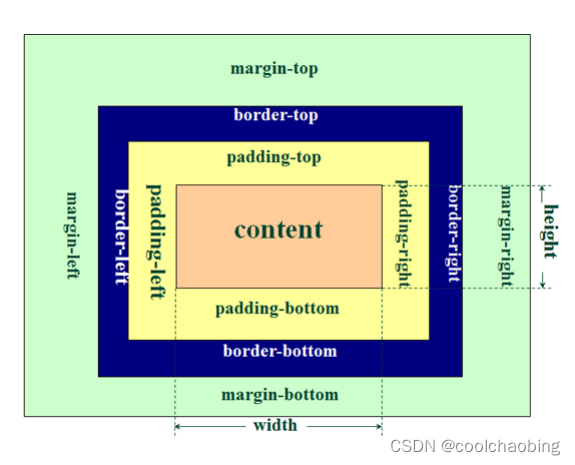
box-sizing: content-box
元素的实际占用宽度 = border + padding + width
元素的实际占用高度 = border + padding + height

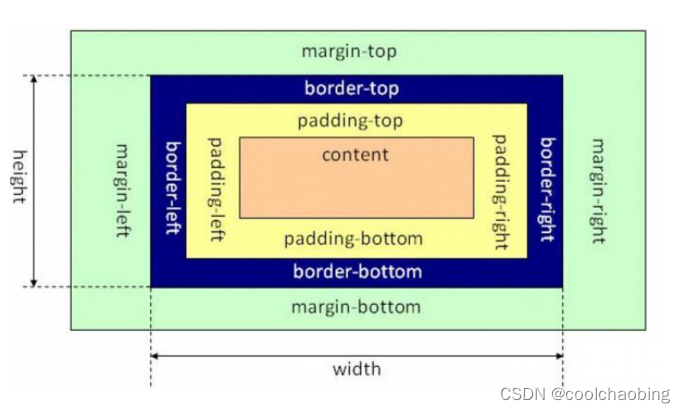
box-sizing: border-box
元素的实际占用宽度 = width
元素的实际占用高度 = height

IE盒子模型
W3C标准盒子模型

IE盒子模型(IE8以下浏览器)

元素的水平居中方案
行内级元素(包括inline-block元素)
- 水平居中:在父元素中设置
text-align: center;
块级元素
水平居中:margin: 0 auto; -
相关阅读:
操作系统——程序地址空间
解决Android App 每启动一个Activity就看上去多启动一个应用/进程的问题
建筑可视化中的 3D 纹理
理论+实操,带你了解多沙箱容器运行时Kuasar
从0开始python学习-30.selenium frame子页面切换
全栈程序员太难了,这个报表工具别再错过了!!
LeetCode每日一题:1333. 餐厅过滤器(2023.9.27 C++)
Flink 源码解读系列 DataStream 数据流元素 StreamElement
springboot移除nacos yml无法加载
SpringBoot中的WebMvcConfigurationSupport和WebMvcConfigurer
- 原文地址:https://blog.csdn.net/coolchaobing/article/details/126065161