-
vue2学习之axios在项目中的优化
目录
4 axios 在项目中的优化
4.1 axios 的简单用法
先安装axios: npm i axios -S
然后在项目中的js标签顶部导入 import axios from 'axios'
定义事件触发他,具体代码如下:
- //get请求
- <template>
- <div class="left-container">
- <h3>Left组件h3>
- <button @click="getAxios">Leftgetbutton>
- div>
- template>
-
- <script>
- import axios from 'axios'
- export default {
- methods: {
- async getAxios() {
- const { data: res } = await axios.get(
- 'http://www.liulongbin.top:3006/api/get'
- )
- console.log(res)
- }
- }
- }
- script>
- //post请求
- <template>
- <div class="Right-container">
- <h3>Right组件h3>
- <button @click="postInfo">post请求button>
- div>
- template>
-
- <script>
- import axios from 'axios'
- export default {
- methods: {
- async postInfo() {
- const { data: res } = await axios.post(
- 'http://www.liulongbin.top:3006/api/post',
- { name: 'zs', age: 20 }
- )
- console.log(res)
- }
- }
- }
- script>
但是这样做的话有个问题,在开发项目中,如果频繁的用到axios请求,每次都要导入,根路径也一样,代码冗余。
所以我们可以把axios挂载到vue的原型上(在main.js中配置),在需要使用的时候直接就 this.axios 来用使用,就不用每次导入了!
4.2 下面我们把axios挂载到vue原型上:
-
在main.js中
- import Vue from 'vue'
- import App from './App.vue'
- // 导入axios
- import axios from 'axios'
-
- Vue.config.productionTip = false
-
- // 把axios挂载到vue原型上
- Vue.prototype.axios = axios
-
- new Vue({
- render: (h) => h(App)
- }).$mount('#app')
-
这个时候就可以不用导入axios了,在使用的时候可以在原型上找到这个axios,用this.axios就可以使用了!
- <script>
- // import axios from 'axios'
- export default {
- methods: {
- async getAxios() {
- const { data: res } = await this.axios.get(
- 'http://www.liulongbin.top:3006/api/get'
- )
- console.log(res)
- }
- }
- }
- script>
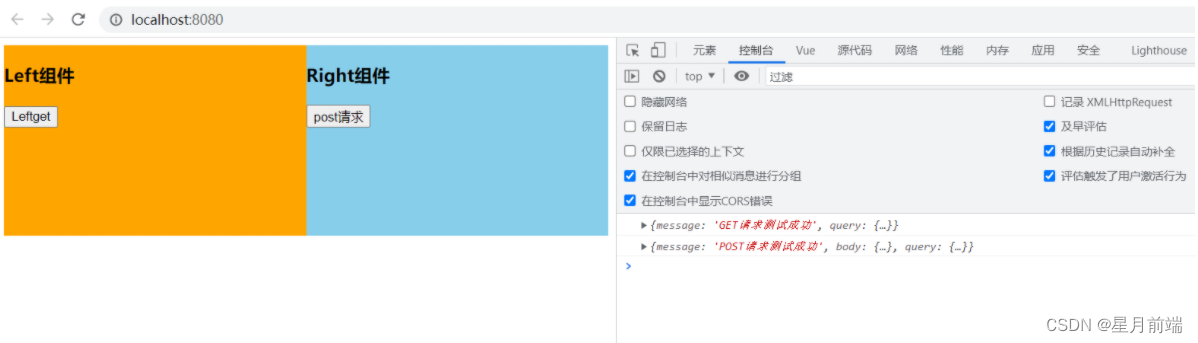
可以发现上面两种方法都是可以获取数据的:

在开发中命名可以这样($http)
在vue中内置变量名以$开头,这里可以使用 $http 来命名,显得装B一点!哈哈哈!
在请求的时候就以this.$http来请求,当然这个变量名可以随便取,没有影响的!!
- // 把axios挂载到vue原型上
- // Vue.prototype.axios = axios
- // 在vue中内置变量名以$开头,这里可以使用 $http 来命名,显得装B一点!哈哈哈
- Vue.prototype.$http = axios
-
-
4.3 配置axios请求根路径
为什么要配置请求根路径,因为如果我们大量发起请求,然后请求的目标网址都有有一个相同的前缀,那么每次都输入全部网址来请求就会代码冗余!还有不利于后期的维护。
配置一个请求根路径,每次请求的时候就只需要关心目标网址的后缀,更好的对接开发文档和后端提供的接口。
在 main.js 中全局配置 axios 的请求根路径:
- import Vue from 'vue'
- import App from './App.vue'
- // 导入axios
- import axios from 'axios'
-
- Vue.config.productionTip = false
-
- // 全局配置axios的请求根路径
- axios.defaults.baseURL = 'http://www.liulongbin.top:3006'
- // 把axios挂载到vue原型上
- // Vue.prototype.axios = axios
- // 在vue中内置变量名以$开头,这里可以使用 $http 来命名,显得装B一点!哈哈哈
- Vue.prototype.$http = axios
-
- new Vue({
- render: (h) => h(App)
- }).$mount('#app')
-
在使用请求的时候这样:
- <script>
- // import axios from 'axios'
- export default {
- methods: {
- async getAxios() {
- const { data: res } = await this.$http.get(
- '/api/get'
- )
- console.log(res)
- }
- }
- }
- script>
这样的缺点是不利于 API 接口的复用!
路由正好可以解决这个缺点。
星月前端博客
 https://xingyue.vercel.app/
https://xingyue.vercel.app/记录前端学习笔记,欢迎收藏或者提意见。

-
相关阅读:
猿桌派第三季开播在即,打开出海浪潮下的开发者新视野
CoaXPress 线缆和接插件的设计要求
【总线】AXI4第四课时:握手机制详解
关于为了少搬砖,而用node手写了一个React脚手架这件事
python的入门知识(下)
第三十八章 持久对象和SQL - 持久类的特殊选项
描述低轨星座的特点和通信挑战,以及它们在5G和B5G中的作用。
C++实现std::bind
CSS 文字特效运用目录
Python实现WOA智能鲸鱼优化算法优化BP神经网络回归模型(BP神经网络回归算法)项目实战
- 原文地址:https://blog.csdn.net/qq_61950936/article/details/126045272
