-
4.nodejs--nodejs简介、AJAX、MVC
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
1.nodejs简介
1.node.js是什么?
==>是一个基于chrome-v8设计的单线程基于事件驱动的非阻塞的I/O模型的一个js运行环境
2.nodejs有什么特点?
(1) 单线程:
node.js的主线程是程序员写的这个线程,这个线程的代码是v8在运行js代码,它提供的异步函数是底层c/c++在开启线程执行任务
(2)非阻塞I/O模型:
I/O耗时操作
让计算机的多核发挥功能,同时执行任务
(3)基于事件驱动--回调函数
把任务添加到事件池(event-loop)让异步任务去子线程中执行,然后注册一个事件,任务执行完毕之后,就回到主线程执行回调函数
(4)模块化
把功能按照模块来封装,方便扩展,维护管理,有利于开发大型项目
npm 社区:nodejs的模块化社区,是全世界最大的模块市场,2018年被微软收购
3.node.js是单线程还是多线程?为何是单线程,还可以不阻塞?
==>单线程,把任务添加到事件池(event-loop)让异步任务去子线程中执行,然后注册一个事件,任务执行完毕之后,就回到主线程执行回调函数
4.目前node.js它的地位?
==>node是一个开源的免费的环境,性能好速度快,资源占用小,不安全
2.AJAX(重点)
(1)AJAX概念
AJAX是异步的JavaScript和XML(Asynchronous JavaScript And XML)。简单点说,就是使用 XMLHttpRequest 对象与服务器通信。 它可以使用JSON,XML,HTML和文本等多种格式发送和接收。AJAX最吸引人的就是它的“异步”特性,也就是说他可以在不重新刷新页面的情况下与服务器通信,交换数据,更新页面。
(2)AJAX步骤
前端刷新页面有两种技术:
(1)整页面刷新 跳转到一个新的网页html
(2)局部刷新 用js去做网络请求 然后请得到的数据 动态的渲染的DOM
AJAX步骤:

(2)浏览器发送请求
1)创建一个请求对象——XMLHttpRequest
例如: var xhr = new XMLHttpRequest();
2)告诉XMLHttp请求对象是由哪一个JavaScript函数处理响应
(1)httpRequest.onreadystatechange= nameOfTheFunction;注释:设置了对象的 onreadystatechange 属性后给他命名,当请求状态改变时调用函数。
(2)
httpRequest.readyState= nameOfTheFunction;readyState的状态值:
- 0 (未初始化) or (请求还未初始化)
- 1 (正在加载) or (已建立服务器链接)
- 2 (加载成功) or (请求已接受)
- 3 (交互) or (正在处理请求)
- 4 (完成) or (请求已完成并且响应已准备好)
3)发送请求
发送一个实际的请求,通过调用HTTP请求对象的 open() 和 send() 方法
- httpRequest.open('GET', 'http://192.168.6.68:8080/ajax1?name=karen&count=20', true);
- httpRequest.send();
open( ):
第一个参数是HTTP请求方法 - 有GET,POST,HEAD以及服务器支持的其他方法
第二个参数是你要发送的URL
第三个参数是可选的,用于设置请求是否是异步的。如果设为 true (默认设置)
send( ):
send()方法的参数可以是任何你想发送给服务器的内容,如果是 POST 请求的话。发送表单数据时应该用服务器可以解析的格式,像查询语句
AJAX整个过程使用步骤:
- 1. 创建xhr对象
- var xhr = new XMLHttpRequest();
- 2.处理响应
- xhr .readyState
- 0 (未初始化) or (请求还未初始化)
- 1 (正在加载) or (已建立服务器链接)
- 2 (加载成功) or (请求已接受)
- 3 (交互) or (正在处理请求)
- 4 (完成) or (请求已完成并且响应已准备好)
- XMLHttpRequest.onreadystatechange
- http的状态码为200或者304 并且 请求得完成
- 处理响应:
- XMLHTTPRequest.responseText
- 3.发送请求
- xhr.open("get","url");
- xhr.send();
- 4.等待
(3)AJAX访问数据的方法
(1)httpRequest.responseText – 服务器以文本字符的形式返回
(2)httpRequest.responseXML – 以 XMLDocument 对象方式返回,之后就可以使用JavaScript来处理
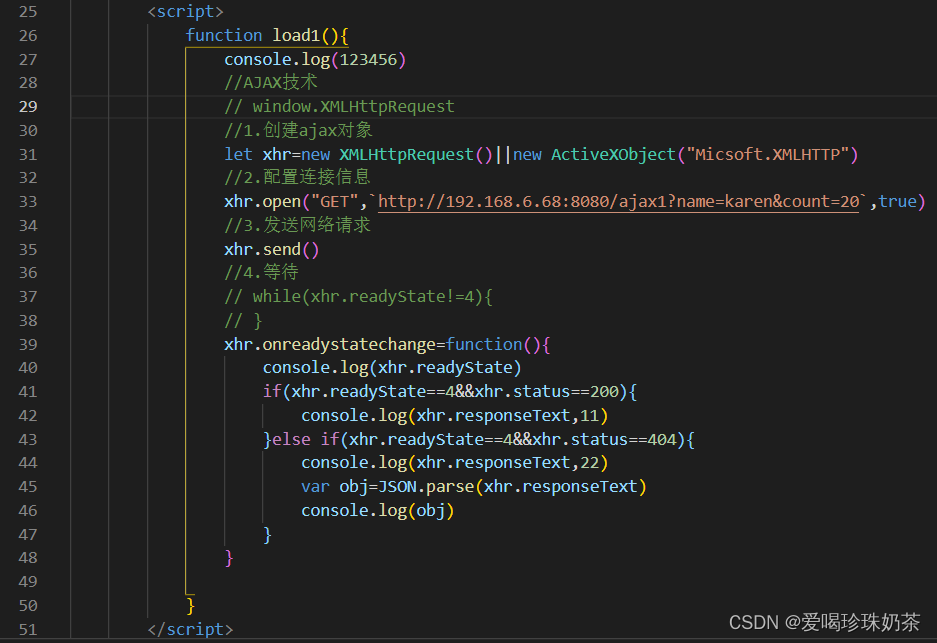
(4)AJAX完整使用步骤

3.MVC(理解概念即可)
MVC:是一种设计思想
M: Model 数据模型层
V: View 视图层
C: Controller 逻辑控制层
(1)安装
使用脚手架快速创建项目 npm init egg --type=simple npm i
启动项目:npm run dev
浏览器访问: http://localhost:7001
注:如果安装指令没有报错,运行报错一般就是网络卡,防火墙等原因导致丢包了,删除整个项目文件夹,重新安装项目即
(2)约定规则
1 、app/router.js:用于配置URL路由规则;
2 、app/controller/** :用于解析用户的输入,处理后返回相应的结果;
3 、app/service/: 用于编写业务逻辑层;
4、 app/public/: 用于放置静态资源;
5 、config/config.{env}.js: 用于编写配置文件;
6 、config/plugin.js 用于配置需要加载的插件;
(3)控制器Controller
Controller负责解析用户的输入,处理后返回响应的结果。
1.所有的Controller 文件都必须放在 app/controller目录下
2.支持多级目录,访问时可以通过目录名级联访问。
(4)获取提交的数据
1.接收GET请求的数据:ctx.request.query 或者 ctx.query
2.接收POST请求的数据:ctx.request.body 而不是 ctx.body
2.1 post请求时,会有安全验证问题,简单的处理方式是关闭安全验证
-
相关阅读:
Day14-尚品汇-图片懒加载
实时大数据流处理技术:Spark Streaming与Flink的深度对比
背靠背 Nature 新方向 - 蛋白质结构家族图谱的“潘多拉魔盒”
StringBuffer类
CSS首字母下沉怎么设置?
61 - 智能指针类模板
【数据结构-树】并查集的定义及其操作
dpdk ring多/单生产者、多/单消费者
智慧交通:地铁站 3D 可视化,车路协同赋能科学出行
浅谈软件测试面试一些常见的问题
- 原文地址:https://blog.csdn.net/m0_63774574/article/details/126061472
