-
GeoServer + openlayers
GeoServer 安装
前提有java环境
安装地址
https://geoserver.org/release/stable/

此处以二进制下载为例
下载后解压D:\Program Files (x86)\geoserver-2.21.0-bin\bin

http://localhost:8080/geoserver 进入服务
使用默认用户名admin和密码geoserver登陆图源准备
百度网盘下载 地图软件全能地图
链接:https://pan.baidu.com/s/1UZGx86R1b4VBDO9HOD-gFw
提取码:0125下载后解压

除选择安装位置外 一路next全能地图下载器使用
打开后 先试用一个月

可以选择地图来源 我选择的是地图 -》谷歌地图-》混合
地图级别 我选择的是12 可以自行选择下载先用矩形工具或者其他工具选出来一个区域
在点击任务列表可自定义名称
地图下载 设置 定义格式 点击地图下载 开始 开始下载
格式等默认即可

选择是 拼接

这三个选择然后点击拼接将图源放到geoServer服务器上

创作工作空间

选择存储仓库 点击geoTIFF 栅格数据上传

工作空间选择刚刚创建了
数据源名称 自己填写
下面地址 要选择刚刚的图源地址的 tif文件

点击发布
然后保存即可

图层预览-》选择刚刚创建的图层 点击openlayers进行预览

部署成功 ,右下角显示经纬度openlayers 使用
由于我们部署使用的是wms方式所以选择wms样例加载图源
我选择的是https://openlayers.org/en/latest/examples/epsg-4326.htmlvue工程中需要运行 npm install ol 导入openlayers
将样例中 main.js放到mounted函数中
将页面抽取出来放到上面
此样例的写法抽取如下<template> <div id="map" class="map">div> template> <script> import Map from "ol/Map"; import TileLayer from "ol/layer/Tile"; import TileWMS from "ol/source/TileWMS"; import View from "ol/View"; import { ScaleLine, defaults as defaultControls } from "ol/control"; export default { mounted() { const layers = [ new TileLayer({ source: new TileWMS({ url: "http://localhost:8080/geoserver/ouc/wms", //地址要换成自己的可看下方 params: { LAYERS: "ouc:谷歌混合07292025", //图层也是 可看下方 TILED: true, }, }), }), ]; new Map({ controls: defaultControls().extend([ new ScaleLine({ units: "degrees", }), ]), layers: layers, target: "map", view: new View({ projection: "EPSG:4326", center: [120.44, 36.13], zoom: 12, }), }); }, }; script> <style> .map { height: 400px; width: 100%; } style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
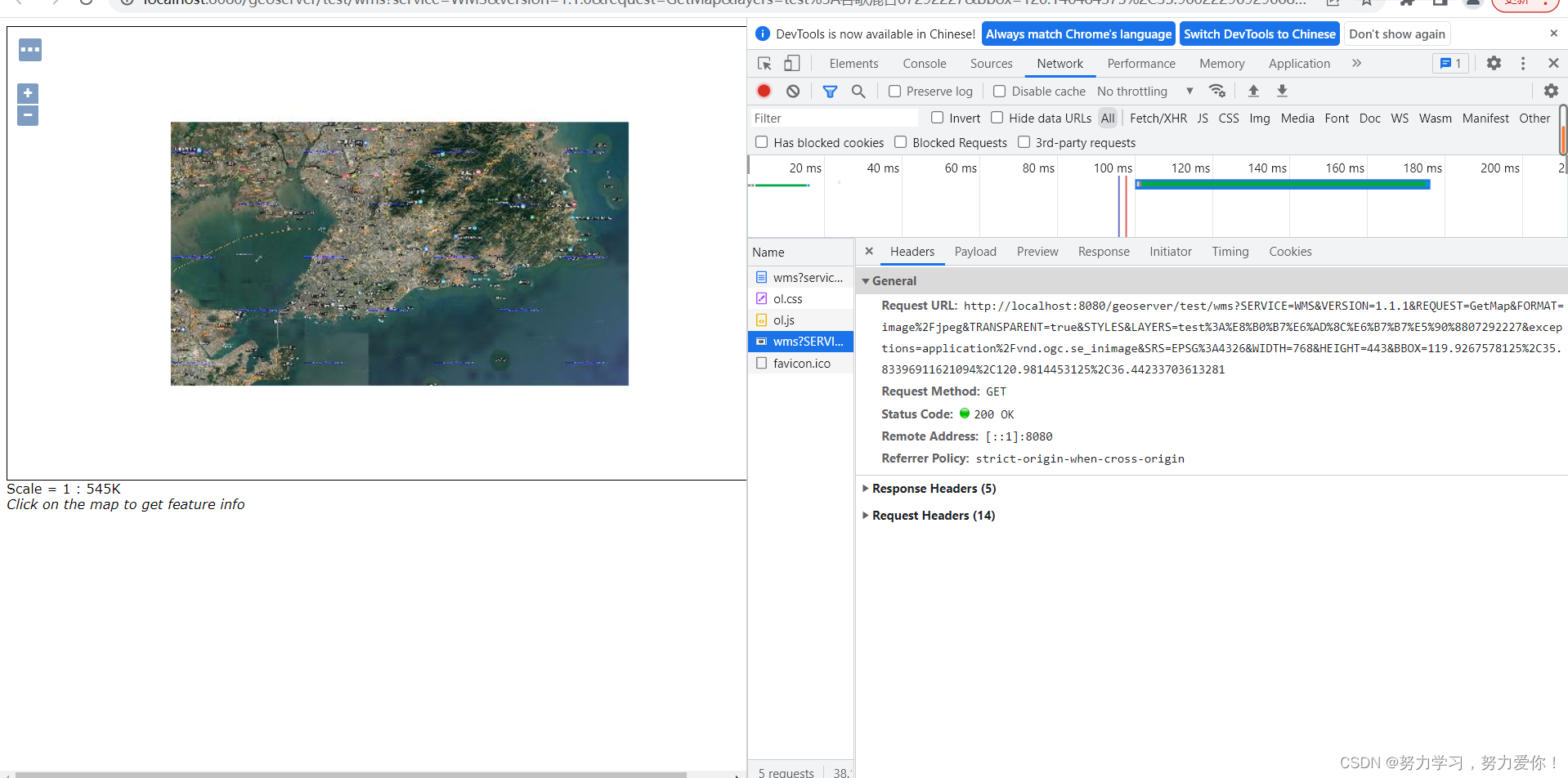
在图层预览中 F12 network ctrl+R调出请求


url 为请求前缀到wms


图层为

启动服务 运行成功
作者声明
如有问题,欢迎指正!- 1
-
相关阅读:
uCOS-III基础入门函数
性能优化:MySQL使用优化(3)
每日三题 11.01
(三)什么是Vite——Vite 主体流程(运行npm run dev后发生了什么?)
接口自动化测试的概述及流程梳理~
Redis ----Spring MVC 有时候找不到类的原因
java基于Springboot+vue的医院体检预约挂号系统 elementui
ElasticSearch - 基于 docker 部署 es、kibana,配置中文分词器、扩展词词典、停用词词典
springboot(ssm 拍卖行系统 在线拍卖平台 Java(code&LW)
html好看的文字特效
- 原文地址:https://blog.csdn.net/weixin_45247019/article/details/126064972
