-
Charles通过Rewrite越过OPTIONS请求拦截
前言
身为一个前端小菜鸟,总是有一个飞高飞远的梦想,因此,每点小成长,我都想要让它变得更有意义,为了自己,也为了更多值得的人
开开心心学技术大法~~

来了来了,他真的来了~
正文
场景
经常移动端开发的大家应该都用过charles的
map local代理请求资源到本地这样的功能,或者类似的。有一种场景是,要代理的请求是跨域CORS请求,且请求是复杂请求,所以在发送真正的post请求前会有
options预检请求。如果我们代理了这个域名到本地,就会连options请求也被代理,但是直接map local到本地资源之后默认的response header是不符合options请求对于reponse header的要求的。
导致请求到options就会被终止,没办法走到真正的post请求来。
所以我们的map local并没有真正的成功。
解决思路
那怎样绕过
OPTIONS请求呢?或者说能否模拟成OPTIONS请求?答案是肯定的,我们可以通过charles的rewrite来重写map的请求的response header,重点是模拟options的请求头。
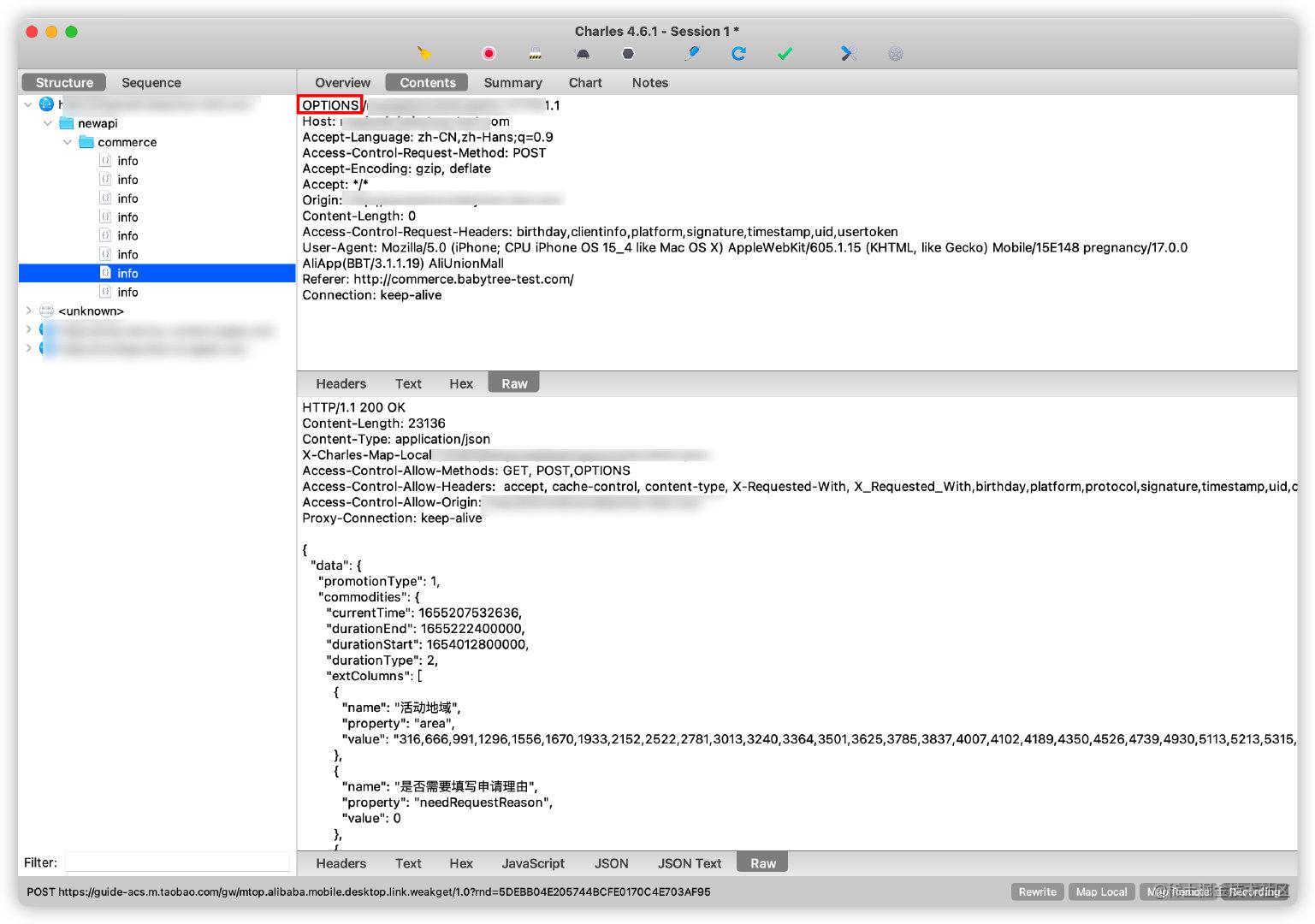
分析OPTIONS请求
模拟OPTION请求的
response header关键是这三个字段Access-Control-Allow-Origin告诉客户端允许的originAccess-Control-Allow-Headers告诉客户端允许传递的headersAccess-Control-Allow-Methods告诉客户端允许使用的请求methods
当然你也可以将涉及到
CORS的字段补齐,再添上Access-Control-Allow-Credentials告诉客户端是否允许添加cookieAccess-Control-Expose-Headers告诉客户端响应头允许暴露的headers
rewrite功能详解
从Charles的
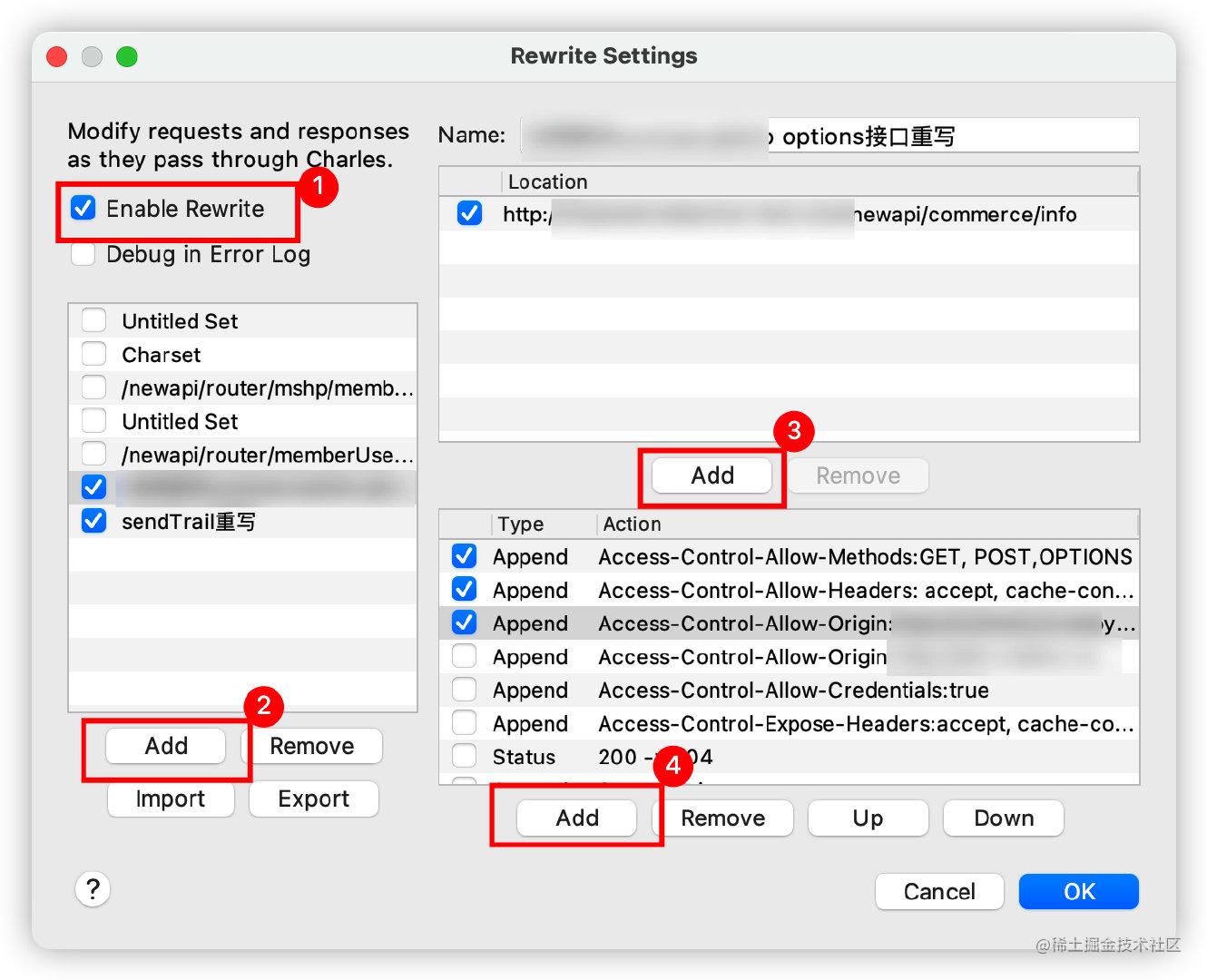
Tools上选择Rewrite...,或者快捷键cmmand + shift + r唤起rewreite弹框。具体如下:

我们根据上面标的序号来描述下大概功能
1.是否开启rewrite功能
2.新增一个新的rewrite的条目
3.新增一个要rewreite的请求url
4.在上面选中的请求url上新增你的重写规则前面三步不需要多说,正常操作就可,第四步点击之后会出现一个
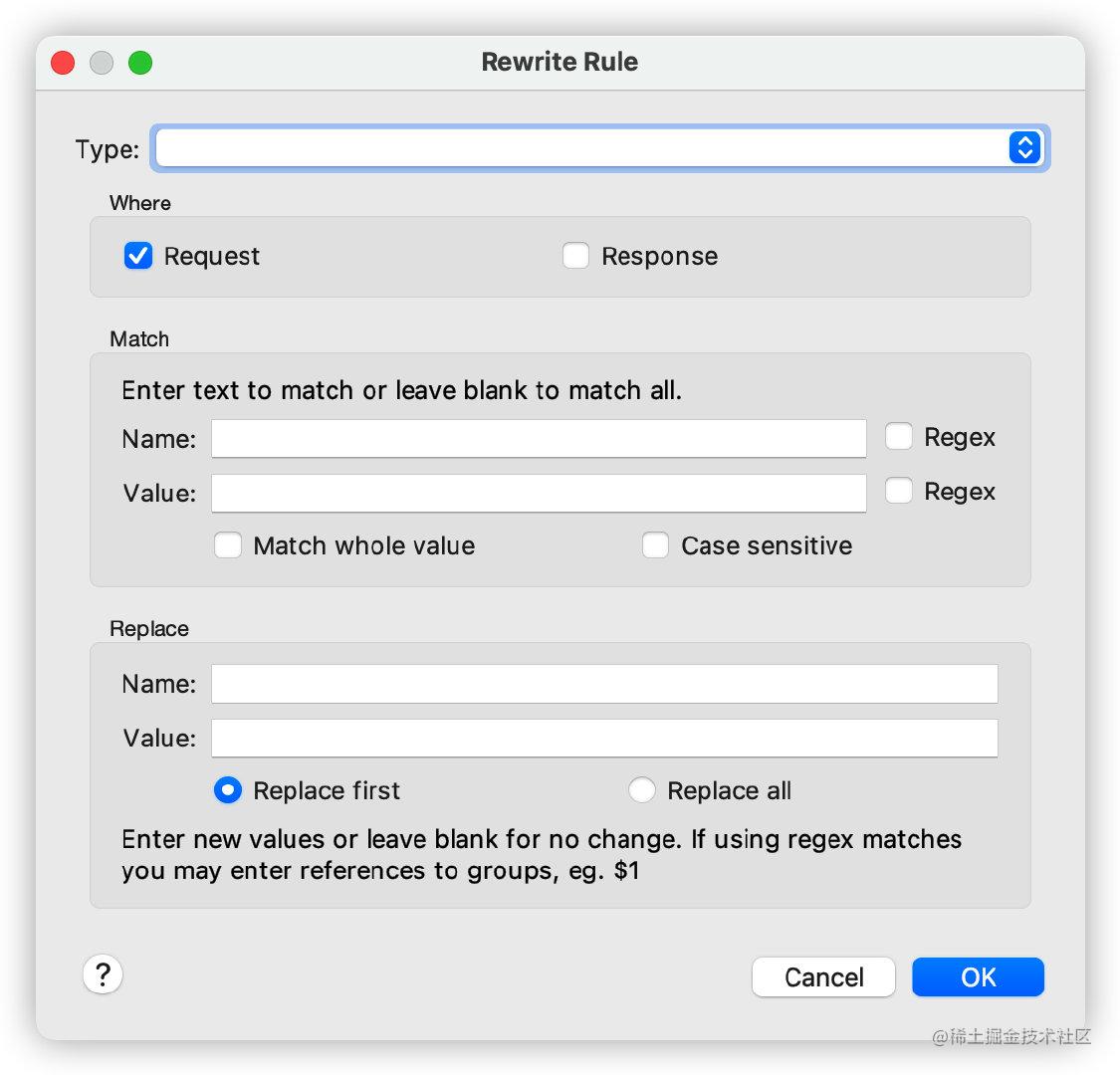
Rewrite Rule的弹窗
从上面我们我们可以看到
Type是我们要rewrite的类型
正式rewrite
依据上面我们分析的
OPTION请求的关键字段,我们只需要依次将要rewreite的字段录入即可1.打开rewrite弹窗,录入要重写的请求url
2.唤起重写规则弹窗来新增重写规则
3.Type选为Add Header
4.New的Name录入Access-Control-Allow-Origin,Value录入允许跨域的origin(或者直接参考map之前的正常OPTION请求的内容,这个最为简洁方便)
5.点击ok
6.重复3,4,5步骤,直到录入所有要录入的字段
7.之后点击rewrite弹窗的ok,记得要确认下是否已经开启了重写规则享受成果
之后再次请求接口,发现之前的预检接口可以正常返回,并且不影响真正接口的请求。
这是预检请求的具体信息

真正请求也可以正常返回

-
相关阅读:
java计算机毕业设计校园共享单车管理系统源码+系统+数据库+lw文档+mybatis+运行部署
机器学习 day39(决策树和神经网络的比较)
️️️Vue3+Element-Plus二次封装一个可定制化的table组件
oracle常用命令
【ARM Cache 系列文章 10 -- ARM Cortex-A720 Hunter 介绍】
CSS篇八
vue2(5)
【MySQL系列】MySQL 字符集的演变与选择
【无标题】
线程终止的 4 种方式
- 原文地址:https://blog.csdn.net/qq_53225741/article/details/126064353