-
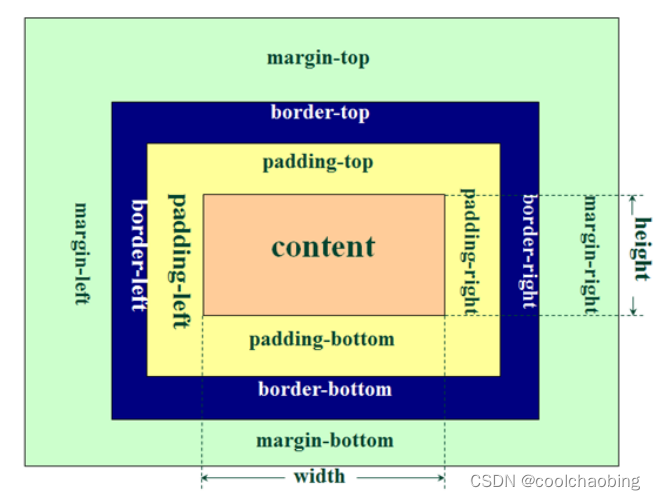
CSS盒子模型
-
相关阅读:
求解 C++问题 求解 求解
每日优鲜深陷“破产风波”,生鲜电商路在何方?
C语言 指针进阶 壹
嵌入式系统程序架构的进化
第二十四天 网站Getshell的方法
通过自动化单元测试的形式守护系统架构
Go结构体深度探索:从基础到应用
网站如何部署到阿里云服务器教程
学习SpringMVC,建立连接,请求,响应 SpringBoot初学,如何前后端交互(后端版)?最简单的能通过网址访问的后端服务器代码举例
[ 动词词组 ] 合集
- 原文地址:https://blog.csdn.net/coolchaobing/article/details/126045422